- 読み込み中を示すインジゲーターアイコン (Throbber) を置きたい
- かといって画像置きたくない
- ライブラリも使いたくない
- CSSもいじりたくない
なんとも我が侭で物ぐさな人 (私) のためにこさえた、
HTMLにSVG要素をコピペするだけで超お手軽にできる読み込み中アイコン。
SVG要素
以下のHTMLをコピペするといきなり動きます。(ただしモダンブラウザに限る)
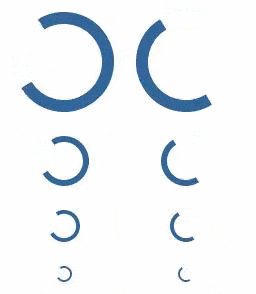
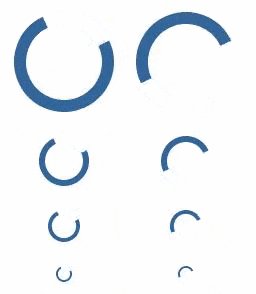
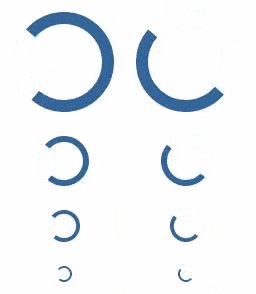
3/4円弧バージョン
<svg width="100px" height="100px" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<path d="M94,50 a44,44,0,1,1,-44,-44" stroke="#369" fill="none" stroke-width="12">
<animateTransform attributeName="transform" type="rotate" dur="1s" from="0,50,50" to="360,50,50" repeatCount="indefinite" />
</path>
</svg>
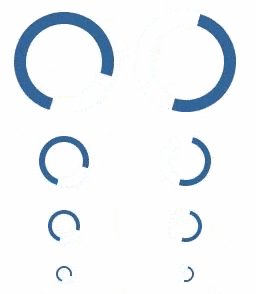
1/2円弧バージョン
<svg width="100px" height="100px" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<path d="M94,50 a44,44,0,0,0,-88,0" stroke="#369" fill="none" stroke-width="12">
<animateTransform attributeName="transform" type="rotate" dur="1s" from="0,50,50" to="360,50,50" repeatCount="indefinite" />
</path>
</svg>
実際の動作を見る
カスタマイズ
-
svg要素-
widthとheightで大きさが自由自在に指定できます。 -
視力検査のようなGIFのThrobberは上から100px,50px,32px,16px
-
-
path要素-
stroke属性 で好きな色を指定。 -
stroke-widthで太さを指定。太くするとはみ出るので viewBox も上手く広げてください。
-
-
animationTransform要素-
dur属性で回転速度を制御
-
使用用途
私は『追加のHTML要素を書く量が少ない & それっぽい読み込み中アイコンができる』ので、Throbberの仮置きや、使用用途が限定されたシステムに使ってます。
もうちょっとデザインの凝ったSVG読み込み中アイコンが欲しいなら、以下などがオススメ。
SVG Loading icons
http://codepen.io/aurer/pen/jEGbA