この投稿は VVVV Advent Calendar 2014 の 13 日目の記事です。
シェーダとは
こんにちは。
vvvv ではシェーダも書きやすい環境が整っています。
シェーダを学習し始める人、思いついたシェーダを簡単に試してみたい時などにも便利です。
シェーダを使うと色々な表現ができますが、1から丁寧に説明するのはつらいので、どこか違う所で文法や仕様、仕組みを勉強しつつ、vvvv で試すというのがいいんじゃないでしょうか。
普通にコードでシェーダ書いてる人にとっては、すごい楽に扱えるなーっていうのを知ってもらえると嬉しいです。
とりあえず触ってみる
とりあえず何も考えずについて来てください。
1)ノードを作ってみる
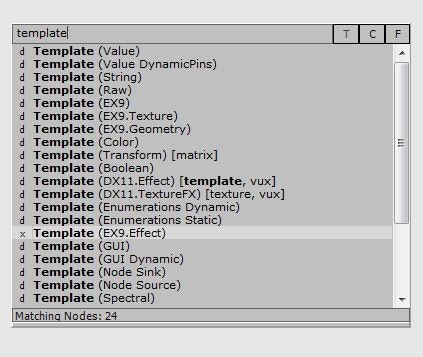
まず、vvvv の画面上で左ダブルクリックし、「Template」と入力し、「Template (EX9.Effect)」を「Ctrl+左クリック」してください。
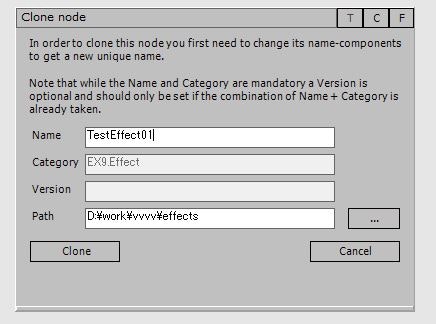
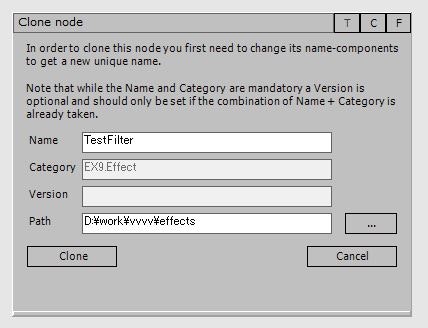
すると下のような画面が出ますのでてきとーに入力します。
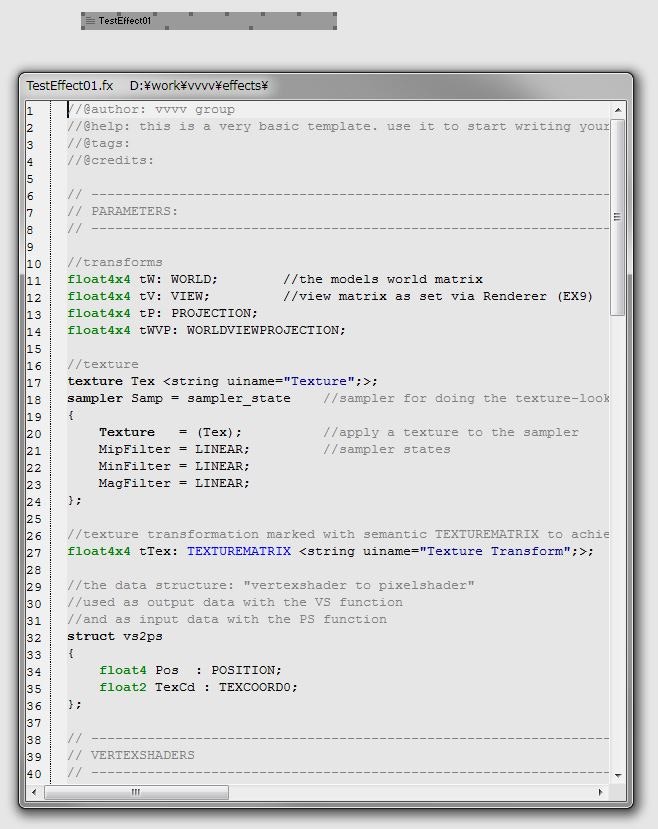
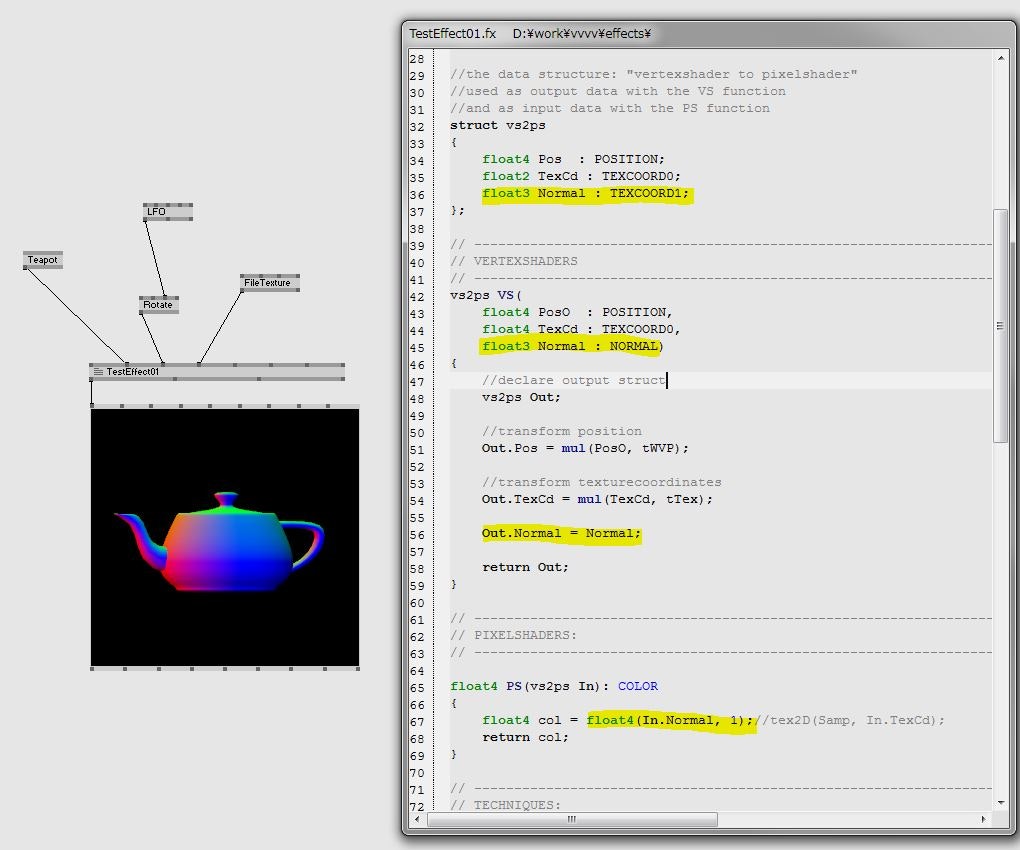
付けた名前のノードが置かれたはずですので、それを「右クリック」すると、シェーダのコードが見れます。
ちなみに vvvv では HLSL を使います。
わけ分からなくてもついて来てください。
ここで落ち着いてピンを見てみると、なにやら Transform や Geometory、Texture などの見慣れた感じのピンが出ています。
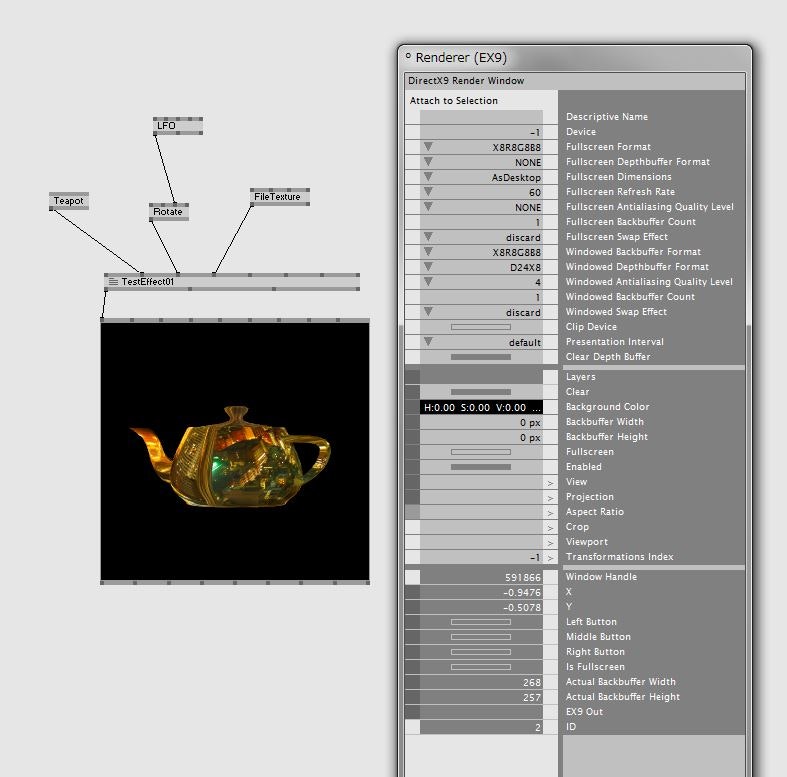
とりあえず適当なノードを差し込んでみましょう。
「Teapot」、「FilteTexture」、「Rotate」を差し込んでみました。
テクスチャにはこの画像を使いました。
この画像は僕の撮影したもので、著作権フリーです。好きに使ってください。
なんかクルクル周ると思います。
デプスがおかしいので、レンダラのデプスバッファの設定もついでにしました。
2)コードをいじってみる
それでは次はコードをいじってみましょう。
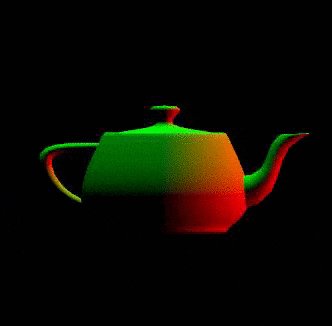
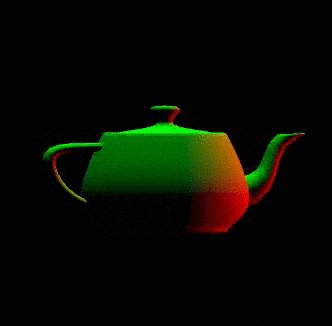
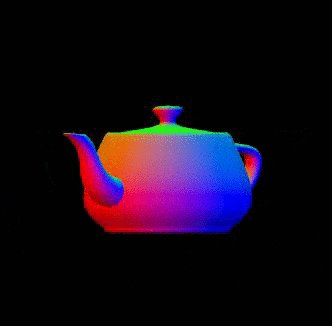
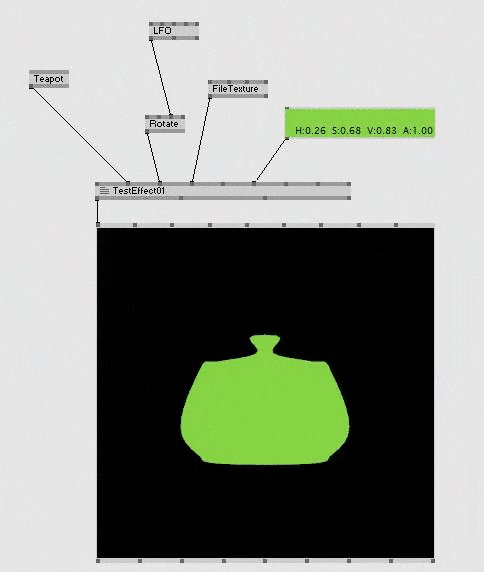
「Teapot」から来る Geometory にはノーマル(法線)も仕込まれているので、それを色にしてみましょう。
そろそろ説明にが苦しくなってきたのは自覚していますが、とりあえずついて来てください。
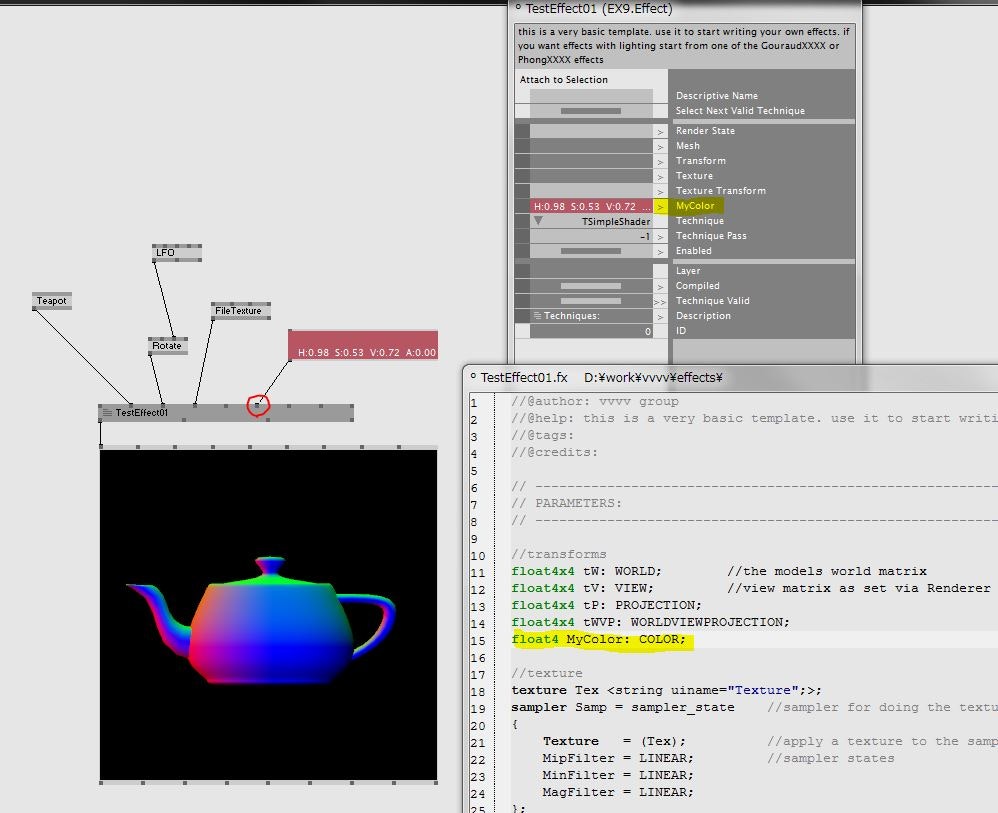
黄色くした部分を何も考えず入力してみてください。
すると、上手くいけばこうなります。
もしノードが赤くなった場合は、何かタイプミスをしています。
エラーメッセージをヒントに頑張ってミスった場所を探しましょう。
3)入力ピンを追加してみる
vvvv でのシェーダでは簡単に外部から入力を取る事もできます。
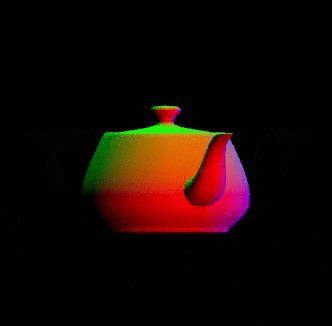
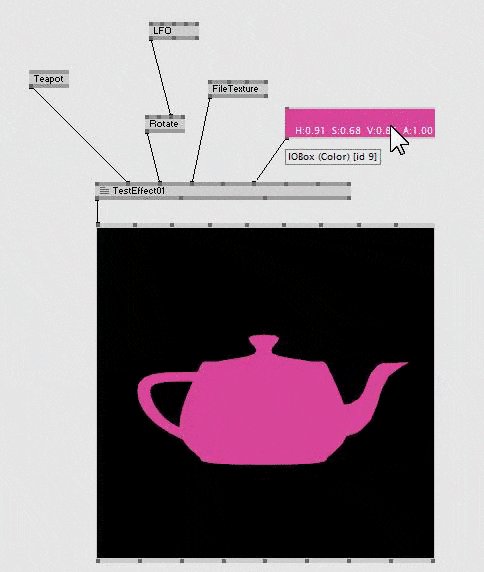
簡単な例として色を渡してみましょう。
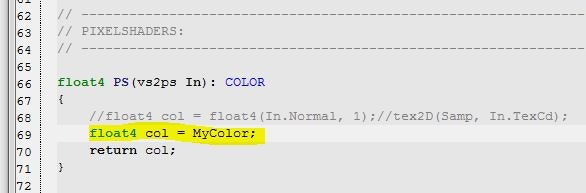
コードの黄色い部分を一行入力すると入力ピンが増えているはずです。

その入力を使うために「PS」関数内をこういう風に変更してください。
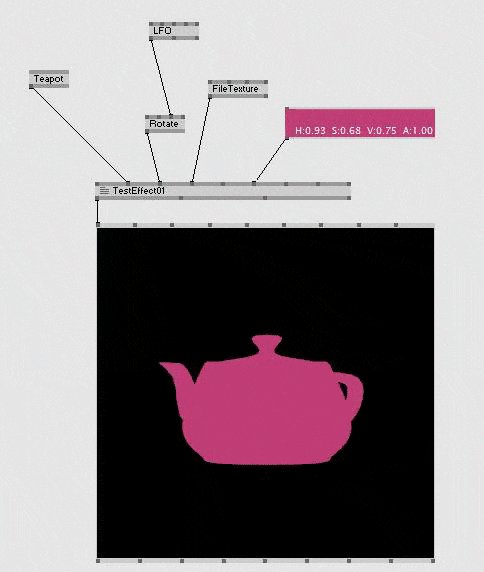
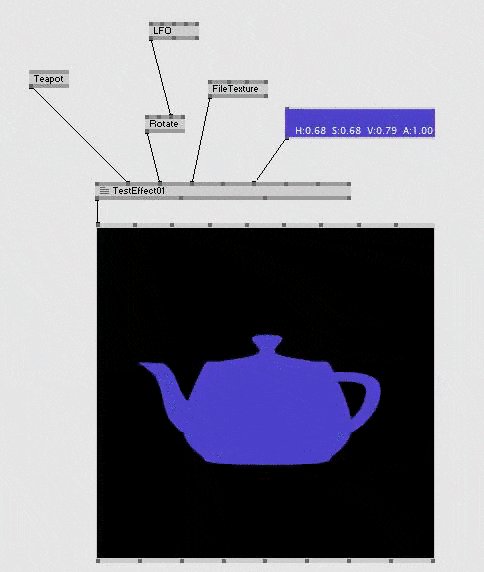
すると上手くいけばこうなります。
色の変化もリアルタイムに反映されてくれます。
3)このパッチをアップしています
参考にしてください。
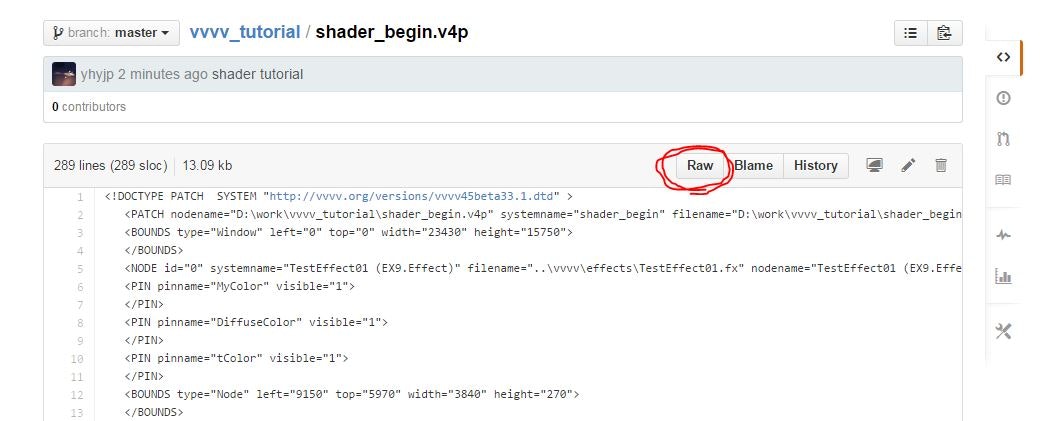
vvvv_tutorial/shader_begin.v4p
ダウンロードは「Raw」を右クリックして「名前を付けて保存」をしてください。

4)シェーダの理解のための参考本とか
不完全燃焼だと思いますが、何か他の資料で HLSL の文法や、シェーダの仕組みなどを勉強してみてください。
おすすめは、MSDN ですかね。
これとか。http://msdn.microsoft.com/ja-jp/library/bb509561(v=vs.85).aspx
シェーダの仕組みを解説している本では
ゲーム制作者になるための3Dグラフィックス技術 増補改訂版
とかおすすめです。
エフェクトを作ってみる
実用的な例として、ポストエフェクトを書いてみましょう。
1)ノードを作る
一旦、全て忘れて、「Template (EX9.Effect)」を Clone し直します。
先ほど説明したのと同じようにノードブラウザから「Template (EX9.Effect)」を見つけて「Ctrl+左クリック」です。
てきとーに名前をつけて作るフォルダをてきとーに選択します。
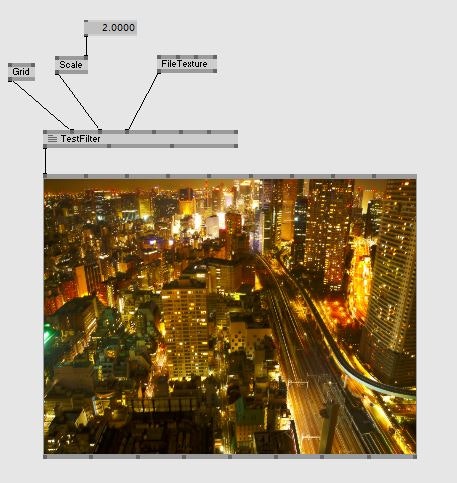
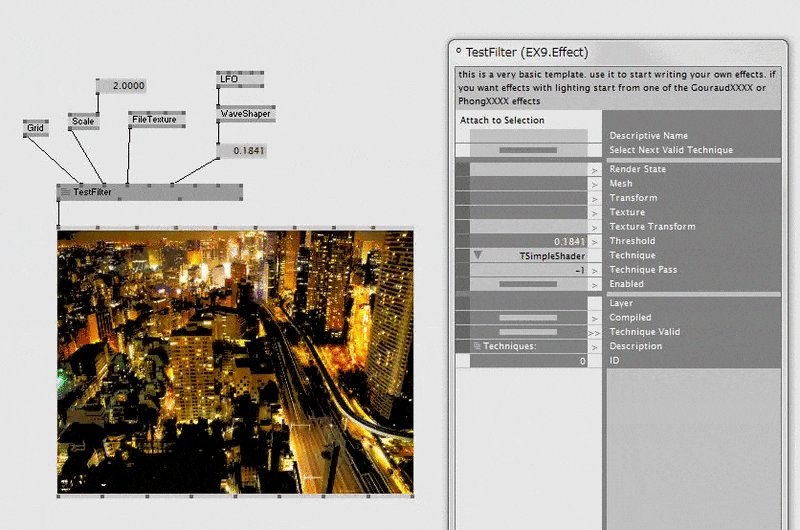
2)テクスチャを普通に表示する
とりあえず「Grid」を置いて全画面に表示してみましょう。
3)ピクセルシェーダをいじってみる
ここから、どう解説していくか少し心が折れてきました。
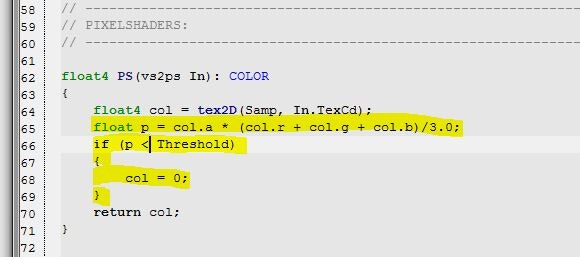
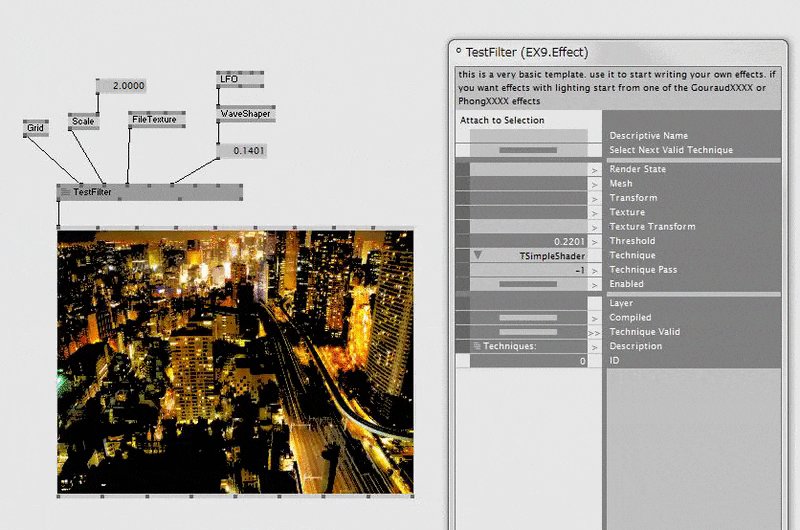
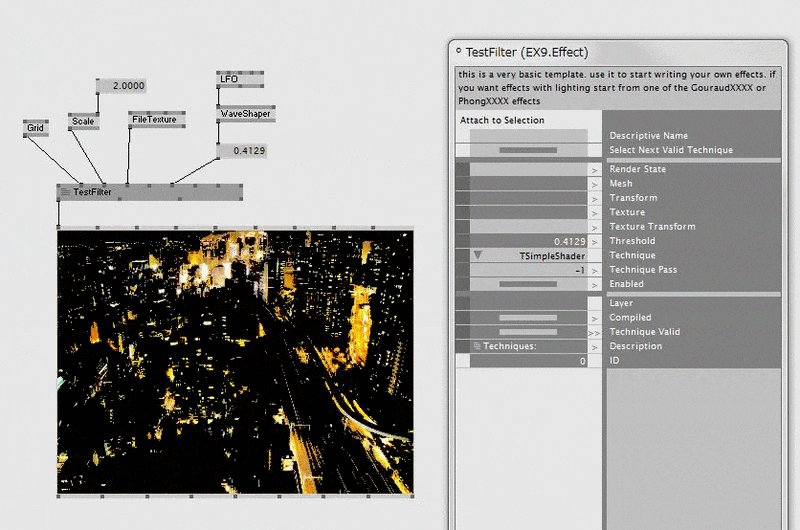
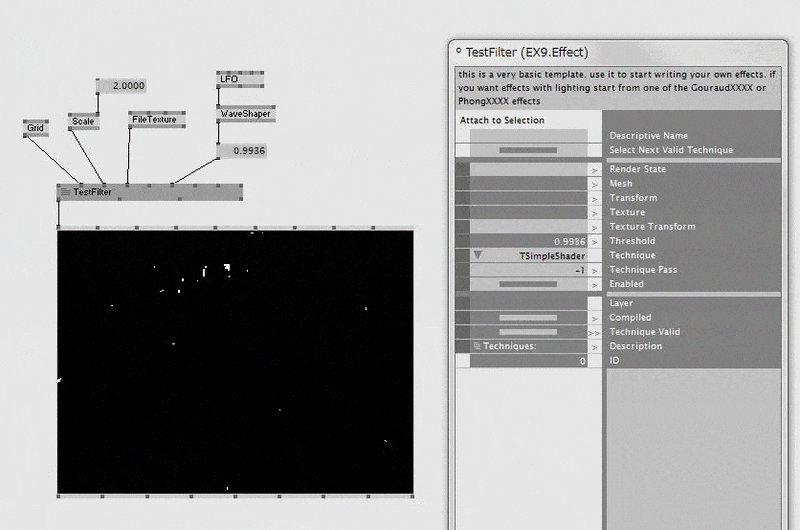
明るいところを抽出してみましょう。「Threshold (EX9.Texture Filter)」ノードの簡易版です。
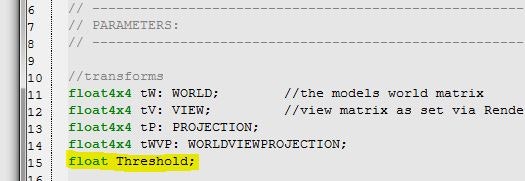
float 型の「Threshold」というピンを作ります。

で、「PS」関数内をこういう風にいじります。
4)いろいろいじってみる
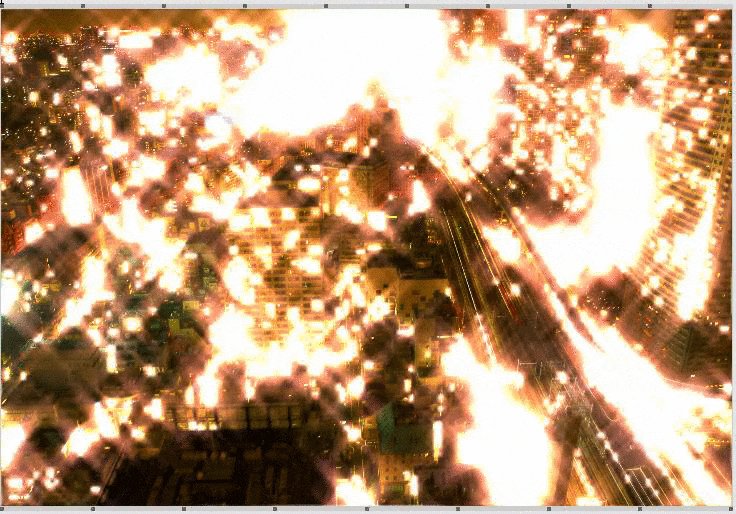
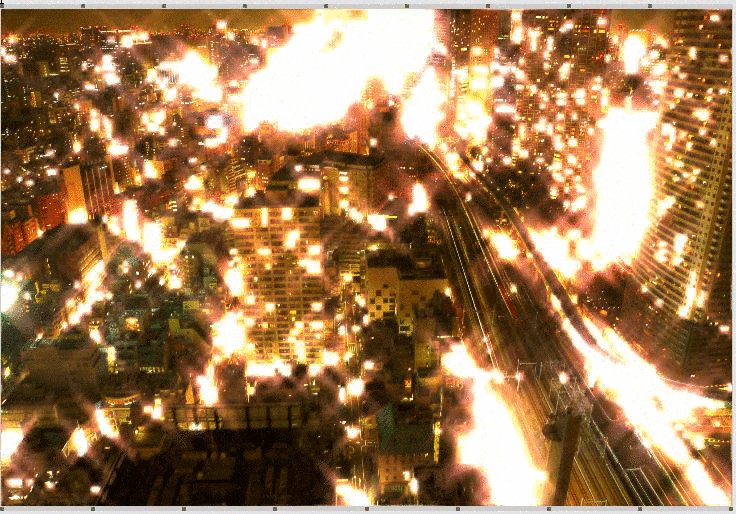
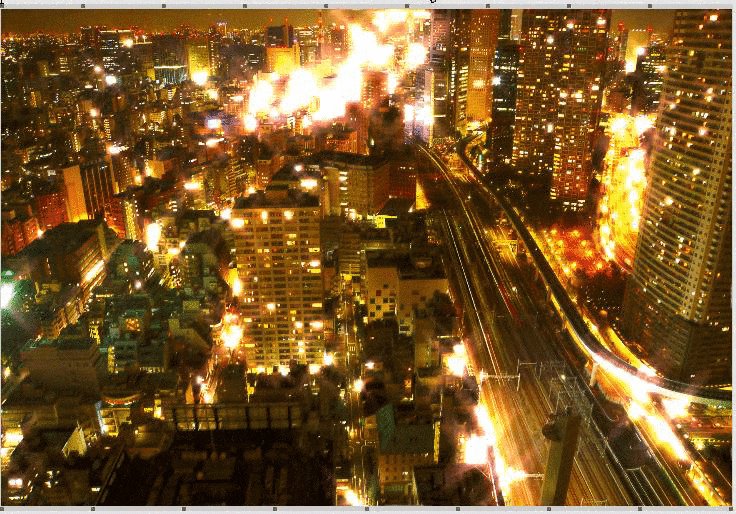
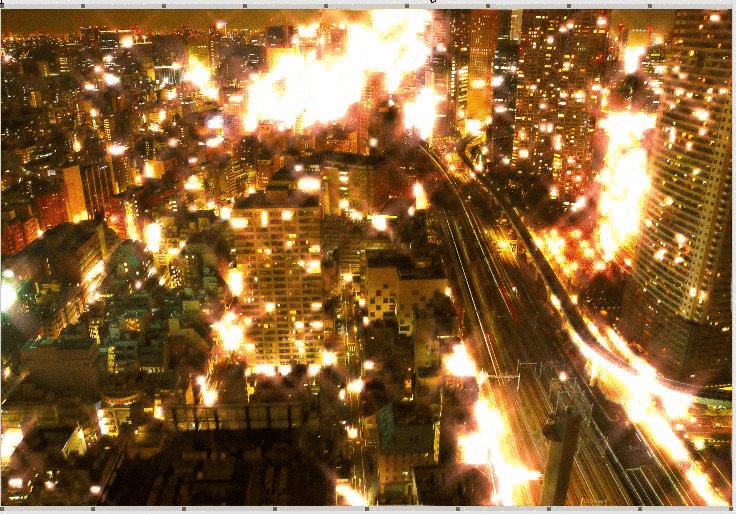
さらになんかクロスグレアフィルタを書くとキラキラします。解説は放棄しました。
下の方でパッチをアップしているのでそれを参考にしてください。
で、てきとーに元画像とかに Add とかしたり多少調整をするとこういう風にキラキラします。
僕はこういうの好きです。
5)これもパッチファイルをアップしました
参考にしてください。
vvvv_tutorial/ShaderFilter
おしまい
以上です。
シェーダを使うと自分の思い通りの表現を好きに作れます。
vvvv はシェーダの学習用ツールとしてもいいと思います。
それでは。ばいばーい。