DXOpalはRubyでブラウザゲームを作れるライブラリです。チュートリアルが以下にあります。
ところでゲームができたらみんなに遊んでもらいたいですよね。VPS等を借りるという方法もありますが、今回はお金をかけずに公開する方法として、GitHub Pagesを使ってDXOpal製ゲームを公開する手順を紹介します。gitの使い方を知っていてGitHubのアカウントがあれば簡単に利用できます。
GitHub Pagesとは
GitHub PagesはGitHubのサービスの一つで、GitHub上のリポジトリにHTMLを置くと公開してくれるというものです。
利用にはGitHubのアカウントが必要です。
リポジトリを作る
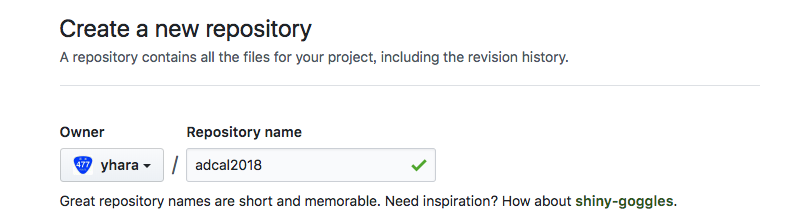
https://github.com/new からリポジトリを作ります。Repository nameのところに適当な名前を入れて(今回は「adcal2018」にしました)、Create repositoryを押します。
作品をgit pushする
リポジトリができたら、作品を置きましょう。DXOpalではスターターキットを使う方法とdxopalコマンドを使う方法がありますが、いずれの場合も手順は同じです。
以下のファイルをmasterブランチにpushします。
- index.html (必須)
- main.rb (必須)
- dxopal.min.js (必須)
- 画像や音声ファイル(ゲーム内で使う場合)
あとはREADME.txtというファイルを入れておくと、githubのリポジトリ画面を開いたときに最初に表示されます。markdownで書く場合はREADME.mdという名前にします。
GitHub Pagesを有効化する
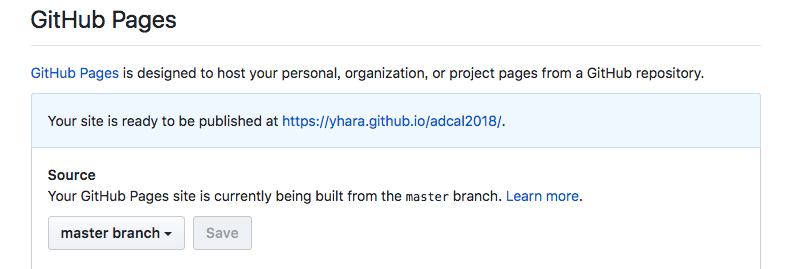
GitHub Pagesはリポジトリごとにオンにする必要があります。SettingsタブのOptions欄の下の方に、GitHub Pagesという項目があります。
Sourceのところで「master branch」を選んで、Saveを押します。
アクセスしてみる
Saveできたら、https://<githubユーザ名>.github.io/<リポジトリ名>/ というアドレスでアクセスできるようになります。
作品が複数ある場合はディレクトリを分けることも可能です。例えば今回は04というディレクトリにファイルを置いたので、アドレスは以下の
まとめ
今回はGitHub Pagesを使ってDXOpal製ゲームを公開する方法を紹介しました。昔のGitHub Pagesはgh-pagesブランチを作らないといけなかったりしたんですが、最近はmaster置くような設定もできて、シンプルで良いですね。