console.log関連についてまとめました。
モダンブラウザであればどれも使用できると思いますが、基本出力結果等はchromeで確認したものです。
console.hogehogeのいろいろ
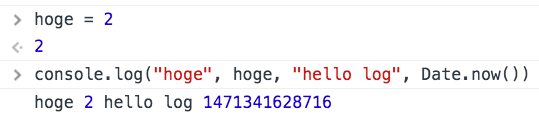
console.log
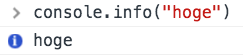
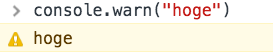
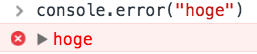
console.info、console.warn、console.error
それぞれで見た目を変えることができます。
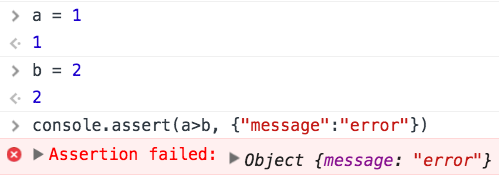
console.assert
式を評価してfalseの場合にログ出力します。
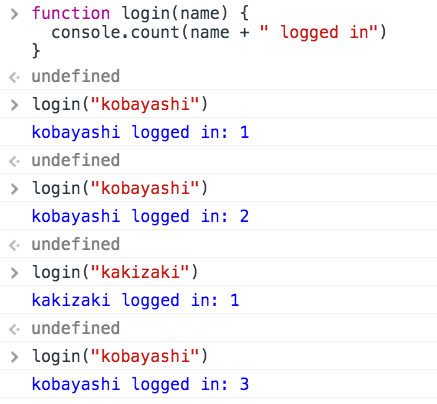
console.count
ログの出力結果が同じ場合にカウント数が自動的に増えていきます。
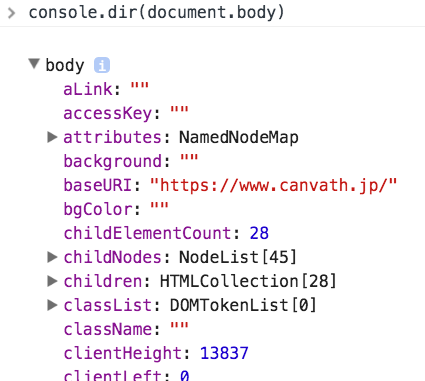
console.dir
オブジェクトのプロパティの中身をログに出力します。
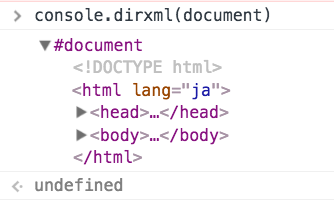
console.dirxml
HTMLとかXMLの要素を渡すと、下の要素が全部見れるようになります。
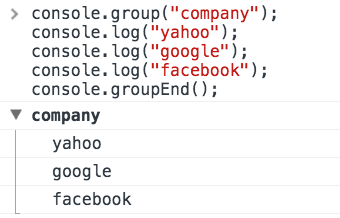
console.group、conosle.groupCollapsed
console.logをグループ化して見やすくします。
console.groupで開始して、console.groupEndで終了。
console.groupCollapsedで開始をするとデフォルトでグループが閉じた状態でログに出力されます。
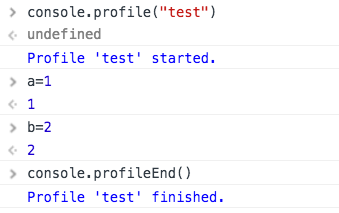
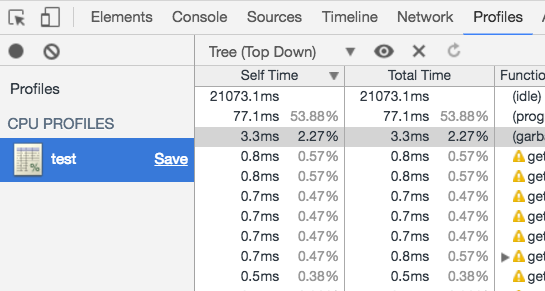
console.profile、console.profileEnd
console.profileから.profileEndまでの、javascriptのCPU profileが見れます。
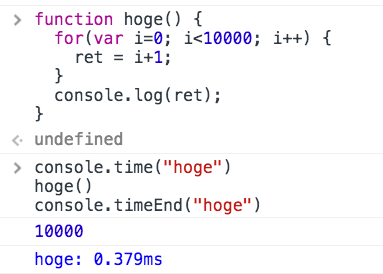
console.time、console.timeEnd
console.timeからconsole.timeEndまでの時間を測れます。
console.timeStamp
chromeの検証 > Timelineに追加することができます。
function hoge() {
ret = 0;
for(var i=0; i<100000; i++) {
ret = i;
}
console.log(ret);
}
console.timeStamp("hogeStamp")
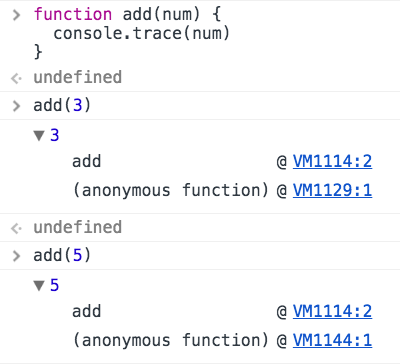
console.trace
メソッド実行時のスタックトレースが見れます。
どのメソッド経由してきたかが知りたい時に便利。
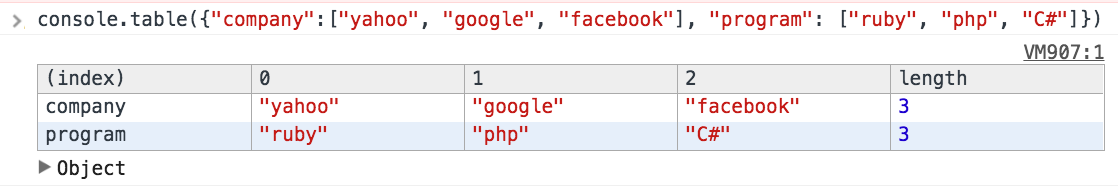
console.table
テーブル表示ができます。
文字列の置換とフォーマットの設定
特定の文字列を置換できます。
使いみちあんまりわからないけど、、、
| 置換文字 | |
|---|---|
| %s | string型の置換 |
| %i,%d | int型の置換 |
| %f | float型の置換 |
| %o | DOM要素の置換 |
| %O | JavascriptObjectの置換 |
| %c | スタイルの置換 |
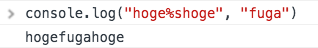
%s
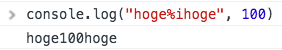
%i,%d
%f
%o
%O
%c
%c以降の文字列に設定したスタイルを適用します。
本番環境では出力をしないようにしたい
本番環境ではconsole.logを出したくないということがあるかと思います。
参考になる記事がありましたので、紹介します。
console.logのみなので、他の関数でも使いたい場合はそれぞれのラッパーを作る必要がありますね。