JavaScriptのフレームワークの1つ、Angular。今の所は勉強中といったところですが、これから自己学習を兼ねて何回かに分けてAngularについて投稿していこうと思います。
使い方的にはVue.jsと似ているところもあるようですが、AngularはTypeScript(JavaScriptをわかりやすく改良したもので、これをコンパイルするとJavaScriptになる)を使うことが推奨されているので、それについても別途記事を書こうかと。ちなみに、もともとAngularJSと呼ばれていたものが、JavaScriptでなくTypeScriptが推奨されるようになってからJSが外れてAngularと呼ばれるようになったようです(なので、上でJavaScriptのフレームワークと書いていますが、フロントエンドのフレームワークといった方が正確なのかもしれないです)。
なお、Vue.jsの入門記事は その1 その2 その3 (近いうちにこちらに移転します)
- 環境構築
Angularは、一般的には「Angular CLI」というコマンドラインツールを使って環境構築することが多いようです。流れとしては、ざっとこんな感じです。
i) Node.jsをインストール
とりあえず、Macなら
$ brew install nodebrew
でOK。Homebrewが入ってなければそれを入れるのが先だけど。
WindowsならNode.js公式ページからインストーラを落としてそれでインストールすればいいかと。
ii) TypeScriptをインストール
$ npm install -g typescript
Node.jsインストールでnpmも使えるようになっているはずなので、npmを使ってインストールします。もしかしたらsudoでやる必要があるかも。
iii) Angular CLIをインストール
$ npm install -g @angular/cli
こちらも、同様にnpmを使ってインストールします。これで、ngコマンドでAngularのコマンドラインツールを使えるようになります。
iv) プロジェクトを作成
例えば、AngularTest1という名前のプロジェクトを作成するとします。
$ ng new AngularTest1
ここからさらに
$ ng serve --open
で、ローカルにサーバーが立ち上がり、こんな感じの画面が出てきます。

ただ、他のサイトとかだと
「Welcome to app!」
と出て、下に大きなAngularのアイコンが表示されてるのを見たけど、バージョンが違うのかな?もしくはどっかで操作を誤ったか(汗)
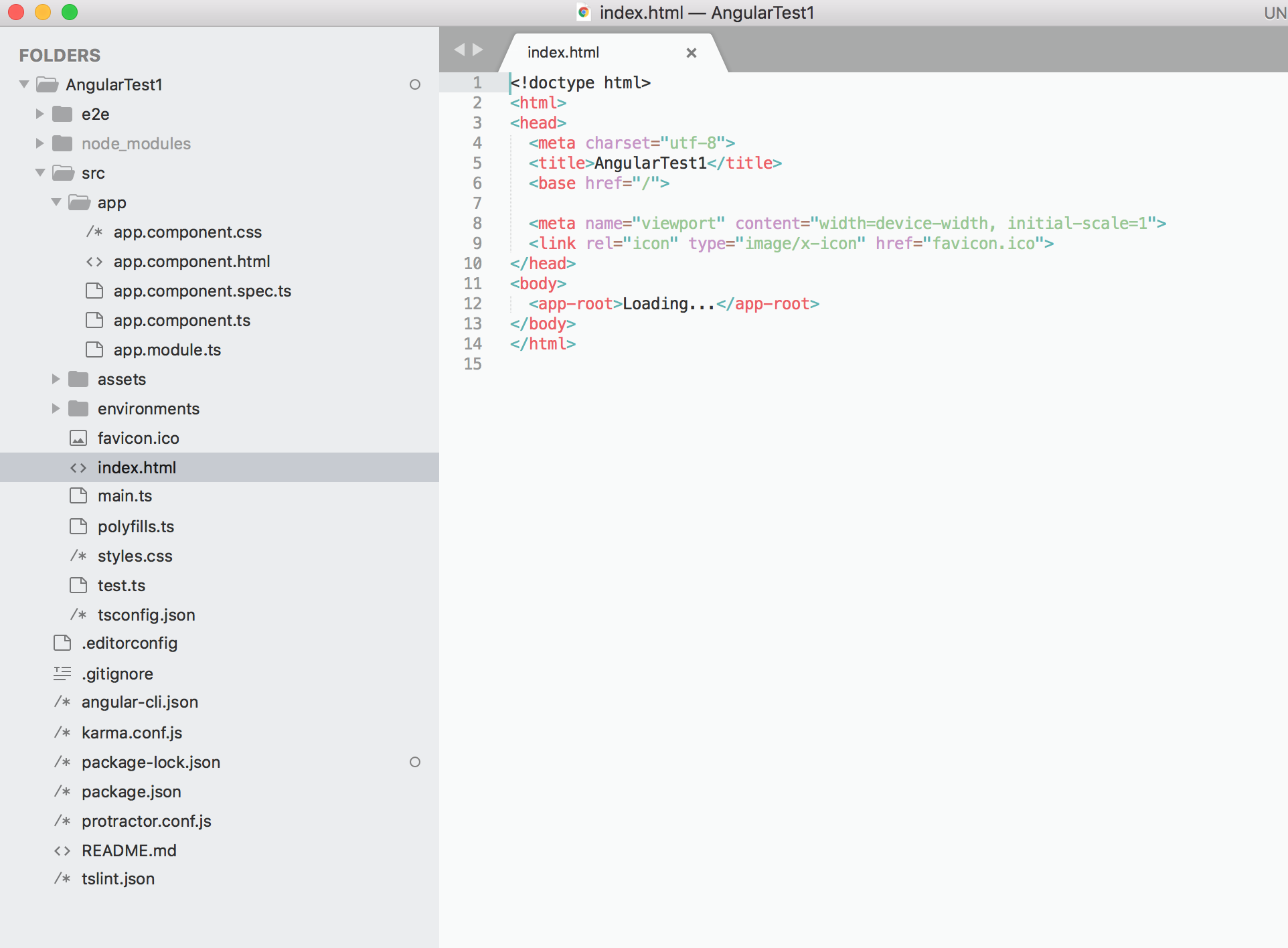
2.ソースの中身の簡単な解説
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>AngularTest1</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root>Loading...</app-root>
</body>
</html>
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { enableProdMode } from '@angular/core';
import { environment } from './environments/environment';
import { AppModule } from './app/app.module';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
}
<h1>
{{title}}
</h1>
一番上のindex.htmlにapp-rootというものがありますが、これはコンポーネントといって、Vue.jsでもありましたが、1つの部品のようなものにするものです。main.tsでapp/app.module.tsが呼ばれ、app/app.module.tsでapp/app.component.tsが呼ばれ、app/app.component.tsで実際のコンポーネントを定義するという流れになります。
なので、app/app.component.tsのtitleを変えれば、表示される文字列も変わってくることになります。
ここまでざっと書いて見たけど、次回はもう少し詳しく説明しようと思います。