1 はじめに
今回は、ウェブサイトの見た目を整えていきたいと思います。Htmlのルールを覚えて綺麗につくっていくためには、相当な経験と慣れ、そして何よりもコーディングの時間が必要になりますが、Bootstrapというツールを使うと、簡単に必要なパーツを組み合わせてプロっぽい見た目のウェブサイトにすることができます。3回目までで作ったデータベースに保存した内容の表示はなんとも味気ない感じでしたが、コピペとちょっとしたhtmlの加工で見違えるほどの見栄えにできることを感じてもらえればと思います。(以下の内容の利用は自己責任でお願いします。)
2 Bootstrapのスターターテンプレートを使う
以下のbootstrapのウェブサイトにスターターテンプレートがありますので、これを使っていきます。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
このスターターテンプレートをベースにしますが、少し加工をしておく必要があります。すなわち、テンプレートのどの部分に変更箇所を入れるか、あらかじめ指定しておく必要があります。ベースのファイル(bootstrap.html)に、{% block header %}{% endblock %} {% block content %}{% endblock %} を
タグの下に入れておきます。<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
{% block header %}
{% endblock %}
{% block content %}
{% endblock %}
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
3.ウェブサイトに表示させるフォームの編集
次に、見やすいサイトにするために、Bootstrapのテンプレートの中から、内容に適したフォーマットを探します。ここでは、以下の「カード」の中から「クオート」というフォーマットが良さそうなので、これを使ってみることにします。
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>A well-known quote, contained in a blockquote element.</p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
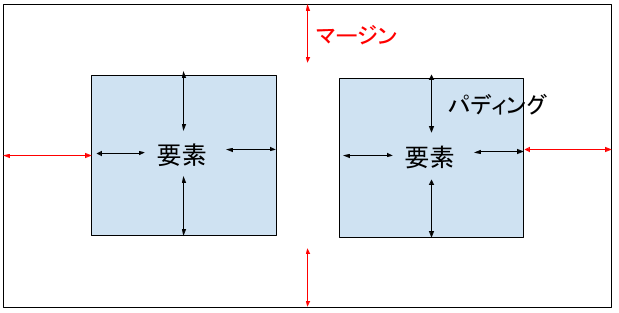
ただし、このままはりつけてしまうと、コンテンツの余白がないものになってしまうので、余白を入れることにしたいと思います。Bootstrapでは、パディング・マージンをつけてコンテンツを見やすくする機能がついています。マージンは、ウェブサイトの上下端あるいは左右端とコンテンツの余白であり、パディングとは、コンテンツ間をどのぐらい詰めるか、の設定になります。
イメージとしては、以下のようになります。
bootstrapを適用した場合、以下のdiv classでコンテンツ毎に指定が可能になります。ウェブサイトがみやすくなるようにうまく活用しましょう。
<div class="mt-5">上にマージン</div>
<div class="pb-5">下にパディング</div>
<div class="ml-5">左にマージン</div>
<div class="pr-5">ク右にパディング</div>
<div class="mx-5">左右にマージン</div>
<div class="py-5">上下にパディング</div>
それでは、上記を参考にして、これまで味気ない表示しかできていなかったmodeltest.htmlファイルを書き換えてみます。まず、{% extends '---.html' %}で、スターターテンプレートをベースにして先ほど編集したファイル(bootstrap.html)を呼び出した上で、BootstrapのQuoteのサンプルをコピーし、コンテンツのところに必要な書き換えをします。また、左右の余白とコンテンツ間の間隔を開けるため、div class ="mx-5"と、div class = "py-2" の指定をしておきます。コードは以下の通りです。
{% extends 'bootstrap.html' %}
{% block header %}
{% endblock %}
{% block content %}
{% for item in object_list %}
<div class="mx-5">
<div class="py-2">
<div class="card">
<div class="card-header">
<li>{{item}}:{{item.headline}}</li>
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>{{item.content}}</p>
<footer class="blockquote-footer">{{item.pub_date}} by <cite title="Source Title">{{item.reporter}} </cite></footer>
</blockquote>
</div>
</div>
</div>
</div>
{% endfor %}
{% endblock %}
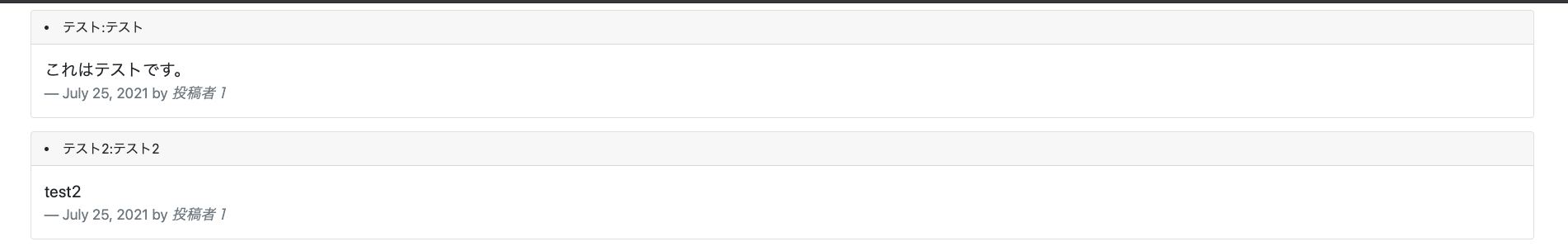
4. 仕上がり
それでは改めてrunserverをしてウェブサイトを表示させてみましょう。以前は単にデータベースの内容を味気なく表示させているだけのサイトでしたが、以下のようにカードの中に見やすい形でデータが表示されるようになりました。