前回の記事で紹介した自作のノンプログラミングツールでYahoo!路線情報の検索をやってみました。
感想:結構バグたくさんあった。。。
自分でフロー作って実行してみて、バグたくさん見つかりました。
でも、デバッグしながら検証して、とりあえず今回紹介するシナリオ分くらいはちゃんと動くようになりました。
成果物と素材のサンプルはこちら。
今回作るシナリオの流れ
1.ブラウザとBook.xlsxを起動してYahoo!路線情報を開く
2.出発地・到着地にBook.xlsxから取得した駅名を入力
3.検索をクリック
4.ページが読み込まれるのを待って、検索結果を取得
5.Book.xlsxに検索結果を張り付け
6.2~5を繰り返して表を埋める
7.ブラウザを閉じる
こんな感じになります。
Yahoo!路線情報
事前準備:Excelブックを用意

こんな感じで、出発地点と到着地点、検索結果が入る表をデスクトップに置いておく。
ファイル名はとりあえずテストだし、『Book.xlsx』で。
vbsメーカーに変数を定義する

(+)プラスボタンを押して行を追加したら、こんな感じに変数を入れておきます。
アクションのデフォルト変数名だとどれがどのデータだかわかんなくなっちゃうので。
シナリオのアクションを追加していく。
1.デスクトップのパスを取得
2.デスクトップに置いたBook.xlsxのフルパスを作る

文字列結合のアクションを使って、さっきデスクトップのパスを入れたBookPathに"\Book.xlsx"を追加したものをBookPathに入れるようにしておく。
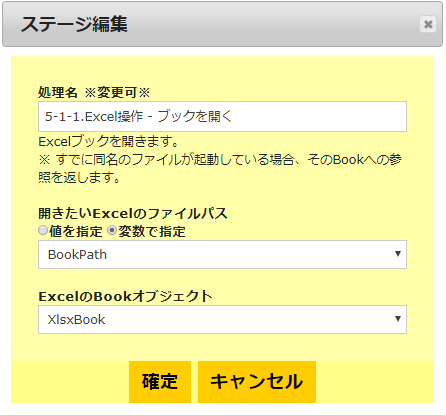
2.ブックを開く
3.IEを起動してYahoo!路線情報を開く
4.条件分岐から、For ...Nextを設定する

カウンタ変数にxlsRow変数を設定して、今回は3行目から7行目に表を作ったので初期値3~終了値7で設定する。
5.Yahoo!路線情報へページ遷移する

For文の中で繰り返ししたいから明示的なページ遷移も作っておく。
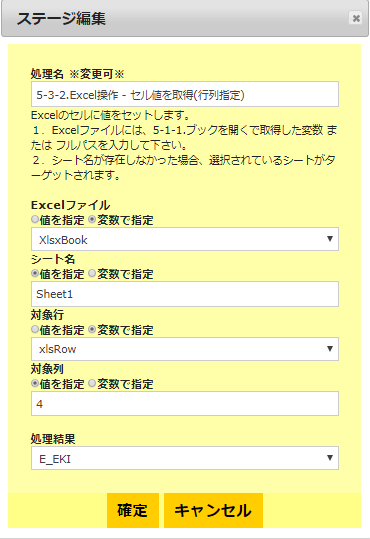
6.行列指定でエクセルから出発駅を取得

For文のカウンタで行を指定して、S_EKI変数に出発駅を取得する。
7.行列指定でエクセルから到着駅を取得
8.Yahoo!路線情報の出発駅にS_EKIを設定する

F12でDOM要素確認したら、inputテキストボックスのidがsfromだったので、対象フォームには「input,type,text,sfrom」とキーワード指定してDOMオブジェクトを指定する。
9.同じく到着駅にE_EKIを設定する。

同じ要領で到着駅の設定も追加する。
到着駅のinputテキストボックスはstoだったので、「input,type,text,sto」とする。
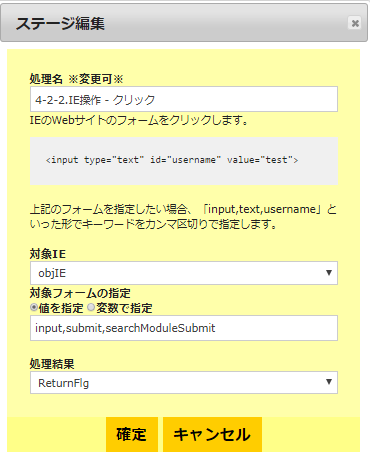
10.検索ボタンをクリック

検索ボタンのidがserchModuleSubmitになっていたので、「input,submit,serchModuleSubmit」と指定する。
11.ページ読み込みを待機する
12.念押しでSleep待機を入れる

ブラウザのReadyステータス待って値取得しようとするとエラー出ることがあったので、完全にロードが終わるのを待つためにSleep入れてみた。
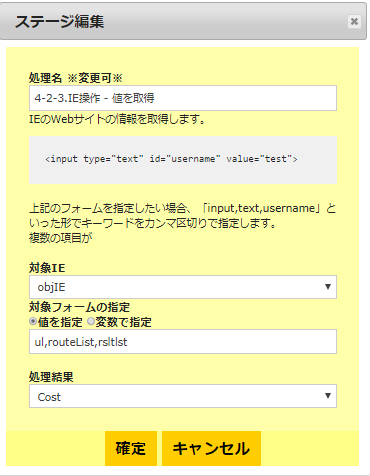
13.検索結果の値を取得する。

細かいエレメントにはあんまり一意のタグ付いてなくて指定しにくかったから、ちょっと広い枠のエレメントで指定してみた。
検索結果が表示されてるエリアのテキストをそのままCost変数にぶっこむ。
14.検索結果の取得値をエクセルに張り付け
15.並べ替え For ...Next(開始)(終了)の間に処理を入れる
16.ブラウザを閉じる。
スクリプトとして保存する。

今回、出来上がったフローはこんな感じ。
これで、保存するをクリックしてスクリプトとして保存する。
実行してみた結果。。。

セル見切れてるけど、料金とかルート1~3が全て張り付けられています。
意外といい動きするじゃない♪
使ってみて気付いた課題点
・シナリオのボックス化したヤツに何の値・変数が設定されてたかいちいち編集開かなきゃわからないからプロパティウインドウ作った方がいいなーと感じた。
・DOM要素検索のFunctionの検索スピードが遅い。でもこれはフォームの簡素化の為にこーゆー機能にしたからしょーがないかなって気もしている。
・For ...Nextみたいな条件分岐要素の並べ替え判定がちょっとシビアすぎたかも。ドラッグ&ドロップ以外の並べ替え機能も検討してみよう。
今後の課題として精進します。。。