こんにちは。
今回は、「文字詰め(カーニング)」の世界の扉へご案内します。
突然ですが、名刺やショップカードを頂いた時に、制作者がデザイン経験者と非経験者を見分けれる箇所があります。
それは「:」の位置です。
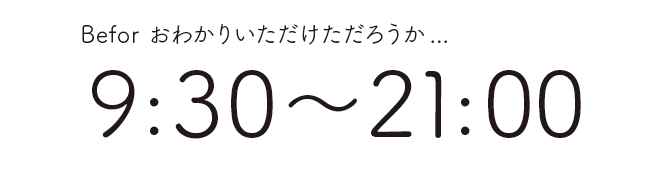
【Befor】
何も感じない、見えていない方もいらっしゃるでしょうか。
私には恐ろしい存在が見えています。
誤ってこのまま世に出してしまえば、しばらく悪夢にうなされることでしょう。
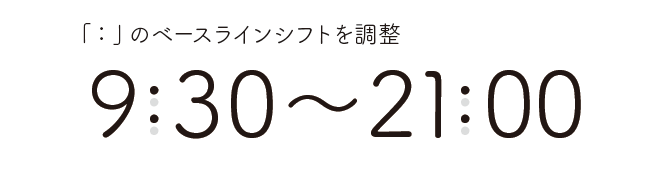
【調整】
「:」コロンの位置を上げるだけです。簡単!
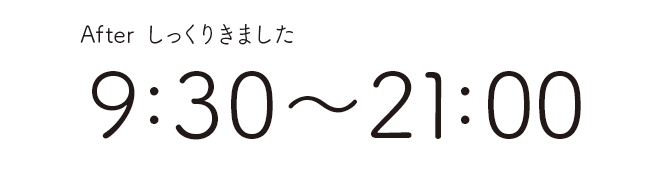
【After】
同じく、電話番号を記載する時などに使われる「-(ハイフン)」もベースラインを上げると、すっきりと整います。
今までに、この「:」の位置に注目したことはありますでしょうか。
イラストレーターの初期設定では、「:」や「-」が下に寄っているので、手動で調整しないとならないのです。デザイナー1年生が入社して自分の名刺を作った際に、先輩に直されて初めて気づくことが多い部分でもあります。(私もそうでした)
デザイナーそれぞれに文字詰めへのこだわりがあるので、聞いてみるのも面白いです。
その他の文字詰めの基礎は長くなるので今回は割愛いたします。
サイト内のパーツはもちろん、名刺、ショップカード、冊子や看板など、「:」を使うシーンは多いので、ぜひ、自分でデザインを行う時は「:」の位置を意識してみてください。