はじめに
一昨日に公開されたPaizaのまさとらんさんの記事を見て、土曜日にさっさと作ってみたやっつけWebアプリケーションですので温かい目でみてくださると嬉しいです。
Mavoライブラリは、GitHubをJSONファイルの保管庫として使えるので、それが以前から作りたかったYouTube保管庫にぴったりだったので作ってみました。
編集リクエストとかコメント大歓迎なので間違ってるところあればツッコミいただけると助かります。
参考
まさとらんさんの記事
いつもながら自分が知らないライブラリの記事の使い方をわかりやすく書いていただけています
こちらを読んでから私の記事を読んでくださると理解しやすいかと思います
HTML・CSSだけでWebアプリを開発できる「Mavo」でGitHubをデータベース代わりにしてみた!
公式ライブラリ
私が作成したアプリケーション
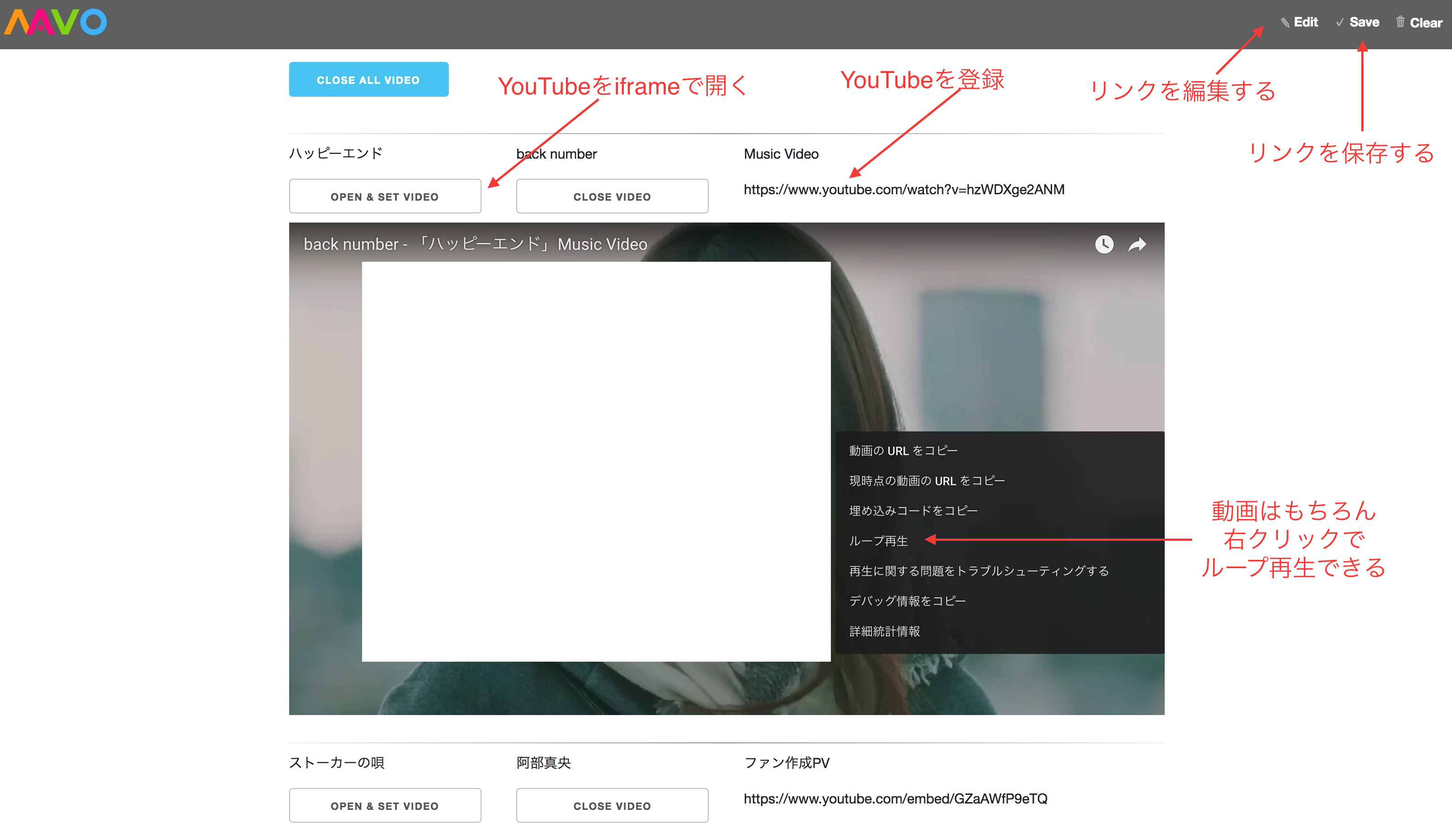
スクリーンショット

使い方とか
- YouTubeをiframeで表示しているだけのWebサイト
- 曲の追加などはWeb上でできて、GitHubにリンクデータなどが保存できる
- 私みたいに同じ曲をずっとループ再生してる人には便利
- SAVEを押すと、JSONがみなさんのローカルに保存される設定にしているので好きにいじってください
使用技術
- HTML & CSS
- Skeleton: Bootstrapみたいなやつ
- Mavo
- jQuery
くらいなのでソースコードは読めると思います。
Mavo: mv-storageみたいなところ
Skeleton: <div class="row one column">みたいなところ
ソースコード全文
GitHubを確認ください。
以下、わかりやすくコードを改変したバージョンです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Mavo :)</title>
<!-- skeleton -->
<link rel="stylesheet" href="../css/skeleton.css">
<!-- mavo -->
<script src="https://get.mavo.io/mavo.min.js"></script>
<link rel="stylesheet" href="https://get.mavo.io/mavo.css"/>
</head>
<body>
<!-- mv-appでひとつのアプリが始まる -->
<div mv-app="youtube-qiita" mv-init="https://github.com/ykhirao/data" mv-storage="local">
<div class="container">
<!-- ボタン -->
<button type="button" id="video_row" class="button button-primary">Close All Video</button>
<!-- mv-multipleが複数要素の設定画面 -->
<div property="youtube" mv-multiple>
<!-- 設定画面 -->
<span class="three columns" property="title">title</span>
<span class="three columns" property="author">author</span>
<span class="six columns" property="details">details</span>
<button type="button" class="three columns" onclick="video_open(this)" data-url="[url]">Open & Set Video</button>
<button type="button" class="three columns" onclick="video_close(this)" data-url="[url]">Close Video</button>
<span class="six columns" property="url">https://www.youtube.com/</span>
<!-- Video -->
<div class="row video_row" style="display: none;">
<iframe width="560" height="315" frameborder="0" allowfullscreen></iframe>
</div>
</div>
</div>
</div>
<script>
$('#video_row').click(function(){
let klass = $(this).attr("id");
$('.' + klass).hide();
});
function close_all_video(target){
let klass = target.attr("id");
if(target.hasClass("button-primary")){
$('.' + klass).show();
} else {
$('.' + klass).hide();
}
}
function video_open(target){
// URL取得
let url = $(target).data('url');
url = set_embed_url(url);
// Videoのshow()とsrc設定
let video_target = $(target).parent().parent().next();
video_target.show();
video_target.find('iframe').attr('src', url);
// set_iframe_src(video_target, url);
}
function set_iframe_src(target, url) {
let iframe = target.find('iframe');
if (iframe.attr('src') !== url) {
iframe.attr('src', url)
} else if( typeof iframe.attr('src') === 'undefined' || iframe.attr('src') === false ){
iframe.attr('src', url)
}
return false; // 設定されていたら更新なし
}
// iframeのsrcを""にして強制終了
function video_close(target) {
let video_target = $(target).parent().parent().next();
video_target.hide();
video_target.find('iframe').attr('src', "");
}
/*
* From: https://www.youtube.com/watch?v=video_id
* To: https://www.youtube.com/embed/video_id
*/
function set_embed_url(url){
if ( url.indexOf('embed') != -1) return url;
let arr = url.split('?v=');
url = 'https://www.youtube.com/embed/' + arr[arr.length-1];
return url;
}
</script>
</body>
</html>
ソースコード解説
ライブラリの読み込み
ただ読み込むだけですぐ使えます。
<!-- skeleton -->
<link rel="stylesheet" href="../css/skeleton.css">
<!-- mavo -->
<script src="https://get.mavo.io/mavo.min.js"></script>
<link rel="stylesheet" href="https://get.mavo.io/mavo.css"/>
Mavoアプリの作成
<div mv-app="youtube-qiita" mv-init="https://github.com/ykhirao/data" mv-storage="local">
アプリ名
mv-app="youtube-qiita"がアプリの名前になります。
個々の名前でyoutube-qiita.jsonみたいにGitHubにデータが保存されます。
データの保存先
基本的にはmv-storageだけの設定で大丈夫です。
- GitHub管理
<div mv-app="youtube-qiita" mv-storage="https://github.com/ykhirao/data">
- local管理
<div mv-app="youtube-qiita" mv-storage="local">
- 保存はローカル、データがなかったら最初だけGitHubから読み取る
<div mv-app="youtube-qiita" mv-init="https://github.com/ykhirao/data" mv-storage="local">
保存できる先
基本的にどのブランチだろうが、レポジトリの深いところでもいけそう
https://github.com/[username]/[reponame]
Mavo will create a file called [appname].json in that repository.
https://github.com/[username]/[reponame]/[filename]
Mavo will assume a default branch of master
https://github.com/[username]/[reponame]/blob/[branch]/[filename]
The URL Github gives you when using its file browser. As specific as it gets, Mavo makes no assumptions.
https://raw.githubusercontent.com/[username]/[reponame]/[branch]/[filename]
The URL that shows when you click the button Raw from the Github file browser.
私はマスターブランチ以外はコンフリクトで失敗しています。
アプリのデータ構造
<div property="youtube" mv-multiple>
<span property="title">title</span>
<span property="author">author</span>
<span property="details">details</span>
<span property="url">https://www.youtube.com/</span>
こういうデータ構造だと
{
"youtube": [
{
"title": "ハッピーエンド",
"url": "https://www.youtube.com/watch?v=hzWDXge2ANM",
"author": "back number",
"details": "Music Video"
}
]
}
こんな感じでデータが保存されます。
なにに使えるだろう?
基本はテキストベースで
自分、もしくは身内だけのアプリとかには使えそうです。
キャッシュと同じといえば同じだとは思いますが、
データベースを使わなくてユーザーが自分で変更できるし、作ってて楽しかったです。
Qiita Team的な何か
GitHubサインインしたら共同編集の非公開レポジトリでいろいろできそう。
MarkdownプラグインがあるみたいなのでMDで書く社内知恵袋的なものが作れるかも
https://plugins.mavo.io/plugin/markdown
私が作ったような個人的なWebサイト
GitHub.io
4時間くらいでささっと作りたいページ作れたので、そんなに学習コスト高くないと思います。
ただjQueryと相性が悪い気がします。自分はmv-multipleで作ったところのDOM操作がうまく行かなかったです。
その他
誰かサーバーレスとかSPAっぽいサンプルアプリ作ってください…!!
最後に
最後までお読みいただきありがとうございました!!!!