JavaScriptで文字列を正規表現などを用いて検索、置換するにはそれぞれString.prototype.replace()(以下string.replace())やRegExp.protoptype.exec()(以下regexp.exec())を使われると思います。
string.replace()の第二引数(以下replacement)には文字列と関数を設定することができます。
そして、replacementは置換前の文字や正規表現によってキャプチャされた文字列など、様々な情報が渡されます。
replacementが文字列の場合、$から始まる特別な置換パターンを、関数の場合引数によって、それらの情報が与えられます。
regexp.exec()は第一引数に与えられた文字をregexpで検索するメソッドですが、その返り値(以下match)も様々な情報を待っています。
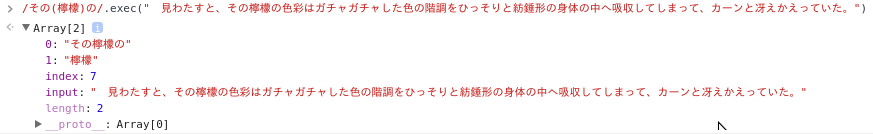
matchは.indexと.inputというプロパティが生えた**Array**のインスタンスです(ここで配列ではなくArrayのインスタンスと表記しているのは、DOMノードなどのようなArrayライクなオブジェクトではなく、標準ビルトインオブジェクトのArrayだからです)。
そこで、string.replace()のreplacementが文字列のときの置換パターンの二文字目(正規表現で言えば/\$([$&`']|[0-9]+)/のキャプチャ部分)、関数のときの引数の順番(=argumentsのキー)と、matchのプロパティのキーをまとめてみました。
なお、表中のnは1始まりです。
例: 正規表現:/その(檸檬)の/、ソース: 見わたすと、その檸檬の色彩はガチャガチャした色の階調をひっそりと紡錘形の身体の中へ吸収してしまって、カーンと冴えかえっていた。
(文字が多いからかテーブルがQiita上では正しく表示されないのでKobitoのをスクショして貼ってます)
\カーン/
![]()
![]()
![]()