こちらを拝見して試したところ、HTMLファイルを作らなくても画像をBase64エンコード可能だったためその方法を記します。
1.Chromeで画像を開く
画像をタブエリアにドラッグ&ドロップ

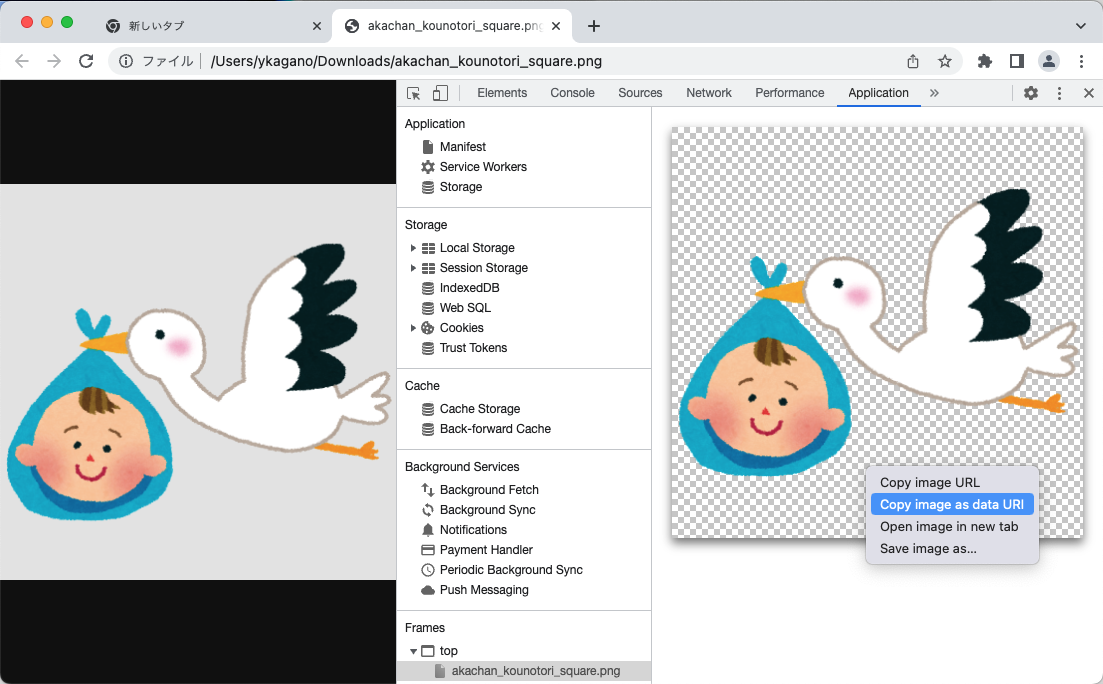
2.DevToolsを開く

3.「Application」 > 「Frames」 > 「top」配下の画像を選択

4.画像の右クリックメニューから、Base64エンコードされた文字列を取得する
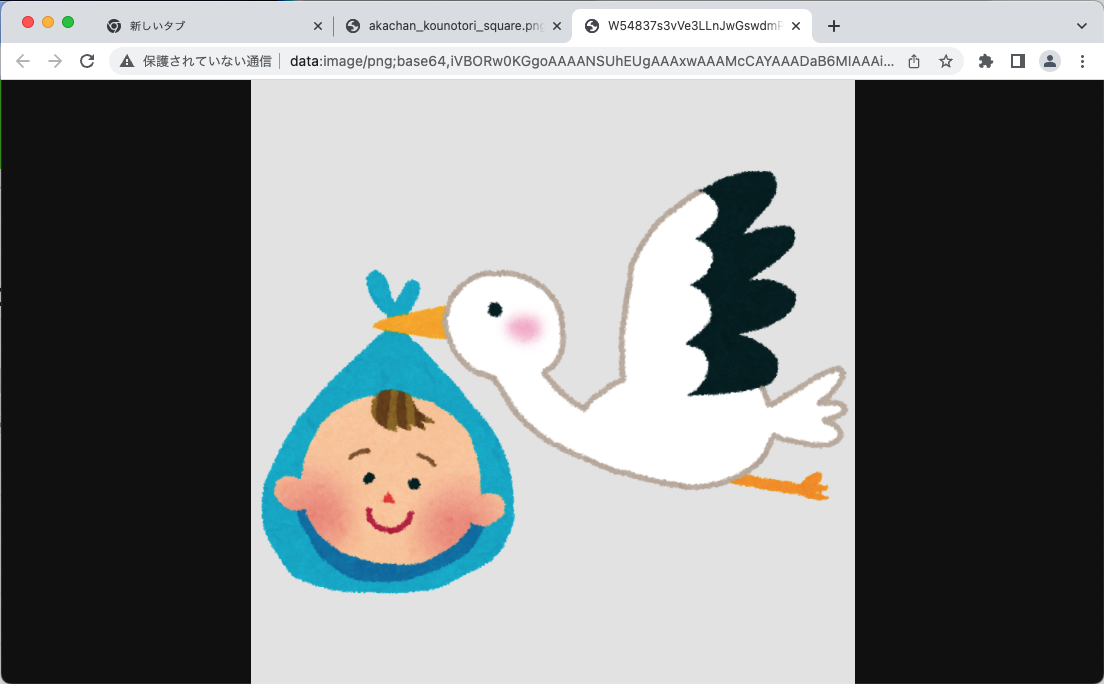
5.新しいタブのアドレスバーにペースト
ドラッグ&ドロップでもOK
4.右の画像をタブエリアにドラッグ&ドロップ

5.アドレスバーから、Base64エンコードされた文字列を取得する

DevToolsで簡単に画像がBase64エンコードできました!