注)ここではUniversalAnalyticsを前提に書いていきます。
analytics.jsで使えるsendコマンド(ga('send'〜))をhitTypeを指定することで、いろんな情報をGoolgeAnalytics(以下GA)に送ることができる。![]()
hitTypeについて
sendコマンドの第2引数はhitTypeと呼ばれるもので、ここにGAに送りたいデータの種類を指定できます。
hitTypeは
- paveview
- event
- social
- screenview
- timing
- exception
- transaction
- item
の8種類
transactionとitemはeコマース機能で使うもので、毛色が少々違うのでここでは説明を省きます。
eコマース機能については、下記記事がわかりやすいです。
http://www.kagua.biz/help/config/ecommerce-tag.html
それではほかのhitTypeについてみてみます。
ページトラッキング
hitTypeにpageviewを指定します。
ページビューのこと。
ページ遷移をさせなくても、ページビューを増やすことができます。
これでいくらでもページビューが水増しできるぜ!
ga('send', {
hitType: 'pageview',
title: 'ページビューのイベントを送るテスト',
location: 'http://www.example.com',
page: 'index.html'
});
上記の内容は
ga('send', 'pageview', 'ページビューのイベントを送るテスト', 'http://www.example.com', 'index.html')
として送ることもできます。ただ個人的には関数の引数が3つ以上になると混乱してくるので、複数行で書くときは最初のやり方で書くほうがわかりやすい![]()
ページトラッキングについて
https://developers.google.com/analytics/devguides/collection/analyticsjs/pages?hl=ja
イベントトラッキング
クリックイベントを始めとしたjavascriptのイベントをトラッキングできます。
hitTypeにeventを指定します。
$("#btn-event").on('click', function() {
ga('send', {
hitType: 'event',
eventCategory: 'Video', //必須
eventAction: 'play', //必須
eventLabel: 'Fall Campaign',
eventValue: 1,
})
})
イベントはGAの
行動 > イベントからか、
リアルタイム > イベントから確認できます。
イベントトラッキングについて
https://developers.google.com/analytics/devguides/collection/analyticsjs/events?hl=ja
ソーシャルインタラクション
facebookのいいねとかtwitterのツイートをした時のトラッキング
hitTypeにsocialを指定
ツイートボタンやいいねボタンにはコールバックがあるので、それを使ってGAにトラッキングデータを送信します。
ツイートした時にGAにデータを送信するようにするには下記のコード
参考:https://dev.twitter.com/web/javascript/events
<script>
window.twttr = (function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0],
t = window.twttr || {};
if (d.getElementById(id)) return t;
js = d.createElement(s);
js.id = id;
js.src = "//platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
t._e = [];
t.ready = function(f) {
t._e.push(f);
};
return t;
}(document, "script", "twitter-wjs"));
twttr.ready(function (twttr) {
twttr.events.bind("tweet", function (){
//google analytics
ga('send', {
hitType: 'social',
socialNetwork: 'twitter',
socialAction: 'ツイート',
socialTarget: location.href
})
})
})
</script>
twttr.events.bindでツイートボタンクリック時のイベントなどにbindさせることができます。
これで公式に用意されたツイートボタンを設置してツイートをするとGAにトラッキングデータが送信。
GA上では集客 > ソーシャルにはいってきます。
ソーシャルインタラクションについて
https://developers.google.com/analytics/devguides/collection/analyticsjs/social-interactions?hl=ja
アプリやスクリーンのトラッキング
スクリーンはアプリ内でユーザーに表示されるコンテンツを指し、Webサイトのページビューにあたります。
なのでWebページから送るっていうことは基本あまりなさそうですが、ページビューと同じノリで送信することができます。
hitTypeにscreenviewを指定。
$("#btn-screenview").on('click', function() {
ga('send', {
hitType: 'screenview',
screenName: 'Home',
appName: 'スクリーンビューのテスト', //必須
appId: 'アプリID',
appVersion: '0.1',
appInstallerId: '1.0',
hitCallback: function() {
console.log('sent screenview!!')
}
});
})
appNameに関しては個別に設定もできるのですが、毎回設定するのではなく
ga('set', 'appName', 'myAppName');
最初にとして値をセットしておくことが推奨されてます。
アプリのWebビューで表示させた時に使ったりすることになるでしょうか
スクリーンのトラッキングについて
https://developers.google.com/analytics/devguides/collection/analyticsjs/screens?hl=ja
カスタム速度
カスタム速度は独自に測定した時間をGAに送ることができます。
hitTypeはtiming
$("#btn-timing").on('click', function() {
var t0 = performance.now()
var tmp = 0
for(i=0; i < 100000; i++) {
tmp += i
}
var t1 = performance.now()
console.log(t1-t0)
//GAに計測時間を投げる
ga('send', {
hitType: 'timing',
timingCategory: 'sample', //必須
timingVar: 'load', //必須
timingValue: Math.round(t1-t0), //必須
timingLabel: 'sample timing',
});
})
performance.nowはページ読み込みが開始されてからの時間の経過を返すメソッドです。処理の開始と終了時にperformance.nowの値を取得すると、その差分がプログラムの処理時間になるので、その時間をGAに送ります。
行動 > サイト速度 > カスタム速度
に表示されます。

カスタム速度について
https://developers.google.com/analytics/devguides/collection/analyticsjs/user-timings?hl=ja
例外のトラッキング
サイトで発生したエラー情報をGAに送って管理できます。
hitTypeはexception
使い方としてはwindow.onerrorイベントの中でGAに送信するようにすれば、サイトで発生したJavascriptのエラーがわかります。
あとはajaxのコールバックで呼ばれたerrorとかですね。
window.onerror = function(message, file, line, col) {
console.error(message)
console.error(file)
console.error(line + "," + col)
//GAに例外を投げる
ga('send', {
hitType: 'exception',
exDescription: message,
exFatal: true
});
//イベントを投げる(リアルタイムに監視可能)
//ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
ga('send', 'event', 'exception', file + ":" + line + ":" + col, message);
//サーバサイドのログに送る
new Image().src = "/js_error?message="
+ encodeURIComponent(message)
+ "&file=" + encodeURIComponent(file)
+ "&line=" + encodeURIComponent(line)
+ "&col=" + encodeURIComponent(col)
}
ちょっとexceptionとはずれますが、もしjsエラーの発生をリアルタイムに監視したければ、イベントトラッキングするようにすればGAのリアルタイム > イベントで見れますし、サーバでログを保存したければImage.srcのURLにエラー保存用のURLを指定すればOKです。
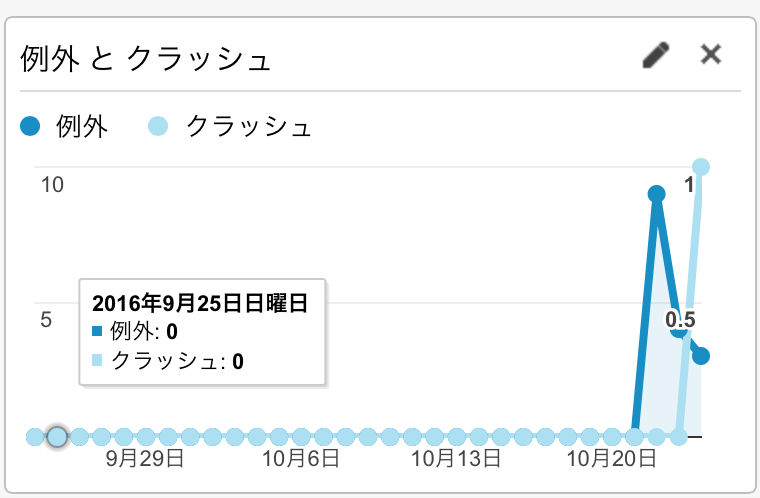
exceptionはGA上ではマイレポートに追加することで確認することができます。
マイレポート一覧 > 新しいマイレポート
ウィジェットの追加で新しい指標に「例外」を追加してください。
 例外で検索する
例外で検索する
クラッシュはexFatalをtrueで送信した場合1クラッシュ。
例外のトラッキングについて
https://developers.google.com/analytics/devguides/collection/analyticsjs/exceptions?hl=ja
コールバック
hitCallbackを指定することで、ga('send', 〜が完了した時のコールバックを指定するこができます。フォームでボタンをクリックして画面遷移する場合などにhitCallbackにsubmit処理などを設定しておけば、クリックイベントがちゃんと送信された後画面遷移させることができます。
でもその場合はタイムアウト設定とかちゃんとやらないと死ぬ。
その辺は下記URLのhitCallback辺りに詳しい説明があります。
https://developers.google.com/analytics/devguides/collection/analyticsjs/sending-hits?hl=ja
ga('send', {
hitType: 'event',
eventCategory: 'Video', //必須
eventAction: 'play', //必須
eventLabel: 'Fall Campaign',
eventValue: 1,
hitCallback: function() {
console.log('sent event!!')
}
})