Firefox 49 と -webkit-text-stroke ??
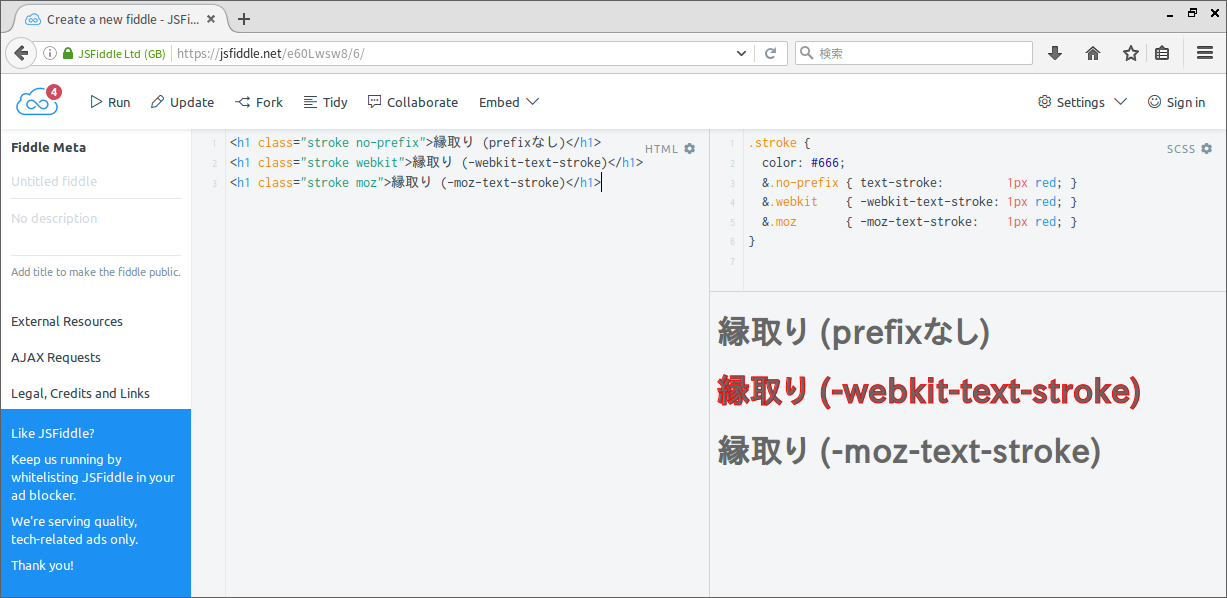
https://jsfiddle.net/e60Lwsw8/6/
Firefox 49 で表示

Firefox 49 (厳密には 48) から、上記のように縁取りCSSが使えるようになったのですが、
- Firefox なのに
-mozベンダープレフィックスが効かない!! - Firefox なのに
-webkitベンダープレフィックスが効いてる!???
という、コトの流れを知らないと理解しがたい現象が起きます。
Firefox 49 の -webkit ベンダープレフィックスサポート
つい先日アップデートされた Firefox 49 から、Web ページの互換性向上のため に -webkit ベンダープレフィックスのつく CSS プロパティをサポートするように なりました。
これらのサポートは、Firefox 48 の時点で about:config から layout.css.prefixes.webkit で切り替えられる (default = false) 機能でしたが、49から true がデフォルトになった形です。
サポートするプロパティ
詳細は上記サイトに譲りますが、たいがいのプロパティは Firefox で実装済み(もしくは -moz ベンダープレフィックスつきで実装済み)のプロパティに紐付けられ、それらへのエイリアスのような扱いになっています。
一方で、Firefox の既存機能に紐付かないプロパティも存在します。それが text-stroke 系プロパティのサポートです。
text-stroke プロパティ
text-stroke (text-stroke-*) プロパティによる文字の縁取りは、WebKit (Blink) では、-webkit ベンダープレフィックス付きですが、かなり昔から (caniuse.com によれば Chrome 4 から) サポートしてます。
h1 {
-webkit-text-stroke: 1px red;
}
>
> ##### Chrome で表示 :arrow_down:
> 
iOS / Android (3以外) でも普通に使えるプロパティなので、モバイルデバイス向けのページ等で使っている方もいるのではないかと。
一方、標準化は進んでないようで、*Chrome だろうと* ベンダープレフィックスなしでは表示できません。
>```css
h1 {
text-stroke: 1px red; /* ベンダープレフィックスなし */
}
Chrome で表示

それを裏付けるかのように、IE (Edge) / Firefox では、一貫してこのプロパティをサポートしていませんでした。
...先日までは。 ![]()
Firefox 49 は、本来 Firefox に無かった機能である text-stroke を、 WebKit との互換性向上という目的で追加した結果、『Firefox なのに -webkit しか効かない』 というフシギな状態ができるワケですね。
 サポートはあくまで "互換性向上"
サポートはあくまで "互換性向上"
Firefox の縁取りサポートで、CSSの表現力が高まる...と歓迎したいところですが、Mozilla の blog でも言及されている通り、 縁取りが 正式に Firefox の機能になったわけではありません。
実際、about:config でカンタンに切り替えられてしまう機能なので、あくまで WebKit との互換性向上のためのサポート と捉えましょう。Firefox で -webkit サポートを見越した縁取りCSSを書かないように!! ![]()
![]() .o( コレが標準化の起爆剤となって、ベンダープレフィックスなしの
.o( コレが標準化の起爆剤となって、ベンダープレフィックスなしの text-stroke プロパティになってくれるといいんですけどね... )