本稿は、ONLYOFFICEをDockerを使って試してみた際の話である。
Docker(というかDockerhub)を使うと5分も掛からず試せるので、
本来記事にするほどでもないが、ONLYOFFICEの日本語情報が少なすぎるので、
今回メモを残す意味でQiitaに投稿。
(現時点ではWikiに日本語ページもなければ、Qiitaのタグ補完にも出てこないようなので…)
ONLYOFFICEとは
GitHubクローンといえばGitLab、SlackクローンといえばMattermostが有名である。
ONLYOFFICEは、GSuitesのオフィス関連やOffice 365クローン(というかライク)なOSSで、
文書・表計算・パワポソフトなど、所謂オフィスアプリのWebアプリ版である。
GitHubやSlack、GSuitesなどのWebサービスを使えば、
わざわざ環境構築も不要では?という声もあるだろうが、
データを他社に管理させるのは嫌、業務的に無理というのは少なくない。
Dockerを使ってONLYOFFICEの環境を構築する
ONLYOFFICEでオフィスアプリのWebアプリを試すためには、
ONLYOFFICEのDocument Serverというものとは別に
それを使用するフロントエンドのサーバが必要になる。
Nextcloudという別アプリを使う方法もあるようだが、
今回はONLYOFFICEのCommunity Serverを使用。
(調べた感じだとNextcloud+ONLYOFFICEの構成の方が人気?)
ONLYOFFICE Community Server
Community Serverの構築方法は、以下のDockerhubのページを参考にすれば良い。
docker-networkを使っても良かったが、
面倒だったのでホストにポートフォワードを行うことにした。
以下、実際に使用したコマンドである。
$ sudo docker run -i -t -d -p 58080:80 --restart=always onlyoffice/communityserver
サーバ起動後、以下のURLにアクセスすると、初期設定画面が表示される。
http://XXXXXX:58080
※ XXXXXXはDockerを実行しているサーバのホスト名、またはIPアドレス
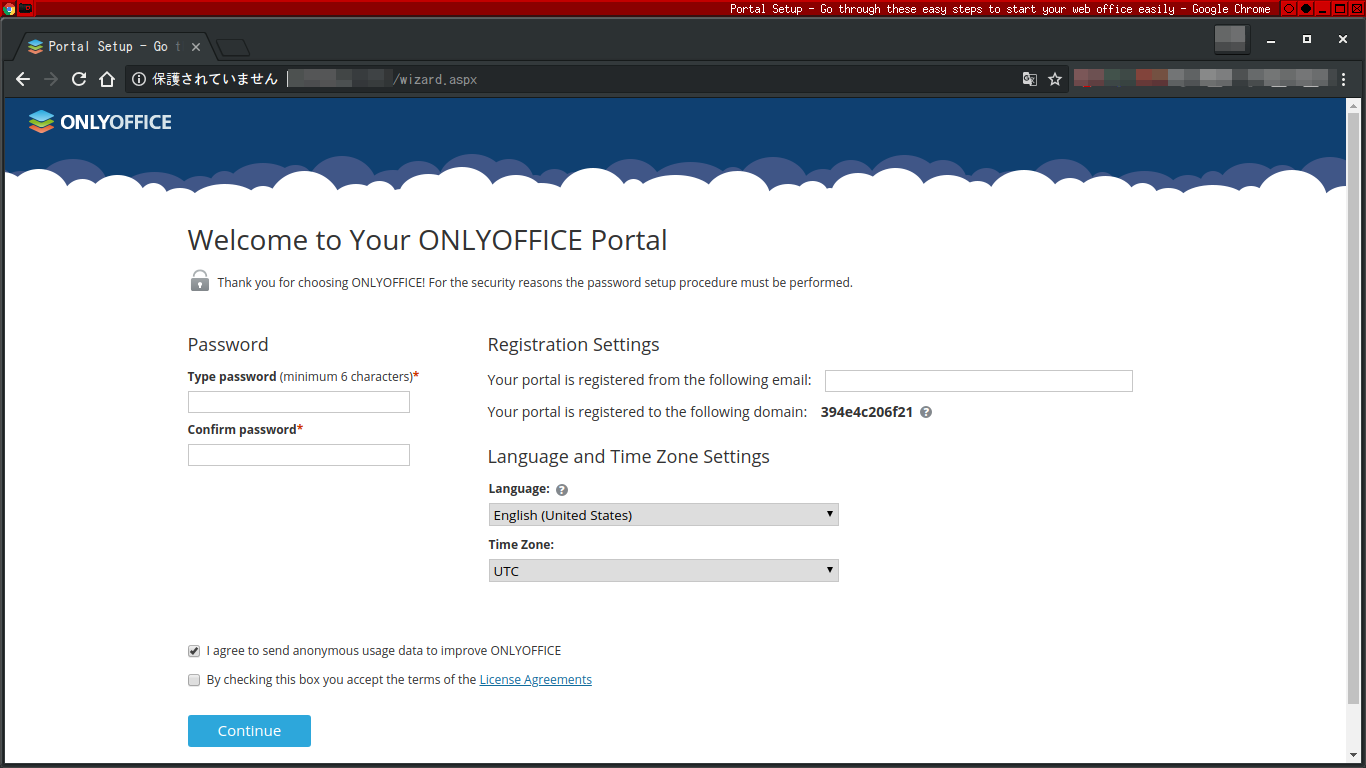
次に、パスワードやE-Mailなど必要な項目を入力し、
「 By checking this box you accept the terms of the License Agreements」にチェックを入れて次へ進む。
上記の設定画面だが、個人的には以下が気になった。
- 日本語が悲しすぎる……(というか設定画面に限らず全体的に日本語はおかしい)。
- タイムゾーンの設定は「(UTC+09:00) Asia/Tokyo」を選んだが、ロケーション(Asia/Tokyoの部分)ではなく、文字全体でソートされてるらしく、最初東京がないかと思った。
初期設定が完了すると、ログイン画面が表示される。
ここで初期設定を行ったユーザでログインできる。
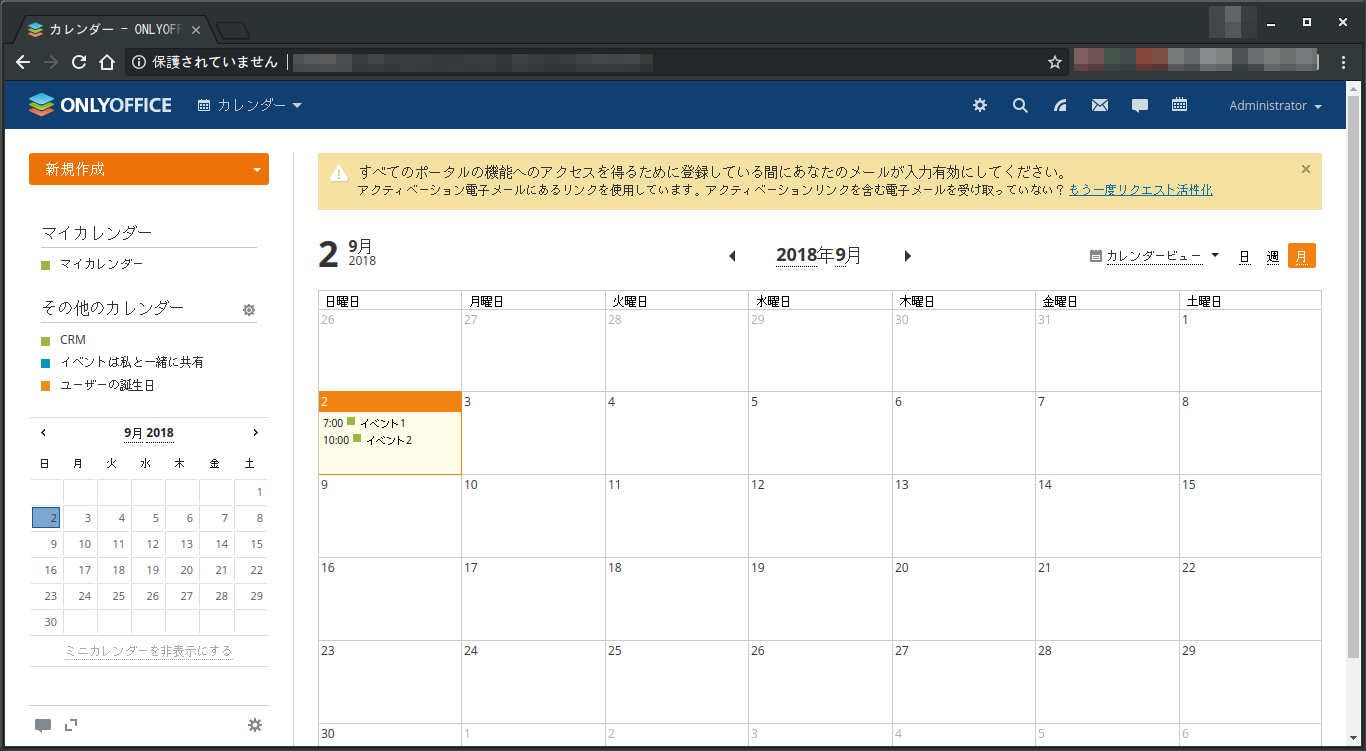
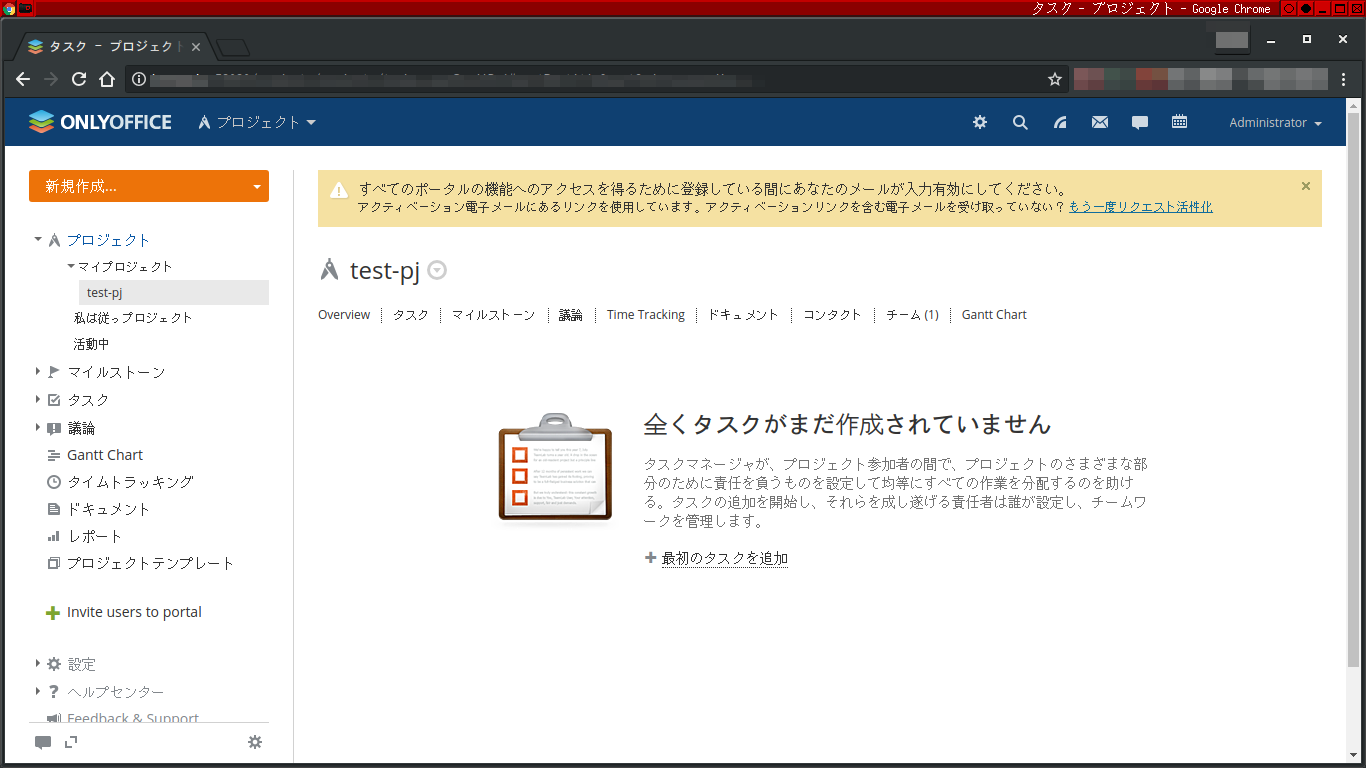
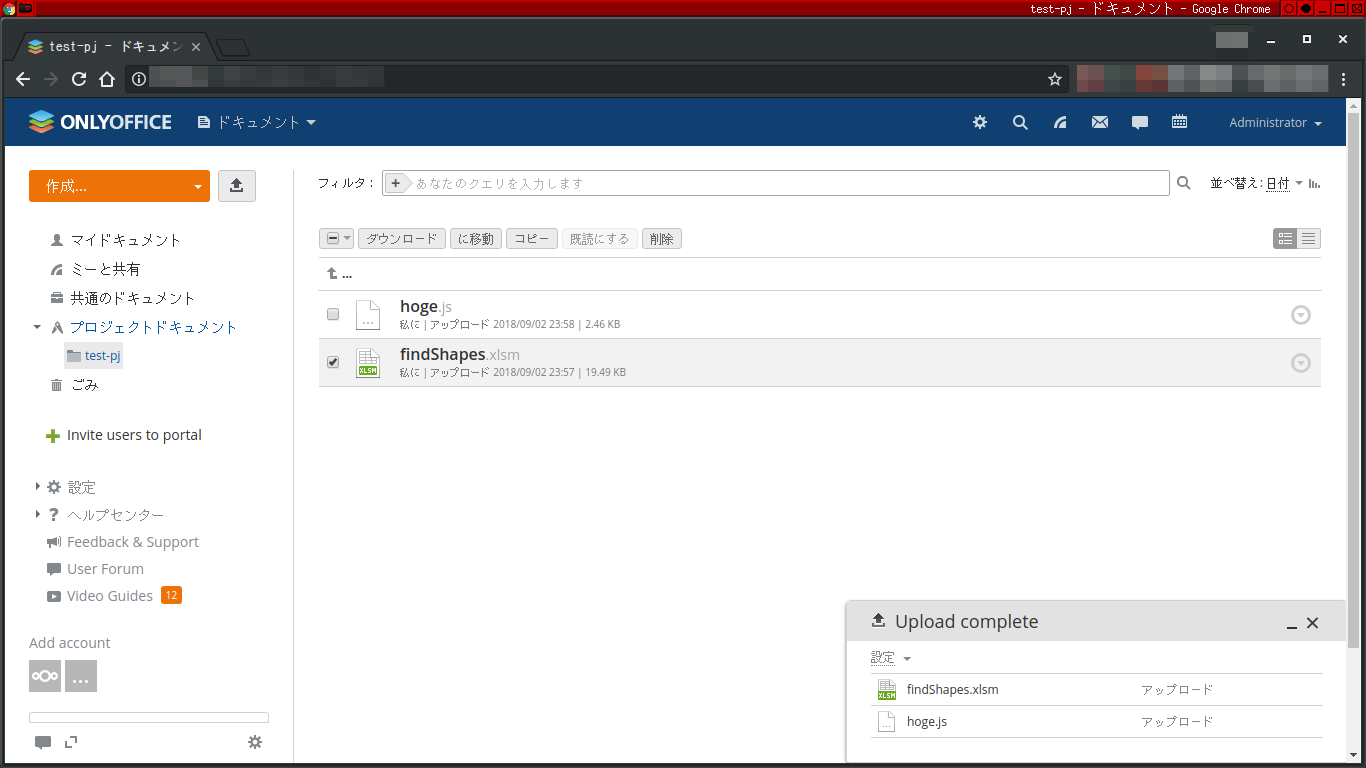
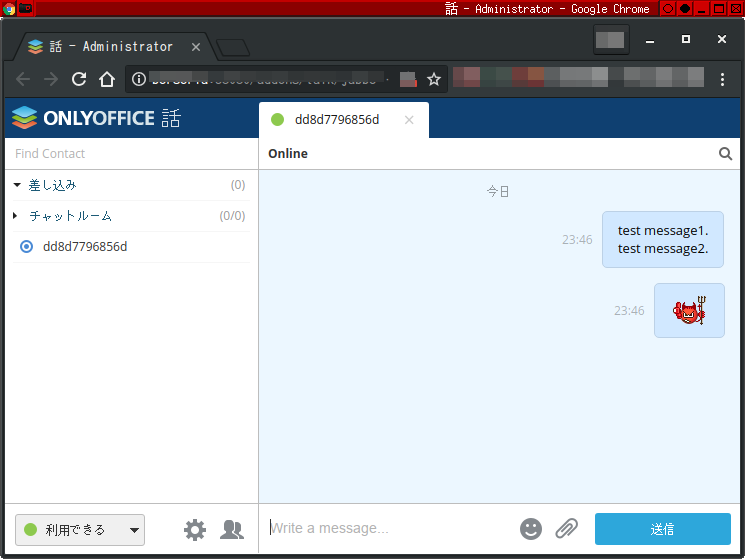
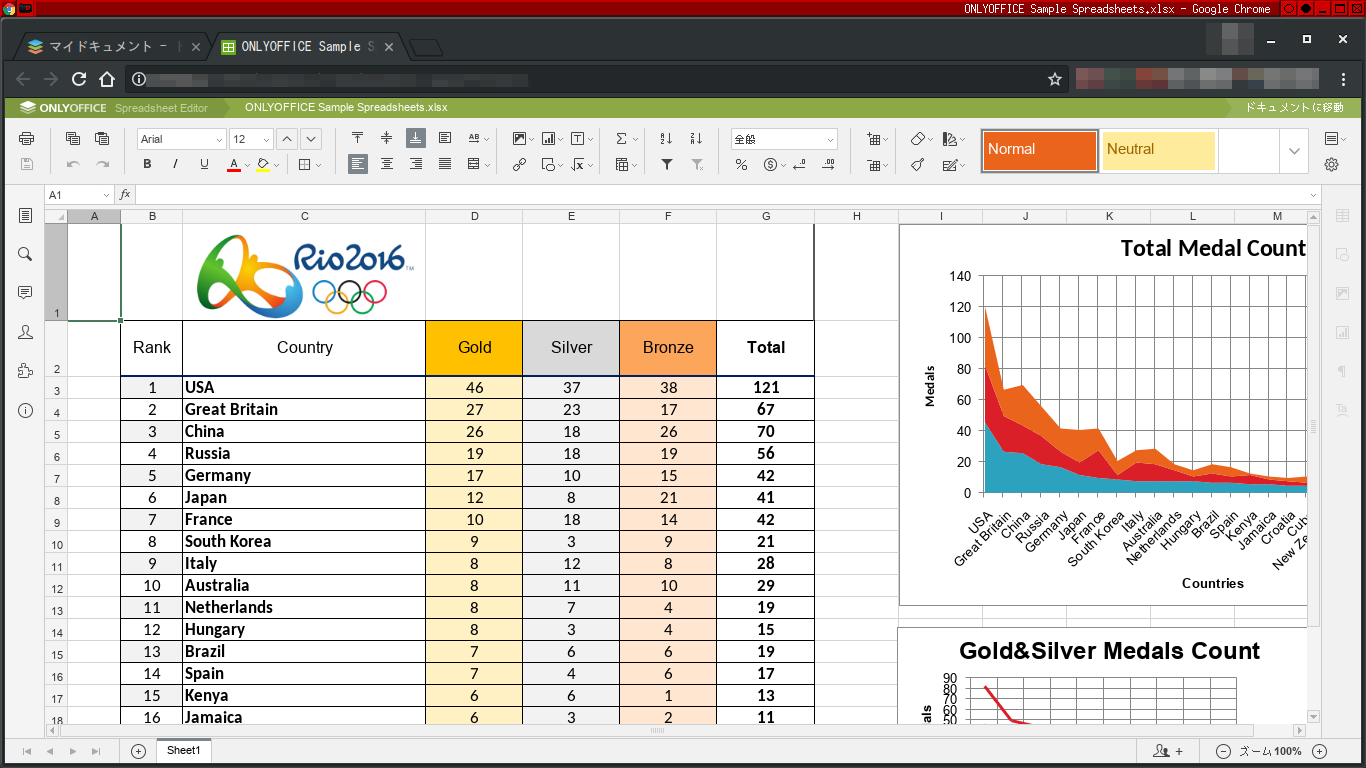
ログイン後、ONLYOFFICE Document Serverはいろいろな機能を提供する。
以下に実際の画面のキャプチャを示す。
調べた感じでは、プラグインを設定すると更にいろいろな機能を提供するらしい。
ONLYOFFICE Document Server
Community ServerでDocument Serverの設定がされてない場合、
オフィスファイルをクリックするとダウンロードされる。
単純なファイル共有だけであればそれで十分であるか、
ONLYOFFICEの魅力といえばOSSのオフィスWebアプリである。
Dockerhubを使用したDocument Serverの構築については、
以下のページを参考にすれば良い。
sudo docker run -i -t -d -p 50080:80 onlyoffice/documentserver
上記のようなコマンドで、Document Serverを構築した後、
以下のURLにアクセスする。
http://YYYYY:50080
※ YYYYYはDockerを実行しているサーバのホスト名、またはIPアドレス
上記の画面は既に起動が済んでいる状態で、
docker-runを実行後すぐにアクセスした場合はしばらく待つ必要がある。
Document Serverの起動確認の後は、Community Serverの設定である。
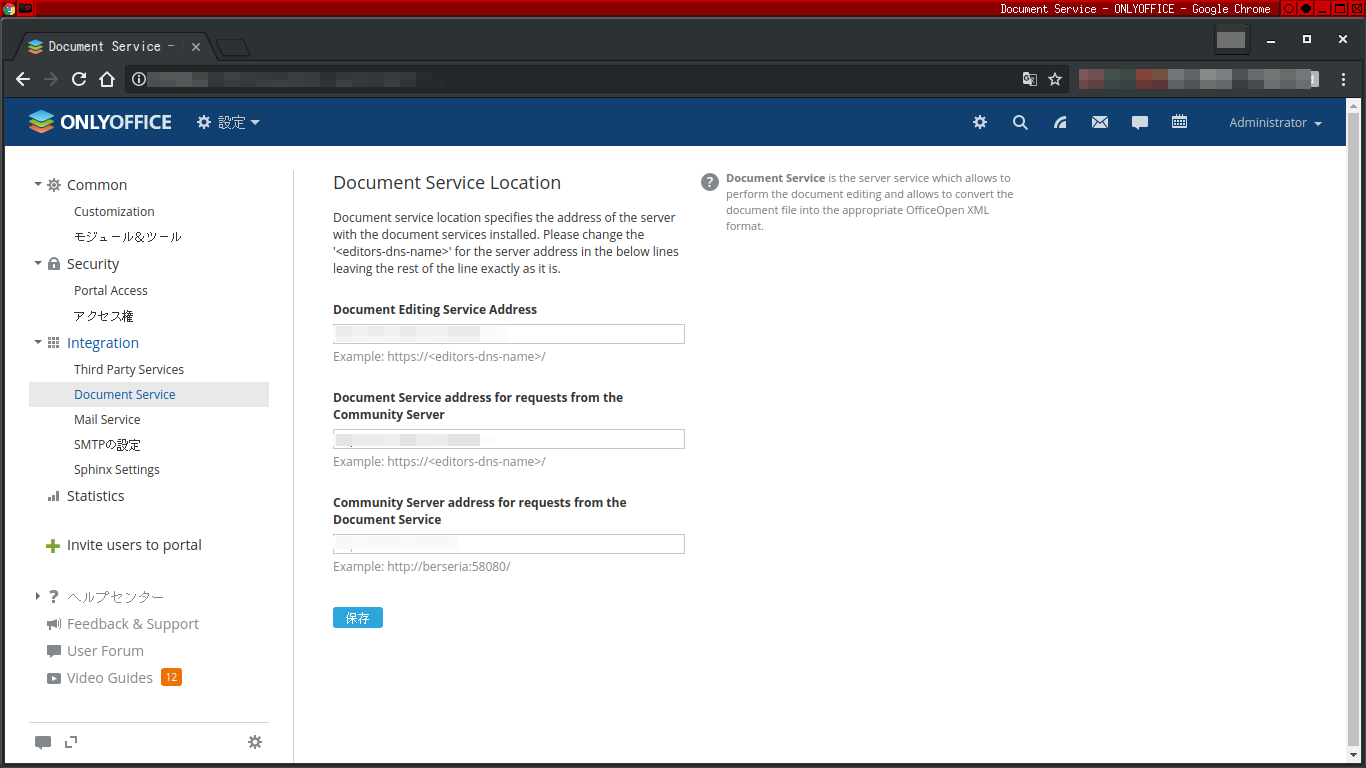
左上のメニューから、「設定」を選択し、「Integration」の「Document Service」を押下すると、
以下のような設定画面が表示される。
ここで「Document Editing Service Address」に、
Document Serverアクセス時に確認した「 http://YYYYY:50080 」というURLを
設定すれば準備OKである。
再度、Community ServerのWeb画面でオフィスファイルを選択すると、
以下のような画面が表示されるはずである。
感想メモ
以下、簡単ながら使ってみた感想や今後やりたいことのメモ。
感想
- Document ServerとCommunity Serverの違いが分かってればDockerで試すのは超楽。
- オフィス以外の機能も便利。
- 日本語が酷い。
これから試したいこと
- 複数ユーザで利用する。
- Nextcloud+ONLYOFFICEの構成を試す。
- いろいろなプラグインを試す。