こんにちは、yharaです。今日はDXOpalのバグを一つ直したので、どんな流れで作業したのかを解説してみます。
白がグレーになる?
前回のDXOpalでUndertaleっぽい画面を作る - Qiitaを書いてて気づいたんですが、draw_boxで四角形を描いたときの見た目が怪しい。
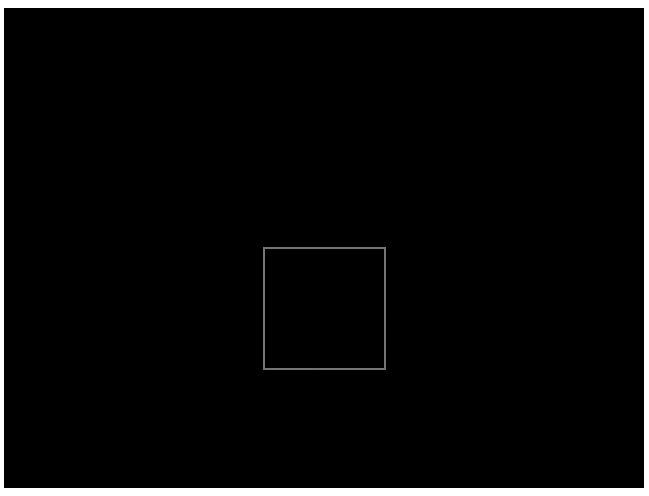
これ最初のスクリーンショットで、白で1pxの四角形を描いたつもりですが、なんか暗くないですか?白というよりはグレーっぽいような…
原因
Twitterでつぶやいたところ、canvasの座標系の(0, 0)は「左上のピクセル」ではなく「左上のピクセルの左上の隅」を指しているので、綺麗な1pxの線を引くには0.5を足してやらないといけないということを教えてもらいました。
修正
とりあえず再現コードはあるわけなので、これが直ったかすぐわかるように開発環境をセットアップします。
DEVELOPMENT.mdに書いてありますが、bundle exec rackupすると公式サイトとほぼ同じものが立ち上がるので、これを使ってデバッグします。
公式サイトとconfig.ruの違い
「ほぼ同じ」と言ったのは、公式サイト(github pages)ではビルド済みのbuild/dxopal.min.jsが使われるのに対し、config.ruで起動した場合はlib/以下のコードが毎回コンパイルされるという違いがあるからです。
デバッグ中は少し直すために再ビルドするのは面倒すぎるので、rackupで起動したものを使うと便利です。config.ruのここのgsubで、html内のdxopal.min.js読み込み箇所をコンパイルされたコードが読み込まれるよう差し替えています。
再現コードを組み込む
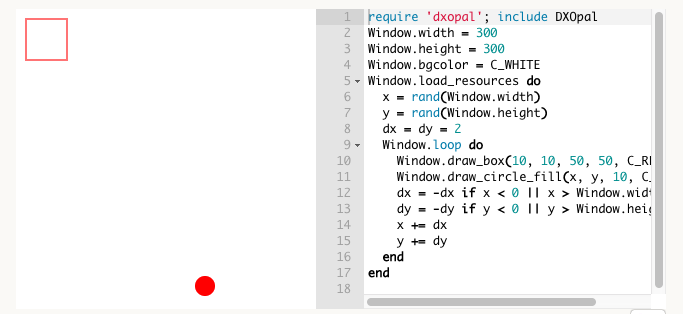
最初に表示される、赤い丸が移動するデモのソースはexamples/top_page/main.rbにあります。ということで、ここに適当に Window.draw_box(10, 10, 50, 50, C_RED) を入れて、ブラウザをリロードします。
四角が出ました。1ちょっとわかりにくいですが、赤い丸と比べて微妙にピンクっぽくなっています。
修正する
Window.draw_boxの本体はlib/dxopal/image.rbにあります。WindowとImageは似たようなメソッドを持つので、Image側に集約しているためです。
ということでimage.rbのboxメソッドを以下のように修正します。
%x{
ctx.beginPath();
ctx.strokeStyle = #{_rgba(color)};
- ctx.rect(x1, y1, x2-x1+1, y2-y1+1);
+ ctx.rect(x1+0.5, y1+0.5, x2-x1+1, y2-y1+1);
ctx.stroke();
}
return self
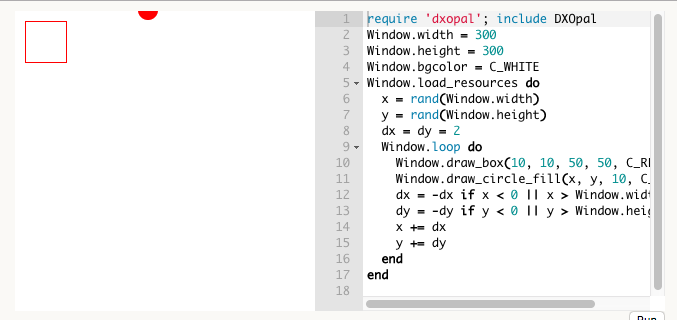
ブラウザをリロードすると、くっきりした線が出ました。いいですね〜。これですよこれ。
もう一つのバグ
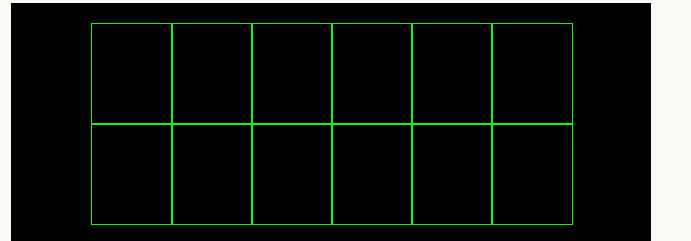
これで、昨日の最後のデモも綺麗に表示されるはず…
と思ったけど、まだ中央だけ太くなっていますね。ctx.rectの第3・第4引数は幅と高さですが、上のdiffを見ると、+1が余計な気がします。
ということでそこも修正すると…
%x{
ctx.beginPath();
ctx.strokeStyle = #{_rgba(color)};
- ctx.rect(x1, y1, x2-x1+1, y2-y1+1);
+ ctx.rect(x1+0.5, y1+0.5, x2-x1, y2-y1);
ctx.stroke();
}
return self
いい感じになりました。![]()
まとめ
今日はDXOpalのバグを一つ修正しました。リリースは月末にしようと思っています。お楽しみに。
- チケット:https://github.com/yhara/dxopal/issues/16
- 修正コミット:https://github.com/yhara/dxopal/commit/4c6634a5473973baec32f8642ed479ff666ea6ca
-
出ない場合はdeveloper consoleのdisable cacheを有効にしてください。 ↩