概要
PlaywrightはE2Eテストを自動化するためのテストツールです。
同様のツールにはSeleniumがあるが、それに比べいくつか魅力的な機能が備えられている。
- テストに必要なブラウザ、ツールを自動インストールしてくれる1
- コードジェネレータが標準で付属している
- テストレポートが充実している
本記事では、Playwrightの構築方法と筆者の推奨するESLintの設定を紹介する。
環境
nodeJS 20.11.1
@playwright/test 1.50.1
typescript-eslint 8.24.0
導入手順
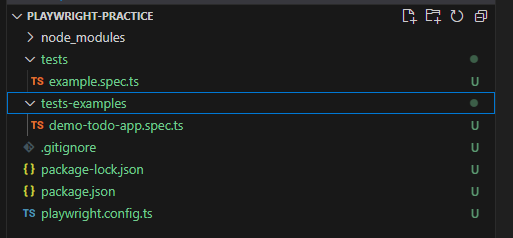
Playwrightプロジェクトの作成
npm init playwright@latest
// 初回のみ表示される。
Need to install the following packages:
create-playwright@1.17.135
Ok to proceed? (y) y
> npx
> create-playwright
// 各種設定を行う
Initializing project in '.'
√ Do you want to use TypeScript or JavaScript? · TypeScript
√ Where to put your end-to-end tests? · tests
√ Add a GitHub Actions workflow? (y/N) · false
√ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · true
この時、Typescriptを選択しても、tsconfig.jsonは作成されない。
後述のESLintを使用する際に必要なため、下記コマンドで作成する。2
npx tsc --init
Playwright Test for VSCodeをインストールする
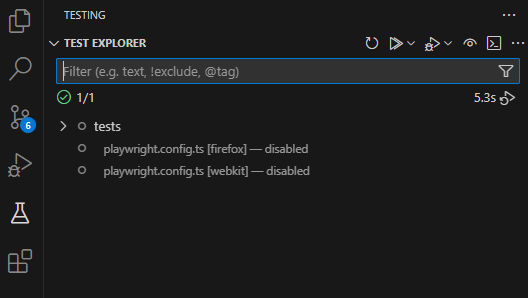
インストールが完了すると、サイドバーにTEST EXPLORER(三角フラスコ マーク)が追加され、テスト一覧が表示されます。

JestやMocha Test Explorerなどのテスト拡張機能がインストールされている場合、競合してテスト一覧が表示されない場合があるのでワークスペース上で無効化したり、プロファイルを分けておくことを推奨する。
また、インストール後、ガター部に実行ボタンが表示され、クリックで即座実行ができる。

ESLintを導入する
導入は必須でないが、awaitのつけ忘れによる予想外の動作を防止するため、@typescript-eslint/no-floating-promisesを設定することをお薦めする。
npm install --save-dev eslint @eslint/js typescript typescript-eslint
import eslint from '@eslint/js';
import tseslint from 'typescript-eslint';
export default tseslint.config(
{
files: ['tests/**/*.ts'],
extends: [
eslint.configs.recommended,
tseslint.configs.recommendedTypeChecked,
],
rules: {
// 実際にはrecommendedTypeCheckedに含まれるため不要だが明示のため記載
"@typescript-eslint/no-floating-promises": "error"
},
languageOptions: {
parserOptions: {
projectService: true,
tsconfigRootDir: import.meta.dirname,
},
},
}
);
ターミナルからチェックを実行する際は下記のコマンドを実行すればよい。
npx eslint
また、ESLint拡張機能を入れておくと、コーディング中にエラーを検出してくれる。
うまくeslintが実行されない場合、コマンドパレットからESLint: Restart ESLint Serverを実行する。
動作確認
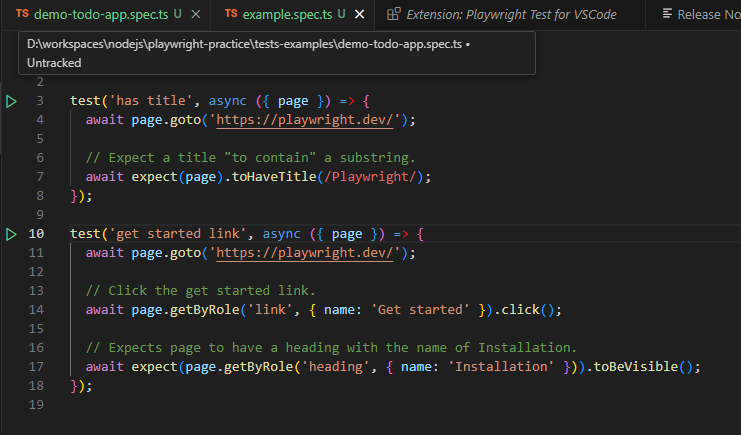
Playwrightプロジェクト作成時に作成されたexample.spec.tsを開き、getting start linkを実行する。
この時、PlaywrightパネルでShow browserチェックを入れるとブラウザを起動してテストを実行してくれる。
下記の動画では、1回目そのまま実行。2回目awaitを削除して実行を行っている。
awaitを削除した段階で@typescript-eslint/no-floating-promisesが検出される。
また、実行時testが先に終了してしまい、Error: expect.toBeVisible: Target page, context or browser has been closedが発生する。