リンクがクリックされたというGAイベントを設定することで、CTRを計測したりするような場面は多々あると思います。
なので今回は、(htmlを触れる人なら)誰でも簡単にクリックイベントを追加できるようなタグをGoogleTagManager(以下GTM)で設定する方法について書きます。
ちなみに仕様としては、
- aタグのクリック時に、そのaタグに指定した特定の要素の値をイベントラベルとしたGAイベントを送信する。
- divタグなどにonClickで設定した擬似的なリンクの場合も同様にイベントを送信する。
です。
基本的に自分が作ったGTMonRailsというGemを使用することを前提としています。
以下の記事も参考にしてください。
GoogleTagManagerを簡単に使うためのRails用Gemを作ってみた(GTMを使ったPV計測の設定方法)
変数を設定する
まずはクリックイベントのタグ・トリガーで使用するための変数を3つ設定します。
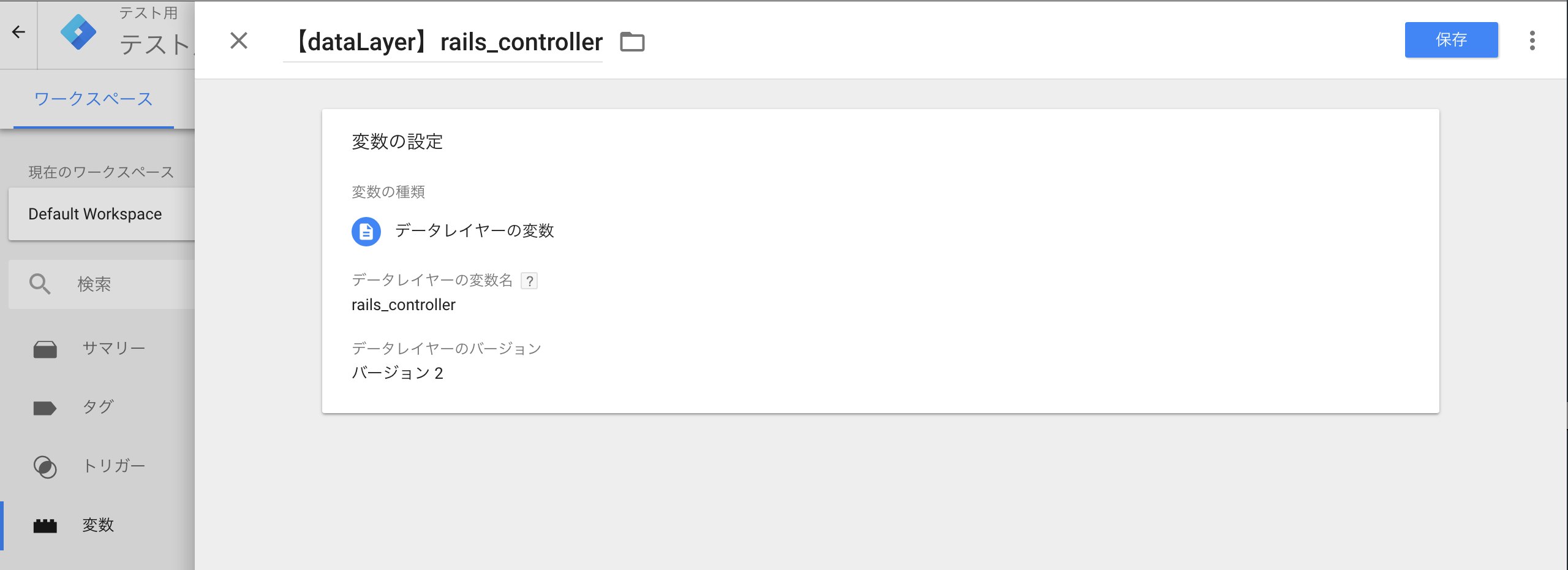
rails_controller
[変数]
変数の種類:データレイヤーの変数
データレイヤーの変数名:rails_controller
データレイヤーのバージョン:バージョン2

これはクリックイベント用のイベントカテゴリに入れるために使います。
このdataLayer変数は前回書いた、
GoogleTagManagerを簡単に使うためのRails用Gemを作ってみた(GTMを使ったPV計測の設定方法)
にあるGemを使ってsend_controller_and_action_in_data_layerオプションを有効にすればそれだけでページ表示時に勝手に送信されるので、こちらを使って下さい。
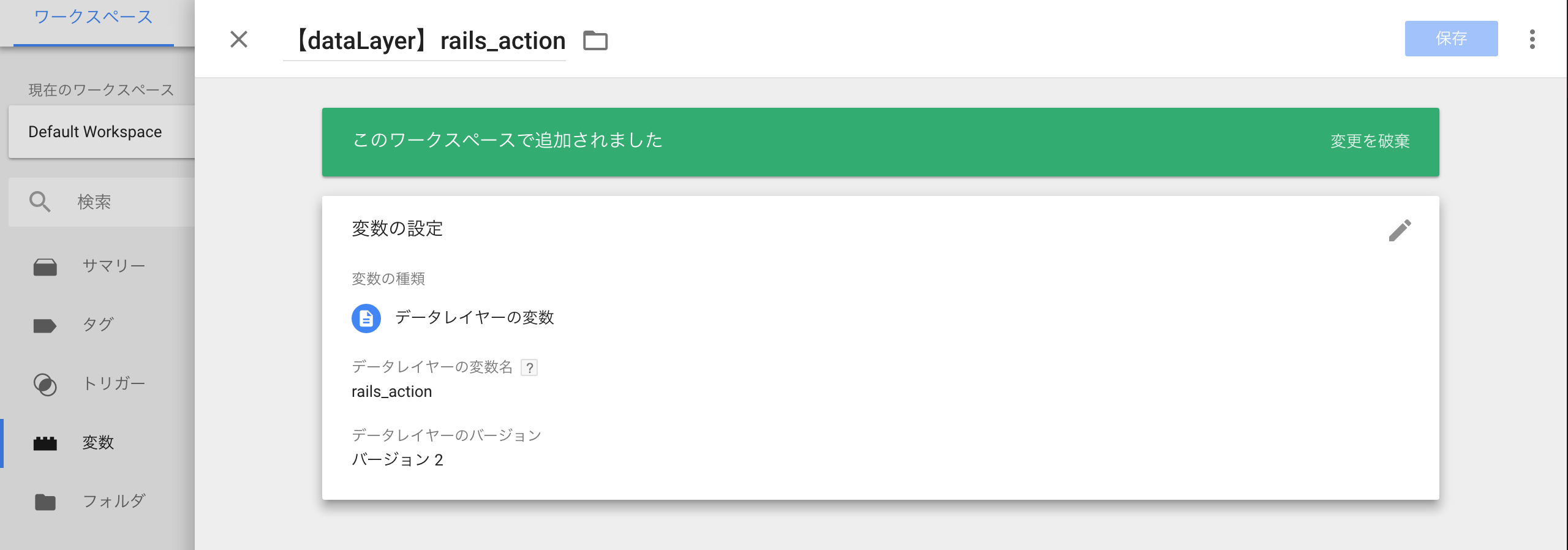
rails_action
[変数]
変数の種類:データレイヤーの変数
データレイヤーの変数名:rails_action
データレイヤーのバージョン:バージョン2

rails_controllerと同じくイベントカテゴリに入れるために使います。
こちらもGTMonRailsを使えばソースコード側では特に設定はいりません。
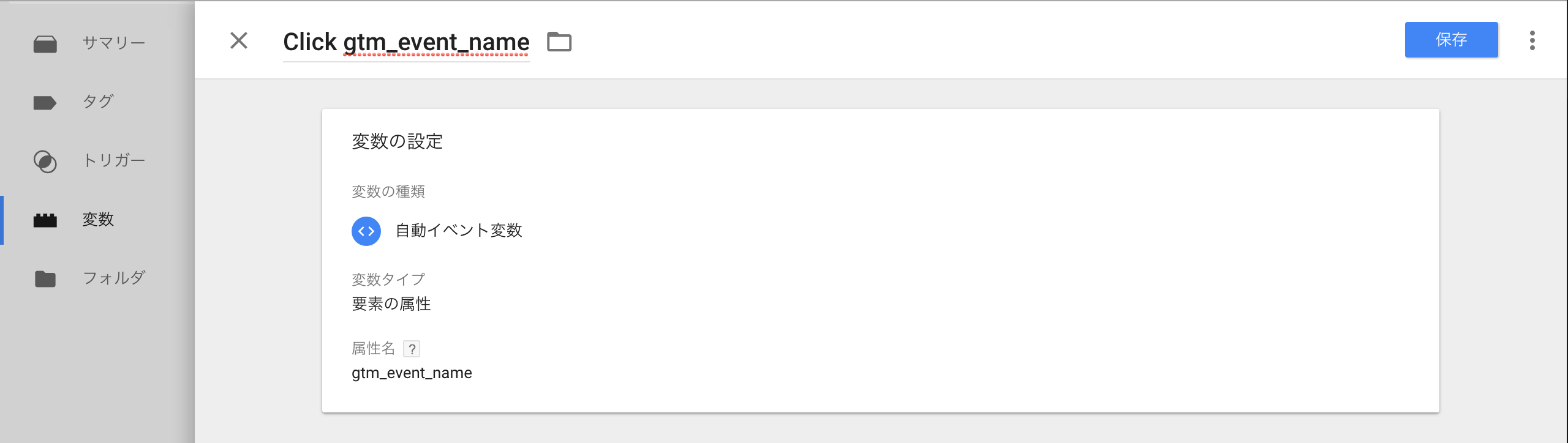
Click gtm_event_name
[変数]
変数の種類:自動イベント変数
変数タイプ:要素の属性
属性名:gtm_event_name

ここで設定する属性名は、自分で好きな名前に変更してしまって大丈夫です。
ここで設定した属性に指定した値が、クリックイベントのイベントラベルになります。
トリガーを設定する
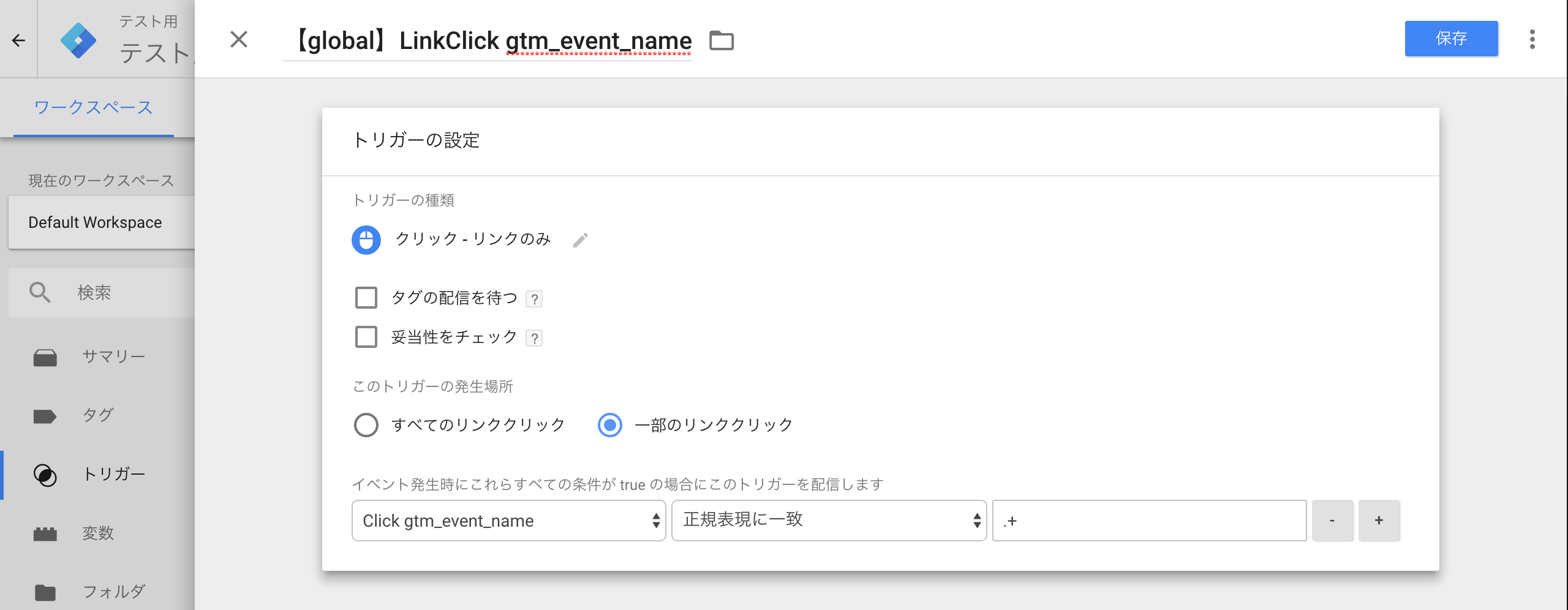
LinkClick gtm_event_name
[トリガー]
トリガーの種類:クリック - リンクのみ
このトリガーの発生場所:一部のリンククリック
条件:[Click gtm_event_name] [正規表現に一致] [.+]

このトリガーは、リンククリック時に、その要素がgtm_event_name属性を持っていた場合に発火します。
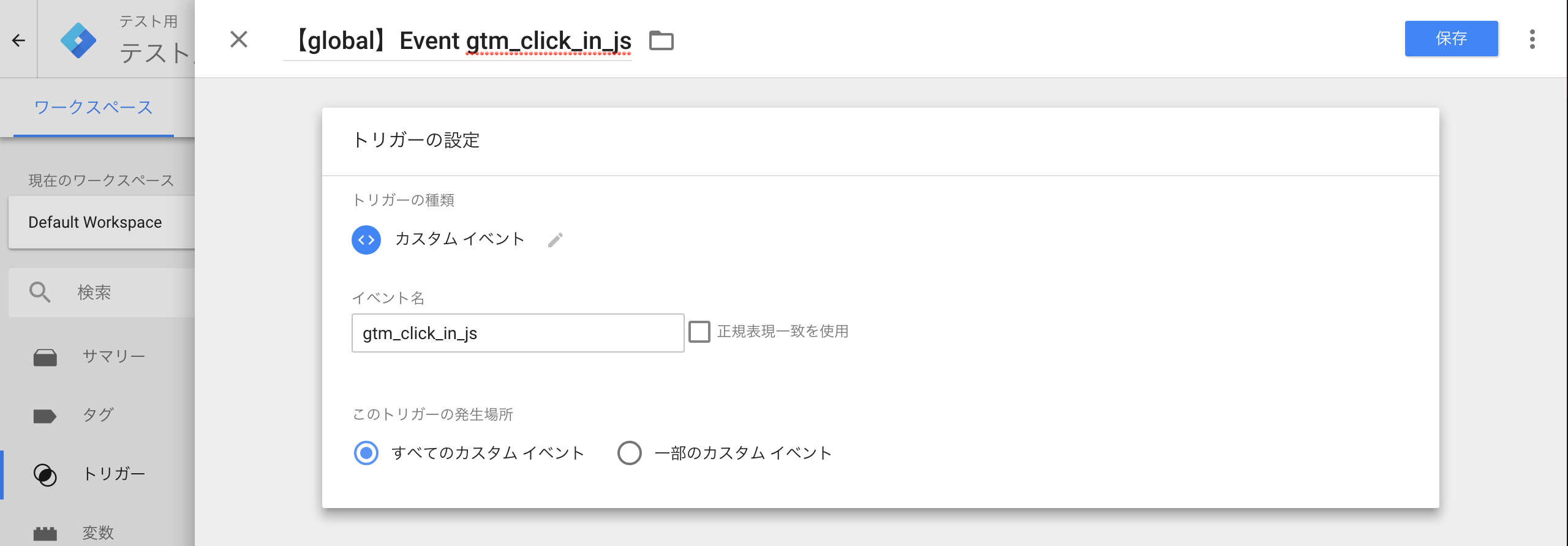
Event gtm_click_in_js
[トリガー]
トリガーの種類:カスタムイベント
イベント名:gtm_click_in_js
このトリガーの発生場所:すべてのカスタムイベント

このトリガーは、イベント名「gtm_click_in_js」というdataLayer変数が送信された時に発火します。onClick内に記述して発生させます。
タグを設定する
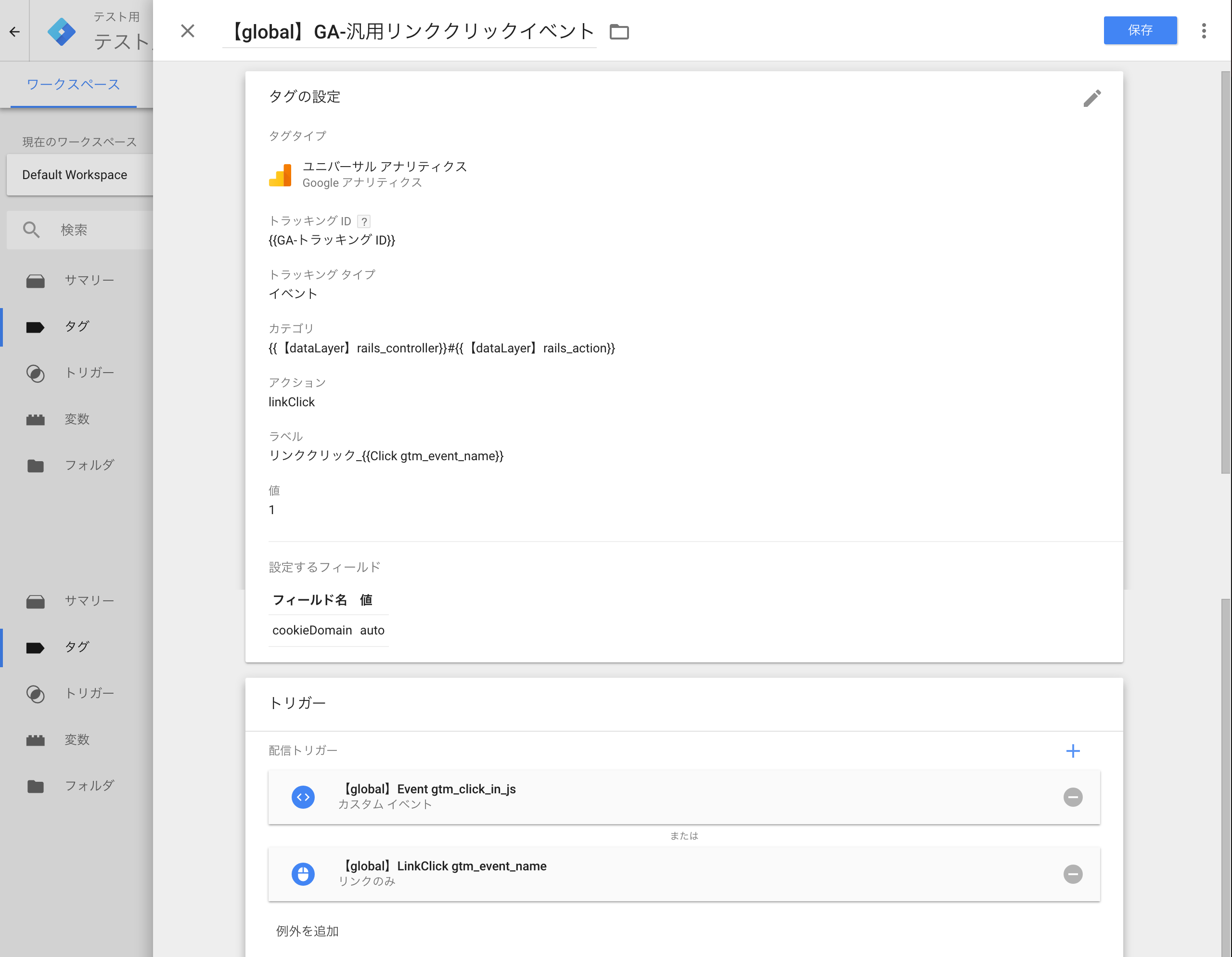
GA-汎用リンククリックイベント
[タグ]
タグタイプ:ユニバーサルアナリティクス
トラッキングID:GA-トラッキングID
トラッキングタイプ:イベント
カテゴリ:(rails_contoller名)#(rails_action名)
アクション:linkClick
ラベル:リンククリック_(Click gtm_event_name)
値:1
設定するフィールド:「フィールド名:cookieDomain」「値:auto」
トリガー:今回設定したトリガー2つ

カテゴリ、アクション、ラベルは自分がわかりやすいものに変更してしまって大丈夫です。
自分の場合はカテゴリはどこのページで起きたかわかりやすいようにrailsのcontroller名とaction名を入れてます。
ラベルに関してはリンククリックイベントであることを示す内容を頭に入れ、gtm_event_nameで設定された値を続けて入れるようにしています。(例:リンククリック_◯◯ボタン)
html側でイベントを設定する
<a href="~~" gtm_event_name="テストボタン">テスト</a>
<%= link_to "テストボタン", "~~", gtm_event_name: "テストボタン" %>
<% event = GtmOnRails::DataLayer::Event.new('gtm_click_in_js') %>
<div onClick="<%= event.to_js %>" gtm_event_name="テストボタン">
テストブロック
</div>
※一番下のものはGTMonRailsを導入して使って下さい。
これで設定は終わりです。
なぜソースコード埋め込む方式なのか
GoogleTagManagerにはそもそも、gaタグのように埋め込みを行わなくてもイベント等を設定できる、という利点があると思います。ではなぜそれをわざわざソースコードへの埋込み式で対応しているのか、についてですが、これは計測の確実性を担保するためです。
GoogleTagManagerでのトリガー設定でよく見かけるのは、htmlの要素のスタイルに関するclassやidを元に設定するものですが、この場合エンジニアやコーダーが変更してしまうとそれだけで計測はできなくなってしまいます。(特に製作側が計測等にノータッチの場合は多々ある話ではないかと思います)
完全に1人で管理しているサイトであれば問題無いですが、そうでない場合は手間だとしてもソースコードに何らかの変更を加える方法が確実だと思います。(全ページに埋め込むような広告系タグ等ならGTMのみでも問題ないと思います)
特に今回紹介した方法はソースコード埋め込みと言っても、htmlがいじれる人であればだれでも設定できるように心がけているので、あまり問題は無いと思います。
その他メリット
- aタグをディベロッパーツール等で見てもらうだけでイベントが設定されているのか、されているとしたらなんという名前のイベントなのか、がわかるので便利。
- 変更がhtml要素でしかないため、仮に要素名を間違える等のミスをしてもエラーになることはなく、影響が出ない。
次回
次回はGTMとGA(Google Analytics)を用いたABテストの方法について書きます。