【Markdown】9.9秒で3x3の表を作るChrome拡張を作った。
時間測定2: 9971.44091796875ms
ボルト並みの速度ですね。
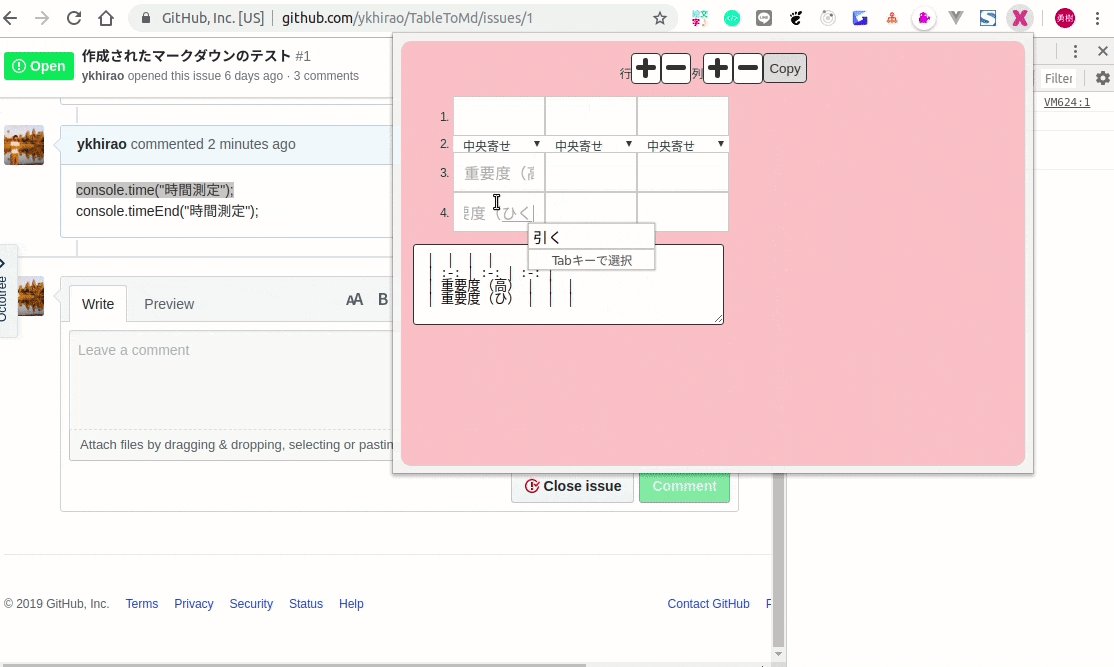
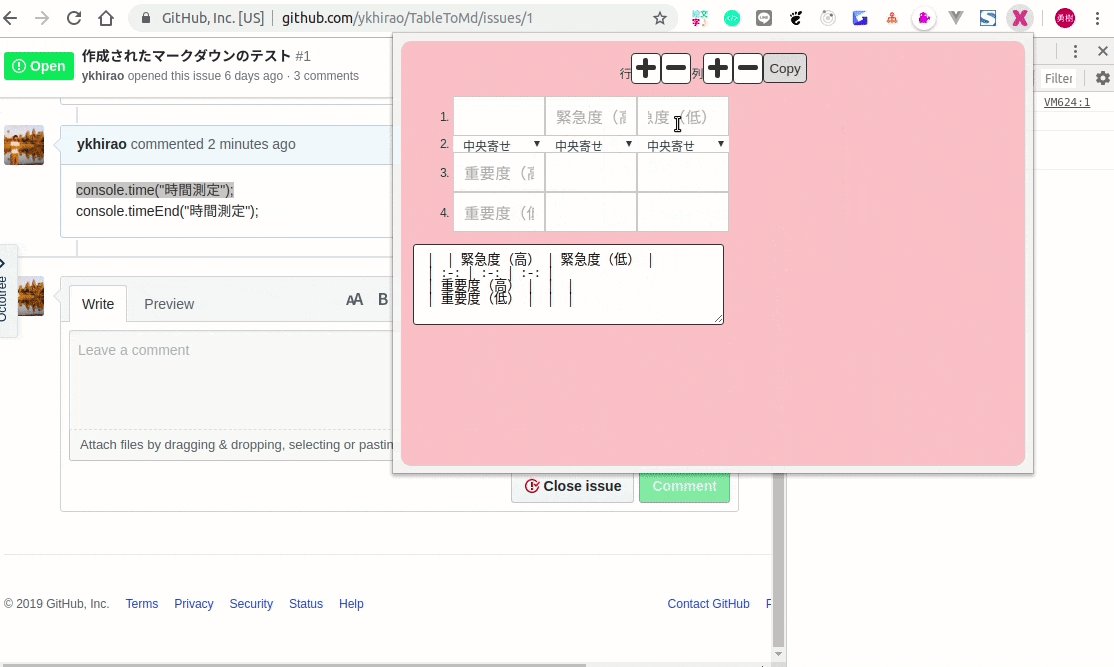
作った表。
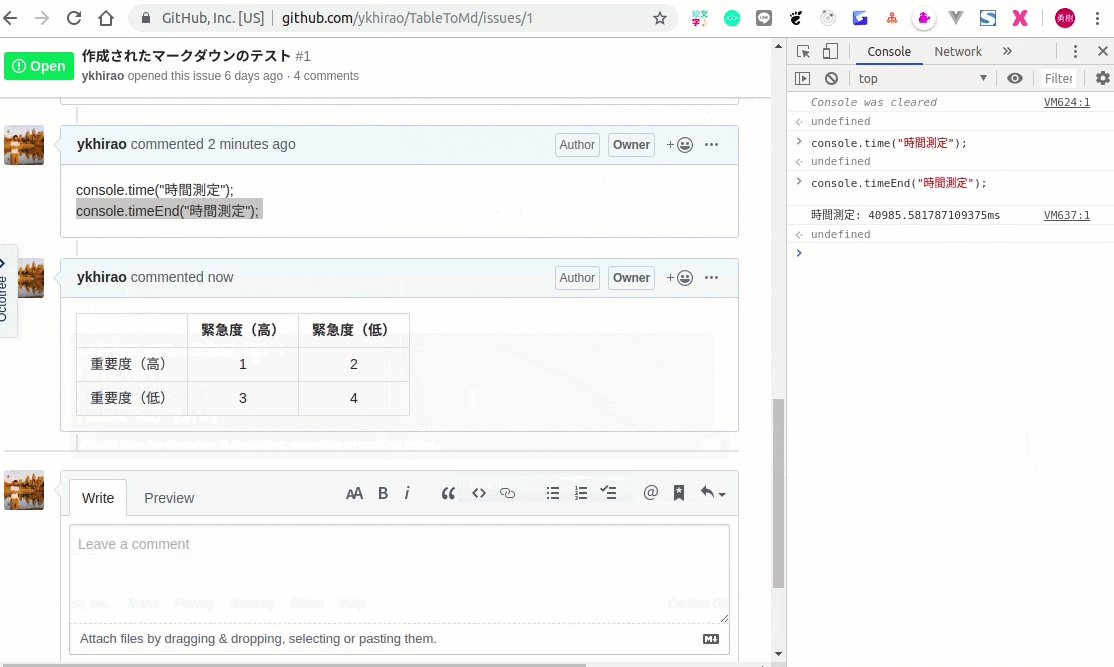
ちゃんとした表
時間測定: 40985.581787109375ms
40.9秒なので、400m ウェイド・バンニーキルク さんくらいの記録でしょうか。
| 緊急度(高) | 緊急度(低) | |
|---|---|---|
| 重要度(高) | 1 | 2 |
| 重要度(低) | 3 | 4 |
拡張へのリンク
ちょっとした技術解説
GitHub https://github.com/ykhirao/apps/tree/master/Md2Html
-
Vue createで作った普通のVue.jsアプリ -
buildでdist/というディレクトリにバンドルしています -
cp:contentsで、その時に必須のファイルをコピーしてます(webpackに任せる方法でやっても可だと思います) -
zipでChrome拡張配布ようにZIPファイルに変換しています
package.json
"scripts": {
"serve": "vue-cli-service serve",
"lint": "vue-cli-service lint",
"build": "vue-cli-service build && npm run cp:contents",
"zip": "bestzip TableToMd.zip dist/*",
"cp:contents": "cpx src/manifest.json dist/ && cpx src/icon-128.png dist/"
},
開発してちょっと詰まったところ
manifest.json
{
"manifest_version": 2,
"version": "0.1",
"name": "Table To Markdown Creater",
"short_name": "TableToMd",
"description": "Chrome and Firefox exetension",
"browser_action": {
"default_icon": {
"19": "icon-128.png"
},
"default_popup": "index.html",
"default_title": "TableToMd"
},
"homepage_url": "https://github.com/ykhirao/TableToMd",
"icons": {
"128": "icon-128.png"
},
"permissions": [
"activeTab"
]
}
permissions は http://* とかにすると審査が伸びるみたいな雰囲気でした。途中で activeTab に変更して、3日で審査追えました。
manifest_version は 2 固定みたいですね。
ちゃんと公式を確認してから開発始めたほうがいいと思います。
Gsuite使っている人向け
Chrome拡張の開発と公開は普通5ドルの課金が必要ですが、同じGsuite内だけの配布なら課金なしで始めれるので、社内ツールとか作るのはとてもよいと思いました。
ゆる募
- スタイルあててくれる人
- アイコン作ってくれる人
最後に
読んでいただきありがとうございました!!