はじめに
前回の記事はこちらからどうぞ。
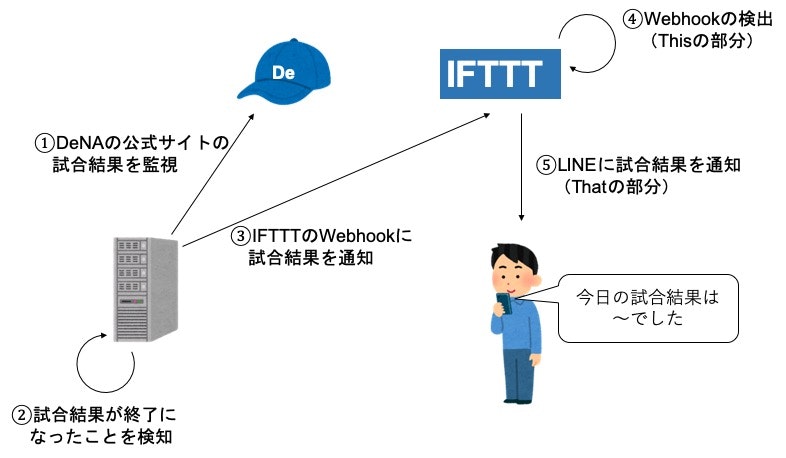
全体構成はこんな感じ。IFTTT的に表現すると「DeNAの試合が終わったら、結果をLINEに通知する」ということになる。
①DeNAの公式サイトの試合結果を監視
②試合結果が終了になったことを検知
③IFTTTのWebhookに試合結果を通知
④Webhookの検出(Thisの部分)
⑤LINEに試合結果を通知(Thatの部分)

前回は"Webスクレイピングにより、DeNAの試合結果が終了になることを検出"の部分(①〜③)を作りました。今回は④、⑤の部分を作っていきます。
※本稿では前回記事に読了、IFFFTのサービスアカウント、LINEのデベロッパーアカウントを作成済み前提で話を勧めていきます。
IFFFTのサービスを作成
③で通知されたPOSTの内容の受け口の部分を作っていきます。「作る」と言ってもWebサービス上からポチポチと選択していくだけの作業です。以下、画像多めです。
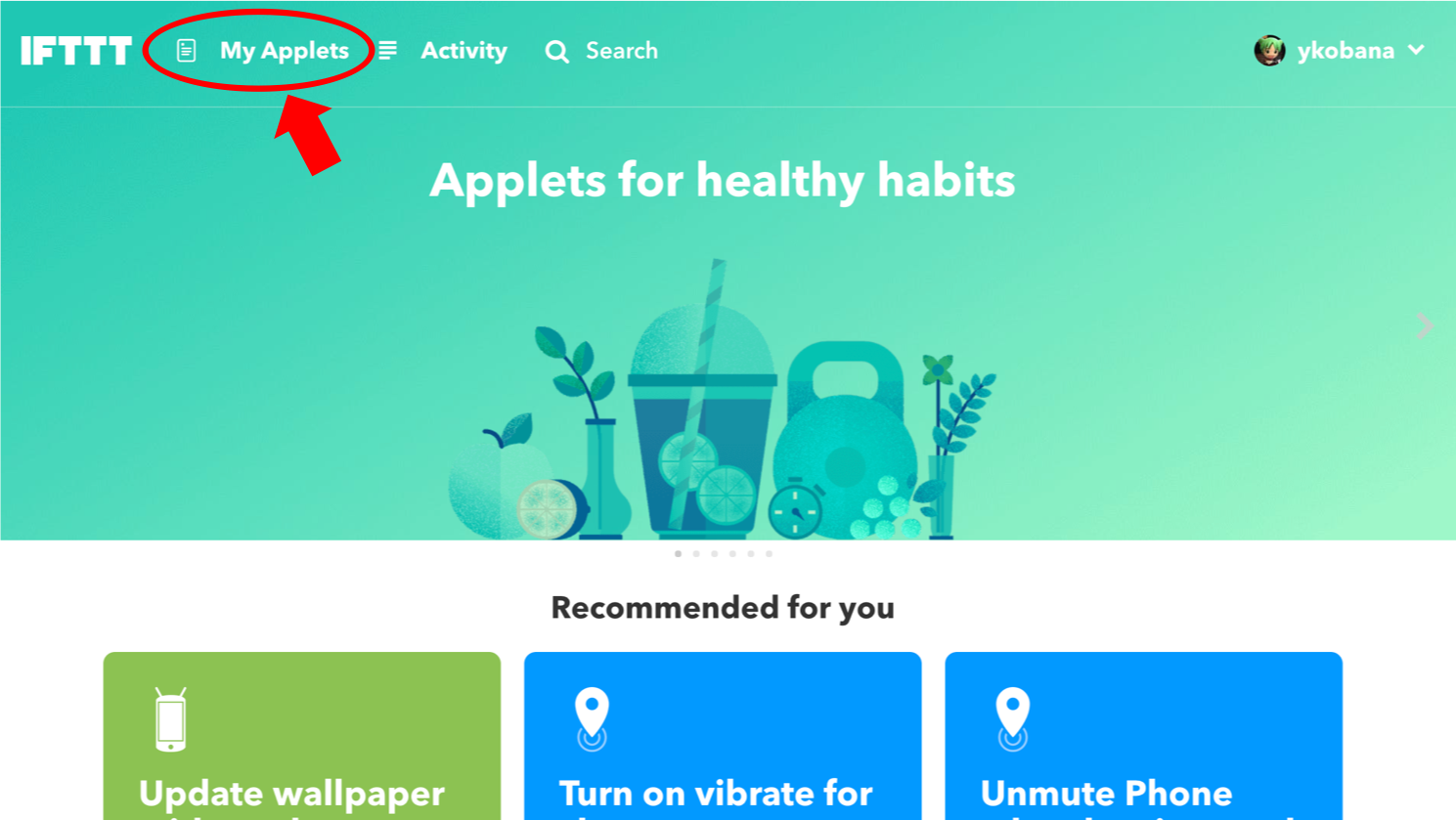
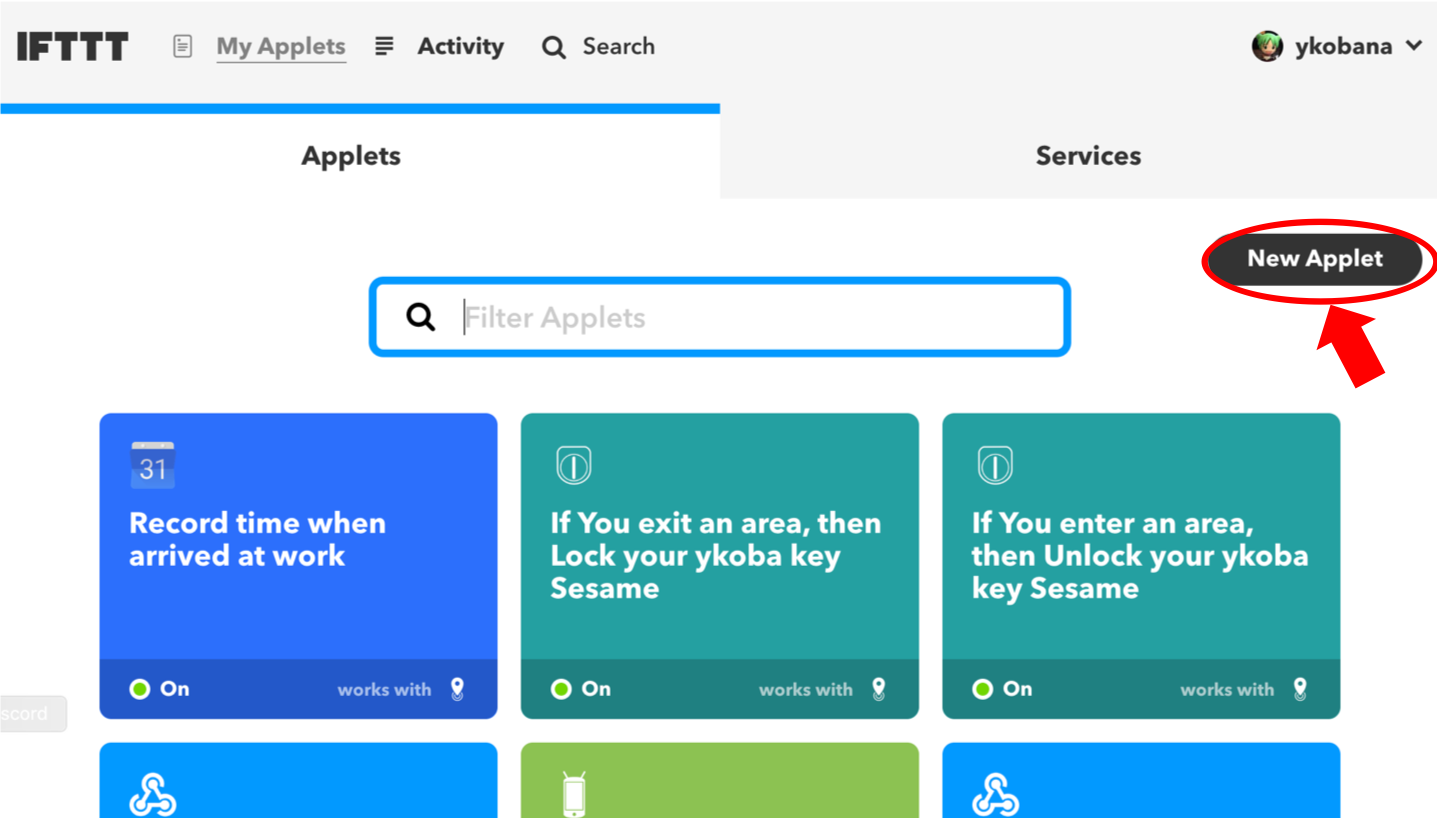
まずは、IFFFTのトップページから「My Applet」>「New Applet」の順で選択。


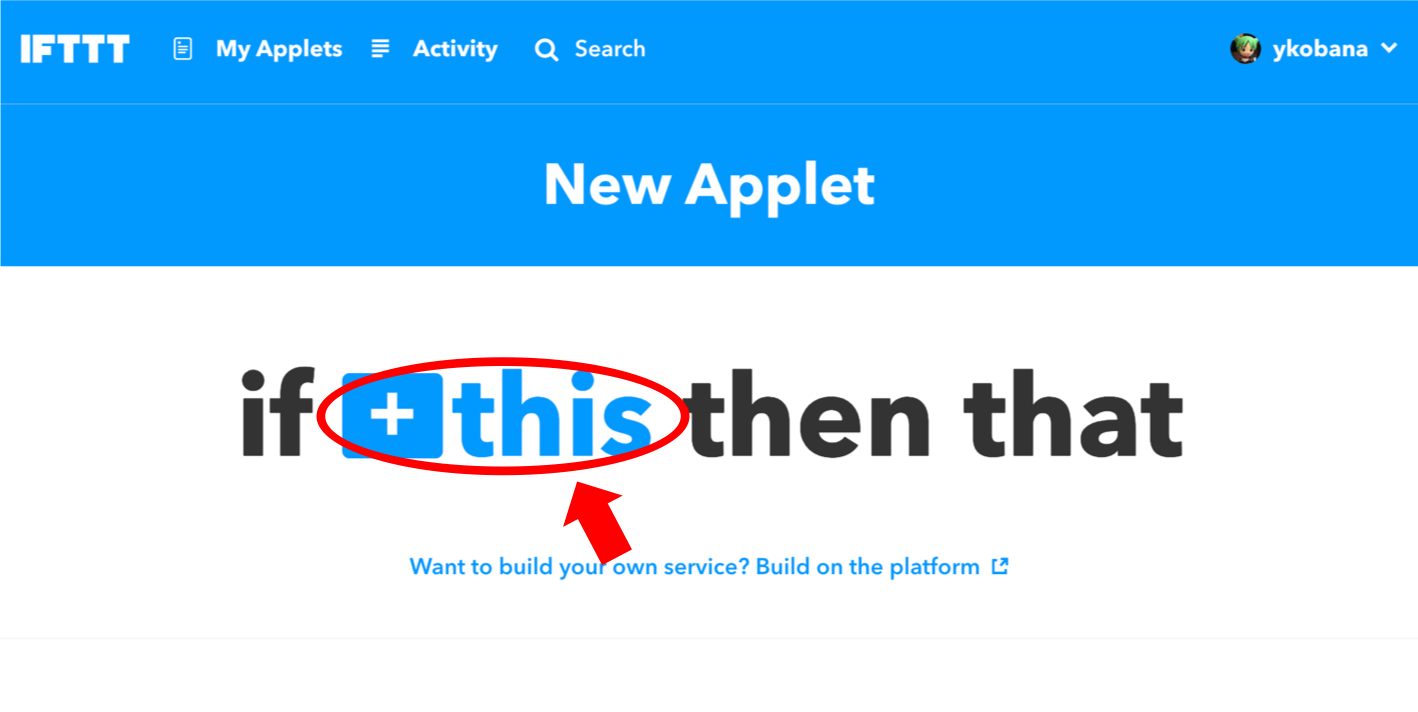
前回記事で言う「あることが起きたら」のあることを設定していきます。
「This」を選択。

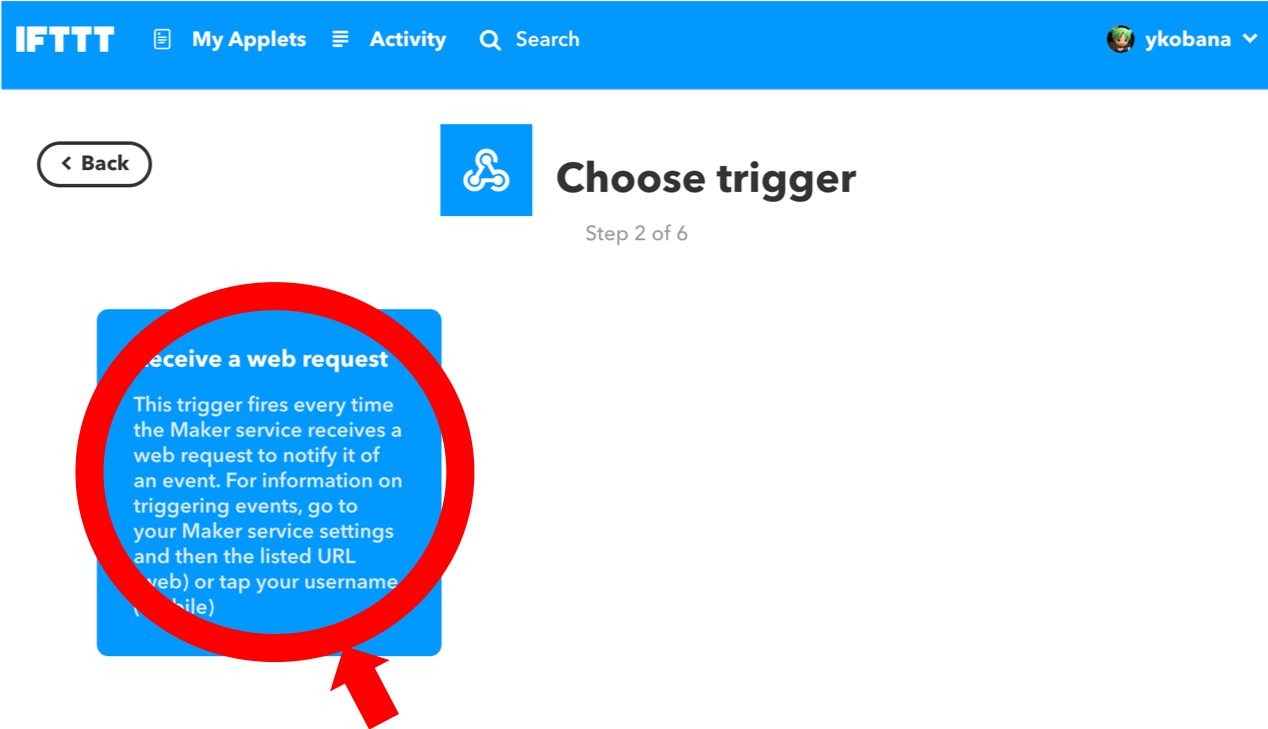
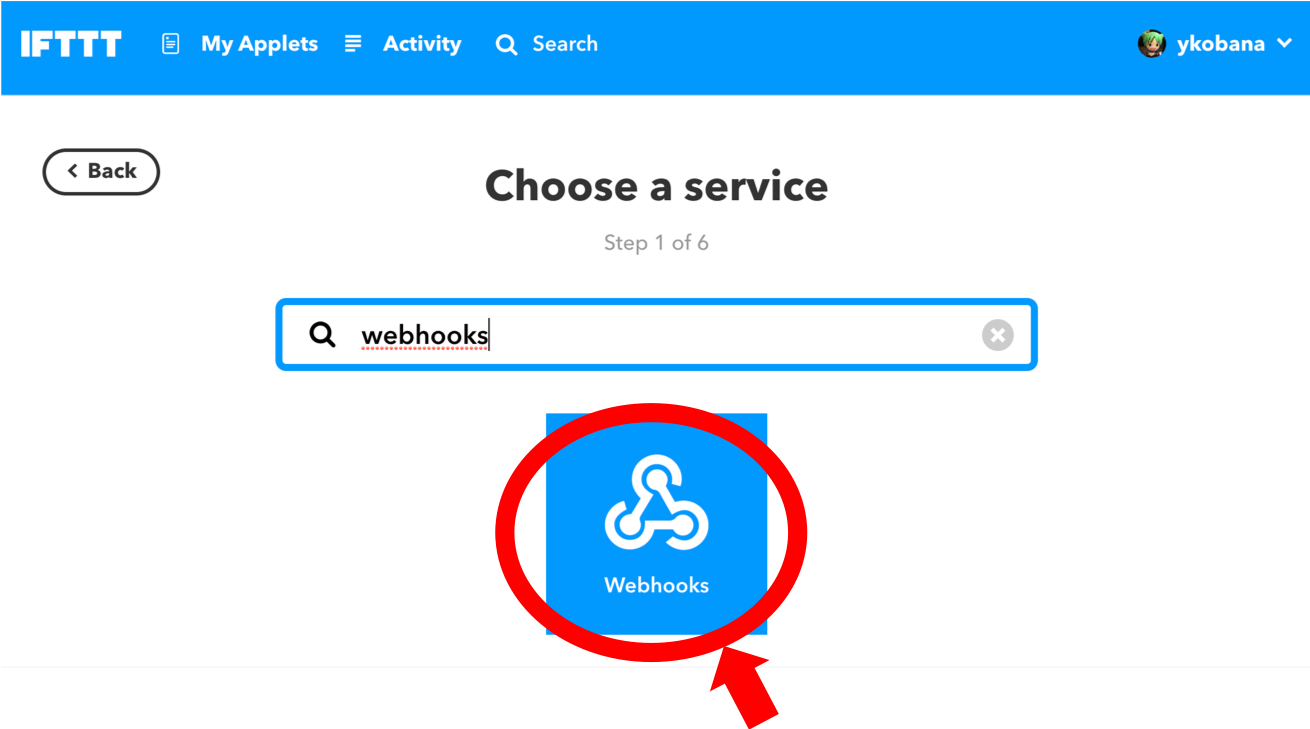
検索窓に"Webhooks"と入力し、「Webhooks」を選択。WebhooksとはIFFFTにおけるPOSTの受け口になるサービスです。

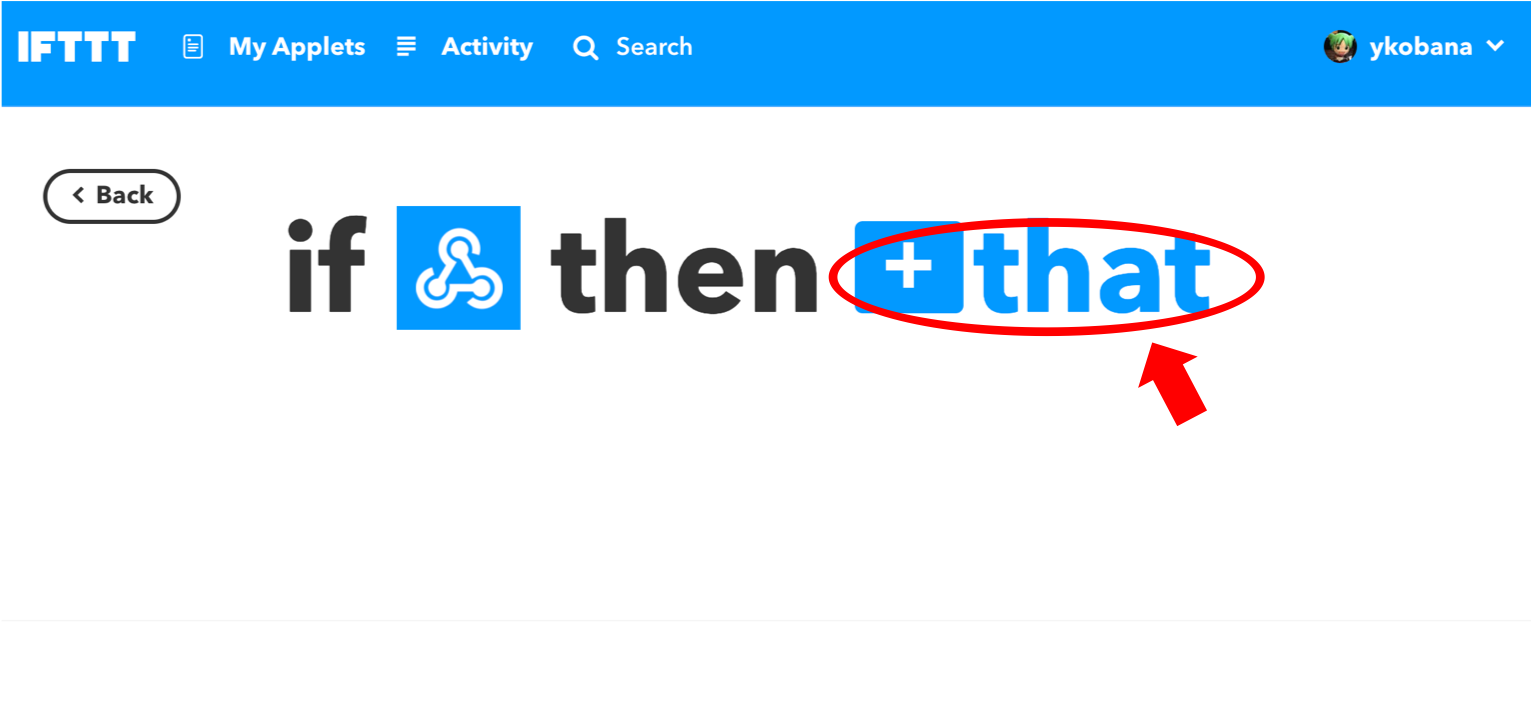
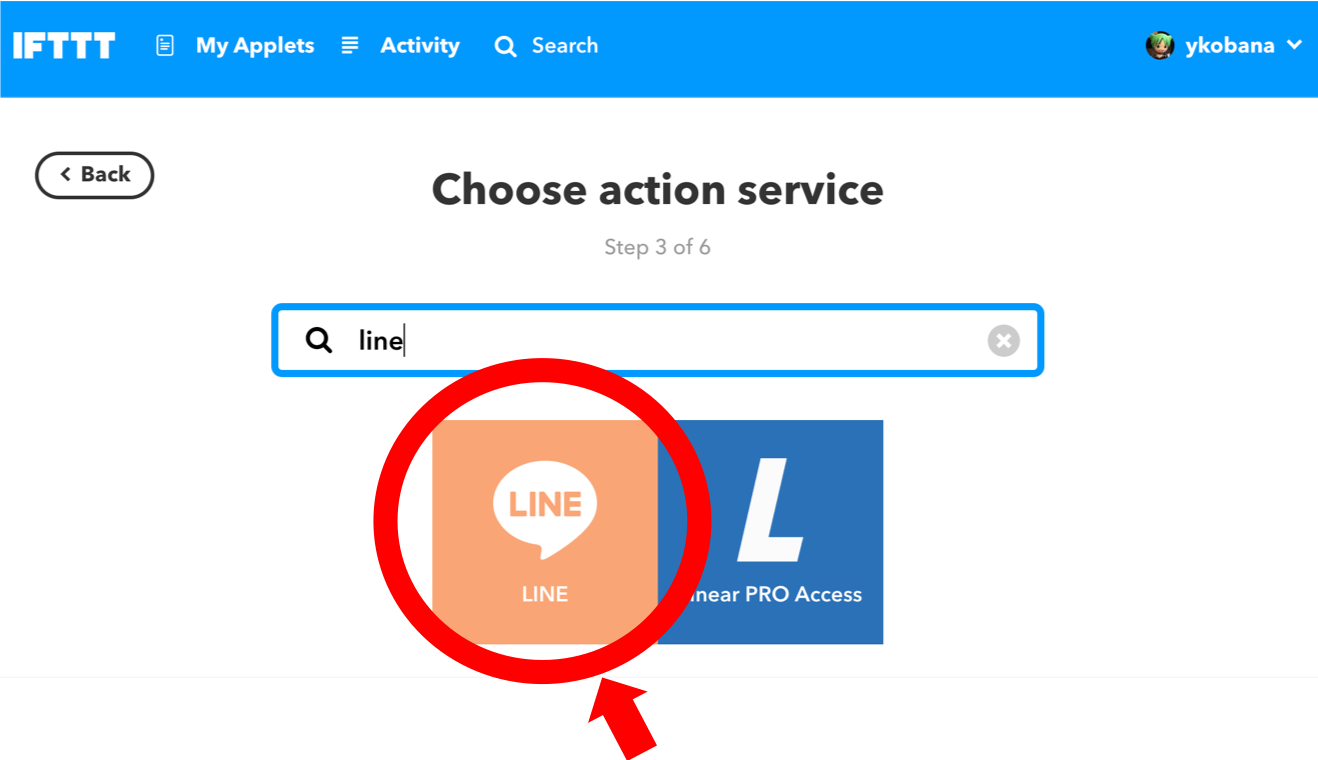
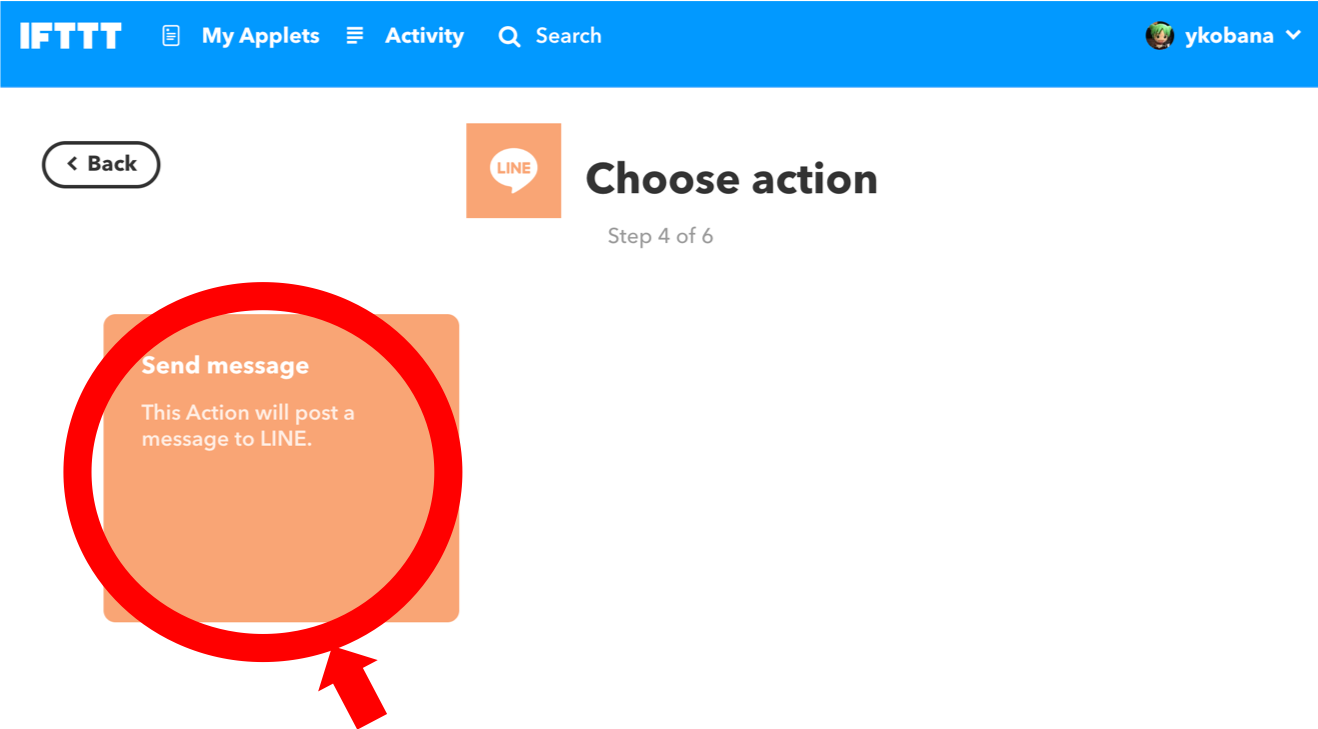
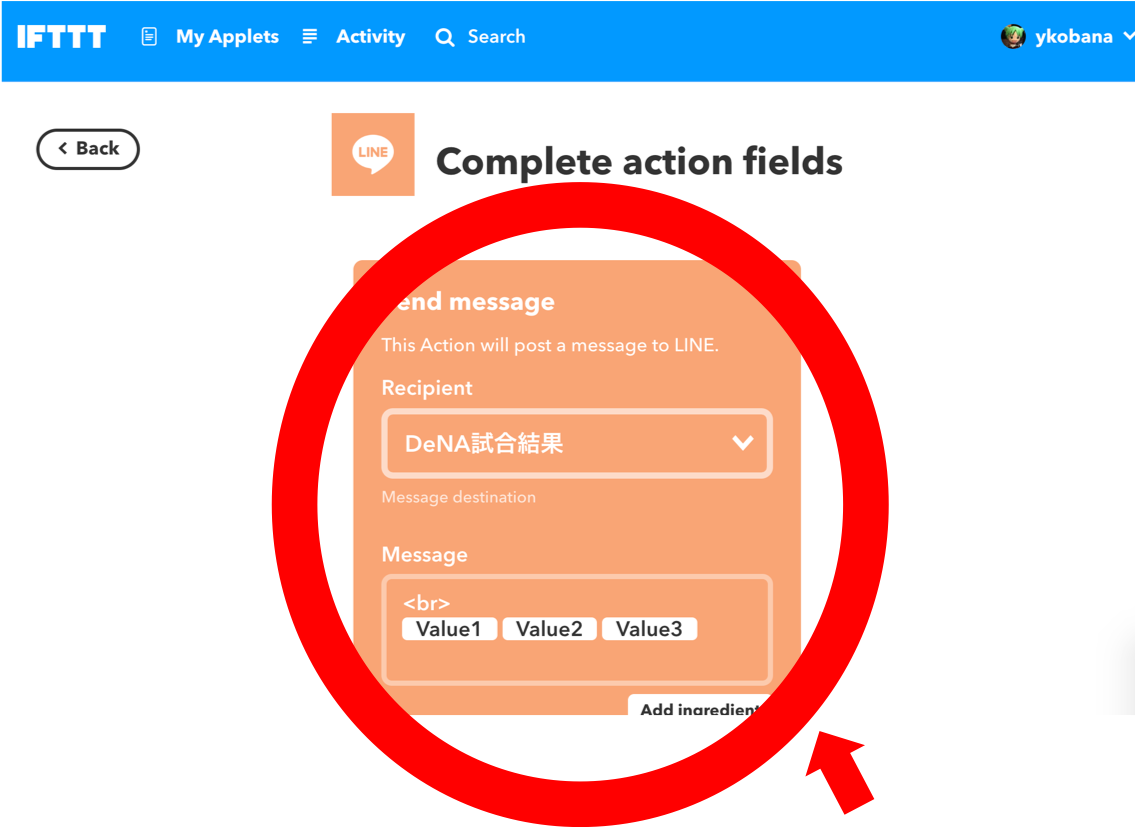
「Recipient」に投稿したいグループを作成する。「Message」にLINEに通知したいメッセージのフォーマットを設定します。今回は以下のように選択。
は改行を指します。通知の最初に
を入れているのは、IFFFTで通知するとメッセージの先頭にデフォルトで[IFTTT
]がつき、そのまま入れると[IFTTT]~~~のように、メッセージが汚くなるからです(笑)

最後に「Finish」を押して完了です。
おわりに
あとはDeNAの試合が終わると遅くとも30分以内には自分のLINEに試合結果の通知が来るようになります。IFTTTは他にも応用効かせていろんなことができるようになりますので、みなさんも良かったら自分なりのオリジナルを作ってみてください!
読んでいただきありがとうございました!