LINE Messasging APIで通知機能を試してみた
本稿はLINE Messaging APIを試した際のメモ。
LINE Messaging APIでメッセージ送信を行うまでの流れは以下の通り。
- LINE Developersにログイン
- プロバイダー作成
- チャンネル作成
- チャンネル(Bot)の友人登録
- メッセージ送信
LINE Developersにログイン
以下のリンクからLINE Developersにログインする。
アカウントがなかった場合は作成する。
私の場合、アカウント自体はあったが、普段スマホでしか使用しないため、
ログイン時のメールアドレス? パスワード?が未設定だった。
プロバイダー作成
LINE Messaging APIを使用するには、チャンネルを作成する必要がある。
そして、チャンネルを作成するためにはプロバイダーを作成する必要がある。
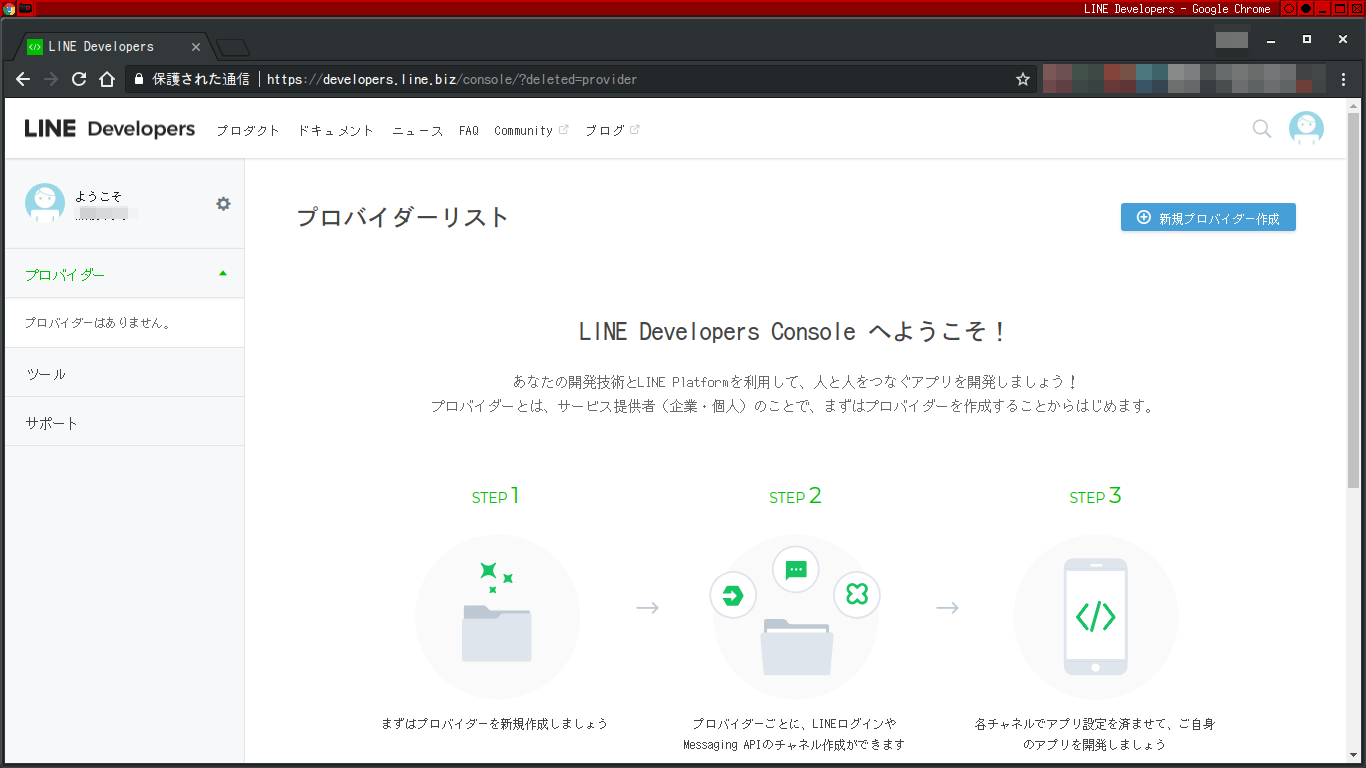
プロバイダーについての説明は、以下の画面の通りである。
プロバイダーの作成は以下の画面や右上のアイコンのメニューから作成できる。
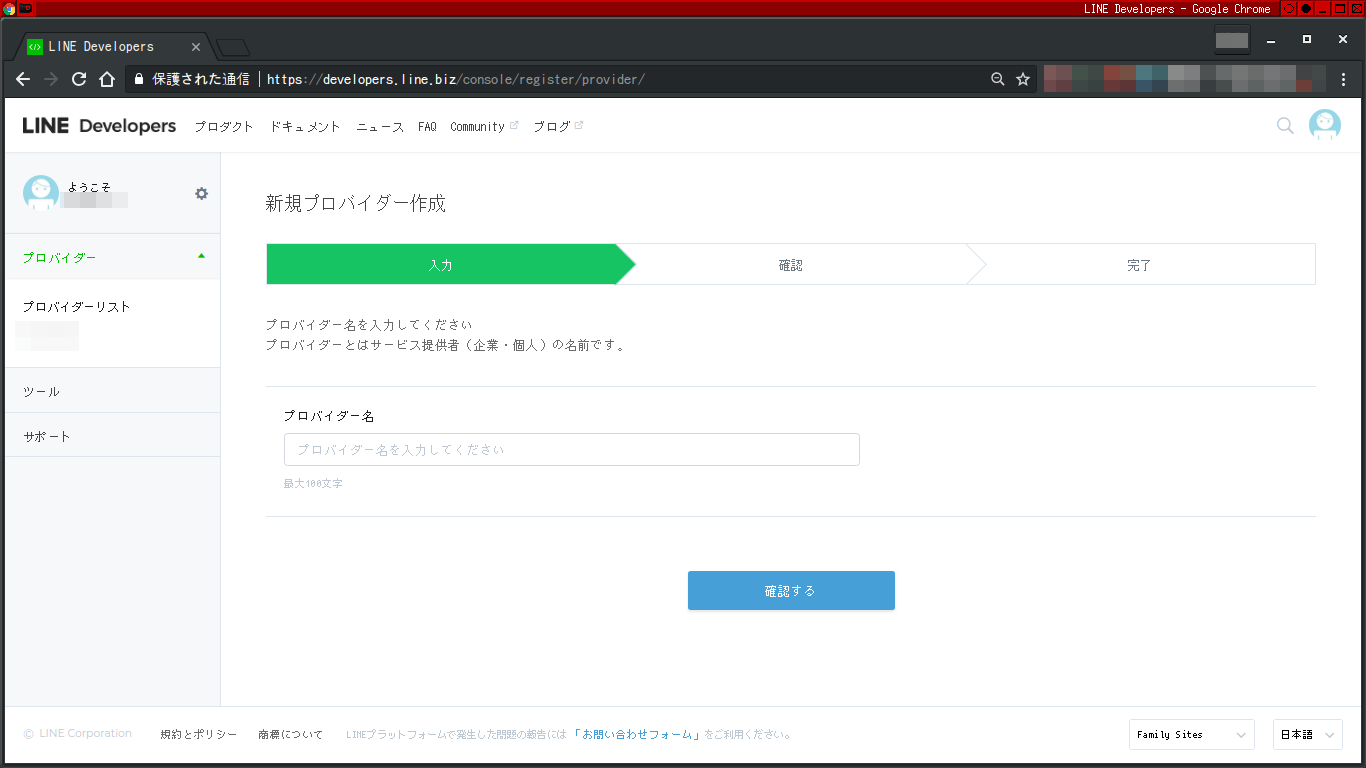
プロバイダー作成に必要な入力情報はプロバイダー名だけである。
チャネル作成
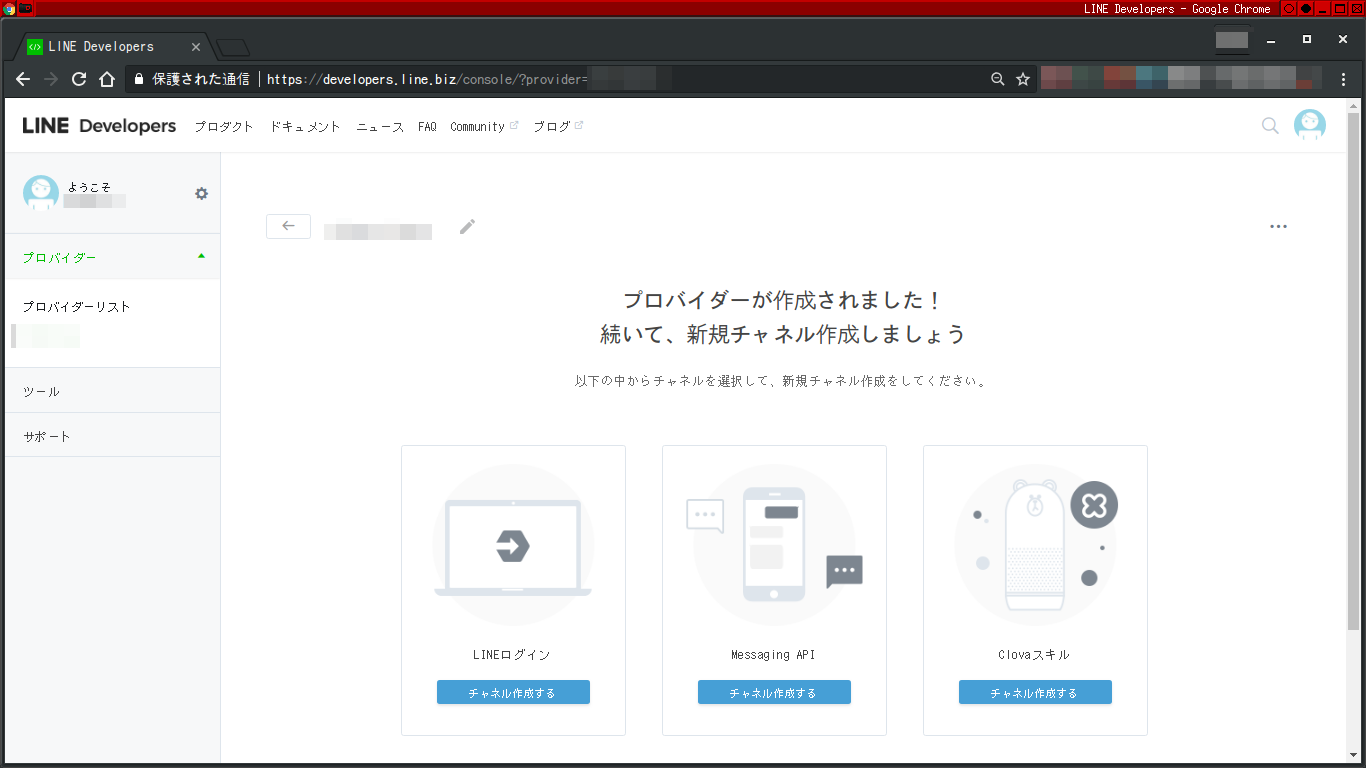
プロバイダーを作成した後はチャンネルを作成する。
今回はMessaging APIの「チャンネル作成する」を押下する。
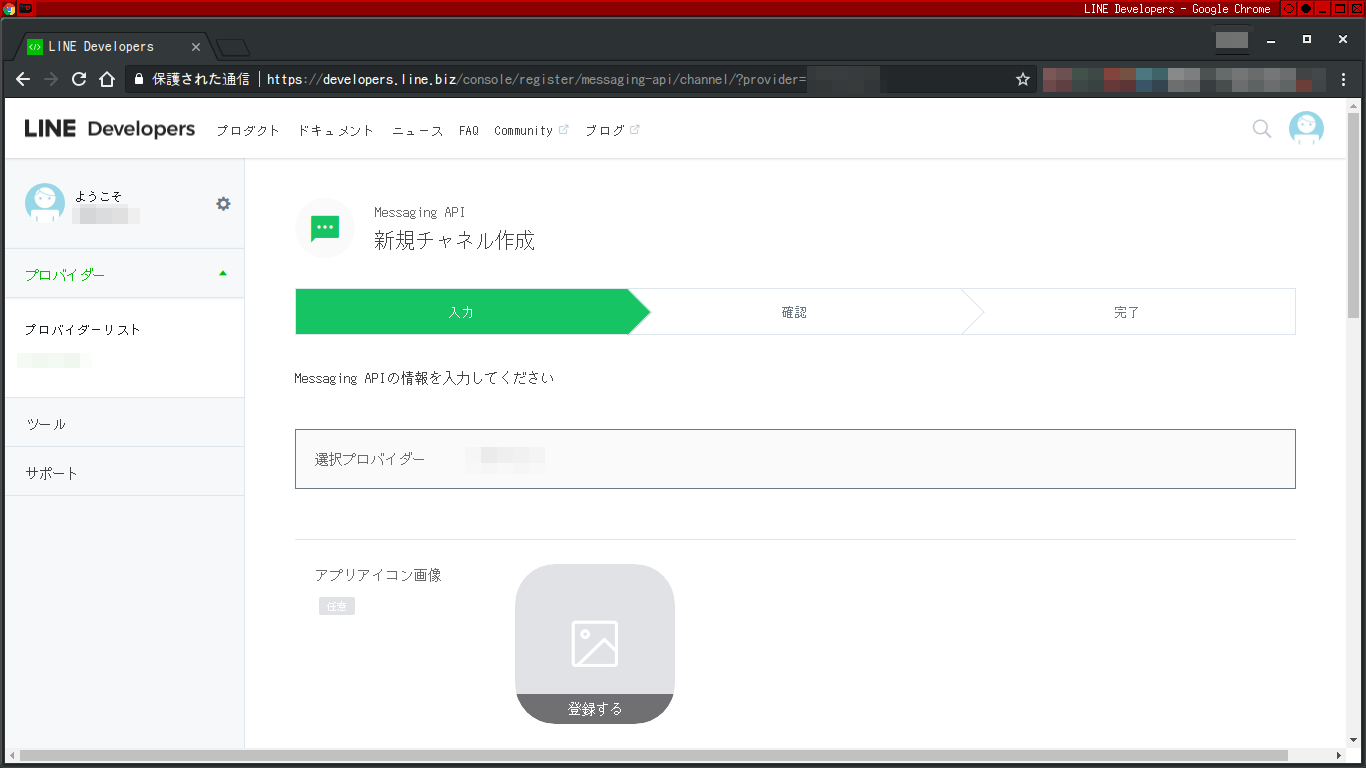
チャンネル作成は以下の画面から必要な情報を入力する。
チャンネルの作成には最低限以下の情報を入力すれば良い。
- アプリ名
- アプリ説明
- 大業種
- 小業種
- メールアドレス
上記以外にアイコンやプライバシーポリシーURLなどは任意で設定できる。
基本的にアプリ名以外は後からでもすぐに設定変更可能なため、アプリ名だけ気にすれば良い。
チャンネル(Bot)の友人登録
作成したチャンネルをLINEアプリから友人登録するには、
「チャネル基本設定」画面に表示されているQRコード経由で登録できる。
Messaging APIを試すには、予め友人登録しておく必要がある。
メッセージ送信
通知機能を試すには、チャンネルの「アクセストークン」と、宛先の「ユーザID」が必要である。
確認方法はそれぞれ以下の通り。
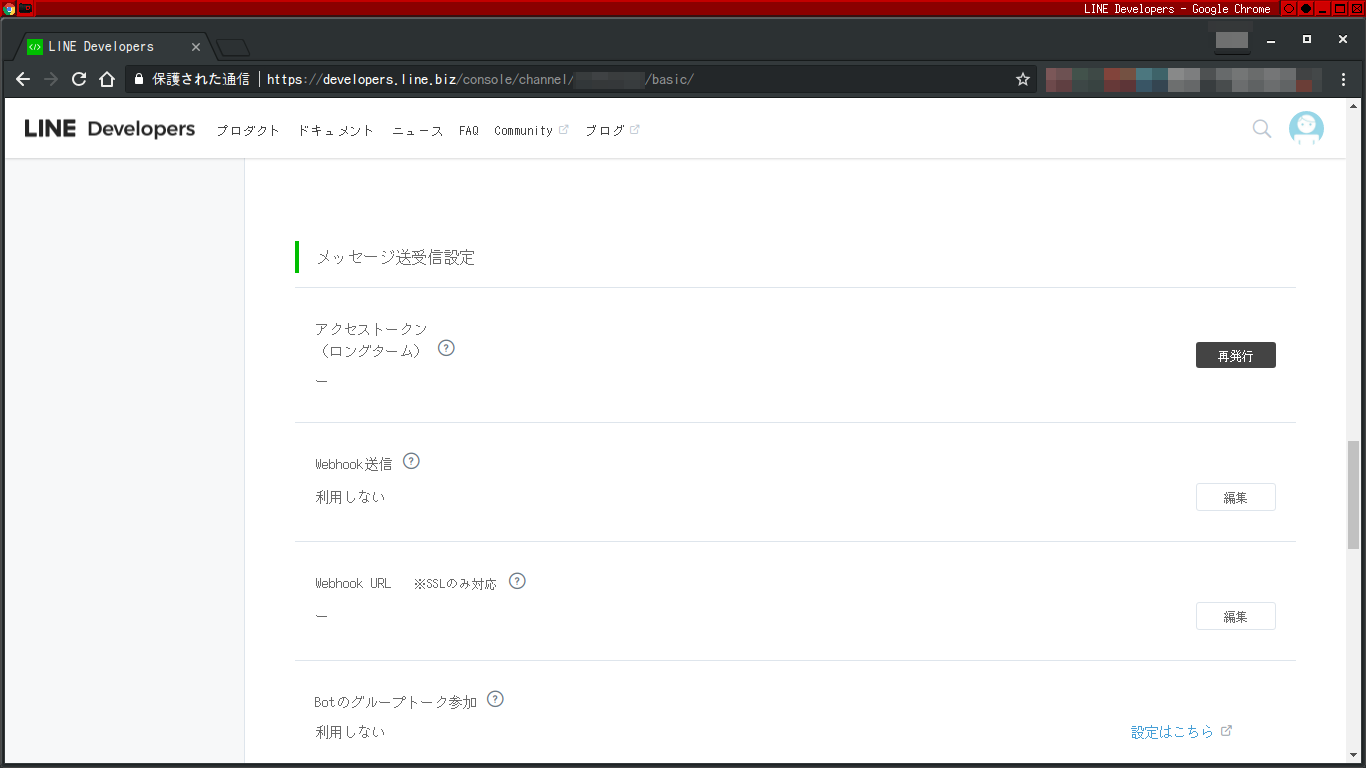
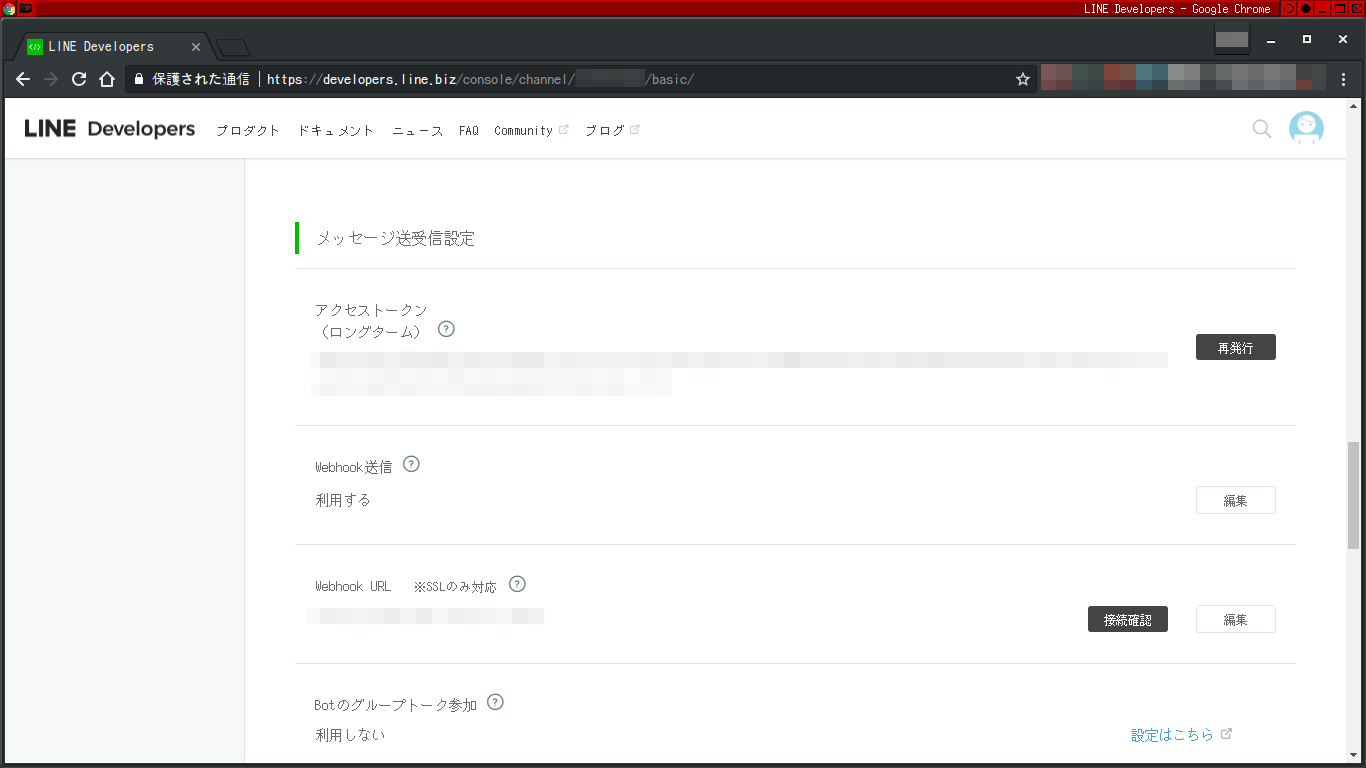
- 「チャネル基本設定」画面で「アクセストークン」を確認する。最初はアクセストークンが設定されていないため、「再発行」から登録する必要がある。


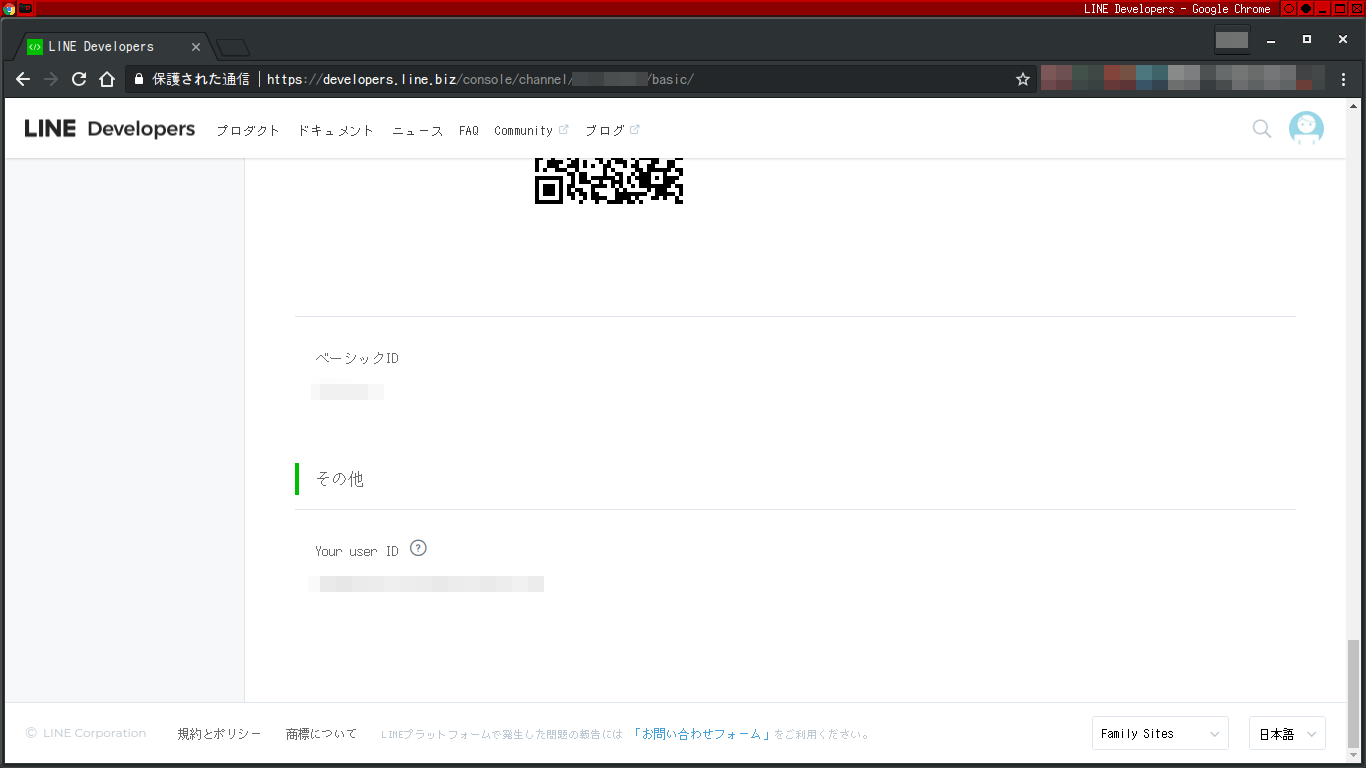
- 「チャネル基本設定」画面で開発者自身の「ユーザID」を確認する。

尚、開発者自身以外のユーザIDを取得するには、
ボットサーバを作成してWebhookイベントとして取得できる。
「アクセストークン」と「ユーザID」を確認したならば、curlコマンドで、メッセージを送信できる。
以下、サンプルである。
※「アクセストークン」と「ユーザID」は実際の値に置換すること。
curl -v -X POST https://api.line.me/v2/bot/message/push \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer アクセストークン' \
-d '{
"to": "ユーザID",
"messages":[
{
"type":"text",
"text":"Hello, world"
}
]
}'
単純なテキスト送信以外については以下を参照。
LINE Messaging APIのメッセージ送信については以上である。
おまけ
一応受信についても試したので簡単だがメモを残す。
メッセージ受信
チャンネルに投稿されたメッセージを受信するには、Botサーバを作成し、Webhookの設定を行う。
- Webhookは、「チャネル基本設定」画面で「Webhook URL」から設定する。設定可能なURLはHTTPSサーバのみである。
- Botサーバは、チャンネルに投稿されたメッセージ(イベント)をPOSTメソッドのJSON形式で取得できる。
私の場合、Botサーバの作成にはNode.jsを使用した。
(下記はただWebhook経由でメッセージを受信し、標準出力に受け取った情報を出力するだけ)
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());
app.get('/', function(req, res){
console.log(req);
res.send('res get');
});
app.post('/', function(req, res){
console.log(JSON.stringify(req.body));
console.log('======================');
res.send('res');
});
app.listen(3000, () => console.log('My app listening on port 3000!'));
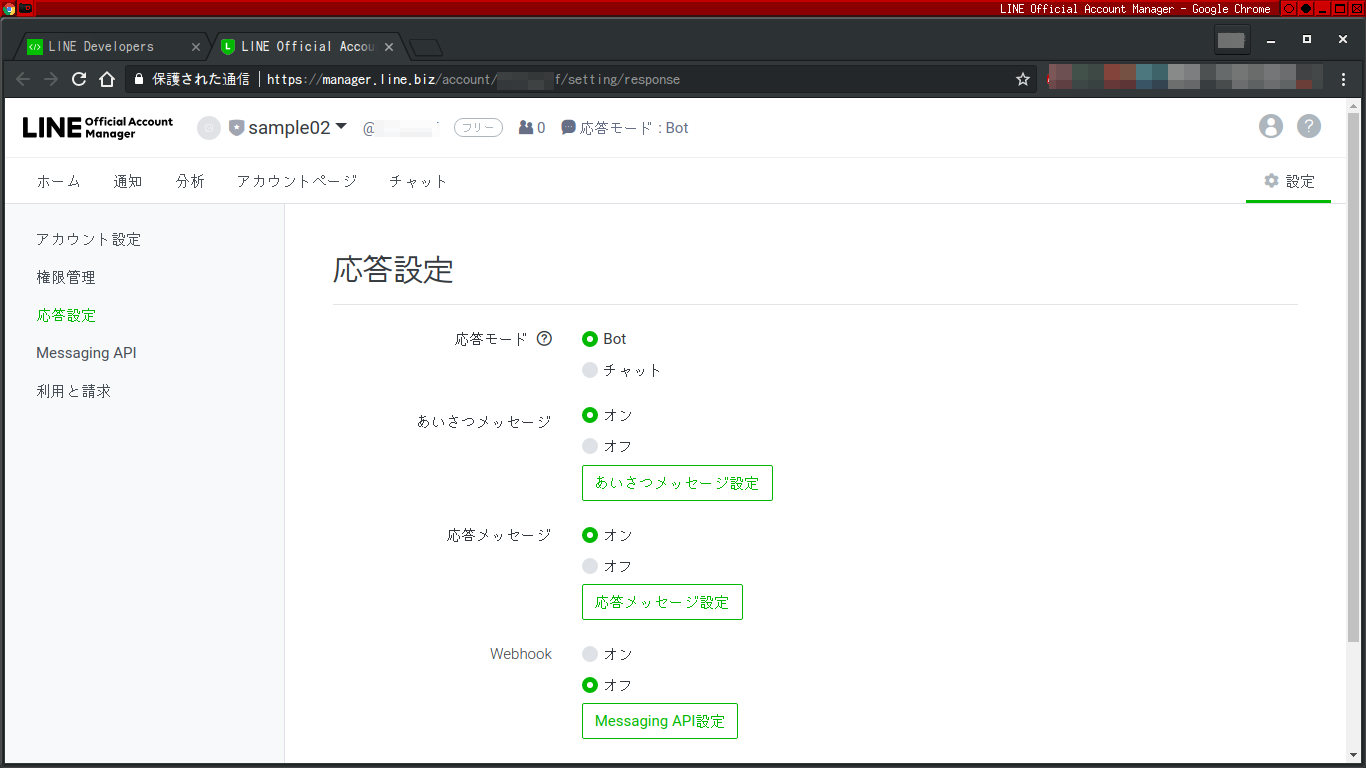
自動応答メッセージオフ
自動応答メッセージの設定が有効の場合、チャンネル(Bot)にメッセージを送信すると自動で設定されたメッセージを返信する。
デフォルトではこの状態である。
解除する場合は以下の手順で行う。