先日、社内で1泊2日の合宿がありまして、 ハッカソンメンバーとして参加してきました。 成果物がそれっぽく形になったので紹介します。
作ったもの
社内の事務的なドキュメントを探してくれるBotを作りました。
合宿概要
ハッカソンのテーマは自分で考えても良かったのですが、運営チームが事前に管理部門にヒアリングして 技術で解決してほしいリスト「お困りごとリスト」を作成してくれていました。 参加は決めていたものの特にやることも考えていなかったし、承認欲求が満たせるテーマが 事前に用意されているのはとてもありがたいことです。
お困りごと
「社内Wikiがあるのにそれを探さずに直接管理部に質問が来ることがある」というのがざっくりとした課題です。
社内Wiki
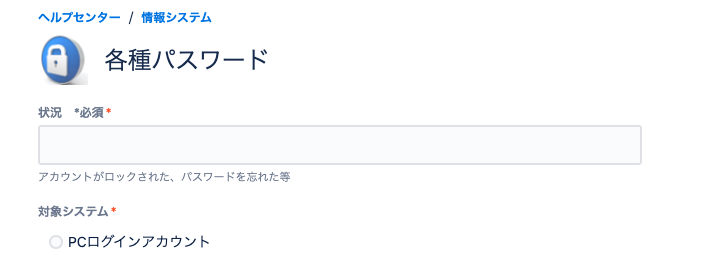
例えば、とあるサービスのログインパスワードを忘れたとき、情シスに連絡してパスワードをリセットして貰う必要がありますよね。 弊社では情シスに依頼するための送信フォームがあります。どのサービスのパスワードを復旧するとか、緊急度だとかを入力すると 情シスの方が対応してくれます。便利ですね。
しかし、次に上げるような問題点がありました。
情報に辿り着けない
実は、このページに辿り着くのがけっこう大変なのです。 ブックマークしていない人は次の手順でアクセスするんじゃないでしょうか。
- ポータルサイトにアクセス
- 「情報システムへの問い合わせ」ボタンを探して押す
- 「各種システム」を押す
- 「周辺機器/備品/パスワードなど」を押す
- 「各種パスワード」を押す
相当大変です。 パスワードを忘れるなんて多くても数ヶ月に一度ですし、わざわざブックマークしている人も少ないでしょう。
これは既知の問題で、施策を実行しています。
現状の解決策
現在では総務部担当者の並々ならぬ努力によって、ポータル上にサイトマップが形成されました。 つまり、ポータルサイト上で文字列をなんとなく検索すると直接ページにジャンプできます。
- ポータルサイトにアクセス
- ブラウザのページ内検索を使って「パスワード」を検索
- 「パスワードを忘れてしまった」がヒットするのでクリック
5 → 3 ステップに減ったように見えますが、ページ遷移は 5 → 2 まで減っています。かなりの短縮ですね。 ページ内検索ってなんやねんって人向けに「 Ctrl-f でページ内検索できます!」と説明書きがデカデカと書かれているほどの念の入れようです。
問題点
現状の施策のおかげでだいぶ情報を探しやすくなりました。少なくとも以前よりはだいぶマシです。 まだ解決できていない問題点をあげてみます。
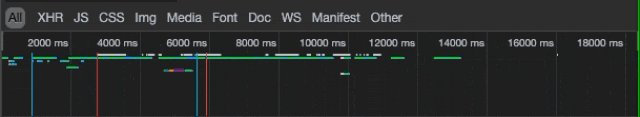
ポータルサイトが重い
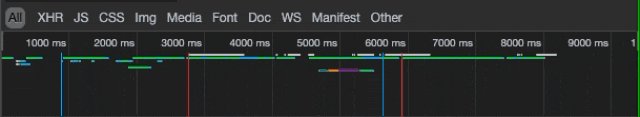
ポータルサイトが完全に読み込まれる時間を計測してみました。通信が落ち着くまで10秒以上かかっています。 文字が表示されてページ内検索ができるまでで考えても8秒程度かかっていて、これはかなりのストレスです。
SaaSを使っているのでチューニングして速度改善とは行かないのがつらいですね。
それでも情報に辿り着けない
サイトマップは検索エンジンではないですし、少しでも表記ゆれがあるとページ内検索には引っかからなくなってしまいます。 そこで目視で探そうにも、1ページにたくさんの情報を収めてしまったので探すのはけっこう大変です。 目視で時間をかけて探して見つからなかったら悲しいですね。
完成したBot
改めて、完成したBotを見てみます。
話しかけると、Wiki上のそれらしい記事を探して返事してくれます。

タイトル(パスワードを忘れた)をクリックすると、直接情シスの申請フォームにジャンプします。 ページ遷移だけで言えば1遷移になりました!実際にはチャットアプリを開いて話しかけるのでもう少し時間がかかりますが、 チャットアプリは常に開いているでしょうし、Botの返答には1秒もかかりません。
しかも、このBotは表記ゆれにも対応することができるので、次のように聞くこともできます。


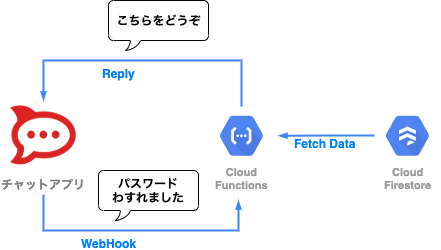
チャット連携
チャットアプリの Outgoing WebHook の機能を使用します。 特定のルーム内で発言内容をJSON形式で特定のURLに送信する機能です。 今回はCloudFunctionのエンドポイントを宛先のURLに設定しています。
弊社では rocket.chat という Slack のクローンを使っていますが、他のサービスでも同じだと思います。
管理画面
総務の人がBotの返答内容を管理できる必要があるので管理画面を作りました。
追加や削除はもちろんですが、実際にどのエントリが返答されるかテストできます。
デモ
サンドボックスを用意したのでよかったら色々試してみてください。
firebaseの無料プランなのでアクセス過多になると落ちますけど、そこまでアクセスはないはず…!
ブラウザのロケーションバーから検索
GET パラメータを受け取れるようにしておけば、ブラウザのロケーションバーから検索するように設定できます。少なくともChromeでは。 例えばGoogleなら https://google.co.jp/search?q=%s という形式で、 %s がプレイスホルダーになります。
というわけで思い立ったらすぐ検索できるように、ブラウザの検索エンジンに登録してみました。
爆速ですね!!
(あれ、もうBot必要なくね?)
今後
DM対応
もともとはDMで運用しようと思っていたのですが 弊社のrocket.chatのバグ?でDMに対するWebHook設定ができません… 仕方なく特定のルーム内で動作するように作ったのですが、実際に運用しようと思ったらDM対応は必須で、現在調整中…
運用に向けて
管理本部のへのフィードバックを終えて、社内で調整中です。