本記事の目的
- サイト制作やLP制作の仕事を受注できるようにする
- サイト制作の基本的な流れを把握してこれまでの疑問点を払拭する
- 見本サイトを真似して作り、最終的にはオリジナルサイトを作って自身のポートフォリオとする
- セイト先生の動画をテキストに直して自分なりのポイントなどを追加した内容となっている。
- 商用利用の記事ではないものの、著作権に抵触する恐れがある、またはそのようなご指摘をいただいた際は、速やかに本記事を削除いたします。
よく使うタグやコマンドのメモ
cd ~/workspace/web_sitegit checkout create_site- h2タグの色:
## ***<font color="Teal">テキスト</font>*** - h3タグの色:
### ***<font color="SteelBlue">テキスト</font>*** - アンカーリンク(別タブで)
<a href="URL" target="_blank">テキスト</a> - 画像サイズ変更 + alt属性付与
<img src="" alt="" width=50%>
参考サイト
制作ログ
以下に制作の記録をつけていく。
環境構築
- 任意のディレクトリにフォルダを作成
$ mkdir web_site - 新しく作ったディレクトリなのでGit管理されていない状態。
- なので、Git管理するための作業を行う。
- 参考:https://qiita.com/*****/items/8a7b45bcde064825faa4
- GitHubで新規作成したリポジトリをgit cloneする。
$ git clone git@github.com:*****/web_site.git- 生成したディレクトリに移動
$ cd ~/workspace/web_site - まずはhtmlファイルを生成する
$ touch index.html - 次にGit管理するコマンドを叩く
$ git init - ステータスを確認
$ git status - これでGit管理化することができた。
- ちなみにGit管理下されたかどうかは、
$ tree -aコマンドを打つとわかる。 - 隠しフォルダである
.gitが生成されているのがわかる。
$ tree -a
.
├── .git
│ ├── HEAD
│ ├── config
│ ├── description
│ ├── hooks
│ │ ├── applypatch-msg.sample
│ │ ├── commit-msg.sample
│ │ ├── fsmonitor-watchman.sample
│ │ ├── post-update.sample
│ │ ├── pre-applypatch.sample
│ │ ├── pre-commit.sample
│ │ ├── pre-merge-commit.sample
│ │ ├── pre-push.sample
│ │ ├── pre-rebase.sample
│ │ ├── pre-receive.sample
│ │ ├── prepare-commit-msg.sample
│ │ ├── push-to-checkout.sample
│ │ └── update.sample
│ ├── info
│ │ └── exclude
│ ├── objects
│ │ ├── info
│ │ └── pack
│ └── refs
│ ├── heads
│ └── tags
└── index.html
10 directories, 18 files
- 次にGit管理したくないファイルを指定する
- まずは
.gitignoreファイルを生成$ touch .gitignore - 生成したファイルにGit管理したくないファイルを記述する。
# macOS
.DS_Store
- ここまでやったら、ひとまずfirst commitする.
- これで環境構築はひとまず完了ってことで良いかな?
$ git add .
$ git status
$ git commit -m "initial commit"
$ git log
$ git push
$ 最初のコミットでは、GitHubでプルリクエスト作成はいらないっぽい。
$ また、`git pull origin main`も必要ない。
(※これはmainブランチだから?)
実装開始
- ここから実装を開始していく。
- まずはローカルブランチを切って、そこに実装していく。
何はともあれブランチ切る
$ git checkout -b create_site
$ git branch
-
index.htmlに実装していく -
html:5と叩くと、自動で、以下まで実装してくれる! VScode 最高!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- 一旦、ここまで、コミット〜プッシュ〜プルリク〜プルまでやっておこう。
$ git add .
$ git status -u
$ git commit -m "【Add】html:5まで"
$ git push
$ git push --set-upstream origin create_site
$ プルリクエスト〜マージ
$ git checkout main
$ git branch
$ git pull origin main
2023/10/01
自動生成したhtmlコードに足りないのをつけたす
-
html:5と打つだけで、上記のコードを自動生成してくれる。 - だが、若干足りないコードもあるので付け足していく。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
+ <title>my_site</title>
+ <meta name="description" content="ここにはメタディスクリプションが入ります。Google検索結果に表示される重要な部分のテキストを入れます。">
</head>
<body>
</body>
</html>
- タイトル
my_siteは適当です。 <meta name="description" content="テキスト"- これが足りないので付け足しました。メタディスクリプションを入れるところです。
後で必要になるディレクトリやファイルを先に作る
- 後で必要になるディレクトリ(フォルダ)を先に作っておきます。
- ターミナルでコマンド叩いて作ってもいいし。
- VScodeで作ってもいい。
- 作るフォルダは以下の通り。
- web_site
+ - assets
+ - css
+ - images
+ - js
+ - videos
- treeコマンドでも一応、ちゃんと出来たか確認しておきます。
$ tree
.
├── assets
│ ├── css
│ ├── images
│ ├── js
│ └── videos
└── index.html
- よくあるWebサイトの構成として、
assetsディレクトリ内に、、、、 -
cssとかjsとか、画像などのメディアのディレクトリを用意する事が多いよ。 - ついでに、
cssのファイルも作っておきましょうか。
`$ cd assets/css`
`$ touch style.css`
`$ cd ..`
`$ cd ..`
`$ tree`
.
├── assets
│ ├── css
│ │ └── style.css
│ ├── images
│ ├── js
│ └── videos
└── index.html
-
style.cssできましたね。 - 一旦、ここまでをコミットしておきます。
【注意】空のディレクトリはコミット・プッシュできない
- 空のディレクトリはコミット・プッシュできない
- なので、隠しファイルで
.gitignoreもしくは.gitkeepみたいなファイルを作っておく。 - 今回は簡単に
.gitkeepファイルを各種フォルダに作っておいた。 -
git status -uで確認してみると、、、、
$ git status -u
On branch create_site
Your branch is up to date with 'origin/create_site'.
Untracked files:
(use "git add <file>..." to include in what will be committed)
assets/css/.gitkeep
assets/images/.gitkeep
assets/js/.gitkeep
assets/videos/.gitkeep
- これで、空のフォルダでもGit管理、コミット・プッシュができるようになる。
- これをなしにしてしまうと、、
git pull origin mainした時に、空のフォルダが反映されずに、 - ローカルにマージされてしまうところだった💦
- 上記対応を行ったので、再度コミットしておく。
$ git add .
$ git status
$ git commit -m "【Add】空のフォルダにgitkeepを追加"
$ git push
$ git log
$ プルリクエスト〜マージ
$ git checkout main
$ git branch
$ git pull origin main
2023/10/02
ついでに、CSSやJSの中身も先に定義しておこう
- 何はともあれ、下記コードを記述するのが必要。
@charset "utf-8";
- 続いて、
assets/js/app.jsを新規作成しておく。
//まだ何も記述しない。
- 次に、
style.cssとapp.js読み込む設定をindex.htmlに記述する。 -
scriptタグは、bodyタグの閉じタグ直前がベスト。 - なぜなら、htmlの読み込みの順番があるから。
- ただ、Googleアナリティクスは別かも。。。
sanitize.cssも導入しておこう。
- これはブラウザの差異をなくすためのもの。
- これもあらかじめDLしておく。以下のURLから
downloadを選択 - https://csstools.github.io/sanitize.css/
- ダウンロードしたファイルを
web_site/assets/cssディレクトリに配置させる。 - さらに、
style.css同様、読み込ませるコードをindex.htmlに記述する。 - 読み込ませる順番には注意。
- cssは後に記述した方が先に読み込まれる。
- なので、
style.cssを先に読み込ませたいので、sanitize.cssを上、style.cssを下に記述する。 - ここのタイミングで一旦、動作確認したいので、
bodyタグにHello worldとか適当に書いて、出力されるかチェックする。
追記したコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my_site</title>
<meta name="description" content="ここにはメタディスクリプションが入ります。Google検索結果に表示される重要な部分のテキストを入れます。">
+ <link rel="stylesheet" href="./assets/css/sanitize.css">
+ <link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
+ <p>Hello world!</p>
+ <script src="./assets/js/app.js"></script>
</body>
</html>

- OK❗️きちんと文字もCSSも当たってるね!
- ここで一度、コミットしておこう。
- コミットは2023/10/03朝イチにやる❗️

- ちなみに、上記のように、、、
- コーディングの途中経過を動作確認したい場合は、、、
- VScodeの場合、htmlファイルのタブを
右クリックし、 -
パスをコピーを押すと、ファイルのパスがコピーされるので、 - それを
ブラウザのURL欄にペーストして開けばOK。 -
ローカル環境で開発中のhtmlサイトの画面を確認できる。 - 私のような超絶初心者だと、これすらも知らなかったので、同じような初学者の方は参考にしてみてください。
2023/10/06
WebフォントGoogle Fontを適用させる
- (動画8分49秒〜)
- https://fonts.google.com/
- 無料で使える。
- thin400
- bold700
- この2つくらいしか使わないので、これだけで良い。
- selectして、をコピペするだけ。
- index.htmlのタグ内にコピペ
- HTMLにはフォントデータを読み込ませている。
- style.cssのタグ内にコピペ
- CSSにはフォントファミリーを読み込ませている。

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>my_site</title>
<meta name="description" content="ここにはメタディスクリプションが入ります。Google検索結果に表示される重要な部分のテキストを入れます。">
+ <link rel="preconnect" href="https://fonts.googleapis.com">
+ <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
+ <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./assets/css/sanitize.css">
<link rel="stylesheet" href="./assets/css/style.css">
</head>
<body>
@charset "utf-8";
+ body {
+ font-family: 'Noto Sans JP', sans-serif;
+ }
- 先ほどの赤文字のスタイルはただのテストなので、一旦コードは消した。
- ページ全体に適用させたいので、bodyタグを指定した。
- html側のbodyタグを指定しているので、即ちページ全体に適用されることになる。
- また、このコードだけでは物足りない。
- ネット環境が悪く、Web fontが読み込まれなかった場合を想定し、代替案となるその他のフォントも、ここにあらかじめ指定しおこう!
- ゴシック体のフォントファミリーのおすすめ設定をパクる。

- 実装したコードは以下のようになる。
- 先のコードの
sans-serif;の前に付け足す感じ。
@charset "utf-8";
body {
+ font-family: 'Noto Sans JP', "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
}

- さらに、
- フォントサイズ
- 行ボックスの高さ
- 目に優しいフォントカラー薄い黒色
#333を指定する。 - ※
#111とかでもいい。 - 真っ黒は
#000だが、薄い色が目に優しいらしい。
@charset "utf-8";
body {
font-family: 'Noto Sans JP', "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
+ font-size: 15px;
+ line-height: 1.5;
+ color: #333;
}
- ここまでを一旦、コミットしておく。
2023/10/07
サイト内「About」のコーディング
- 今回見本・参考とするサイトはこれ
- https://zen-babbage-6a4d64.netlify.app/
- とりあえず、一番トップのスライダー画像のコーディングは難しいので後回し。
- 簡単な
Aboutセクションの箇所をコーディングしていこう。 -
index.htmlに追記していく。 - とりあえず、
<p>Hello world!</p>はもう不要なので一旦、削除。 - bodyタグ内に記述していく。
- まずは、
sectionタグを定義して、Aboutセクションを作ろう。
<body>
<section class="section">
<h1 class="section-headline">About</h1>
<figure>
<img src="" alt="">
<figcaption>
<h2>What can we do?</h2>
<p>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
<br>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
</p>
</figcaption>
</figure>
</section>
<script src="./assets/js/app.js"></script>
</body>
-
HTML5の場合、<section>タグの中だと、<h1>タグは実質一個下がってh2の役割になると言われている。なので、sectionタグで区切った箇所が複数あれば、その数だけ、h1を1回ずつ使ってもOK。 - 他にも
<article>とか<aside>とかも同様で、このタグの中なら、h1タグを何度使ってもOK. - まぁ、普通に、
h2って指定すればいい話なんだけどね。 - 動画では ***
14分前後***で解説している。 -
<figure>は画像とそれを説明するエリアを囲むマークアップのタグである。 -
<figcaption>は、図や画像の説明のテキストを入れる場所としてマークアップするタグ。 - ここまでやった状況のサイト画面はこんな感じ。

今日はここまで❗️
2023/10/08
(動画15分40秒〜)
- ダミー画像をフリー素材のサイトから取ってくるところから❗️
- ダミー画像はここから作れる。
- https://dummyimage.com/
- サイズや色を指定すると、勝手にURLが生成される。
- それをコピーして、index.htmlに貼り付ければOK
- ついでにalt属性にも説明のテキストを入れておく。
<section class="section">
<h1 class="section-headline">About</h1>
<figure>
+ <img src="https://dummyimage.com/600x400/009999/fff" alt="About image">
<figcaption>
<h2>What can we do?</h2>
以下省略

- こんな感じで、イメージ画像が挿入されました。
- 動作確認取れたのでOK❗️
- その他、などのタグに、クラス属性の名前をつけておこう。
- おそらく、後々、CSSなどを適用させる際に、クラス名を定義しておかないとダメだから、、だと思う。
- 【英語学習】captionとdescription、どちらも同じような意味に思えるが、、、、ちょい違うっぽい。
- caption:画像などを説明する引用を指すらしい。
- description:これは、物事の一部を説明するという使い方らしい。
- 英語の意味も覚えると、htmlも覚えやすいかもね。
- 以下のように、
<figure><img><figcaption><h2><p>と、セクションに定義したタグすべてに、クラス名を定義してあげる。
<section class="section">
<h1 class="section-headline">About</h1>
+ <figure class="about">
+ <img class="about-image" src="https://dummyimage.com/600x400/009999/fff" alt="About image">
+ <figcaption class="about-caption">
+ <h2 class="about-headline">What can we do?</h2>
+ <p class="about-description">
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
<br>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
テキスト テキスト テキスト テキスト テキスト テキスト テキスト<br>
</p>
以下省略
- ここまでやったら、一旦コミットしておいた。
2023/10/09
(動画17分00秒〜)
サイト内aboutのコーディング「CSS」
- 先に定義した各種htmlタグのクラス名に対応するCSSを適用していきます。
- セイト先生がCSSを適用させる際にやっている裏技?
- htmlで定義した
タグ内のコードを全部コピってCSSに一旦まるごと貼り付ける。 - VScodeの機能を活用する。具体的には、
- 単語をダブルクリックして何か基準となる単語(今回は
class)を選択する - その状態で、
command + Dを押すと、、、 - 同じ
classという単語を次々と同時に選択することができる。 - これで何か文字を変えると、
classという文字をいっぺんに変換することができる。 - また、その文字を基準に後ろすべての行を複数同時選択して削除したりすることもできる。
command + shift を同時押し + 矢印キー
- 単語をダブルクリックして何か基準となる単語(今回は

- 上記のキー操作を駆使して、不要な文字列を削除していく。
- 具体的には、、、、
-
class="以前の文字列を削除 - また、クラス名以降の文字列を削除
- また、pタグのの余計なテキストを削除
-
- そうすると、クラス名だけを抽出した状態になる。
- また、CSSではクラス名の最初にドットをつける決まりごとにになっているので、
.をつける。 - 最後に、クラス名の後に定義する開始タグ終了タグの範囲を決める
{}をつける。 - 出来上がりはこんな感じになる。
body {
font-family: 'Noto Sans JP', "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
font-size: 15px;
line-height: 1.5;
color: #333;
}
+ .section {}
+ .section-headline {}
+ .about {}
+ .about-image {}
+ .about-caption {}
+ .about-headline {}
+ .about-description {}
2023/10/10
- ここまでやったら、定義したクラスにCSSのコードを書いていく
- 参考にするのは、セイト先生が提供しているサイト
- https://zen-babbage-6a4d64.netlify.app/
-
margin: 0 0 40px;は、3つの指定だけで、中途半端だが、これでもOK -
0 0 40pxとした場合、top, rightとleft, bottomという感じで適用される。 - ここまでで、一旦、動作確認

- sectionで指定したCSSによって、タイトルが中央揃えになっているのでOK。
- 続いて、aboutセクションのCSSコードを書いていく。
-
<figure>タグのmarginが全体に適用されている。これは自動的になっているのだが、これはいらないのでmarginを0に指定し直す。 - さらに
<figcaption>のテキストを画像の横に並べたいので、display: flex;を当てる。 - これは親要素
Aboutセクションの子要素に対して、要素を横並びにするCSSコードである。 - こんな感じになる。

- これで、画像とテキストが横並びになった。
- しかし、画像とテキストの隙間がなくて見づらいので、ここに空間を空ける。
-
<figcaption class="about-caption">のクラスのpadding-leftを15px空ける。 - するとこんな感じに。

- いい感じに、テキストと画像の隙間が空いたのでOK。
- あとは、
<h2 class="about-headline"></h2>のクラスのテキストWhat can we do?の大きさやマージンを微調整する。 -
margin: 0 0 20px;とfont-size: 30px;を当てた。

- コードはこんな感じになった。
/*
section
*/
.section {
padding: 30px 15px;
}
.section-headline {
text-align: center;
font-size: 40px;
font-weight: bold;
margin: 0 0 40px;
}
/*
about
*/
.about {
margin: 0;
display: flex;
}
/* .about-image {} */
.about-caption {
padding-left: 15px;
}
.about-headline {
margin: 0 0 20px;
font-size: 30px;
}
/* .about-description {} */
ここで一旦、コミットしておく。
- AboutセクションのCSSは以下のようなことをやった。
- テキストを横並び
- セクションのタイトルを中央揃え
- キャプションのタイトルのフォントサイズなどを調整
- ダミーのテキストを追記(index.html)
- 使用しないCSSクラスをコメント化
- CSSの各クラスにコメントを追記してコンポーネントとして視覚化
2023/10/11
Featureセクションのコーディング
- こんな感じのセクションを作っていく。

- ある程度、前のセクションのhtmlコードを流用できそうだ。
- 同じくbodyタグ内に新しいsectionタグを作っていく。
- ヘッドラインの部分をそのまま流用する。
<section class="section">
<h1 class="section-headline">Feature</h1>
</section>
- CSSで背景をグレーにする。
.section.section-secondary {
background: #efefef;
}
- この時、同じclassを拡張させる
<section class="section section-secondary">- このようにしてあげると良い。
-
section-headlineのCSSを再度定義する必要がなく、コードがスッキリする。 - htmlを修正する。
+ <section class="section section-secondary">
<h1 class="section-headline">Feature</h1>
</section>
- するとこのようになる。
- 背景がグレーになった。

Featureセクション4つ横並びアイコン・テキスト
- ulタグとliタグ、そしてdlタグとdtタグとddタグを使っていく。
- dtは小見出し、ddは子コンテンツみたいな。
- dt/ddは大きな見出しにするほどでもない感じの軽い感じの見出しみたいな感じ。
- ddにはテキストだけでなく、imgをタグを組み合わせて、画像を差し込むことができる。
- とりあえずの枠組みはこんな感じになる。
- この枠組みができたところで、4つ分、コピペして枠だけ作っておく。
<ul>
<li>
<dl>
<dt>1.Great Service</dt>
<dd>
<img src="" alt="Great Service">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dt>2.High Performance</dt>
<dd>
<img src="" alt="High Performance">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dt>3.Strong Responsibility</dt>
<dd>
<img src="" alt="Strong Responsibility">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dt>4.Excellent Technology</dt>
<dd>
<img src="" alt="Excellent Technology">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
</ul>
- ここまでやった時点での動作確認はこんな感じ。
- ちゃんとaltタグが適用されているのでいいね。
- まだ、コンテンツが縦に並んでしまっているので、これはこの後実装していく。
- 一旦ここまで!

2023/10/14
Featureセクションの4つ小見出しに画像を挿入し、横並びにする
- まずはアイコン画像がFree素材なので、ネットから探してくる
- 検索
free icon images - こちらのサイトから持ってくる
- https://www.flaticon.com/
- サイト内で適当に
featureとかで検索 - 好きな画像を選択して
add赤いアイコン - 右上
コレクションで選択した画像をダウンロード - 拡張子を選択。今回は256サイズを選択してダウンロード
- Finderのダウンロードフォルダに落とされるので、
- それをローカルブランチ
create_siteの -
~/assets/imagesフォルダにぶち込む - アイコン画像の名前は任意で変えてもいいだろう。
- 本来なら相応しい名前に変えるのが良さそうだね。

- 次に、使いまわせるコンポーネントを作っていく。
-
gridというクラス名から始まるものを定義し、 - それをCSSでも定義して、デザインを適用していこう。
- コンポーネントという呼び方をすることがあるので、そんな感じだと覚えておく。
- 取り込んだ画像のパスを、imgタグのsrc属性に指定する。これで画像を読み込んでくれる。
-
./とすることで、ホームディレクトリを省略できる。
<section class="section section-secondary">
<h1 class="section-headline">Feature</h1>
+ <ul class="grid grid-col-4">
+ <li class="grid-item">
<dl>
<dt>1.Great Service</dt>
<dd>
+ <img src="./assets/images/1_great_service.png" alt="Great Service">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
+ <li class="grid-item">
<dl>
<dt>2.High Performance</dt>
<dd>
+ <img src="./assets/images/2_high_performance.png" alt="High Performance">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
+ <li class="grid-item">
<dl>
<dt>3.Strong Responsibility</dt>
<dd>
+ <img src="./assets/images/3_strong_responsibility.png" alt="Strong Responsibility">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
+ <li class="grid-item">
<dl>
<dt>4.Excellent Technology</dt>
<dd>
+ <img src="./assets/images/4_excellent_technology.png" alt="Excellent Technology">
</dd>
<dd>Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
</ul>
</section>
-
class="grid grid-col-4"の数字の意味は? - おそらく、幅のこと、
- つまり、横並びにするために、
1行に4つのコンポーネントがあるよ、ということを宣言しているんだ! - Bootstrapライクなクラスの指定の仕方だけど、こんな感じで手作りみたいにもできる。
- 行全体を12等分した時に、4くらいの幅を持たせようとしているのではないかなぁ_?
- ちなみに、
<ul>タグは一つでOK。間違って4つ定義してしまっていたので削除。 -
grid-itemクラスは4つ分、コピペして定義しておく。 - 次にCSSに上記で定義したクラス名をもとにコンポーネント化していく。
- 子要素として
>というコードを付けている。これは初めて知ったかも!
/*
feature
*/
.grid {}
.grid-item {}
.grid-col-4 {}
.grid-col-4 > .grid-item {}
- 大元となる
.grid {}クラス - 4つある各コンテンツのクラス
.grid-item {} - そして、4つ並びに対する?クラス
.grid-col-4 {} - さらに、親子関係を定義するコード
.grid-col-4 > .grid-item {} - このように分解してコンポーネント化している。
- これで使い回ししやすい、コードになるってことかな。
- リファクタリングしやすい。可読性の高い、チーム開発に必要な考え方であると思われる。
- 続けて、定義したCSSにデザインを適用していく。
-
.grid { display: flex; }は、要素を横並びにするコード。 - 大元にとなる
.girdに適用させる。 - これだけで要素が横並びになったよ!
- 大元の
.gridというクラスにdisplay: flex;を定義したことによって、 - 他のセクションの3カラムの横並びとか、5つ並びの横並びとか、
- いろんなgridパターンに、この
display: flex;を使い回すことができるのだ❗️ - これは非常に重要!

- 一旦、ここでコミットしておく。
- コミット・プッシュ後は、コンフリクトを回避するため、
- ここまで使用してきたブランチを、ローカル・リモート共に削除しておく。
- 改めてローカルブランチを切り直して、実装を続けていくことにする。

2023/10/15
- アイコン画像が大きいので、調整していく。
- 具体的には
<img>タグのwidth heightを調整する。 - 横幅を均等に並べるために
widthをCSSに適用させる。 -
.grid-col4が不要なので削除。 - Featureセクションでは4等分にするのでcol4だが、
- 他のセクションでは2等分だったり3等分だったりするので、
- col2やcol3といったものもあとで必要になってくる。
- なので、それも作っておく。
- 以下のようになる。
- その他、自動的に適用されるCSSで不要なものを当てないように指示する。
- 参考サイト:https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
/*
grid
*/
.grid {
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
}
.grid-item {
list-style: none;
}
.grid-col-2 > .grid-item {
width: 50%;
}
.grid-col-3 > .grid-item {
width: 33.3%;
}
.grid-col-4 > .grid-item {
width: 25%;
}
/*
feature
*/
.feature {
text-align: center;
padding: 0 15px;
}
.feature-headline {
font-weight: bold;
margin-bottom: 20px;
}
.feature-image {
margin-bottom: 20px;
}
.feature-discription {
margin: 0;
text-align: left;
}
margin: 0;cssで余分に付いている空白を0にする。
padding: 0;cssで余分に付いている空白を0にする。
display: flex;要素を自動的に横並びにする。
align-items: center;は、display flexが付いている要素を中央揃えする
justify-content: center;は、親要素に空きスペースがあった場合、子要素を水平方向のどの位置に配置するかを指定するCSSコード。
list-style: none;は、CSS自動適用時にgridアイテムに箇条書きで使う「・」が勝手についてしまうので、それを無効化する。
<ul class="grid grid-col-4">
<li class="grid-item">
+ <dl class="feature">
+ <dt class="feature-headline">1.Great Service</dt>
+ <dd class="feature-image">
+ <img src="./assets/images/1_great_service.png" width="100" height="100" alt="Great Service">
</dd>
+ <dd class="feature-discription">Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
<li class="grid-item">
+ <dl class="feature">
+ <dt class="feature-headline">2.High Performance</dt>
+ <dd class="feature-image">
+ <img src="./assets/images/2_high_performance.png" width="100" height="100" alt="High Performance">
</dd>
+ <dd class="feature-discription">Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
<li class="grid-item">
+ <dl class="feature">
+ <dt class="feature-headline">3.Strong Responsibility</dt>
+ <dd class="feature-image">
+ <img src="./assets/images/3_strong_responsibility.png" width="100" height="100" alt="Strong Responsibility">
</dd>
+ <dd class="feature-discription">Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
<li class="grid-item">
+ <dl class="feature">
+ <dt class="feature-headline">4.Excellent Technology</dt>
+ <dd class="feature-image">
+ <img src="./assets/images/4_excellent_technology.png" width="100" height="100" alt="Excellent Technology">
</dd>
+ <dd class="feature-discription">Text text text text text text text text text text text text text text text text text...</dd>
</dl>
</li>
</ul>
-
width="100" height="100"で、画像の横幅、縦幅を指定する。 - 画像の大きさ指定はCSSスタイルで当てることもできるが、htmlに指定するのが手っ取り早い。
- これをどっちするのかは、企業やクライアントによって要求が異なりそうだ。
- さらにデータリストタグにもCSSスタイルを適用させたいので、
-
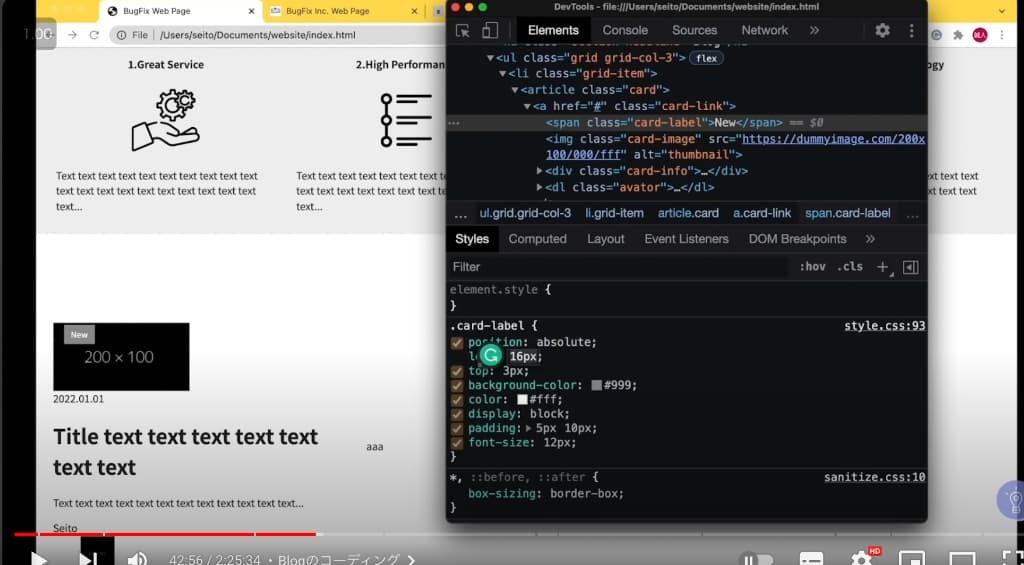
<dl>と<dt>と<dd>タグにclass名を定義する。 - CSSスタイルの状況は
Googleデベロッパーツールを活用してCSSの状況を確認する。

- 完成したFeatureセクションの画像

ここで一旦コミットしておく。
2023/10/16
Blogセクションのコーディング
こんな感じの完成イメージとなる。

- まずは大体おんなじ要領で、流用できるヘッドラインあたりのhtmlタグをコピペしてくる。
- 背景は白なので、
section-secondaryはいらない。 - カラムは今回3つなので、
col-4じゃなくてcol-3にする。 - このカラムを3つ作ってあげる。
- すると、この時点で、3つの要素が横並びになったリストが出来上がる。
- これは、前回、
.grid-col-3 > .grid-item { width: 33.3%; }というCSSスタイルを適用させているため。 - つまり、スタイルも流用できるわけだ!便利!
【Blogセクション】articleタグ(html)
- articleというタグを使っていく。
- ブログ記事なので、articleというhtmlで使える便利なタグがある。
- さらにcardというタグでカードみたいに縦長のエリアを作ってくれるタグを使う。
-
article.cardと入力してEnterを押すと、自動的に、、 -
<article class="card"></article>というタグを作ってれる。 - これはVScodeの予測変換の標準機能もしくは、拡張機能によるものである。
- ブログ記事のエリアをクリックするだけで、その記事のリンクに飛んでくれる。
- これがcardタグの良いところである。
- その中にアンカーリンクタグを用意してあげる
<a href=""></a> - さらにその中に、クラスを定義してあげてる。
-
<a href="#" class="card-link"></a>としてみる。 - 新しい記事に
spanタグでNewという文字を付け、クラス名はclass="card-label"とする。 - spanは特に意味を持たないタグ。装飾のためだけに付けている。
- ブログ記事のイメージ画像には前回も使用したダミーを用意する。
- 今回は200*100のイメージ画像を用意する。
- 画像のURLを
src=""に入れる。 - また、画像にもクラスを定義
img class="card-image" - alt属性は
thumbnailとする。 - 次に、
<div class="card-info"></div>を定義。 - この中に
timeタグをつけておく。これは日付を表すタグのこと。 - この時VScodeの書き方として
time.card-timeと打つと、予測変換で、クラス名をつけたtimeタグ<time class="card-time"></time>を簡単に生成できる。このショートカットはかなり便利! - このtimeタグには必ず?datetime属性も漏れなくつけてあげよう!
datetime="yyyy-mm-dd"- 今回は、このコード実装日である2023-10-15を入力してあげる。
- この属性を付与することはブラウザに、この数字が日付であることを認識させることを目的としている重要な属性だ。
- あと、h1タグとpタグを用意する。
- h1を使っているのは前回の通り、articleタグがセクショニングタグであるからだ。
- 自動的に見出しの階段がひとつ落ちるように設計されているため、h1を使っても良いということである。
- 次に、投稿者を表しているアバターアイコンも用意する。
- ここはデータリストタグ3種類を使用する
-
<dl>アバター -
<dt>著者の名前 -
<dd>アバターイメージ画像(ダミー画像サイトから持ってくる) - ここでのダミー画像のimgタグにはクラスは設けなかった(時と場合によるかも。)
- ここまでの途中経過をサイトで見ると、、、こんな感じ。

- 追加したコードはこんな感じ。
<section class="section">
<h1 class="section-headline">Blog</h1>
<ul class="grid grid-col-3">
<li class="grid-item">
<article class="card">
<a href="#" class="card-link"></a>
<span class="card-label">New</span>
<img class="card-image" src="https://dummyimage.com/200x100/f5c7f5/000000" alt="thumbnail">
<div class="card-info">
<time class="card-time" datetime="2023-10-15">2023.10.15</time>
<h1 class="card-headline">Title text text text text text text text text</h1>
<p class="card-description">Text text text text text text text text text text text text text text text text...</p>
</div>
<dl class="avator">
<dt class="avator-name">Tanaka</dt>
<dd class="avator-image">
<img src="https://dummyimage.com/50x50/000/fff" alt="Author">
</dd>
</dl>
</article>
</li>
<li class="grid-item">
<article class="card">
<a href="#" class="card-link"></a>
<span class="card-label"></span>
<img class="card-image" src="https://dummyimage.com/200x100/f5c7f5/000000" alt="thumbnail">
<div class="card-info">
<time class="card-time" datetime="2023-10-15">2023.10.15</time>
<h1 class="card-headline">Title text text text text text text text text</h1>
<p class="card-description">Text text text text text text text text text text text text text text text text...</p>
</div>
<dl class="avator">
<dt class="avator-name">Tanaka</dt>
<dd class="avator-image">
<img src="https://dummyimage.com/50x50/000/fff" alt="Author">
</dd>
</dl>
</article>
</li>
<li class="grid-item">
<article class="card">
<a href="#" class="card-link"></a>
<span class="card-label"></span>
<img class="card-image" src="https://dummyimage.com/200x100/f5c7f5/000000" alt="thumbnail">
<div class="card-info">
<time class="card-time" datetime="2023-10-15">2023.10.15</time>
<h1 class="card-headline">Title text text text text text text text text</h1>
<p class="card-description">Text text text text text text text text text text text text text text text text...</p>
</div>
<dl class="avator">
<dt class="avator-name">Tanaka</dt>
<dd class="avator-image">
<img src="https://dummyimage.com/50x50/000/fff" alt="Author">
</dd>
</dl>
</article>
</li>
</section>
- ここまではhtmlのコードを実装してきた。
- この後は、CSSスタイルを適用させて、見栄えの良い感じにしていく。
ちょっとした問題を解決
- なぜか、アンカーリンクを設けたのに、リンク先に飛ばないぞ、、、、
- 問題解決❗️
- タグの、閉じタグをすぐに閉じてしまっていた。
-
<a href="#" class="card-link"></a>❌ - 以下が正解⭕️
+ <a href="#" class="card-link">
<中略>
<中略>
+ </a>
【Blogセクション】作成したarticleタグにCSSを適用する
2023/10/17
-
Shit + Tabで、インデントを一挙に揃えることができる。 -
<article class="card">つまり、cardクラスを全部引っ張ってきて、CSSに引っ張ってくる。 -
a hrefタグは、インライン要素である。 - そのため、blockスタイルで囲ってあげる必要があるらしい。
-
.card-link { display: block; }となる。 -
text-decoration: none;は、アンカーリンクにアンダーバーが勝手に適用されるのを無効化する。 - 何もしていないと、
text-decoration: underline;となり、リンクのテキストにアンダーバーが入るようになる。 - リンクタグのスタイルに
position: relative; - ラベルタグのスタイルに
position: absolute; - と、入れてあげると、以下のようになる。
- 画像のなかにテキストが入り込んで、ラベルが出来上がる。

- ラベルの背景や文字色などをつけて、体裁を整えてあげると、こんな感じになる。

- ラベルの部分の出来上がりコードを抜粋するとこんな感じ。
.card-link {
display: block;
color: #333;
text-decoration: none;
position: relative;
}
.card-label {
position: absolute;
background-color: #999;
color: #fff;
display: block;
padding: 5px 10px;
font-size: 12px;
}
- 親要素のアンカーリンクタグに
position:relativeをつけた状態で、、、 - 子孫・子要素に
position:absoluteをつけると、、、、 -
position:relativeの中で自由に動かすことが出来る。

- 次に、hoverした時の色を変えたい。
-
.card-link:hoverというクラスを別に定義してあげる。 -
background-color: #eee;としてあげることで、hoverした時に、薄いグレーの色がかかる。 - さらに、
transitionを指定する。 - これは、指定したプロパティ(CSSスタイル)に対して、プロパティが変化するまでの秒数を指定することができる優れものである❗️
-
background-colorと、指定となるプロパティ名を付けて、、、、 -
.25sと指定することで、0.25秒ホバー色が変化するタイムラグを意図的に発生させることができる❗️ - 今回は、自分好みの
0.75秒を指定してみた。 - このtransitionは、アニメーションを作りたい時にも便利なので、おすすめらしい。
- どうやって応用するのかは知らない、、、が。
2023/10/19
- card-imageが少し小さいので
- 横幅をcard一杯に広げる⇨100%
- それに合わせて高さは比率を保つようにautoを指定する。

これがこのように横幅いっぱいに画像を広げてくれます。

- その他、card-infoなどのテキストが全体的にpaddingが狭いので、
- 微妙に開けてあげる。
-
.card-time {}は一旦、CSS当てずにコメントアウトしておく
htmlタグ<dt>と<dd>の特性上、必ずdtが左側に先に来てしまうという特性がある。そんな時は、flex-direction: row-reverse;で横並びの順番を逆にできる!
-
justify-content: start;で横並びにしたdt、ddタグの要素を左側に寄せることができる。 - その他、
avatorに対してCSSプロパティのpaddingを付けて、上下の間隔を少し開ける。 - また、Newというラベルは一つだけにしたいので、タグで定義していた箇所は3の2を削除。
画像を丸くしたい場合は、border-radius 50%とoverflow :hiddenをセットで使おう!
- 最後に、ボタンをつける。
-
Blog Pageボタンをつける。 -
a.buttonと入力すれば、、、 -
<a href="#" class="button"></a>を自動生成してくれる。 - VScode最高!
-
display: inline-block;はインライン要素でもあり、ブロック要素でもある - みたいな振る舞いをさせることができる魔法である。
- 具体的には、横並びにもできるんだけど、上下左右にpadding/marginを持つことができる、
- 便利なプロパティである。
-
box-shadowは影をつけるプロパティである。 -
box-shadow: 5px 5px 0 #bbb;を分解すると、、、 - 最初の5pxはX軸、つまり、横にどれくらいはみ出しますか?という値を指定している。
- 次の5pxはY軸、つまり、縦、下にどれくらいはみ出しますか?という値を指定している。
- 0という箇所は、ボヤーっと感を出す値。0だと、そのままの色。
- 10pxとかにすると、ボヤッと薄い影みたいにすることができる。
- 最後に色を指定すれば影の出来上がり。
さらに、ボタンにもホバーを設定して、transitionも設定するとオシャレ。
- あとは、ボタンのmarginとかを設定して間隔をいい感じに空けるだけとなるが、、、
- ボタンは、この箇所だけでなく、複数用意しているのがこのサイトである。
- なので、ボタンに対しても、divタグでクラス名を定義してあげて、
- 汎用性の高いhtmlコードにしていこう!
- セクションごとにボタンを用意する場面があるため、
-
<section-button>というクラス名をdivタグで設定してあげる。 .section-button { margin-top: 40px; text-align: center;}- こうしてあげることで、ボタンのCSSを使い回すことができますよ!
<section class="section">
<h1 class="section-headline">Blog</h1>
<ul class="grid grid-col-3">
<li class="grid-item">
<article class="card">
<a href="#" class="card-link">
<span class="card-label">New</span>
<img class="card-image" src="https://dummyimage.com/200x100/f5c7f5/000000" alt="thumbnail">
<div class="card-info">
<time class="card-time" datetime="2023-10-15">2023.10.15</time>
<h1 class="card-headline">Title text text text text text text text text</h1>
<p class="card-description">Text text text text text text text text text text text text text text text text...</p>
</div>
<dl class="avator">
<dt class="avator-name">Tanaka</dt>
<dd class="avator-image">
<img src="https://dummyimage.com/50x50/000/fff" alt="Author">
</dd>
</dl>
</a>
</article>
</li>
<li class="grid-item">
<article class="card">
<a href="#" class="card-link">
<img class="card-image" src="https://dummyimage.com/200x100/f5c7f5/000000" alt="thumbnail">
<div class="card-info">
<time class="card-time" datetime="2023-10-15">2023.10.15</time>
<h1 class="card-headline">Title text text text text text text text text</h1>
<p class="card-description">Text text text text text text text text text text text text text text text text...</p>
</div>
<dl class="avator">
<dt class="avator-name">Tanaka</dt>
<dd class="avator-image">
<img src="https://dummyimage.com/50x50/000/fff" alt="Author">
</dd>
</dl>
</a>
</article>
</li>
<li class="grid-item">
<article class="card">
<a href="#" class="card-link">
<img class="card-image" src="https://dummyimage.com/200x100/f5c7f5/000000" alt="thumbnail">
<div class="card-info">
<time class="card-time" datetime="2023-10-15">2023.10.15</time>
<h1 class="card-headline">Title text text text text text text text text</h1>
<p class="card-description">Text text text text text text text text text text text text text text text text...</p>
</div>
<dl class="avator">
<dt class="avator-name">Tanaka</dt>
<dd class="avator-image">
<img src="https://dummyimage.com/50x50/000/fff" alt="Author">
</dd>
</dl>
</a>
</article>
</li>
</ul>
<div class="section-button">
<a href="#" class="button">
Blog Page
</a>
</div>
</section>
<中略>
.section-button {
margin-top: 40px;
text-align: center;
}
<中略>
/*
card
*/
.card {
padding: 0 10px;
}
.card-link {
display: block;
color: #333;
text-decoration: none;
position: relative;
transition: background-color .75s;
}
.card-link:hover {
background-color: #eee;
}
.card-label {
position: absolute;
background-color: #999;
color: #fff;
display: block;
padding: 5px 10px;
font-size: 12px;
}
.card-image {
width: 100%;
height: auto;
}
.card-info {
padding: 5px 10px;
}
/* .card-time {} */
.card-headline {
margin: 0;
}
.card-description {
margin: 0;
}
/*
avotor
*/
.avator {
display: flex;
flex-direction: row-reverse;
justify-content: start;
padding: 10px;
}
.avator-name {
font-weight: bold;
padding-left: 15px;
}
.avator-image {
margin: 0;
border-radius: 50%;
overflow: hidden;
}
/*
button
*/
.button {
display: inline-block;
color: #fff;
font-weight: bold;
background-color: #333;
text-align: center;
padding: 15px 60px;
text-decoration: none;
border-radius: 5px;
box-shadow: 5px 5px 0 #bbb;
transition: box-shadow .50s;
}
.button:hover {
box-shadow: 0 0 0
}
- 以上で、Blogセクションの実装は終了となる。
- 完成セクションのイメージはこちら。

ここでコミットしておきます。
2023/10/20
【Contactセクション】のコーディング〜html〜
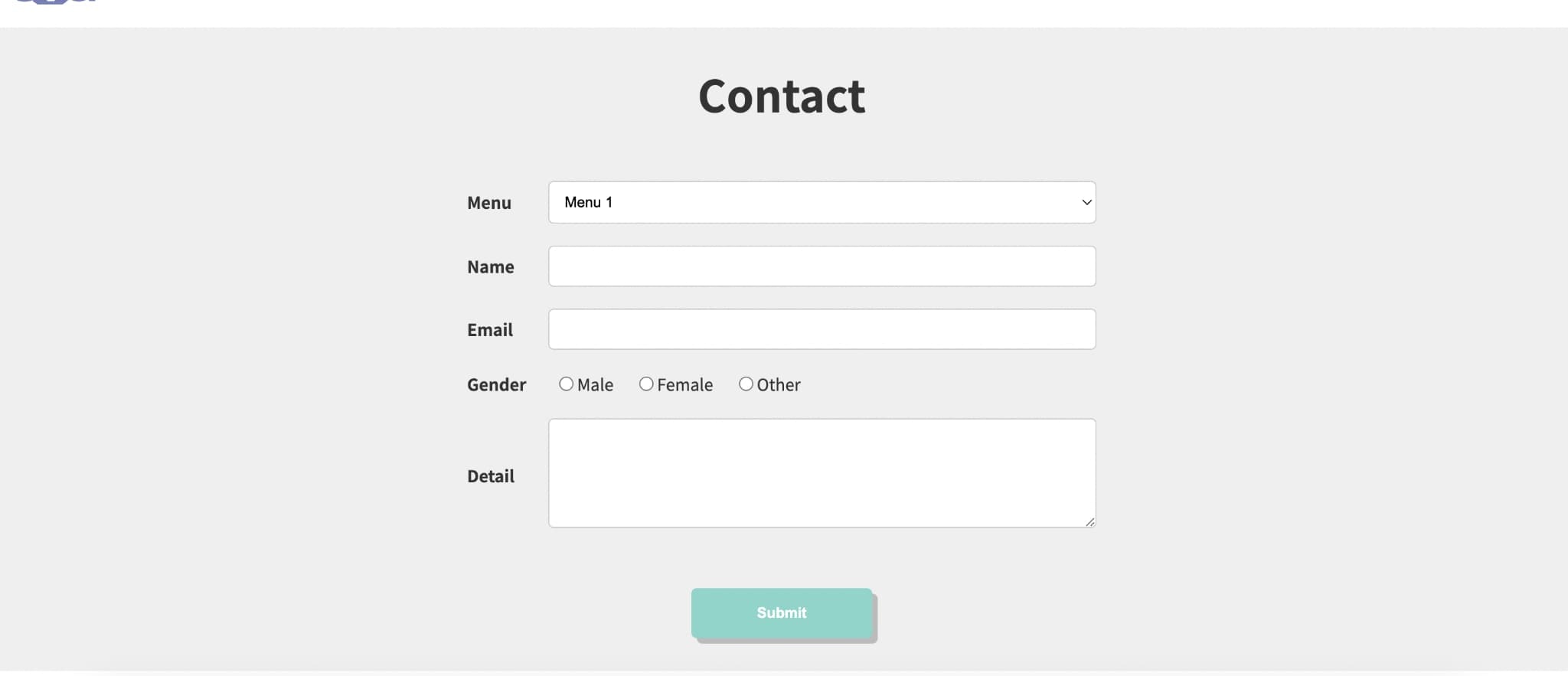
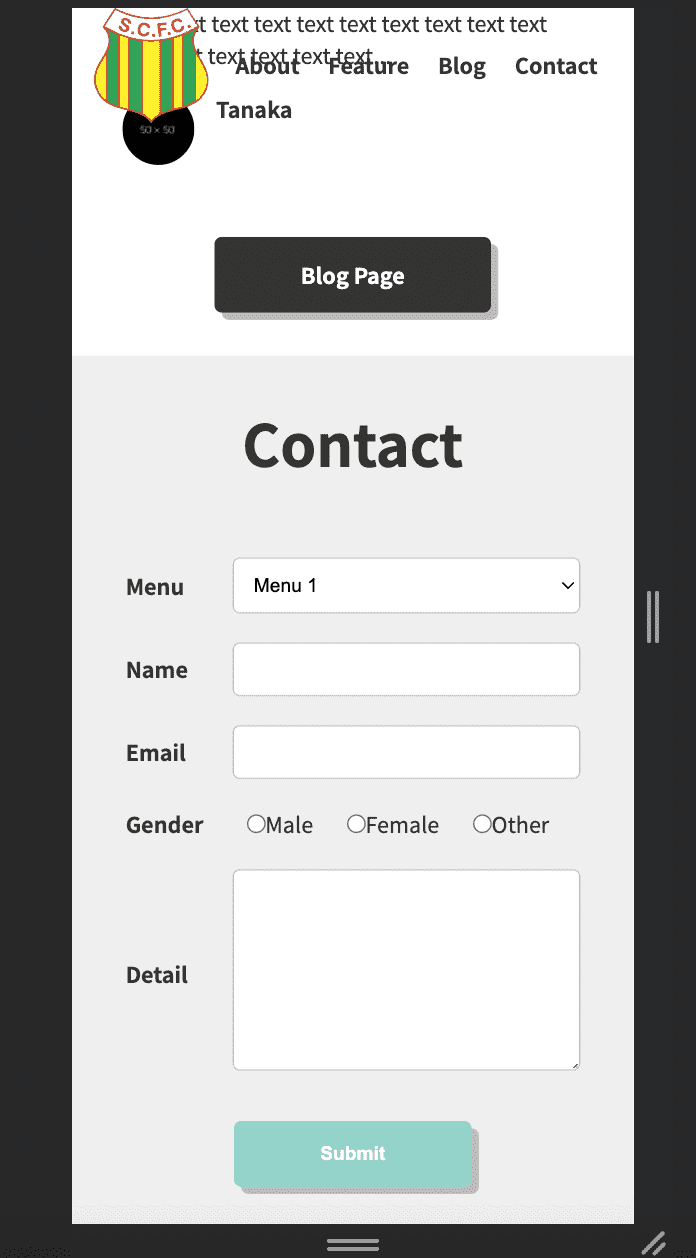
- 見本はこう。
- コンタクトフォームの見た目を作る。
- こんな感じのを作っていく。
- あくまでも見た目。
- メーラーの実装などは、バックエンドエンジニアのお仕事である。

- 相変わらず
<section>タグは使いまわせそう。 - 背景は
Featureセクションで使ったsecondaryクラスを流用できるね。 - 今回使うのは
<form>タグ。 - ボタンを押してパラメーターを送信するようなインタラクティブな要素を使う時、
- formタグはバックエンドとの連携が取りやすく、重宝する。
- html5では、
formと打つだけで、<form action=""></form>が自動生成してくれる。最高! - ほんで、このformタグ内にコンタクトフォームの見た目を作っていくわけだが、
- まず使うのは
<table>タグである。 - あと、それぞれにクラス名も定義しておく。
- ここまでの
index.htmlの実装はこんな感じ。
<section class="section section-secondary">
<h1 class="section-headline">Contact</h1>
<form class="form" action="">
<table class="form-table">
</table>
</form>
</section>
- 続いてテーブル内のhtmlの実装だ。
- tableタグはセットで覚える(dlやdt、ddタグみたいにセットで覚える)
- trはtable rowつまり、行のこと。枠を作る。
- thはtable headlineつまり、見出しのこと。名前とかメールアドレスとか。
- tdはtable dataつまり、各値となる。入力フォームなどの空欄のボックスを入れたり。
<table class="form-table">
<tr>
<th></th>
<td></td>
</tr>
</table>
- 見本ではこの行が5行あるので、
- このセットを5つ分コピペして作っておく。
- では、まずは1行目から作っていく。
- ここはプルダウンの選択肢を作る。
- ひとまずこんな感じに実装する。

<tr>
<th>Menu</th>
<td>
<select name="" id="">
<option value="menu-1">Menu 1</option>
<option value="menu-2">Menu 2</option>
<option value="menu-3">Menu 3</option>
</select>
</td>
</tr>
- selectタグでプルダウンを作る。
- optionタグはプルダウンの選択肢の項目を作る。
- valueはバックエンド側に送信するパラメーターの名前。
-
Menu 1がクライアント側に見える見た目の選択項目である。 -
<select name="" id="">のname属性やid属性は、バックエンド側に送信するもの。 - 今回はフロントエンドのみの実装のため、ここでは深掘りしない。
- 一旦、ここの属性は削除しておく。
labelタグ
- labelタグをつけると、ラベルをクリックしたときに、
- そこのフォームに勝手にフォーカスしてカーソルが移動してくれるという優れもののプロパティだ。
<tr>
<th>
<label for="name">
Name
</label>
</th>
<td>
<input type="text" id="name">
</td>
</tr>
- labelのfor属性にnameと入れてあげる
- その次のinputタグにid属性を定義し、同じnameという名前で関連づけてあげる。
- こうすることで、フォーカス機能を付与することができる!
- 同じ要領で、emailにもlabelタグをつけたフォームを作ってあげよう。
現在、見た目はこんな感じ。

2023/10/21
ラジオボタンの実装
- 性別にはinputタグの属性でradioをつける。
- それぞれのragio項目にname属性でgenderという名前をつけてあげると、
- radioボタンはどれか一つにしかチェックをつけられないように制限をかけることができる。
- これはname属性を与えることで、3つの選択肢が一つのグループとして認識させることができるから。
- さらにvalue属性を与え、バックセンド側に認識させるパラメターとして設定することも忘れずに。
- さらに、こういうやつこそ、labelタグで囲ってあげると、親切だよ。
- この時のlabelタグには for属性はつけずに、その中のinputタグのテキスト「Male」に対して指定してあげる。
- ちなみに、radioというタイプのほかに、heckboxというタイプもある。
- radioが単一選択であるのに対し、checkboxは複数選択が可能となる特徴がある。
テキストエリアの実装
- html5で
textareaと入れるだけで、、、 -
<textarea name="" id="" cols="30" rows="10"></textarea>を自動生成してくれる。最高❗️ - colsは1行あたりの半角で入る文字数
- rowsは行数
- この数のテキストエリアを生成してくれる。
- nameとidはバックエンド側へのパラメーターに関わるものなので今回は割愛。
送信ボタンの実装
- 送信ボタンを作る。
- 先に作った「Blog page」ボタンを同じhtmlタグを流用したいところだが、ここは違う、
-
<button>タグを使用する。 - アンカーリンクではなく、値をバックエンド側に送信するボタンであるため、
- 単なる
<a href>ではダメなのだ。 - そして、先に作ったbuttonクラスをここに流用してあげると、
- CSSは同じデザインの送信ボタンが出来上がる。
<button class="button" type="submit">Submit</button>- 少しだけ色の調整などをつけるが、一旦これでOK
一旦ここでコミットhtmlの実装はここまで
2023/10/22
- 続いてCSSを当てていきたいのだが、、、、
- まずはselectとinputタグにクラス名を定義していく。
- index.htmlのselectとinputタグにクラス名を定義していく。
- labelタグのinputのほうは、labelタグにクラス名をつけておく。
- そうすれば、labelタグのほうが親要素となるので
- Detailに関しては、textareaのほうにクラスを定義している。
- 以上、5つのContactセクションにおいて、クラスの定義が完了
<select class="select" id="menu"><input class="input" type="text" id="name"><input class="input" type="email" id="email"><label class="radio"><textarea class="textarea" id="detail" cols="30" rows="10"></textarea>
- ここからCSSスタイルを実装していく。
【Contactセクション】のコーディング〜CSS〜
- まずはselectのCSSからポイントは以下の通り。
-
mini-width: 500px;は横幅を最低でも500px保ってね。というプロパティ

- これが以下のように幅を変化させることができる。

- たぶん、テキストの長さに応じたwidthになるのだが、
- こうやって横幅を、長くしたり短くしたりできるのだ。

- inputタグを使用しているNameとEmailにもCSSをあてる
- まったく同じ内容になってしまったが、まぁいいだろう。
- ragioクラスのCSSは、横幅詰まってるくらいなので、margin幅をつけてあげる。
- textareaクラスのCSSもinputと同じでいいだろう。
- ただ、高さの調整を最低でも100pxにしたいので、以下のプロパティを追加してあげる
min-height: 100px;
入力フォームにカーソルを向けた時マウスポインターを指マークに変える
/*
Base style
*/
body {
font-family: 'Noto Sans JP', "Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
font-size: 15px;
line-height: 1.5;
color: #333;
}
+ label, select, input, textarea, button {
+ cursor: pointer;
+ }

- このように
cursor: pointer;とすると、 - 入力フォームにカーソルを向けた時マウスポインターを指マークに変えることができる。
なお、指定するのは、.class名ではなく、タグである点に注意
そのため、クラス名の左側に.ドットが付いていないのだ。
CSSを当てる対象をクラス名にする時は.から始める。
対象がhtmlタグだった場合は、.はつけない。
フォームのテーブル全体にCSSを当てる
- 現在、Contactフォーム全体が左側に寄っていたりする。
- フォーム全体に対して、CSSを当てるために、
-
.formと.form-tableに対してCSSを実装していく。 -
.formは一旦、不要なのでコメントアウトしておく /* .form {} */
.form-table {
margin: 0 auto;
}
- ここ重要
-
margin: 0 auto;とは、、、 - ブロックレベル要素のタグに対してこのように指定すると、、、、
- marginの上下は0に指定して
- 左右を
autoと指定してあげると、、、 -
中央寄せとすることができる。これ便利❗️

これが、こうなる❗️

- その他、
.form-table thと.form-table tdとクラスに対して、 - paddingやtext-alignの微調整を加えてあげる
- 次に、
submitボタンだけ左寄せのままになっている。 - まだこのbuttonは、宙ぶらりんになってしまっている。
- 以前、
Blog pageセクションで実装したボタンには、section-buttonというクラスが定義されている - だが、今回のbuttonはちょっとクラス名的に違う。
- なぜなら、前回のボタンはアンカーリンクのボタンであるのに対して、
- 今回のボタンはフォームのsubmitボタンである。
- そのため、ここでは新しくクラス名
form-buttonクラス名を定義してあげる。 -
<div>タグを使い、余計なhtmlの見た目を変えないようにしてあげながら、クラス名を定義する
+ <div class="form-button">
<button class="button" type="submit">Submit</button>
+ </div>
- これでクラス名が定義できたので、
- ここにCSSを当てていく。
.form-button {
margin: 40px;
text-align: center;
}
- VScodeのCSSで
margin: 40px;とコードを書く際は、、、 -
m40と打つだけで予測変換してくれるよ!
- これでsubmitボタンも中央寄せできた。
- あと、ボタンに何か余計なスタイルが当たってしまっているので、微調整していく。
- デベロッパーツールでCSSを確認していく。
- うまくChromeのデベロッパーツールを活用しよう!

- 画像のように一時的なスタイルとか当てることができるよ!
button {
border: 0;
}
- 今回は、ボタンのタグに勝手にスタイルが当たっているため、
- ベーススタイルのbuttonタグに対して、別途
border: 0;を適用する。 - これで、余計なボーダー線が消え、ボタンのスタイルを統一することができた。
最後にボタンの色を変える
- ボタンの色、何色だっけ?と思った際は、
- 見本サイトからデベロッパーツールを活用しよう!

- そのまま
.form-buttonにCSSを当ててもよさそうに思えるが、 - 今回は汎用性を持たせるため。
- 別バージョンのボタンクラスを定義し、色違いのボタンのCSSを定義してあげよう。
- クラス名を変えたので、htmlのクラス名を修正
.button:hover {
box-shadow: 0 0 0
}
+ .button.button-submission {
+ color: #92d3ca;
+ }
<div class="form-button">
+ <button class="button button-submission" type="submit">Submit</button>
</div>
- なお、
submissionは提出という意味 - これで、ボタンの色が変わる。
ポイントは、他のスタイルを継承しつつ、ボタンの色だけを変えたということ❗️
【Works】のコーディング〜html〜
- 見出しがないので、
<section>タグは使えない。 - ではどうするか?
-
<aside>タグというものを使用する - このタグは、
<section>タグと似たような振る舞いをするが、 -
<section>のようなメインタグの補完をするような役割のタグである。 - たとえば、2カラムのサイトの右側のTwitterとかがあるようなエリアに使われることが多い
- footer近くの、ちょい足しゾーンみたいなところ。
- あくまでサブ的な要素を囲むタグと覚えておく。
- ひとまずこんな感じでOK
</div>
</form>
</section>
+ <aside class="works">
+ <img src="https://dummyimage.com/150x80/787878/fff" alt="logo">
+ <img src="https://dummyimage.com/150x80/787878/fff" alt="logo">
+ <img src="https://dummyimage.com/150x80/787878/fff" alt="logo">
+ <img src="https://dummyimage.com/150x80/787878/fff" alt="logo">
+ <img src="https://dummyimage.com/150x80/787878/fff" alt="logo">
+ </aside>
<script src="./assets/js/app.js"></script>
</body>
</html>
2023/10/26
【Works】のコーディング〜CSS〜
.works > img {
margin: 0 15px;
}
- 上記のようにすると、
worksタグの子要素であるimgタグを指定する、、、 - みたいな感じに出来るんだと思う。。。
- 子要素である画像の左右に15pxの marginを空ける
- ここは一瞬で出来ましたね。
- 完成イメージはこれ。

- ここで
Worksの実装は終了。 - コミットしておきます。
2023/10/28
【Footer】のコーディング〜html〜
- フッターなので、ではなく
footerタグを使用する - ただし、bodyタグ内に実装するのは変わらないので注意
- 今回は、フッターにGoogleマップの地図を埋め込む
- 今回は、東京駅の場所のマップを埋め込む
- 東京駅Googleマップ で検索
- 共有アイコン
- iframeというhtmlタグをコピペする。

-
<iframe>タグは、外部のWeb情報を埋め込むタグである。 - 埋め込んだGoogleマップの表示を、デベロッパーツールで見てみるとわかるが、、、
- iframeの情報の中には、さらにから始まるhtmlサイトが表示される。
- つまり外部WEBサイトのページを持ってくるという役割を持つのがiframeなのである
- ここで、iframeを囲むタグとして、のちにCSSを当てるためのクラスを与えたい。
- ここでは
<figure>タグが使える -
figure.footer-mapと打つだけで、 -
<figure class="footer-map"></figure>が自動的にコードを記述してくれる。 - VScode便利❗️
- さらに、
<figcaption class="footer-mapinfo"> - と、
<div class="footer-maplogo"> - を付け加える。
- 画像と、その説明と、挿入するロゴ、
- それぞれのクラスを割り当てるタグを用意した。

-
adressタグで住所情報を記述する。 -
target="_blank"を使うと、別タブでページを開かせることができる。 -
<br>タグには、閉じタグをつけても付けなくても良い。
<adress class="footer-mapadress">
〒100-0005 東京都千代田区丸の内1丁目 <br>
<a href="https://maps.app.goo.gl/jfcEM5LbdayJ1MXHA" target="_blank">Google Map</a>
</adress>
- 続いて、見本サイトにある
うっすらとしたラインを作りたい -
<hr>タグというもので、線をhtmlで描くことができる。 - 区切り線 とも言う。
- hrには閉じtagはつけても付けなくても良い。
- つける場合は
</hr>のような閉じタグは付けてはダメ。崩れる。 -
<hr/>閉じタグを付けたい場合はこんな感じにする。 - 試しに、下のように、Qiita記事投稿時にも使える。↓↓↓↓
- コピーライトマークは、Macだと、かな入力でcを打って変換すると候補に出てくる。
- (※2023/10/28、MacOS 12.3.1の場合)
- ただ、全角かな入力で変換したCだと、エディターに入力した際によく全角文字である注意みたいな表示が出てしまう、、、
- よく分からんが、Google検索でコピペしてきた
©︎だと、VScodeでは注意の表示がでないので、こっちのほうが無難なのかなぁ、、、? - 完成したhtmlコードは以下の通り。
<class="footer">
<figure class="footer-map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.8278537074325!2d139.76454987567135!3d35.68124052997377!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1698454061751!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
<figcaption class="footer-mapinfo">
<div class="footer-maplogo">
My site
</div>
<adress class="footer-mapadress">
〒100-0005 東京都千代田区丸の内1丁目 <br>
<a href="https://maps.app.goo.gl/jfcEM5LbdayJ1MXHA" target="_blank">Google Map</a>
</adress>
</figcaption>
</figure>
<hr class="footer-line">
<small class="footer-copy">Copyright ©My site</small>
</footer>
- ここでコミットしておきます。
【Footer】のコーディング〜CSS〜
- とりあえず、いつもの要領でCSSクラスを定義していく。
/*
footer
*/
.footer {}
.footer-map {}
.footer-map > iframe {}
.footer-mapinfo
.footer-maplogo {}
.footer-mapadress {}
.footer-mapadress > a {}
.footer-line {}
.footer-copy {}
.footer-map {
margin: 0; /* 余分なマージンがマップ全体にかかっているので無くす */
padding: 40px 15px; /* その上で、paddingを左記のようにちょっと空ける */
display: flex; /* マップとテキストを横並びにする */
align-items: center; /* 縦の中央寄せ */
justify-content: center; /* マップ全体を横の中央寄せ */
}
.footer-map > iframe {
width: 60%; /* 画像の幅を全体の60%を占めるように */
}
.footer-mapinfo {
width: 40%; /* 画像の幅を全体の40%を占めるように これで全体が100%になるように */
padding: 15px; /* テキストの外枠に余白を少し与える */
}
【まめ知識】
map周りのCSSをデベロッパーツールで確認すると、
box-sizing: border-box;が適用されているのがわかる。
これは、幅%とpxの指定が複合している場合、幅の%の中に、
pxのpaddingが内包されるように自動調整される❗️
ここのborder-boxの適用を外してしまうと、計算が面倒になる。
つまり、box-sixing: border-box;はへたにいじらない方が良い。
※この仕組みは最初に導入したsanitize.cssライブラリの機能だ❗️
ロゴ画像の挿入
- ロゴ画像を入れる必要があるのだが、
- 今回は勉強のために、SVG形式のロゴを導入してみる。
- フリー画像なので、使用してOK
画像ファイル形式の特徴・メリット
<!-- jpg(jpeg)これは細かい色の表現をたくさん使う時に最適 -->
<!-- png(png-8, png-24, png-32)数字は、使っている色の数、細かい色の表現は苦手。jpegよりも軽いのがメリット。png24と32は透過できる(背景白じゃなくて背景なしのロゴ画像とかに最適)が、ちょっと容量大きめ-->
<!-- git(背景透過$アニメーションが使えるのがメリットだが、容量大きくなりがち)最近は使わず、javascriptとかでアニメーションを表現するほうが流行。 -->
<!-- svg -->
<svg xmlns="http://www.w3.org/2000/svg" width="2487" height="2500" viewBox="0 0 211.185 212.275"><path d="M30.46 ....676 63.108z" fill="#cd3529"/></svg>
<svg width="", height="", viewBox="">
<path d="89478347", fill="#fff"></path>
<g>
<path d="89478347", fill="#fff"></path>
<path d="89478347", fill="#fff"></path>
<path d="89478347", fill="#fff"></path>
</g>
<title>ロゴ画像</title>
</svg>
<!-- svgとは、htmlタグである。 -->
<!-- ベクター5と呼ばれる、伸縮しても画質が変わらないIllustratorとかで作った画像とかアイコンがあるのだが、 -->
<!-- そのベクターファイルをhtmlに変換したものをsvgというのだ! -->
<!-- 特徴はhtmlという文字情報であるため圧倒的に軽量化できているということがメリット! -->
<!-- つまり、画像を最速で表示させるのであればsvgが最適なのである! -->
<!-- また、同じ画像を拡大・縮小していろんなシチュエーションで使いたい時にも最適だ! -->
<!-- さらに、javascriptでpathをいじれるので、アニメーションも作れる! -->
<!-- デメリットとしては、ソースコードが長くなって、可読性が落ちること。使い過ぎに注意。 -->
<!-- 色の表現が苦手なので、写真みたいな多彩な色表現には向かない。 -->
<!-- なお、pathには、線の情報が入っている。 -->
<!-- <g>タグは、グルーピングの略。pathの情報がたくさんある場合に、グルーピングして可読性を高めることができる。 -->
<!-- <title>タグは、htmlでいうtitleとは違い、alt属性に類似する役割。画像の代替テキストを入れる。 -->
- DLしてきたsvgのソースコードを、対象のhtmlタグに貼り付ける。
-
footer-maplogoにブッ込む - さらに、横幅、縦幅のデフォルト指定がデカすぎるので、80くらいに指定する。
- また、
fill= #fffという背景色を白くするコードが入っていたら、消せば背景白を無しにできる。
<div class="footer-maplogo">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" viewBox="0 0 211.185 212.275"><path d="M30.46 ...省略..108z" fill="#cd3529"/></svg>
My site
</div>
.footer-maplogo {
font-size: 25px;
font-weight: bold;
}
.footer-maplogo > svg {
margin-right: 10px;
fill: transparent; /* 背景を透過させる */
}
.footer-mapadress {
font-style: normal;
/* adressタグは、デフォルトでイタリックスタイルが適用されてしまうので除外 */
}
.footer-mapadress > a {
color: #fff;
}
.footer-line {
border-color: #444;
}
.footer-copy {
display: block; /* smallタグはインライン要素のため、ブロック要素にしてからセンター寄せ */
text-align: center;
padding: 10px;
}
Heroのコーディング&ホスティング(html)
- Hero画像とは、Webサイトの一番大きな写真を挿入する部分のことを言います。
- 背景の動く背景を取得したい。
- 「video free」などで検索
- 今回はこちらを使用
- https://www.pexels.com/videos/
- 4MB前後なら許容範囲か?
- 今回は7MBのショート動画をDLした。
- 10MBを超えるとけっこうしんどいので、その辺がデッドラインかと思う。
- htmlの実装場所はbodyタグ内の一番上に記述していく。
videoタグの中に直接srcでvideoのパスを指定せず、
あえてsourceタグを新たに用意する意味は、、、、
sourceタグにすることで、複数の画像や動画ファイルをまとめて置くことができるから。
グルーピングすることで可読性が上がるのはもちろんのこと、
ブラウザの種類によっては、mp4形式のファイルが読み込めないことがある。
その際の回避方法として、同じファイルの形式違い(拡張子違い)の動画を用意しておくことで、
広いユーザーに対応する親切なサイト構築をすることができる。
- また、videoタグはこれだけだと、動画は動かない。
-
autoplayとloop属性をつける、これマスト! - 他にも
muted属性は音が出ないようにする属性! -
preload属性は、htmlが読み込まれたら即座に、mp4を読み込むようにする属性。 - これはブラウザになる早で動画を読み込んでね、とコンピューターに伝える意味がある。
- ここまで実装すると、以下のような感じ。

- ここまでのコードはこんな感じ。
<body>
<div class="hero">
<strong>Hello World</strong>
<div class="hero-particles"></div>
<video autoplay loop muted preload>
<source src="assets/videos/hero.mp4" type="video/mp4">
</video>
</div>
...以下省略
- 一旦、ここでコミットしておきます。
Heroのコーディング&ホスティング(CSS)
- まだ見た目がよろしくないので、次にCSSスタイルを実装していく。
- CSSの実装場所は
sectionスタイルとaboutスタイルの間あたりに実装していく。 -
heroクラスにまずは横幅と縦幅を指定するのだが、、、ここでは、 -
vwとvhというサイズを指定する。 -
vwはviewport widthウィンドウの横幅を指定する。 -
vhはviewport heightの略称で、ウィンドウの縦幅を指定する。 - デベロッパーツールで確認すると、こんな感じに横幅・縦幅が指定されているのがわかる。

- ここから結構難しいので、しっかり一つずつ理解していく!
- 動画
1時間42分50秒〜1時間46分45秒までが難しい!
- 復習
- リンクタグのスタイルに
position: relative;(英語の意味は相対的なという形容詞) - ラベルタグのスタイルに
position: absolute;(英語の意味は絶対的なという形容詞) - と、入れてあげると、以下のようになる。
- 画像のなかにテキストが入り込んで、ラベルが出来上がる。
.hero {
width: 100vw;
height: 100vh;
position: relative;
}
.hero > strong {
position: absolute;
}
- 画像で確認すると、こんな感じ。

- きちんと言語化すると、、
-
relativeの子要素の中で、absoluteは自由に行き来できるようになる。 - つまりここでは、
.heroクラスのCSSにrelativeの小要素である.hero > strongクラスにabsoluteをつけたことで、.heroの画像の中に、「Hello World」という文字が入り込むことができるようになる。 - 例えば画像の中で、センター寄せにしたり、といった調整が可能になるということだ。
- 続いて、「Hello World」の文字を画像の中央に寄せたいのだが、、、、
- ここが難しい、、、、
.hero {
width: 100vw;
height: 100vh;
position: relative;
}
.hero > strong {
position: absolute;
+ top: 50%;
+ left: 50%;
}
- これでうまくいきそうに見えるが、、、、

-
transform: translate(-50%, -50%);というテクニックを使う。
.hero > strong {
position: absolute;
top: 50%;
left: 50%;
+ transform: translate(-50%, -50%);
}
- これはtopとleftの50%をやった上で、
-
tranform:、、、-50%, -50%とすることで - ちょうど、画面の真ん中に来る、、、っていうテクニックらしい。
- だけども、、、、

- 確かに、画面の真ん中に配置することはできたかなぁ。
- でも、元の画像の要素が左に寄ってしまっているので、、、
- まだ、ちょっと分かりづらい。ので、、、
-
font-size: 120px;を付け足します。
font-size: 120px;は、fz120と打つだけで、
自動的に予測変換してくれるよ!VScode最高!
- その他
- strongタグはインライン要素なので、横幅が狭い。ので
-
display: block;でブロック要素にしてあげる。 - なおかつ
width: 100%;にすることで1行でテキストが表示されるようにする。 - さらに
text-align: center;をつけて画面の中央寄せにする。 - この辺は見た目では俺は変わらなかったけど、まぁ一応やっておくか。
-
.hero > strongのCSSスタイルはこれで一通り出来上がり。
.hero > strong {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 120px;
color: #fff;
font-weight: bold;
display: block;
width: 100%;
text-align: center;
}
「Hero画像の幅が足りていない」への対応
- 続いて、Hero画像の幅が足りてなくて、右側に空白ができてしまっている。
- これを修正していきたい。
- まずは以下のように、子要素のクラスをCSSで定義してあげる。
.hero > video {}- この子要素にも
position: absolute;を設定してあげる。
しかし、この段階で、、、Hello Worldが消えてしまった💦
おそらく、画像の裏側に隠れてしまったのかなぁ?

- いったん、テキストが隠れてしまったことは置いておいて、、、、
- 画像をいい感じに画面の中央にフィットさせるには、どうするか???
- 以下のようにやってみる。
.hero > video {
position: absolute;
width: 100%;
height: 100%;
}

- 一応、これでもいいのだけれど、
- 元々の画像のサイズやアスペクト比によっては、
width: 100%とheight: 100%うまく画面全体にフィットしない可能性がある。 - この画像においても、縦は足りてるけど、横幅が足りてない状況で、大きく空白ができてしまっている。
- なので、単純に横幅・縦幅100%にするのではなく、、、、こんな感じにしてみる。
.hero > video {
position: absolute;
+ width: auto;
+ height: 105%;
}
- ただ、今回採用した画像は、
width: 100%height: 100%;でいい感じになったので、これでよしとする。 - また、videoの縦幅が親クラスであるheroタグのサイズからはみ出してしまっている場合は、
-
overflow: hidden;を使うと、はみ出した部分をカットしてくれる。
.hero {
width: 100vw;
height: 100vh;
position: relative;
+ overflow: hidden;
}
Hello Worldが消えてしまう理由と対処法
- 理由は、
.hero > strongと.hero > video、 - 両方に
position: absolute;が適用されているから。 - htmlで指定したタグは、上と下の場合、下に定義した方が優先してCSSが適用される?ため、
- 結果、画像がオモテ面に表示され、テキストは背面に隠れてしまうという現象が起きる。
- そんな時はCSSで
z-index: 数字を使用する。 - 特徴としては、「数字が大きい方が上に乗っかって重なる」という性質である。
- よって、表に表示させたいテキスト「hello world」がある
.hero > strongクラスのCSSにz-index: 2;と指定してあげて、背面にしたいクラス.hero > videoに対して、z-index: 1;と指定してあげる。(逆はダメだよ!) - とりあえず一旦、ここまででコミットする。

HeroのCSS〜particle javascriptの実装〜
- Heroの画像内で動くアニメーション。
- ゼロイチで作ろうとすると、大変なのでライブラリを使いたい。
- 「
particle js」で検索 - https://vincentgarreau.com/particles.js/
- https://github.com/VincentGarreau/particles.js/
- できるだけ、こういうプラグインを使って工数を削減しよう。
- また、fork数とか、star数を見て、信頼できるプラグインなのかを判断しよう。
- 使い方はライブラリのGitHubのREADME.mdを見て確認する。
- まずはhtmlにidを割り振る。
<div class="hero">
<strong>Hello World</strong>
+ <div class="hero-particles" id="particles-js"></div>
<video autoplay loop muted preload>
<source src="assets/videos/hero.mp4" type="video/mp4">
</video>
</div>
- jabascriptのライブラリを適用させる方法は、いろいろある。
- 今回は、ソースコードを拝借し、それを自身のjsディレクトリ配下に設置し、htmlでそのソースコードを読み込むという方法をとっていく。
- まず、particles-jsのソースコード設置するjsファイルを新規作成する。
touch assets/js/particles.min.js- ソースはライブラリ公式からパクってくる。


/**
* Minified by jsDelivr using UglifyJS v3.4.4.
* Original file: /npm/particles.js@2.0.0/particles.js
*
* Do NOT use SRI with dynamically generated files! More information: https://www.jsdelivr.com/using-sri-with-dynamic-files
*/
var pJS=function(e,t){var a=document.querySelector("#"+e+" > .particles-js-canvas-el");this.pJS={canvas:....
(以下省略)
- 続いて、設置したjsファイルを読み込む宣言を、htmlに記述する。
+ <script src="./assets/js/particles.min.js"></script>
<script src="./assets/js/app.js"></script>
</body>
</html>
ルートディレクトリを指し示す./を記述しないと、ホスティング(デプロイ)した時にエラーになるので注意。
なお、javascriptのエラーが起きているかどうかは、Chromeのデベロッパーツールのconsoleタブで確認できる。
エラーが起きた時にはまずデベロッパーツールを使うように癖をつけよう!
- まだまだこれだけでは終わらない、、、
- 次に、再びライブラリのREADME.mdを確認すると、、、
-
app.jsにこれを記述してくださいと、あるので、その通りに実装する。 - まだまっさらな
app.jsにREADME.mdに記載のソースコードをコピペする。
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */
particlesJS.load('particles-js', 'particles.json', function() {
console.log('callback - particles.js config loaded');
});
公式のREADME.mdでは、assets/particles.jsonとされているが、今回の自分の環境では、ホスティング(デプロイ)した時に、エラーになってしまう。
particles.jsonだけの記載にすると、うまくいく。
- このコードでは、
particles-jsというidが振ってあるクラスに対して、assets/particles.jsonというファイルのコードを適用させるよ - という意味の内容になっている。
- この、
assets/particles.jsonの内容も、公式README.mdに掲載されているので、そのまま貼り付ければ良い。 - まずは、また新しいファイルをjsディレクトリの配下に作成。
touch assets/js/particles.json- このファイルに、README.mdの掲載内容をコピペする。
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 10,
"random": true,
"anim": {
"enable": false,
"speed": 80,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 300,
"color": "#ffffff",
"opacity": 0.4,
"width": 2
},
"move": {
"enable": true,
"speed": 12,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": false,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 800,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 800,
"size": 80,
"duration": 2,
"opacity": 0.8,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}
- ここまでやったらいよいよ、出来上がりか?
- と思うが、これでもまだ、particles-jsは成功しない。
- javascriptは、ものによるが、今回のライブラリの場合、ローカルサーバーの環境を構築しないと、動かないことがある。
- Ruby on Railsでいうなら、
rails serverでlocalhost:3000に繋げる、みたいに、ローカルサーバーを立ち上げる必要があるようだ。 - ホスティングと呼ぶ。
- ローカルにデプロイするともいうのかな?
- 今回は、めちゃ簡単にローカルサーバーの構築ができるサービスを使う。
- https://www.netlify.com/
- これにサインアップ(登録)してみよう。
- 適当に登録して、、、
-
Drop netlifyを選択し、、、、 - 自分がローカルで作成しているディレクトリを、
ドラッグ&ドロップする。 - 更新したい時は、同じように、ドラッグ&ドロップするだけ。めちゃ簡単!
エラーを解消する
-
app.jsに記述するパスが間違っていたので修正。
/* particlesJS.load(@dom-id, @path-json, @callback (optional)); */
+ particlesJS.load('particles-js', 'assets/js/particles.json', function() {
console.log('callback - particles.js config loaded');
});
- htmlの
hero-particlesにCSSが当たっていないので追記。 - かつ、
z-index:の順番を変更。 -
videoが一番背面にしたいので1のまま。 - 次に
articles-jsを2にする。 - 一番表面に出したい
Hello Worldを3にする。
.hero > strong {
position: absolute;
+ z-index: 3;
top: 50%;
...
(中略)
...
.hero-particles {
position: absolute;
+ z-index: 2;
+ width: 100%;
+ height: 100%;
}
- これで、再度デプロイしてみる。
- どうだ???

- OK!ちゃんとjavascript動きました❗️
- ただ、少し、アニメーションの動く数が多くて気持ち悪いので、、、
- 微調整したい。
- この
particles-jsは親切で、公式ページの設定メニューで視覚的に設定を変更することができる。 - 今回は、公式ページhttps://vincentgarreau.com/particles.js/
- の設定をそのままダウンロードする。
- すると、ダウンロードにファイルが保存されるので、
particles.jsonのソースコードを、自身の開発環境のparticles.jsonにそのままコピペして上書きする。 - すると、、、

- 出来上がり❗️❗️❗️❗️
- ここでコミットしておく。
- ここまでの差分。
% git status -u
On branch create_site
Your branch is up to date with 'origin/create_site'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: assets/css/style.css
modified: assets/js/app.js
modified: index.html
Untracked files:
(use "git add <file>..." to include in what will be committed)
assets/js/particles.json
assets/js/particles.min.js
no changes added to commit (use "git add" and/or "git commit -a")
2023/11/11
Headerの実装〜html・CSS〜
- メニューをクリックすると、該当のセクションに自動的に画面がスクロールしてくれる。
- 左側にはロゴマークを置く。
- 完成イメージはこんな感じ。

- まずは
index.htmlの、heroタグの下にheaderタグを置く。 - 途中経過はこんな感じのコード。
<header class="header">
<h1 class="header-logo">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="80" viewBox="0 0 211.185 212.275">
<path d="M30.46 39.371l5.3...省略...892z" fill="#fff"/>
<path d="M181.431 64.257c-...省略...695z" fill="#fff22d"/>
<path d="M46.414 32.142l4...省略...893z fill="#cd3529"/>
<g fill="#33a457">
<path d="M83.125 60.02...省略..504z"/>
</g>
<path d="M196.773 93.052c...省略...7-11z" fill="#cd3529"/>
<title>my_site</title>
</svg>
</a>
</h1>
<nav class="header-nav">
<ul class="header-navlist">
<li class="header-navitem">
<a href="#">About</a>
</li>
<li class="header-navitem">
<a href="#">Feature</a>
</li>
<li class="header-navitem">
<a href="#">Blog</a>
</li>
<li class="header-navitem">
<a href="#">Contact</a>
</li>
</ul>
</nav>
</header>
- ここまでの経過イメージはこんな感じ。

Headerの実装〜CSS〜
- とりあえず、いつも通り、CSSのクラスからまとめて作って下準備する。
/*
header
*/
.header {}
.header-logo {}
.header-logo > a {}
.header-nav {}
.header-navlist {}
.header-navitem {}
.header-navitem > a {}
- ここにスタイルを適用させていく。
まずは、大元のheaderタグにスタイルを当てていく
justify-content: space-between;- これは、二つの要素を画面の左端と右端に寄せるプロパティである。
-
align-items: center;は縦の幅に対して中央寄せする。 -
padding: 0 15px;で左右に空白を少し開けてあげる。 -
position: fixed;は、relativeとは逆で、要素を固定する役割。スクロールしても、ヘッダーだけは固定され、常に画面上部に表示させるようにしたい。 - また、他の要素に関係なく固定となるという特徴も理解しておきたい。
- さらに、
z-index: 10;で一番表面に要素を出す。 -
top: 0;とleft: 0;は、要素の位置を指定するもの。すなわち、ヘッダーの何ふさわしく、一番上、かつ、左の位置に、header要素を持ってきて、固定し、なおかつ、表面に置いたことになる。 - 以上、大元となる
headerタグのCSSはこんな感じになる。
.header {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px;
position: fixed;
z-index: 10;
top: 0;
left: 0;
}
続いて、他のheaderクラスのスタイルをサクッと進める
-
.header-logo { margin: 0; }には、余計なマージンをつけたくないので、こうした。 -
.header-logo > aについては、アンカーリンクタグがインライン要素であるため、これを念の為、ブロック要素に変えてあげる>>>display: block; - また、ヘッダーロゴにもアンカーリンクをつかテイルので、背景が透明なロゴデザインの場合、背景が青く染まってしまうことがある。その場合は、
color: transparent;をつけることで、背景を透明に戻すことができる。 -
.header-nav {}はたぶん使わないのでコメントアウトしておく。 -
.header-navlistには、余計なマージンをなくし、横並びにするflex、あとの二つは念の為space-betweenと center寄せにしておく。
.header-navlist {
margin: 0;
display: flex;
justify-content: space-between;
text-align: center;
}
-
.header-navitem {}は使わなさそうなので、コメントアウト。 -
.header-navitem > a {}ここには色々スタイルを当てたい。
.header-navitem > a {
display: block;
padding: 10px;
color: #333;
text-decoration: none;
font-weight: bold;
border-bottom: 2px solid transparent;
transition: border-color .25s;
}
.header-navitem > a:hover {
border-bottom: 2px solid #333;
}
-
padding: 10pxによって、アンカーリンクの間に程よい空白が生まれた。 - カラーを黒にして、アンカーリンク特有の下線を消した。
- さらに、ホバー機能を持たせた。
- 追加で
.header-navitem > a:hoverというクラスを定義し、、、 - ホバーした時に2pxのソリッドな下線が出現するようにした。
- さらに!
- この追加したホバークラスの親である
.header-navitem > aに対して、 -
transparent透明な下線を設置。 - これがホバーした時に、小クラスのボーダーが、0.25秒の絶妙なタイムラグの後に、浮かび上がるようにして、より自然な操作感を実現した。
- 以上でヘッダーは完成!

レスポンシブデザインの実装
- レスポンシブデザインに対応するコードを実装していく。
- 何はともあれ必要なのは、、、、これ
@media screen and (max-width: 768px) { }
- 横幅が768pxまでの画面サイズの場合、この中にCSSを優先して適用する、という意味になる。
-
768pxは、タブレットやスマホの一般的な基準値である。 - これは今後変わるかもしれないけど、一旦これでOKであろう。
- これを各種適用させているCSSクラスに対して、
@media screenを定義していく。
gridのレスポンシブデザイン
- BlogとかFeatureとか、横並びにしているアイテムがあるが、、、
-
display: flex;にしちゃうと、スマホの場合は良くないので、 -
display: block;にして、1列にしてしまおう。
@media screen and (max-width: 768px) {
.grid {
display: block;
}
- ひとまず、こんな感じになる。

- さらに、横並び2つ、3つ、4つごとに表示するう横幅の比率を指定した、
.grid-col2などのCSSを、スマホサイズの場合は、width: 100%;にしてあげて、、、、 - なおかつ、marginを上下に適当に20pxくらい余白を持たせてあげると、、
@media screen and (max-width: 768px) {
.grid {
display: block;
}
.grid-col-2 > .grid-item,
.grid-col-3 > .grid-item,
.grid-col-4 > .grid-item {
width: 100%;
margin: 20px 0;
}


- 割とマシな感じになった。
- こんな感じの要領で、他のセクションもレスポンシブデザインに対応していく。
aboutのレスポンシブデザイン
-
.about-image {}イメージ画像に対して、最大でも100%の横幅を超えてはいけない!と指定。 - また、
.aboutにも、display: flex;が適用されているので、blockに変えてあげる。

@media screen and (max-width: 768px) {
.about {
display: block;
}
.about-image {
max-width: 100%;
margin-bottom: 20px;
}
.about-headline {
font-size: 20px;
text-align: center;
}
}
2023/11/14
heroのレスポンシブデザイン
@media screen and (max-width: 768px) {
.hero > strong {
font-size: 50px;
}
}
- とりあえず、スマホ画面の時は120pxではデカすぎるので、
- 50pxに調整する。
- heroセクションのレスポンシブデザインの調整はひとまずこれだけ。
2023/11/15
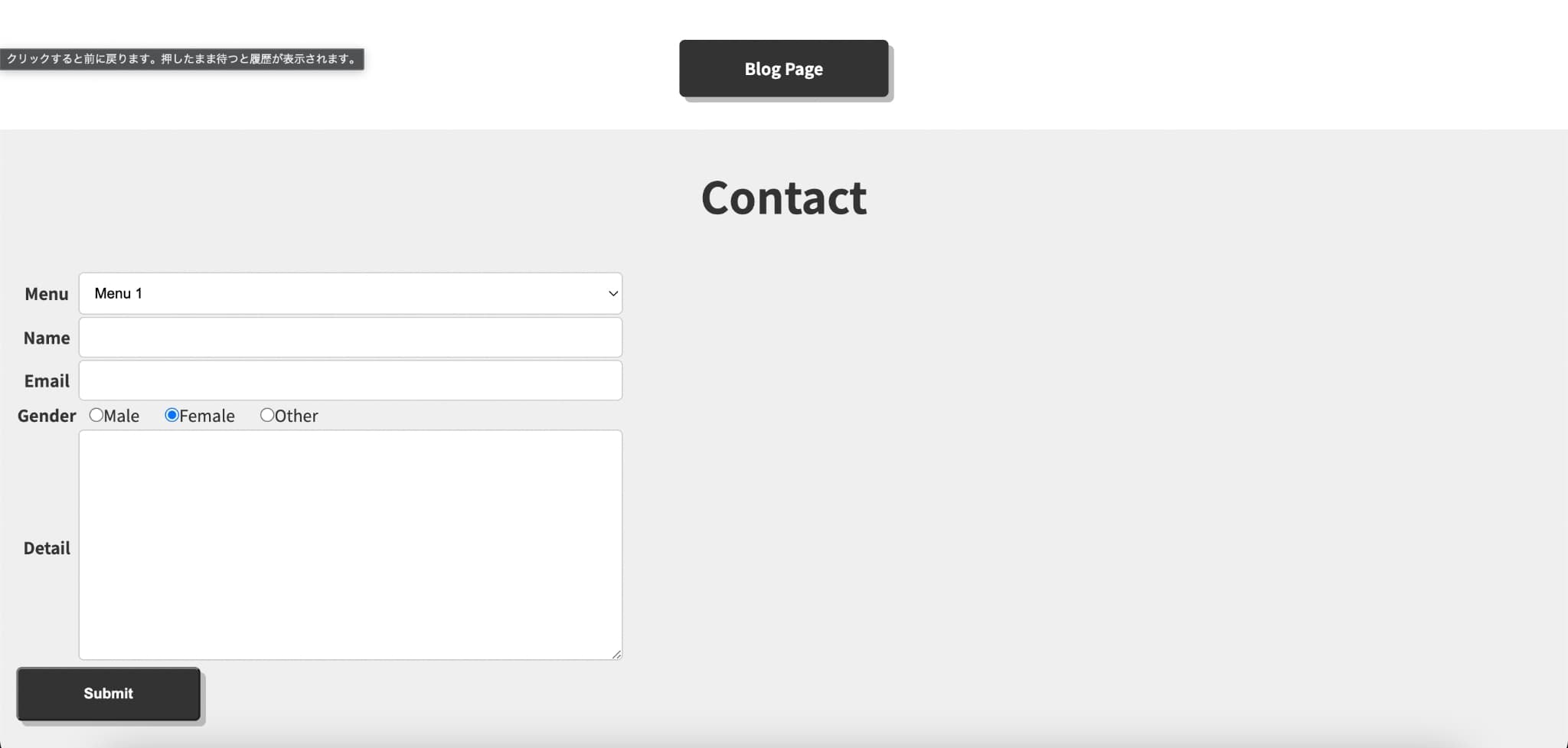
contactのレスポンシブデザイン
- contactフォームの入力欄がはみ出てしまっている。
-
min-width: 500px;というスタイルを適用しているのが原因。 - これを768pxの横幅の時は違う幅に設定してあげたい。
- 変更したいのは
.select、input、textareaの3つ。
@media screen and (max-width: 768px) {
.select,
.input,
.textarea {
min-width: auto;
width: 100%;
}
}
- 同じスタイルを当てたい時は
,カンマで区切ってあげると、コードを短縮できて可読性が上がる。 -
min-width: auto;でミニマムの幅をオートにして制限を持たせないようにする。 - その上で、画面の横幅で最大値の幅にしてあげる。
- すると、以下のようになる。

- 結構いい感じになった。
- ただ、もう一押し。
-
MenuやName、Email。。。などの項目が横並びになっていることで、 - 少し、フォームが狭い印象。
-
Menuとそのフォームを横並びではなく、2行にしたい。 - この場合は、
form-tableのスタイルをいじる。
form-tableのレスポンシブデザイン
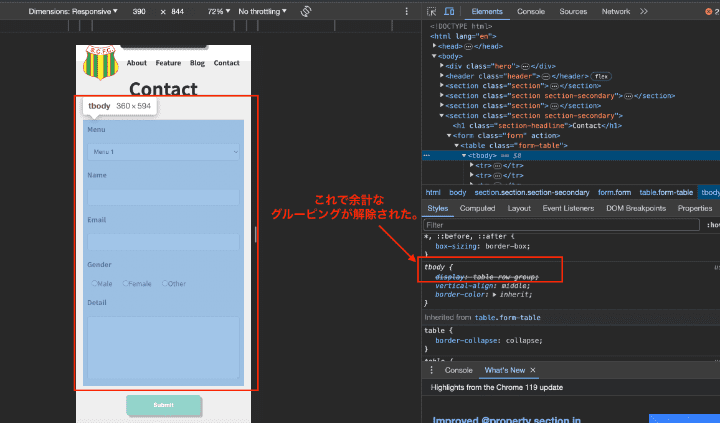
-
form-tableクラス群には、テーブルタグを定義しているわけだが、このテーブルタグには、デフォルトでグルーピングされるという特徴がある。

- これらが悪さしていることで、フォームの入る余地が狭くなってしまっている。
- この自動的に適用されてしまっているスタイルを解除してあげる。
- その方法は、
display: block;を適用させてあげることだ。 -
.form-tableタグには、それぞれ子要素としてtbodytrthtdが定義されている - それらをCSSで指定してあげて、
display: block;を適用させてあげる。 - 【復習】
trはtable-row、thはtable-head、tdはtable-dataとなる。
@media screen and (max-width: 768px) {
.form-table,
.form-table tbody,
.form-table tr,
.form-table th,
.form-table td {
display: block;
}
}

2023/11/18
Worksのレスポンシブデザイン
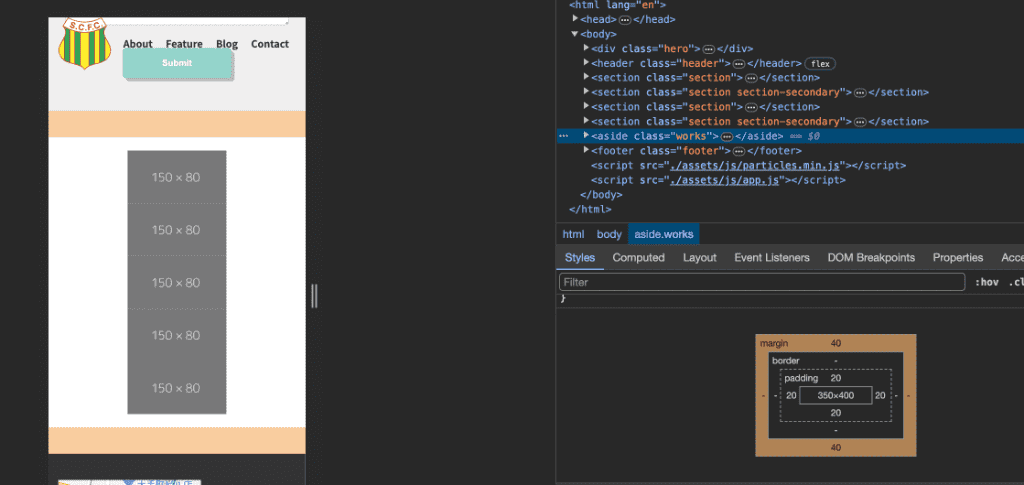
- Worksのスタイルも、スマホサイズになると微妙なので変えていく。
- まずは何はともあれ、デベロッパーツールを確認する。

- すると、
marginの余白をつけすぎてしまっているのが良くない。(スマホサイズの場合) - なので、スマホサイズの時には、このmarginを少し削っていこう、となる。
- また、
.works > imgにも、marginや横幅のスタイルを調整していく。 - 完成のコードはこんな感じで、良し👍
@media screen and (max-width: 768px) {
.works {
margin: 20px 0;
padding: 10px;
}
.works > img {
width: 100px;
margin: 5px;
}
}

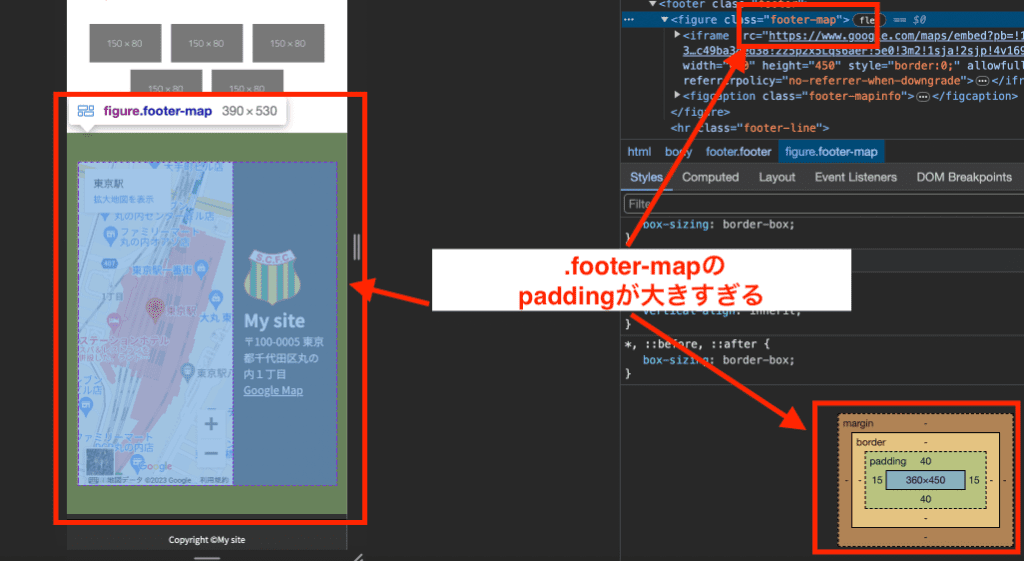
Footerのレスポンシブデザイン
- あとはFooterのレスポンシブデザインだが、、、
- 地図とロゴの配置が狭くて気持ち悪いので、これをなんとかしていきましょう。


- 何はともあれデベロッパーツール。
- .footerクラスは多くの子要素で構成されているが、何がいけないのだろうか?
- これを分析するのが大事。すると、、、
- .footer-mapという子クラスのCSSが、スマホ画面で悪さしていると気づくことができる。
-
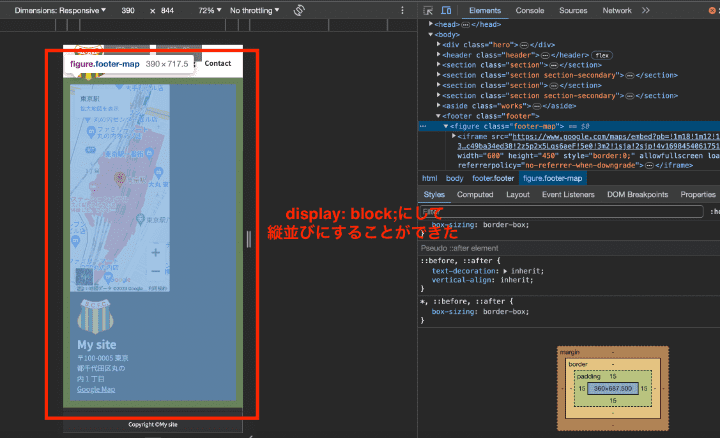
display: flex;により、地図とロゴが横並びになっているのをなくしたい。 - そんな時は
display: block;を適用させよう! - さらに、
paddingの上下余白が多すぎるので上下左右すべて15pxで統一する。

- 続いて、
.footer-map > iframeを修正する。 - iframeすなわちGoogleマップの地図表示の表示比率が60%にしているのが原因で、縦長の変な感じになっている。
- これを
width: 100%;にすればOK! - 続けて、
.footer-mapのfigcaptionであるクラス.footer-mapinfoのロゴと説明のクラスについても、width: 100%;にすればOK!

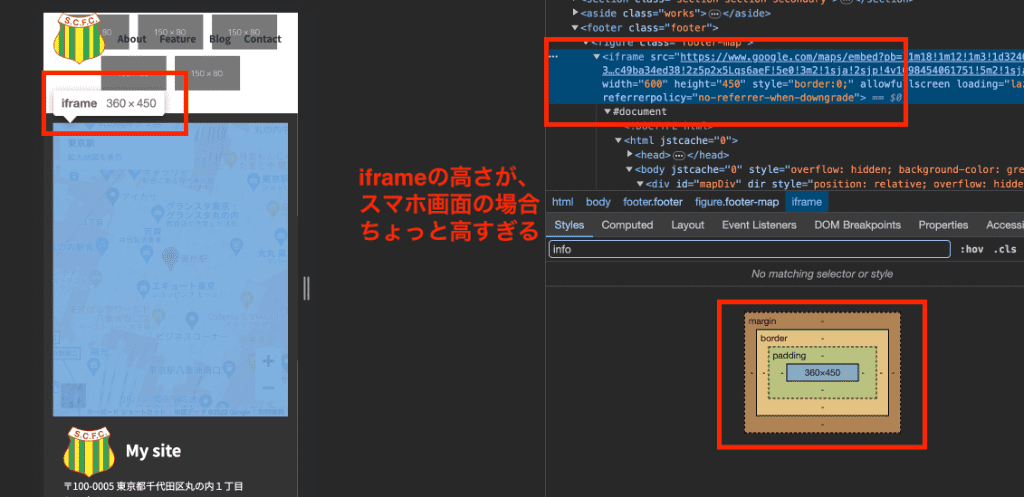
- 最後に、
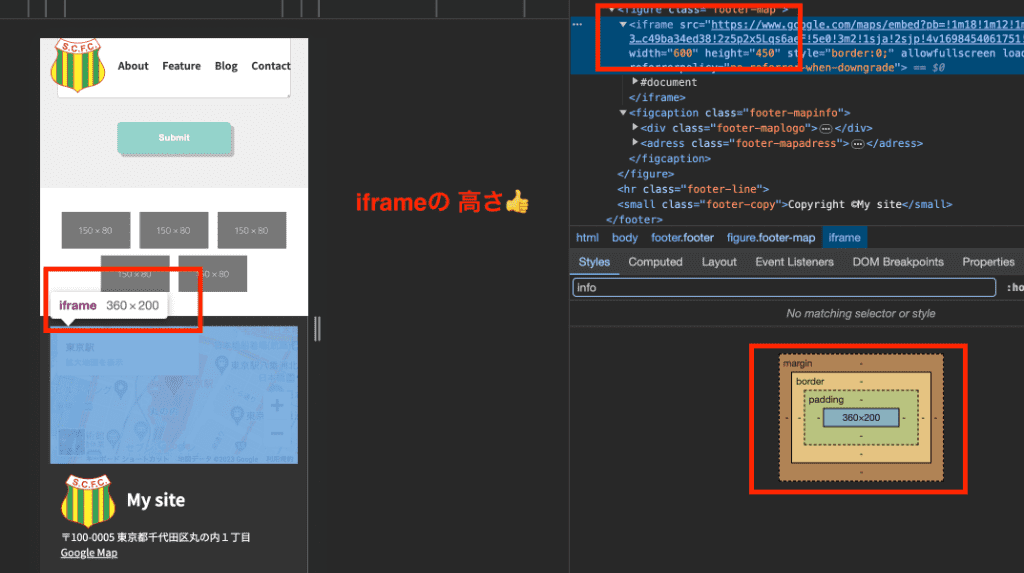
iframeのスマホ画面時の高さが気になるので、調整する。 - 200pxくらいの感覚で良いだろう。

- あとは好みで
textalign: center;を入れても良いだろう。 - 今回は入れてみた。
- Footerのレスポンシブデザインの完成コードは以下の通り。
@media screen and (max-width: 768px) {
.footer-map {
padding: 15px;
display: block;
}
.footer-map > iframe {
width: 100%;
height: 200px;
}
.footer-mapinfo {
width: 100%;
padding: 15px;
text-align: center;
}
}
sectionのレスポンシブデザイン
-
sectionのスマホデザインも気になるので調整していく。 - 書くセクションのpadding余白が大きすぎるので、少し小さくする。
- これで、sectionは汎用的なクラスにしているので、1箇所のコードを変えるだけで全てのセクションに反映される、ここにコードの補修の効率化が図れる。
- その他、細かいmarginやpadding、font-sizeを変更。
- 以下、ひとまず完成したコード
@media screen and (max-width: 768px) {
.section {
padding: 20px 10px;
}
.section-headline {
font-size: 30px;
margin: 0 0 20px;
}
.section-button {
margin: 20px 0 0;
text-align: center;
}
}
headerのレスポンシブデザイン
- ここは自分なりに、font-sizeとpaddingを微調整
@media screen and (max-width: 768px) {
.header {
padding: 5px 15px;
font-size: 13px;
}
}
ここで一旦コミットしよう。
【疑問点】Hero画像がスマホサイズで縦幅いっぱいに広がらない
- たぶん、画像が違うから、なのかなぁ???
- 一旦、保留として、先にすすむ。
その他補足
faviconの設定
- ブラウザのタブのアイコンを
faviconと言う。 - これを設定するとイケてるよね!
- 適当にアイコン画像をpngで保存したら、以下のサイトにアクセス
- https://realfavicongenerator.net/
- 画像をここにアップすると、いろんな種類のfavicon画像を作ってくれる。
- さらに、htmlコードも作ってくれるので、それを
index.htmlにコピペすればよい。便利!

- favicon画像ができたら、それを./assets/imagesに保存しておく。

- 次に、上記生成されたhtmlのソースコードをコピーして
-
index.htmlの<header>内に貼り付ける。
<link rel="stylesheet" href="./assets/css/sanitize.css">
<link rel="stylesheet" href="./assets/css/style.css">
+ <link rel="apple-touch-icon" sizes="180x180" href="./assets/images/favicon/apple-touch-icon.png">
+ <link rel="icon" type="image/png" sizes="32x32" href="./assets/images/favicon/favicon-32x32.png">
+ <link rel="icon" type="image/png" sizes="16x16" href="./assets/images/favicon/favicon-16x16.png">
+ <link rel="manifest" href="./assets/images/favicon/site.webmanifest">
+ <link rel="mask-icon" href="./assets/images/favicon/safari-pinned-tab.svg" color="#5bbad5">
+ <meta name="msapplication-TileColor" content="#da532c">
+ <meta name="theme-color" content="#ffffff">
</head>
-
hrefのパスだけ異なるので注意。 - なぜなら、自分のディレクトリに配置しているため。
- 自分の./assets/〜配下のパスに直さないといけない。
- 上記コードの実装が済んだら、早速チェック。


- うん。だいたいOK!
html5 validatorの設定
- 自分の実装したコードがhtmlのルールの則って書かれているかを検証してくれるWEBツール
- サイト:https://html5.validator.nu/
- 一個エラー見つかった!
-
fotter-mapadressと<adress></adress>がタイポだった。 - htmlとCSSを両方とも修正する。
- 正しくは
address - 最後に修正が終わったら、
app.netlyfy.comにデプロイして完成!
2023/11/19
〜〜〜❗️完成❗️〜〜〜
- 完成したサイトはこちら。
- https://65599aaebac2d271bfe6b168--graceful-paprenjak-5987b0.netlify.app/
- お疲れ様でした。
- 制作期間、約2ヶ月💦
- 作るだけならそれほどかからないが、後に見返すための備忘録として記事にしていたので、かなりの期間を要してしまった。
- いずれは、動画のように数時間で作れるようにしたい。
✅次の動画は 0時間00分00秒〜
よく使うhtmlタグ
### **<font color="SteelBlue">Freatureの実装〜html・CSS〜</font>**
<img src="" alt="" width=50% height=50%>
<img src="" alt="" width=50% height=50%>
<img src="" alt="" width=50% height=50%>