会社でGoogleTagManagerやらGoogleAnalyticsやらを使った計測・解析自体やその設定周りも担当してたりするんですが、それを他プロジェクトでも使う必要が出てきたので、Gemにしてみました。
そのGemの使い方や、具体的なGoogleTagManagerとの連携(設定)の例を社内への共有も兼ねて紹介します。
作ったGemについて
 (※OGP用)
(※OGP用)
https://github.com/ykogure/gtm_on_rails
https://rubygems.org/gems/gtm_on_rails
これです。
今回作ったGemでは、GoogleTagManager用のheadタグとbodyタグに挿入する必要のあるスニペットの追加だけでなく、bodyタグ側に挿入するコードによってGoogleTagManagerに送信されるdataLayerというjsの変数をRuby側でいじれるような感じにしてあります。
ちなみに、GoogleTagManager関連のGem自体は他にもいくつかあるようですが、おそらく他のGemはほとんどがスニペットを追加するだけのもののようです。(違ったらごめんなさい)
GoogleTagManagerを用いてGoogleAnalyticsで基本的な計測を行う
とりあえず今回作ったGemを使ってGoogleAnalyticsで基本的なPV計測を行うための手順を紹介します
。
他にもクリックイベントの汎用計測用設定やらイベントの汎用計測用設定やら色々あるんですが、それはまた別の記事で紹介します。(予定)
Gemの導入
Gem自体の初期設定はReadmeに書いてあるのでそっちと内容かぶります。
Gemfileに
gem 'gtm_on_rails'
と書いてbundle installします。
インストール後、
rails g gtm_on_rails:install
のコマンドを実行し、初期設定(configファイル生成等)を行います。
この時、app/views/layouts/application.html.erbのheadタグとbodyタグ内の一番上にスニペット吐き出し用のヘルパーメソッドが追加されますが、インデントがおかしいので手動で修正して下さい。
(誰か自動でインデント揃える方法知ってたら教えてください…)
Gemの初期設定
生成されたconfig/initializers/gtm_on_rails.rbでGemの設定を変更します。
設定値の内容はgithubのREADMEに書いてあるので、そっちを参照して下さい。
※ちなみに私としてはrescue_when_error_occurredの設定は有効にしておくことをおすすめします。計測のエラーによって売上の損失が発生しうるってのはこわいです…
GoogleTagManager側の初期設定
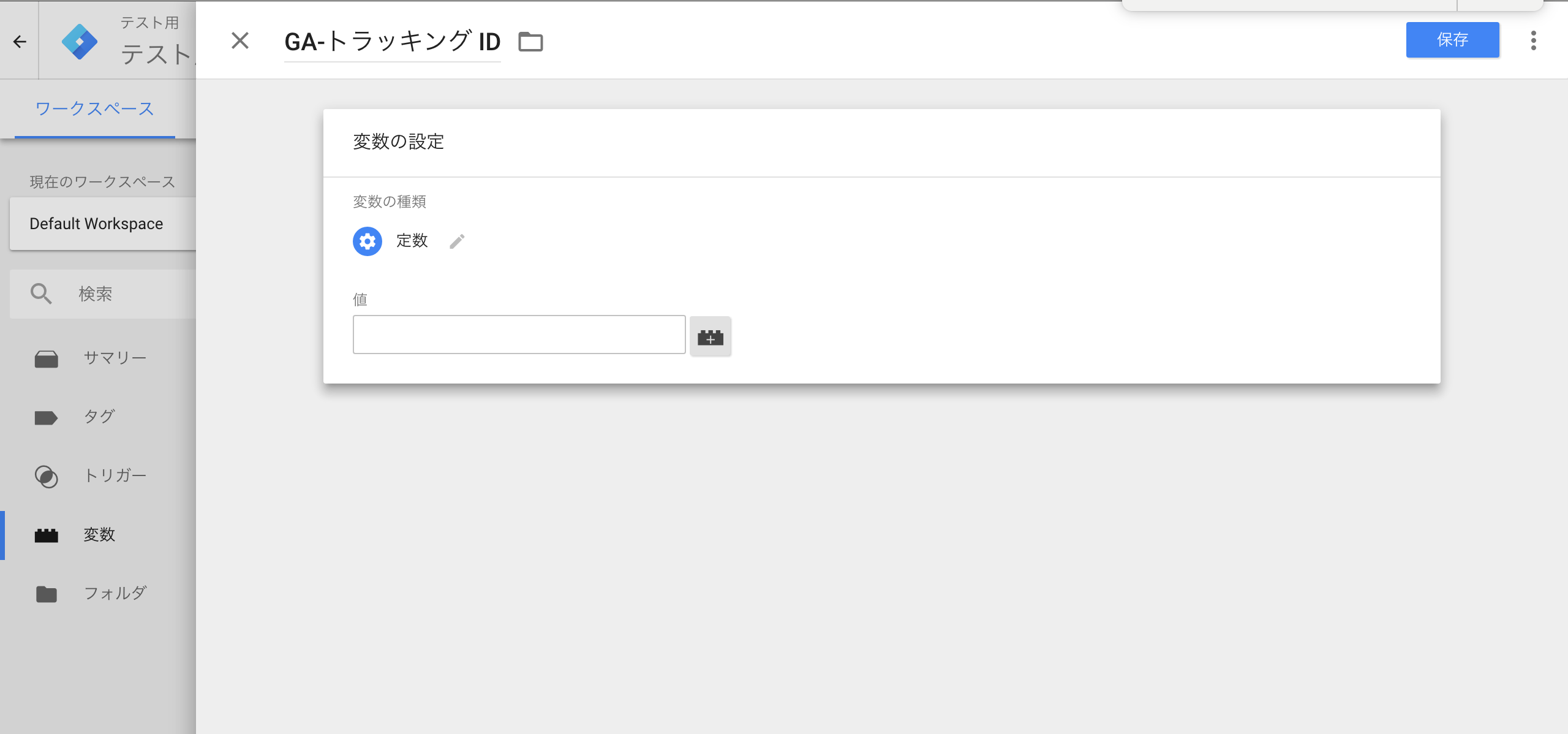
GAトラッキングIDの設定
[変数]
変数の種類:定数
値:GAトラッキングID

上記のように設定しておくと。タグ設定の時に毎回トラッキングIDをコピペしなくていいので楽です。
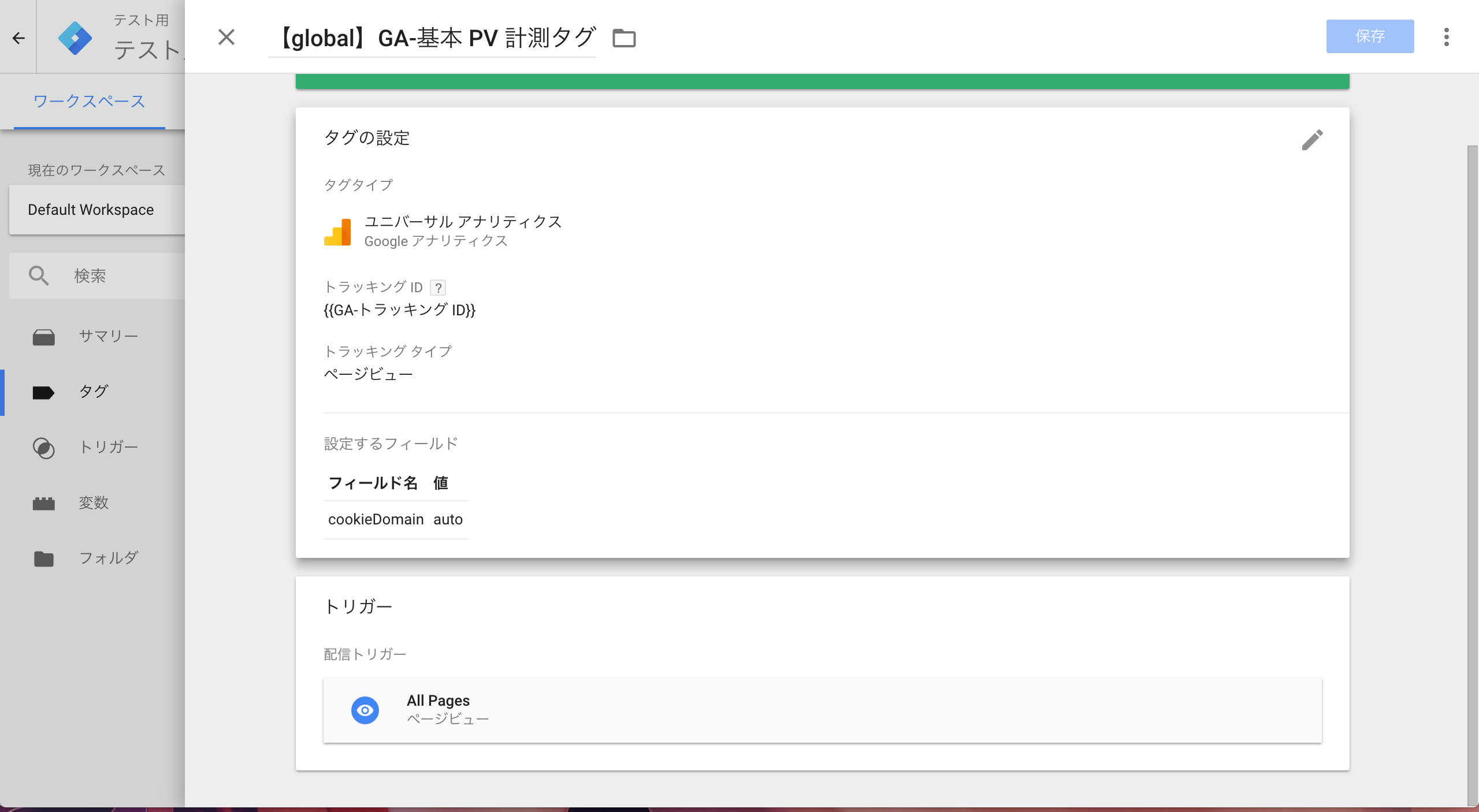
基本PV計測タグの設定
[タグ]
タグタイプ:ユニバーサルアナリティクス
トラッキングID:GAトラッキングID(さっき設定した変数)
設定するフィールド:「フィールド名:cookieDomain」「値:auto」
トリガー:All Pages

上記のフィールドの設定は、cookieのドメインの設定なのですが、autoにしておけばとりあえずGAがうまいことやってくれるので問題ないです。
PV計測タグにコンテンツグループを設定する
これは必須ではないのですが、設定しておくとあとで結構便利です。
GAではページ単位でセグメントやディメンションなどで絞り込む際、基本的にURL(パス)で条件を設定することしかできません。
ですが、PV計測の際にコンテンツグループを設定しておくことで、そのグループで条件設定ができるようになります。
これは例えば、特定のパラメータがある場合は大きく別の意味合いのあるページになるページや、そもそもURLだけでは判別できない要素(データの有無やセッション情報によるものなど)で切り替わるページなどでもそれらを簡単に別のページとして調査可能になるため、動的要素が多いサービスではかなり重要になるんじゃないかと思います。
コンテンツグループ名をGoogleTagManagerに送信
data_layer.push({contens_group: "#{controller_path}##{action_name}"})
上記のようにapplication_controller.rb内に記述します。
今回はコンテンツグループ名をシンプルに"controller名#action名"にしていますが、自分の好きなように設定してしまって大丈夫です。
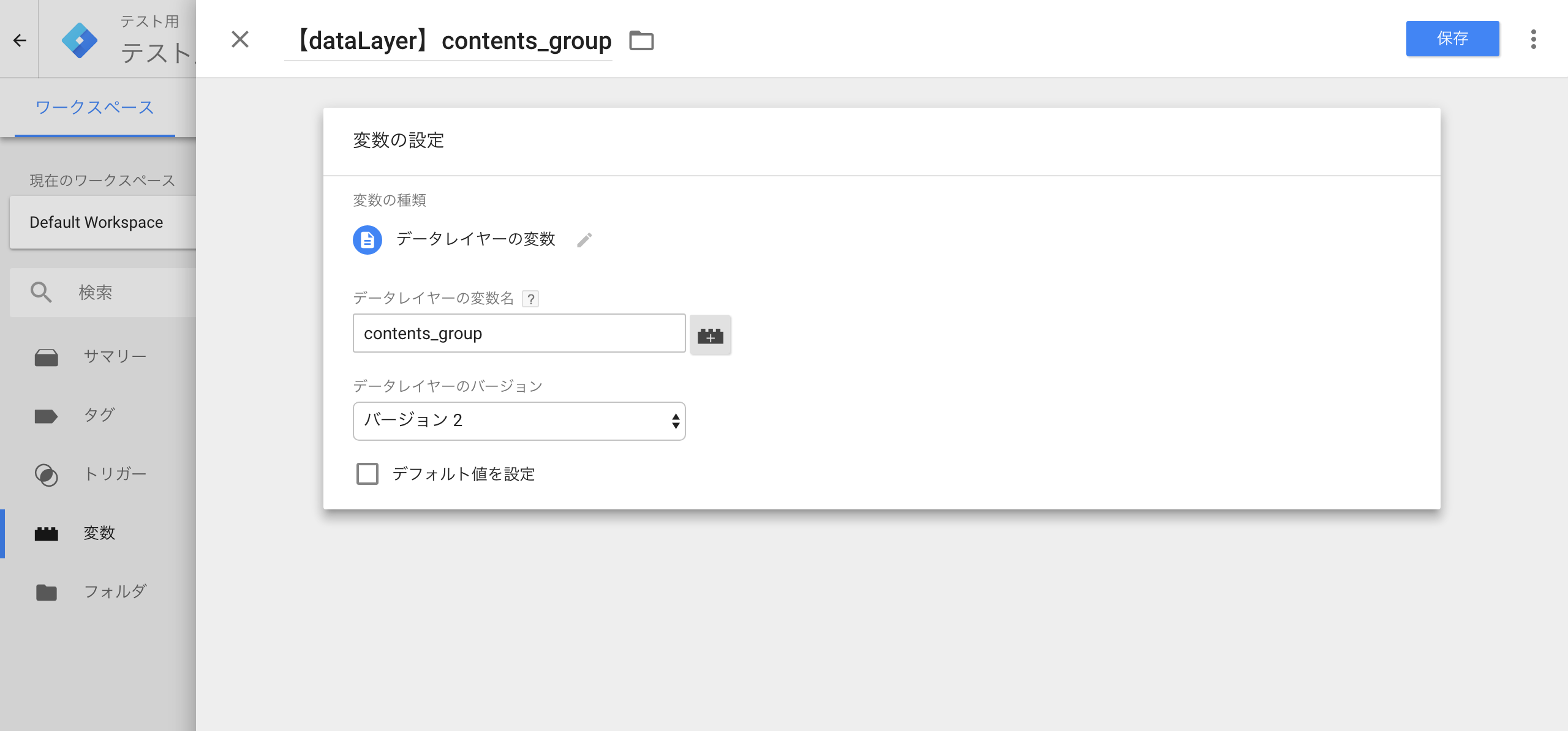
GoogleTagManager側で値を設定
[変数]
変数の種類:データレイヤーの変数
データレイヤーの変数名:contents_group
データレイヤーのバージョン:バージョン2

上記のように設定することでdataLayerで送信した変数をGoogleTagManage内で使用できます。
コンテンツグループ:「インデックス:(GoogleAnalytics側で設定したインデックス)」「コンテンツグループ:(上で設定したコンテンツグループの変数名)」

上記のように先程設定した基本PV計測タグにコンテンツグループを追加します。
※先にGoogleAnalytics側でコンテンツグループの設定をする必要があります。
これで設定は終わりです。最後にプレビューモードを用いてちゃんと計測できているかどうかテストしましょう。
プレビューモードで計測できているか確認する
 右上の方のプレビューボタンを押してプレビューモードを起動する。
右上の方のプレビューボタンを押してプレビューモードを起動する。
 GoogleTagManagerのスニペットを埋め込んだテスト用ページを表示すると、このようなプレビューモードの表示が開く。
上記のように「Tags Fired On This Page:」に基本PV計測タグが表示されていればタグが正常に発火しています。
GoogleTagManagerのスニペットを埋め込んだテスト用ページを表示すると、このようなプレビューモードの表示が開く。
上記のように「Tags Fired On This Page:」に基本PV計測タグが表示されていればタグが正常に発火しています。
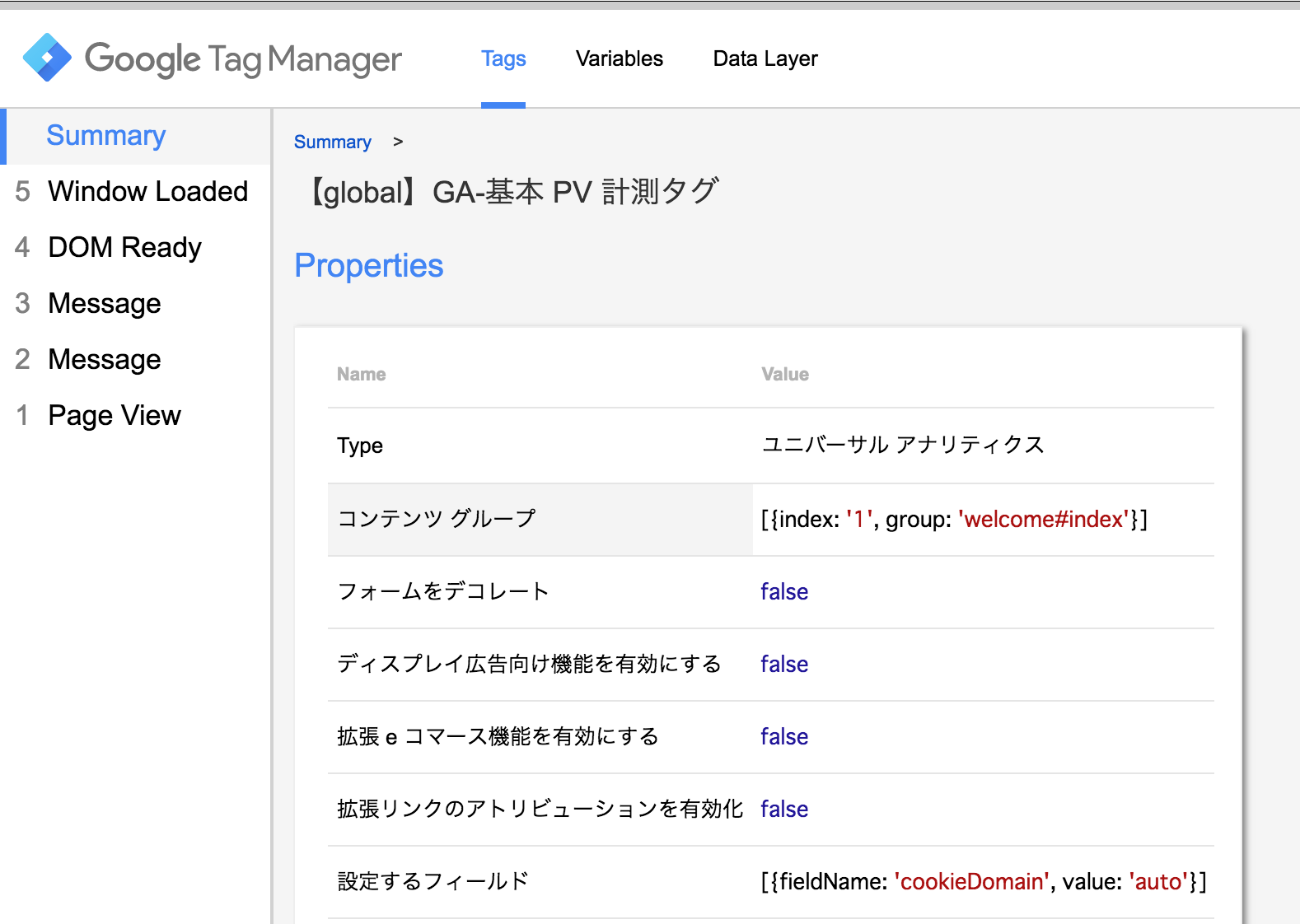
 「基本PV計測タグ」をクリックして「Show More」で詳細を確認して、上記のように設定したコンテンツグループやフィールドが設定されていればタグは正常に機能しています。
「基本PV計測タグ」をクリックして「Show More」で詳細を確認して、上記のように設定したコンテンツグループやフィールドが設定されていればタグは正常に機能しています。
最後に
GTMの設定に関する記事等は日本語でもいくらか存在するのですが(GTMは英語の情報が圧倒的に多いですね)、大概はいわゆるマーケッター向けに書かれているもので、html側をいじらないのが前提になっているようなのが多い印象です。
それはそれで全然いいのですが(エンジニアを通さずに運用できるのであればそれに越したことはない)、結局設定がより複雑になっていたり、汎用性や再利用性にかける設定になっていたりする印象が強いです。
なので自分としては今回作ったGemやらこの記事やらを元に、より無駄なくGTMで計測周りのことを運用してもらえればなと思います。
今後は簡単にクリックイベントを取るための設定や、簡単に汎用的にイベント計測するための設定などもまた暇な時にまとめようかと思ってます。