ygenda です。
Android Studio 2.2.2の導入および初期動作確認が終わりました。
物量が多いので、2回に分けて投稿します。前編は、ダウンロード~サンプルプロジェクトでの動作確認 です。
後編の記事はこちら。
0. はじめに
ホームディレクトリ名(C:\Users\xxx の xxx の部分)に全角文字が使われていないか、確認してください。
万が一使われている場合は、半角文字のみの別のアカウント(ローカルで良いです)を作成しましょう。そして、そのアカウントにサインインしてインストールを進めてください。
1. ダウンロード
まずはAndroid Studio 2.2.2本体を、以下のサイトからダウンロードします。
・ https://developer.android.com/studio/index.html?hl=ja
ページ下部の「Android Studio を使い始める」に移動します。
赤丸で示した.exeファイル(Android SDKを含む(推奨))をクリックします。
パッケージファイルの保存場所は、任意で良いです。
2. インストール
1.でダウンロードしたファイルをクリックして、インストールします。
普通に「Next」をクリックします。
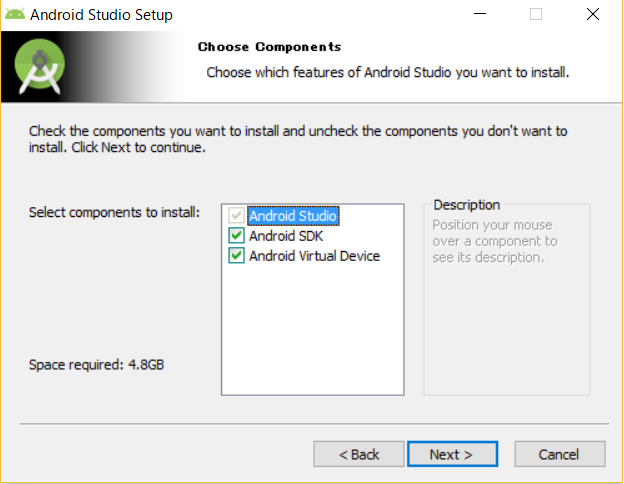
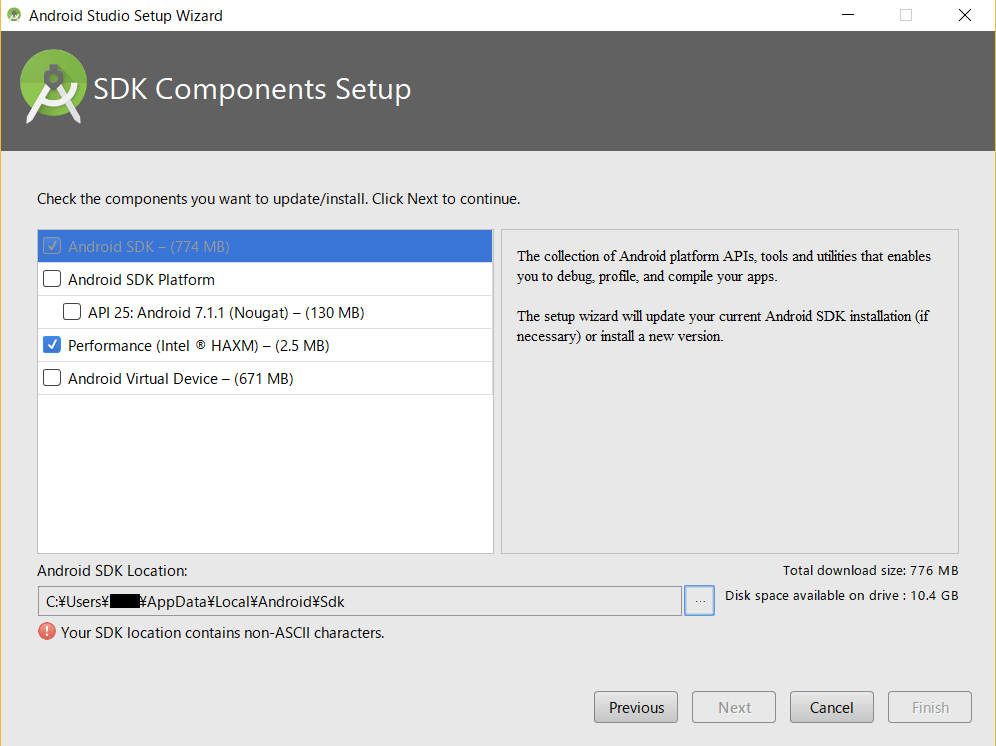
インストールするコンポーネントの選択画面です。特に変更不要なのでこのまま「Next」をクリックします。
ライセンス承諾画面です。念のため一読して「I Agree」をクリックします。
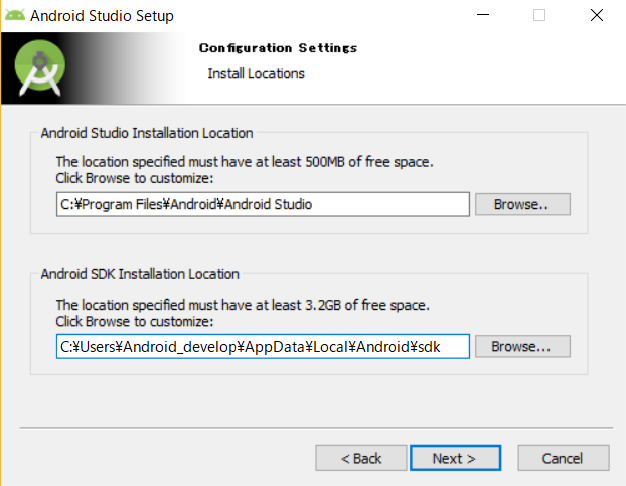
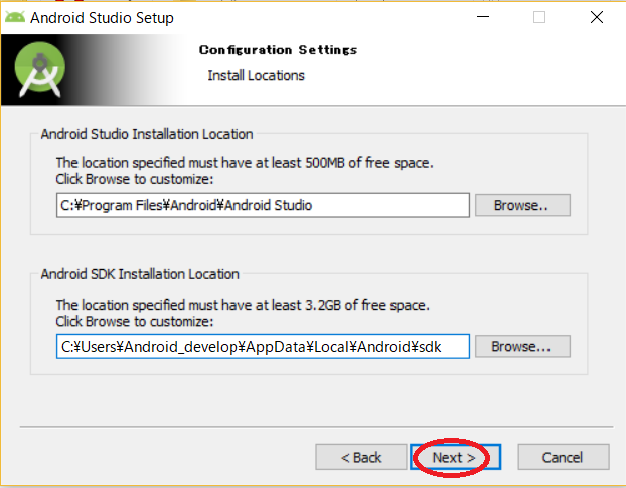
インストール場所の設定画面です。
ここで、SDKのインストールパス名に全角文字が含まれていると、インストール後のセットアップ中にエラーが発生して次に進めなくなります(詳細は4. で後述)。
0.で記したホームディレクトリ名が全角文字の場合、これに引っかかるというわけですね。
ではその場合、半角文字のみで構成される任意のフォルダにSDKをインストールすれば良い、と思われる方がいるかもしれません。
しかしその場合、理由は不明ですがC/C++におけるソースレベルデバッグが意図通りに動かない(ブレークポイントは張れるものの、そこで止まらない 等)ようです。
したがって、0.に記した措置を取るのが良いです。
確認したら、「Next」をクリックします。
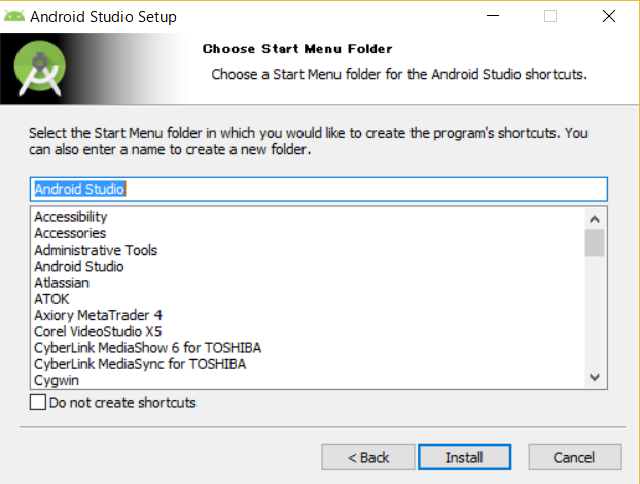
スタートメニューフォルダに関する設定画面です。そのまま「Install」をクリックで良いです。
インストール完了画面です。「Next」をクリックします。
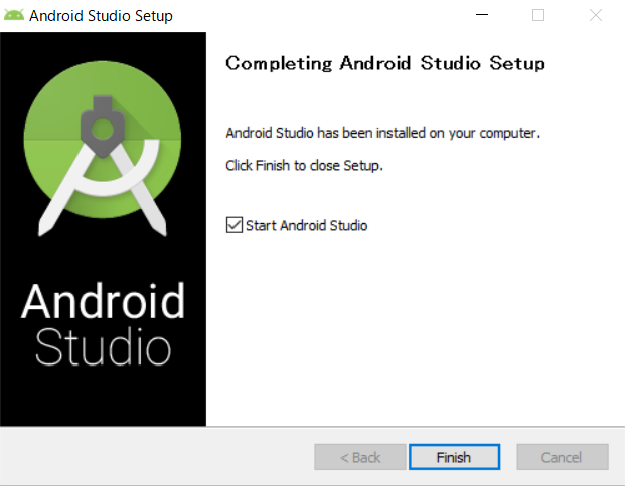
このままセットアップを続ける場合は「Start Android Studio」にチェック、後でやる場合はチェックを外して「Finish」をクリックします。
この後日本語化をやるので、ここではチェックを外すのをお勧めします。
以上でインストールは完了です。
3. 日本語化パッチの取り込み
Android Studio 2.2.2の日本語化ですが、SushiSukiyakiSumoさんという方が2.1向けにカスタマイズしたものを作成してくださっています。
・ http://s3wordpress.wpblog.jp/2016/05/18/android-studio-2-0-を日本語化してみた/
こちらからzipファイルをダウンロード後解凍して、resource_jp.jar をインストールフォルダ(デフォルトの場合はC:\Program Files\Android\Android Studio)配下のlibフォルダにコピーしてください。
なおカスタマイズのベースは、以下のyuunaさんという方のファイルだそうです。
・ https://github.com/yuuna/IDEA_resources_jp
4. セットアップ
日本語化が終わったら、セットアップです。
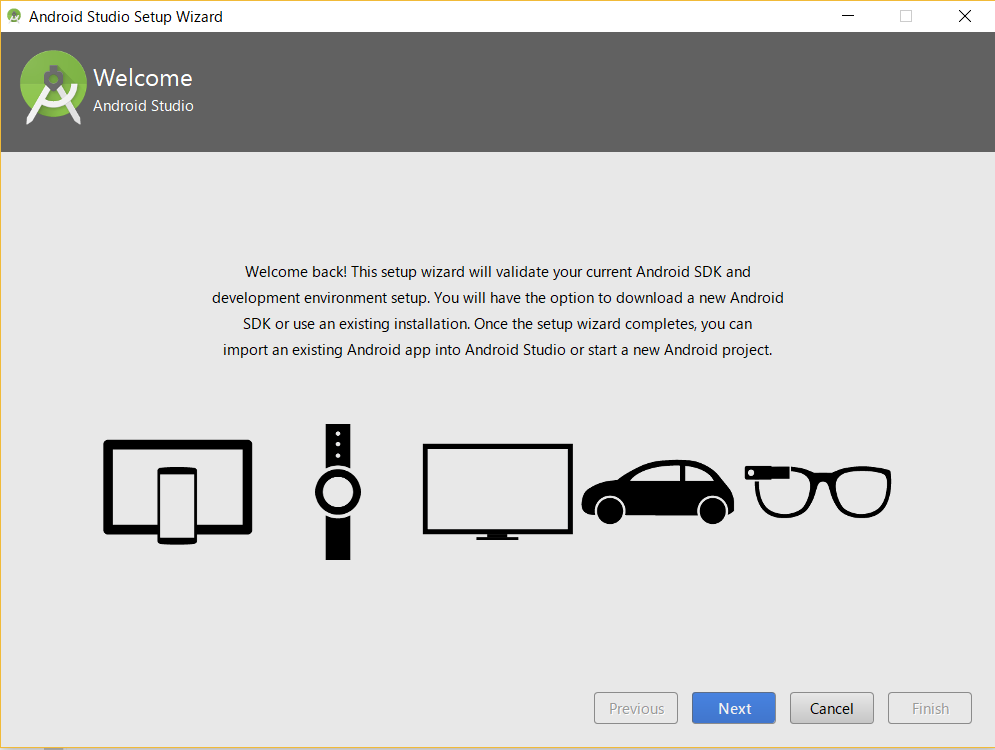
セットアップへようこその画面。「Next」をクリックします。
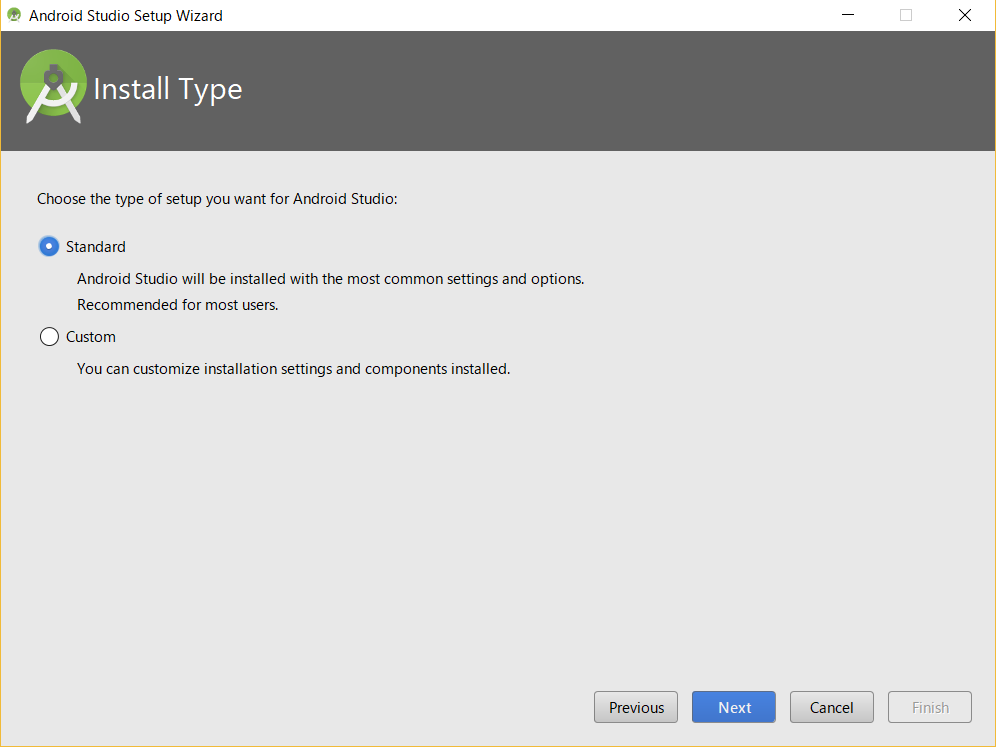
インストールタイプの選択画面です。ここはStandard のままで「Next」をクリックします。
構成に関する設定画面です。ここは「Next」をクリックします。
なお、2.においてSDKのインストールフォルダのパスに全角文字が含まれていると、
このような画面が出てきて、先に進めなくなります(黒く塗りつぶしている部分に全角文字が含まれています)。
この後、サンプルプロジェクトのスタートアップに移ります。
5. サンプルプロジェクトのスタートアップ
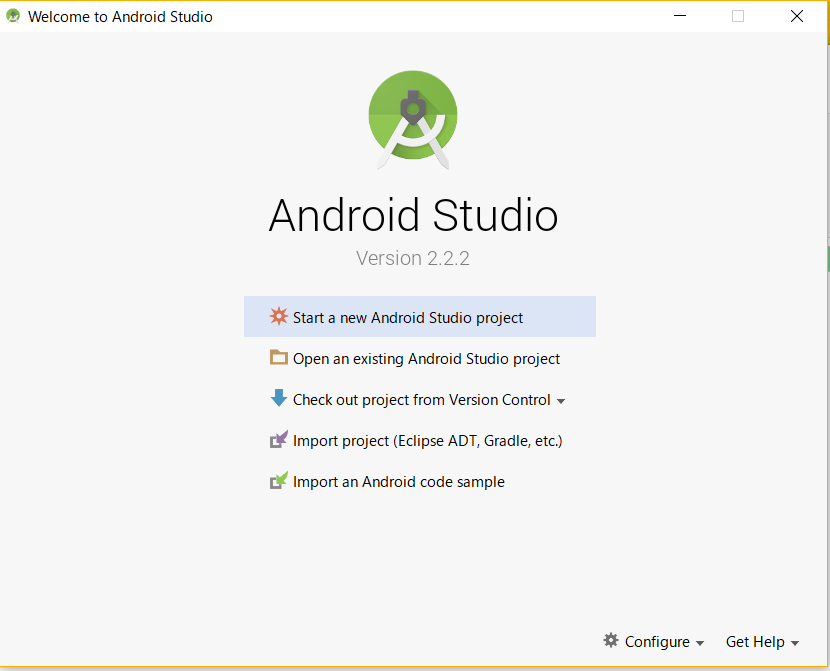
「Start a new Android Studio project」をクリックします。
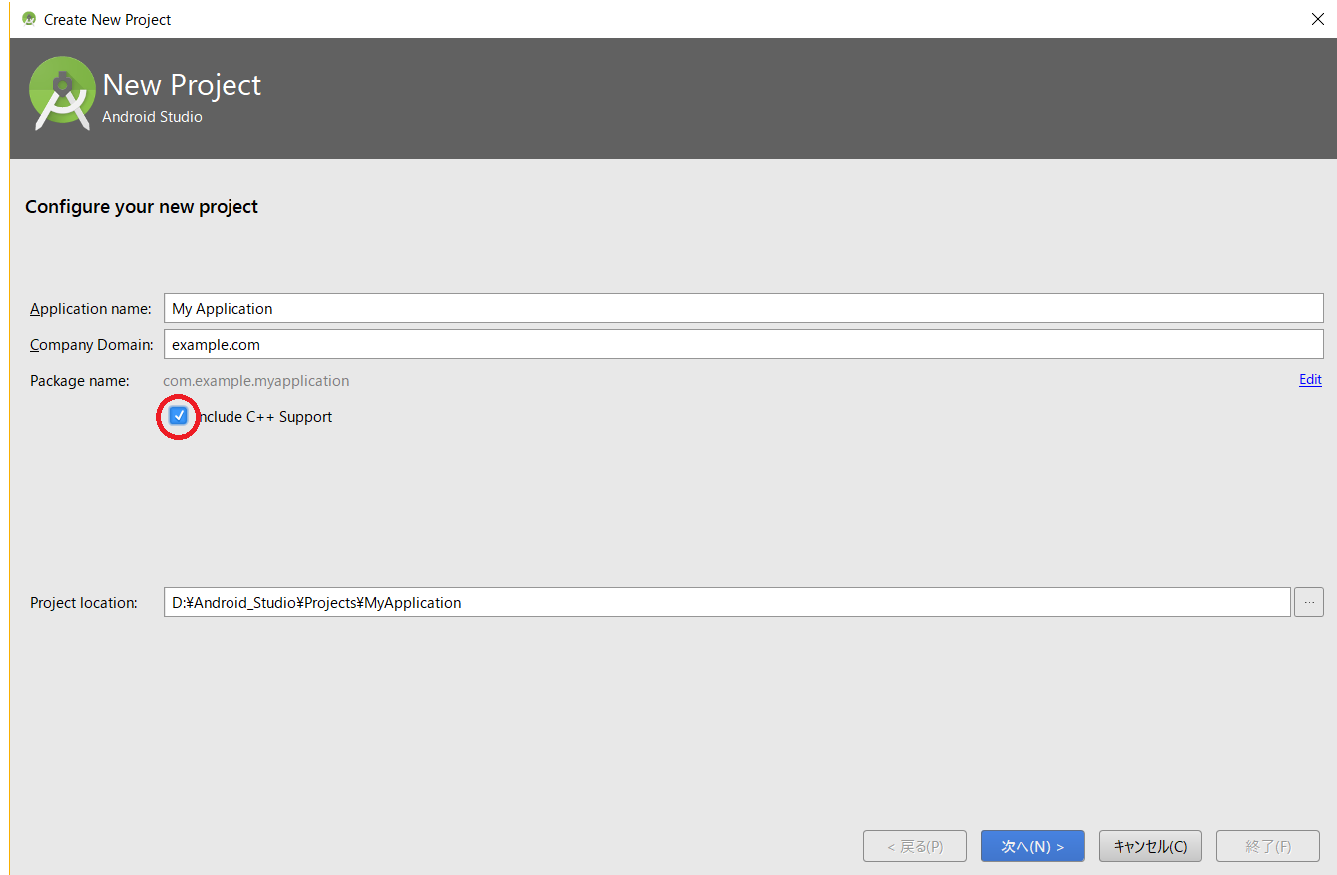
プロジェクト名、パッケージ名(Company Domainの部分)、およびプロジェクトのフルパスを指定する画面です。
C/C++を使うので、「Include C++ Support」にチェックを入れます。
入力が終わったら「次へ」をクリックします。
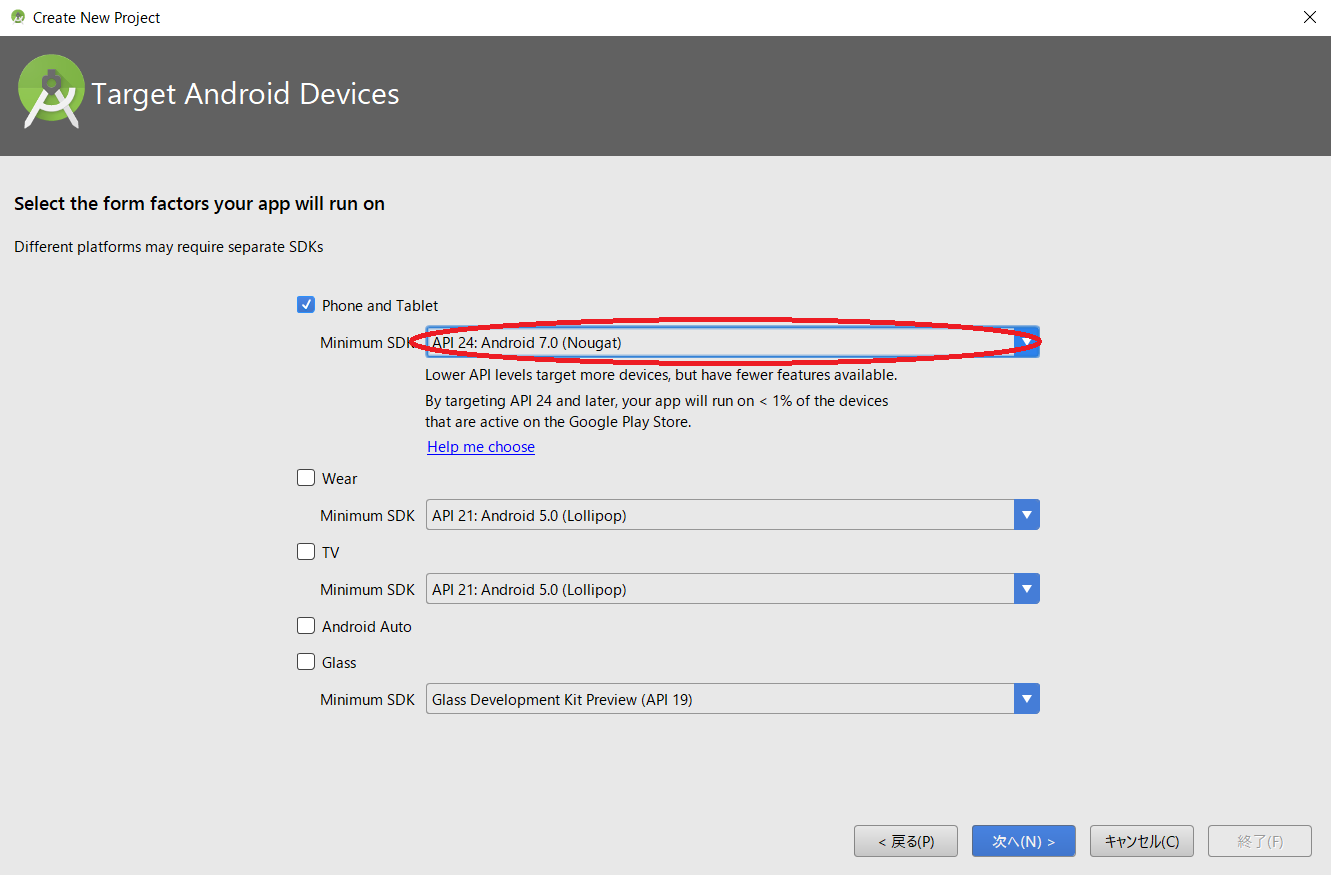
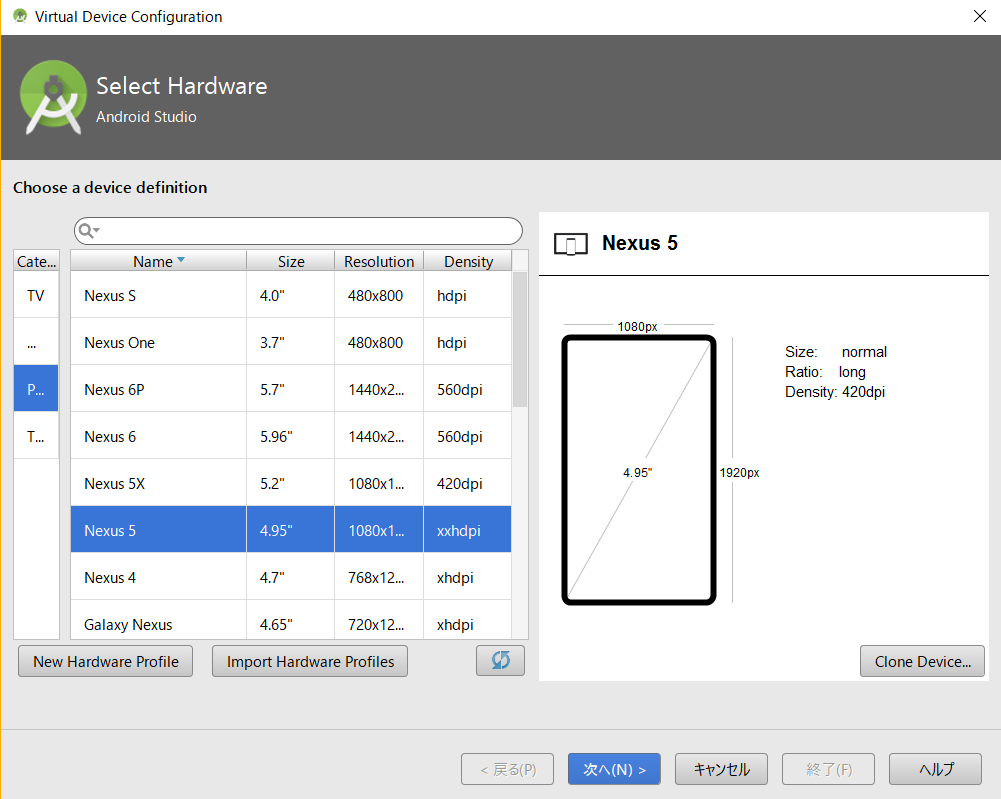
ターゲットのデバイスの選択画面です。ここは「Phone and Tablet」にチェックを入れて、赤丸の部分を選択します。好きなもので良いです。
ちなみに自分は使用中のAndroid端末が7.0だったので、API 24を選びました。
選択したら「次へ」をクリックします。
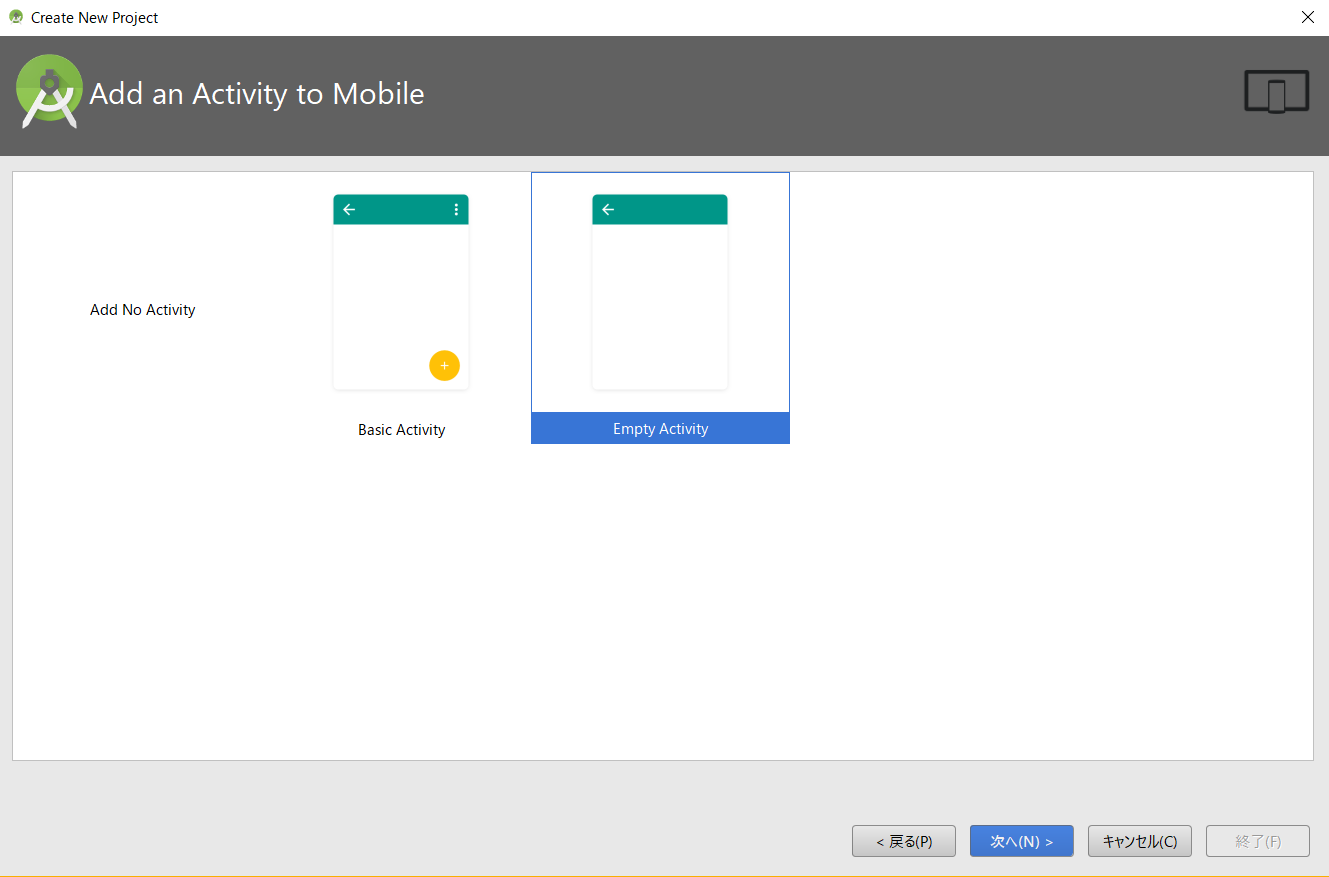
アクティビティの選択画面です。「Empty Activity」を選んで「次へ」をクリックします。
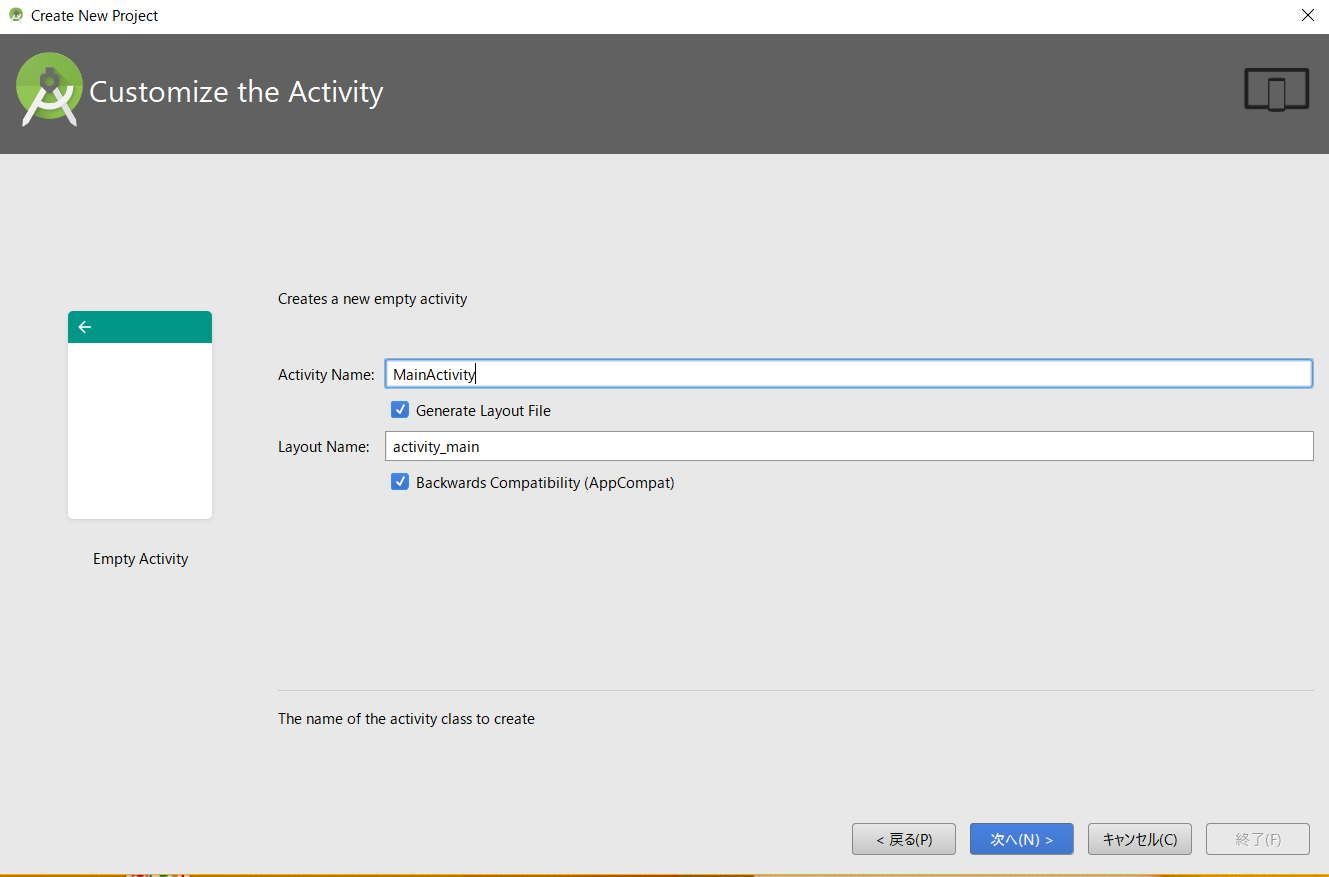
アクティビティのカスタマイズ画面です。ひとまず内容はこのままで「次へ」をクリックします。
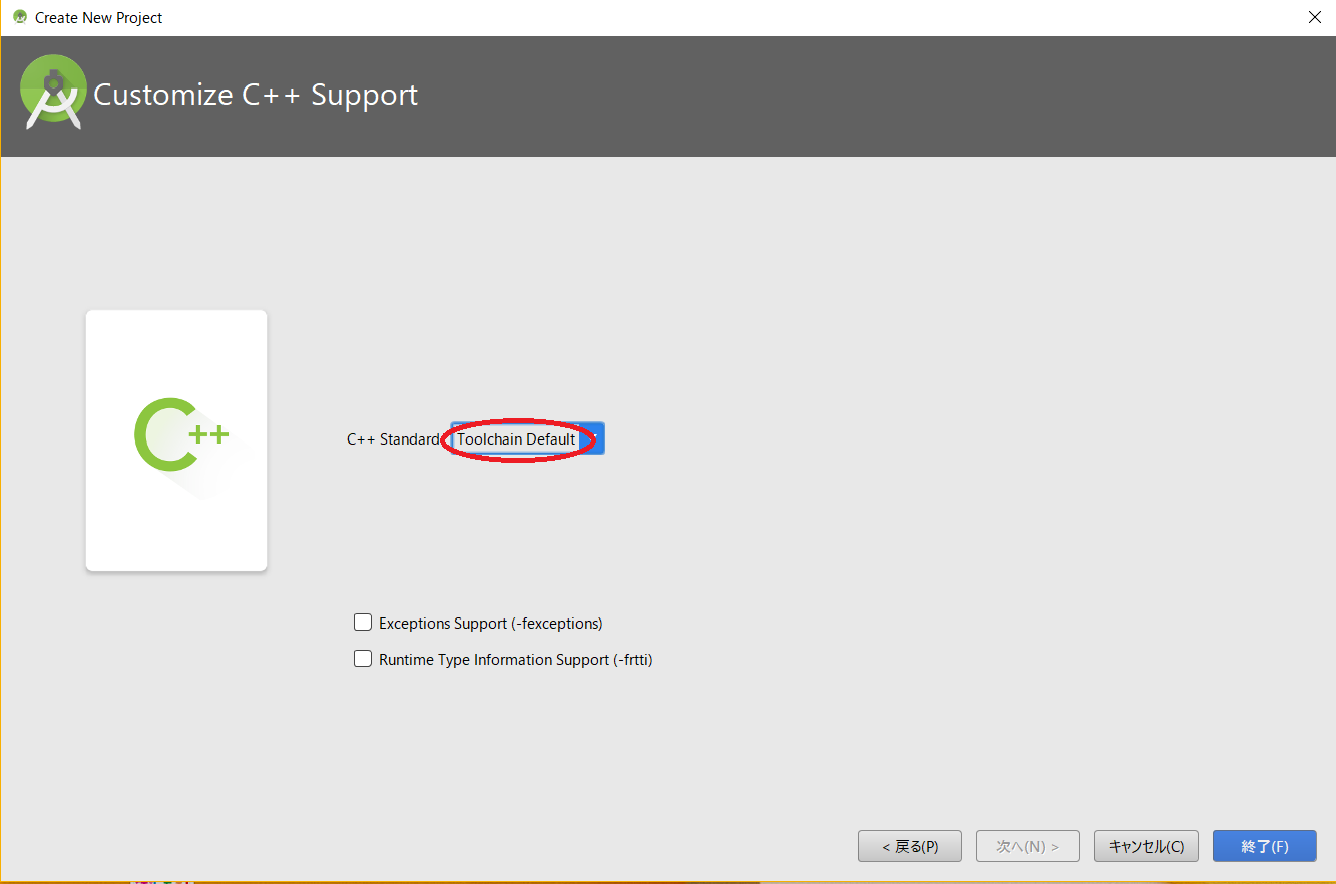
C++の規格に関する設定画面です。新規格である「C++11」を選択することもできます。
ここではToolchain Defaultのままにして「終了」をクリックします。
サンプルプロジェクトのスタートアップはここまでで、編集に移ります。
6. サンプルプロジェクトの編集
サンプルプロジェクトの編集です。この中で、NDKとデバッガのインストールも実施します。
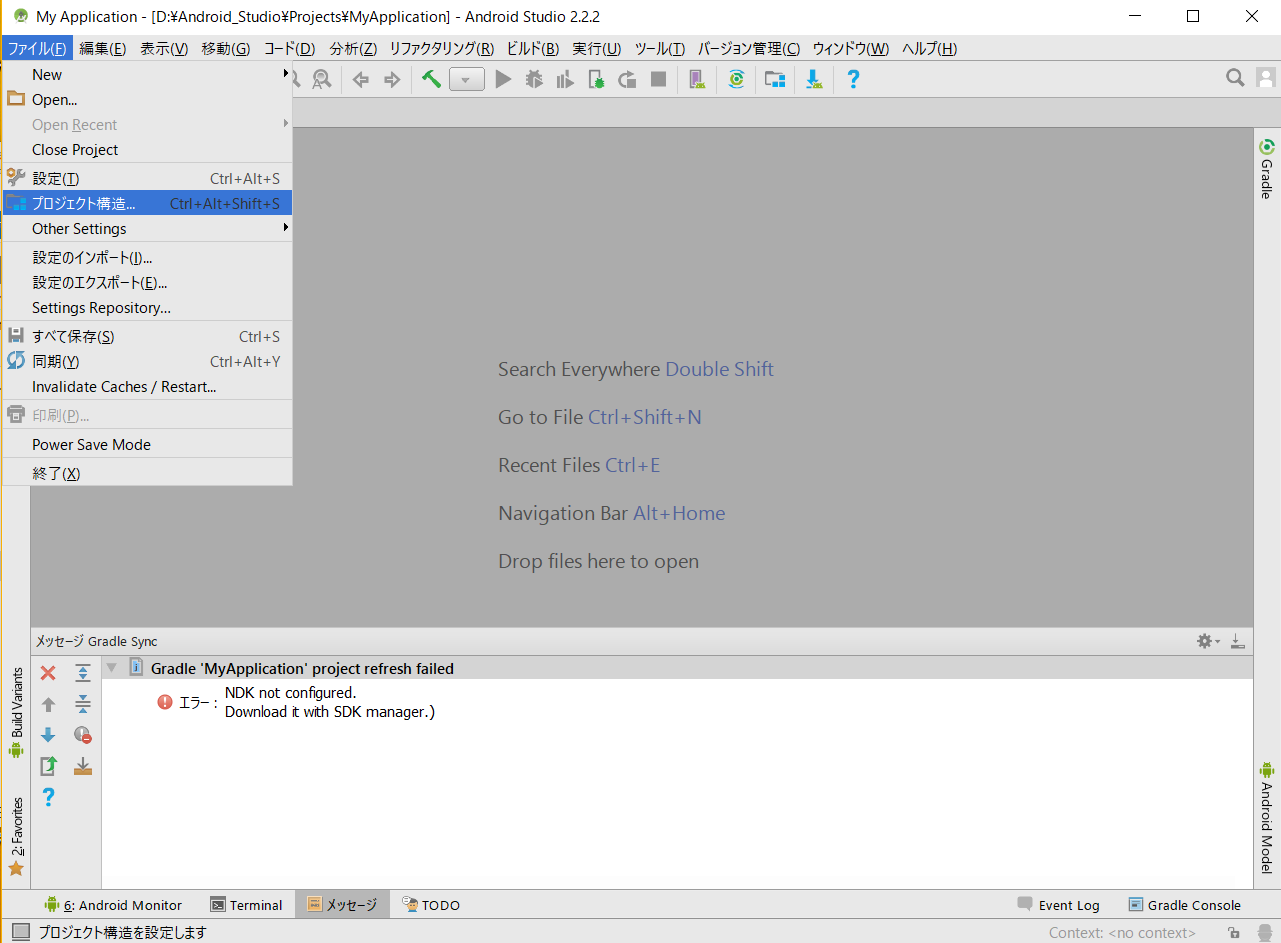
サンプルプロジェクトの初回動作時は、以下のような画面が出ます。
NDKが構成されてないから取り込んでくれ、というエラーメッセージが出ていますね。
C/C++を使って開発する場合、NDK(Native Development Kit)と呼ばれる開発キットが必要になります(Android StudioではJavaが共通言語でC/C++はネイティブ言語扱い、という理解です)。
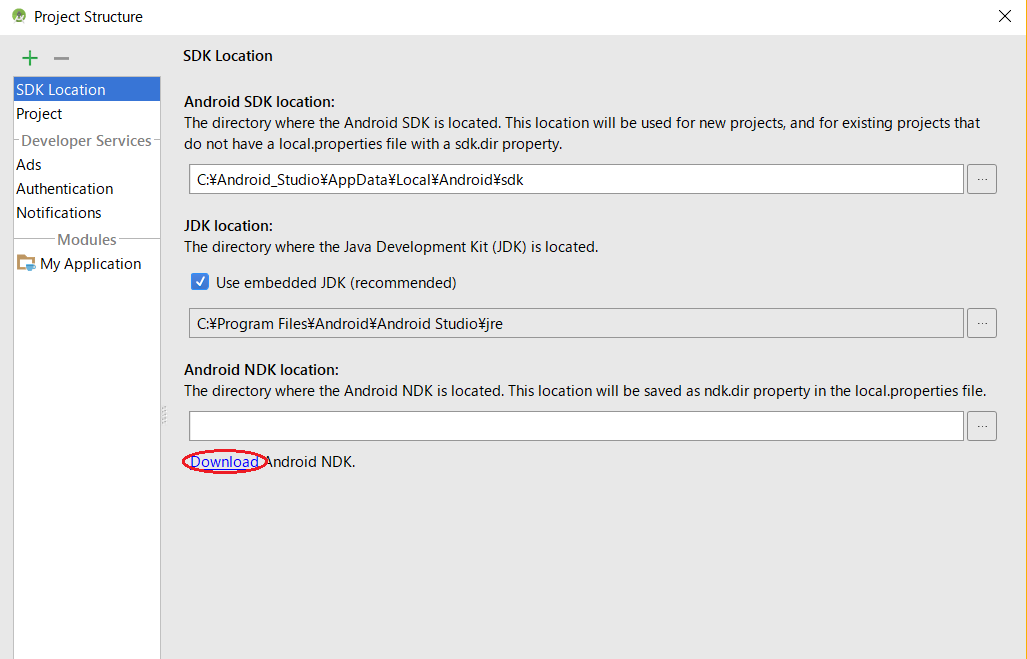
そこで、「ファイル」→「プロジェクト構造」を選択し、以下の画面を出します。
赤丸で示した「Download」をクリックします。これで、NDKが自動的にインストールされます。
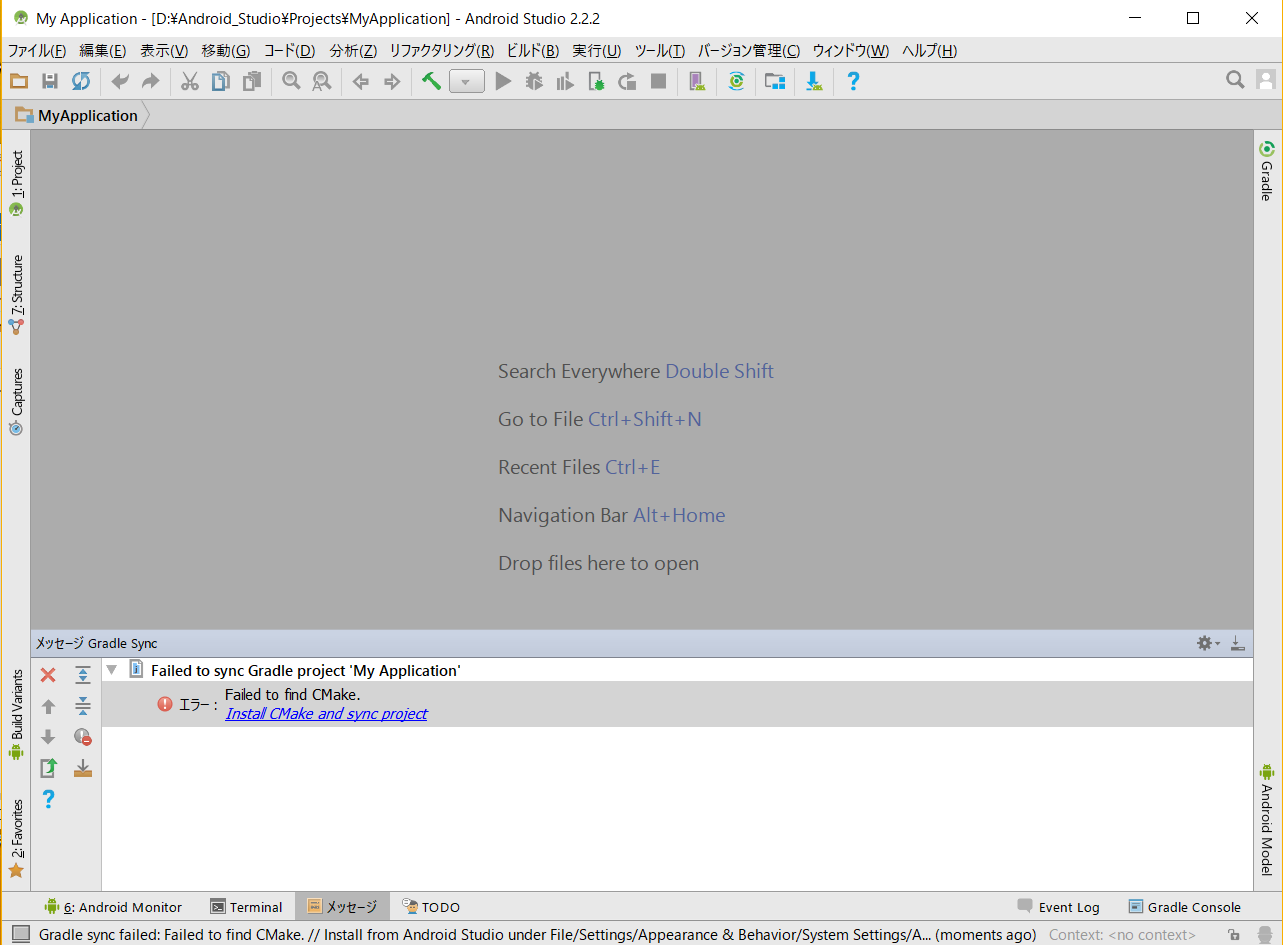
さて、今度はCMakeがないと言われてしまいました。
実は過去バージョンのAndroid Studio では Gradle というビルドツールが主流だったようですが、2.2でC/C++のサポート強化が取り込まれCMakeがビルドツールの主流になっているようです(他にはndk-buildもあるようですが)。実際、サンプルプロジェクトではCMakeを使ってビルドするのが初期設定になっています。
ないものは仕方がないので、「Install CMake and sync project」をクリックして取り込みます。
CMake環境は「CMakeLists.txt」というファイルを編集してカスタマイズするのですが、これは後編に回します。
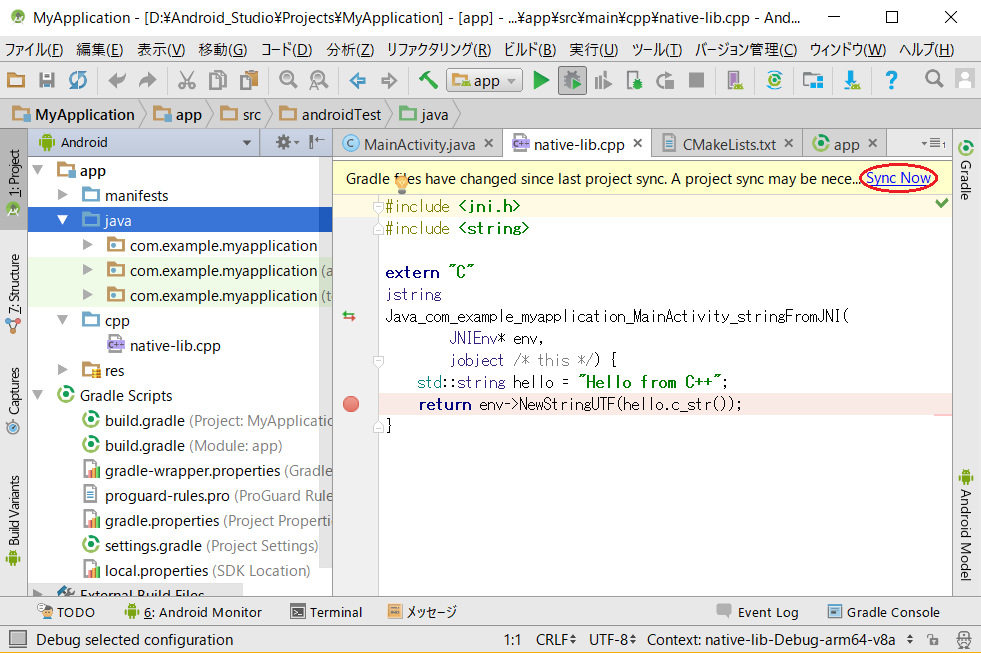
取り込んだら、上記画像の右上にある「Sync Now」をクリックしてプロジェクト内での同期を取ります。
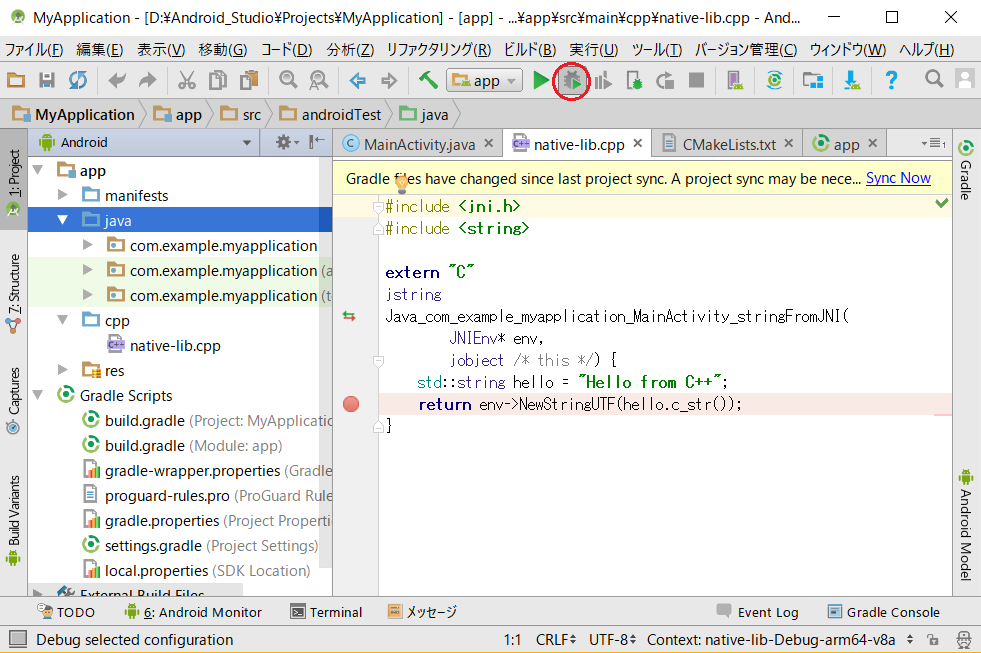
同期を取ったら、ひとまずデバッグモードで実行させてみます(赤丸で示したボタンをクリックします)。
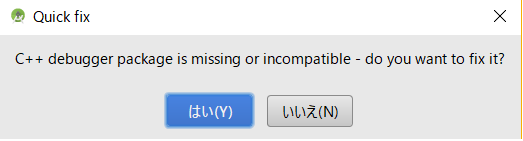
C++用のデバッガが取り込まれていないため、このようなメッセージが出ます。「はい」をクリックしてデバッガを取り込みます。
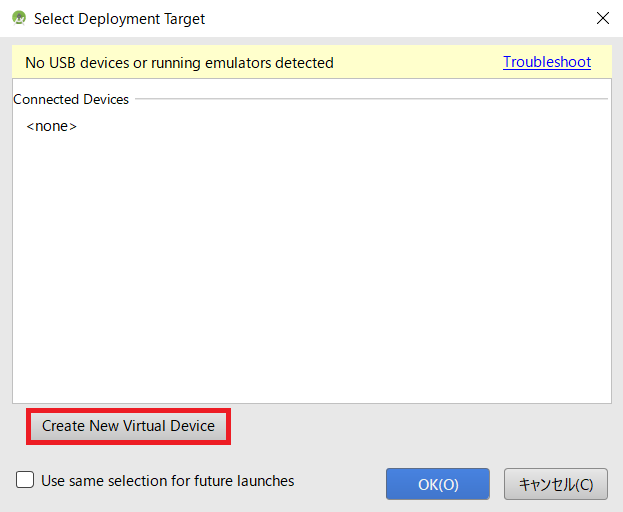
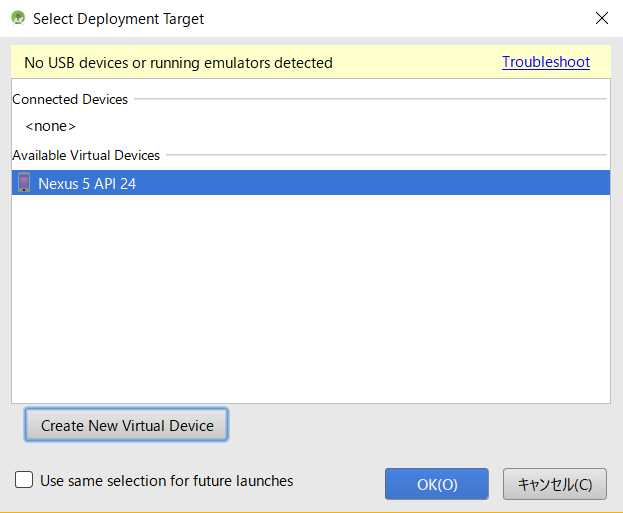
ターゲットの端末の選択画面が出てきます。まだ何も作成されていないため、空っぽです。
ここでは、エミュレータを新規作成します。「Create New Virtual Device」をクリックします。
ハードウェアの選択です。何でも良いです。自分は「Nexus 5」にしました(手持ちの実機はandroid one(507SH)なのですが、一覧にないので...)
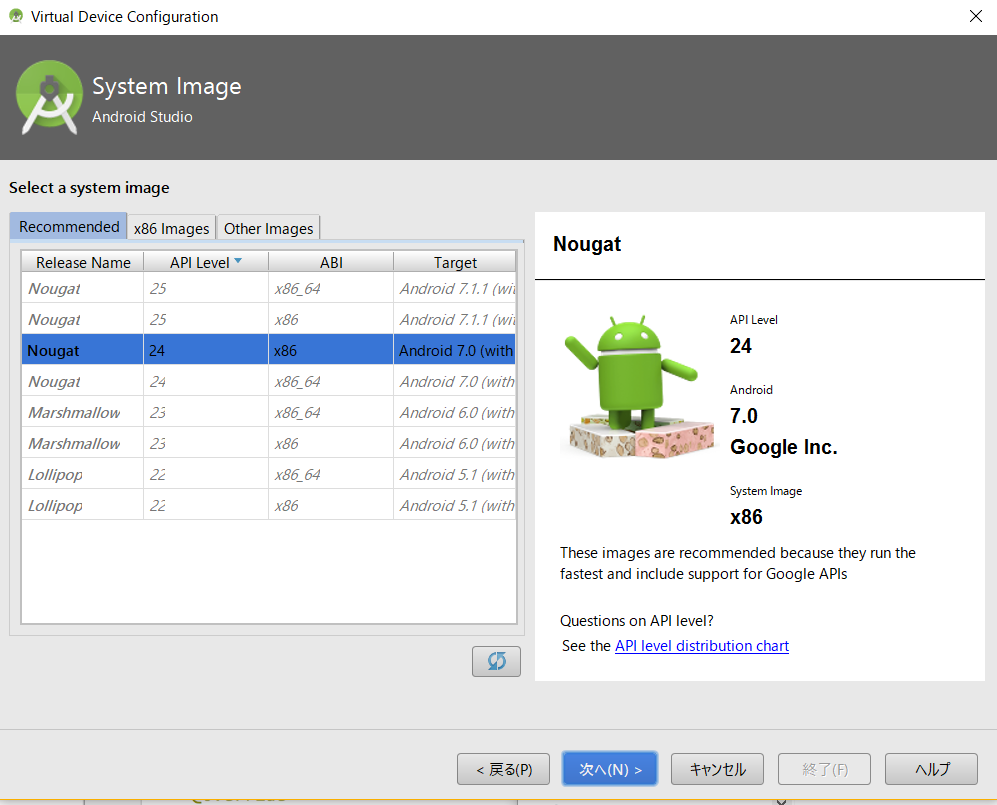
システムイメージの選択画面です。API Levelは、5.の中で選択したものに合わせましょう。選択したら「次へ」をクリックします。
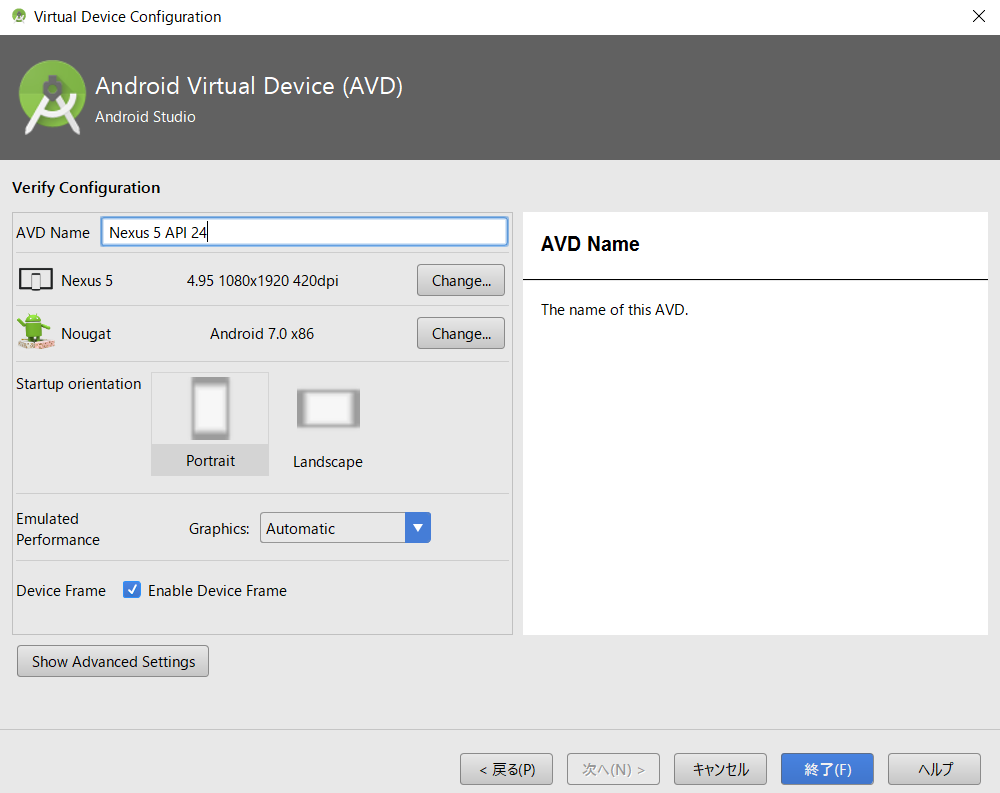
AVD(Android Virtual Device)に名前を付けることができます。特に好きな名前がなければ、このままで「終了」をクリックします。
いま作成したAVDの情報が登録されました。一旦「キャンセル」します。
7. サンプルプロジェクトでの動作確認
いよいよ、サンプルプロジェクトでの動作確認です。一応、JavaとC++の両方でデバッグできるかも確認しておきましょう。
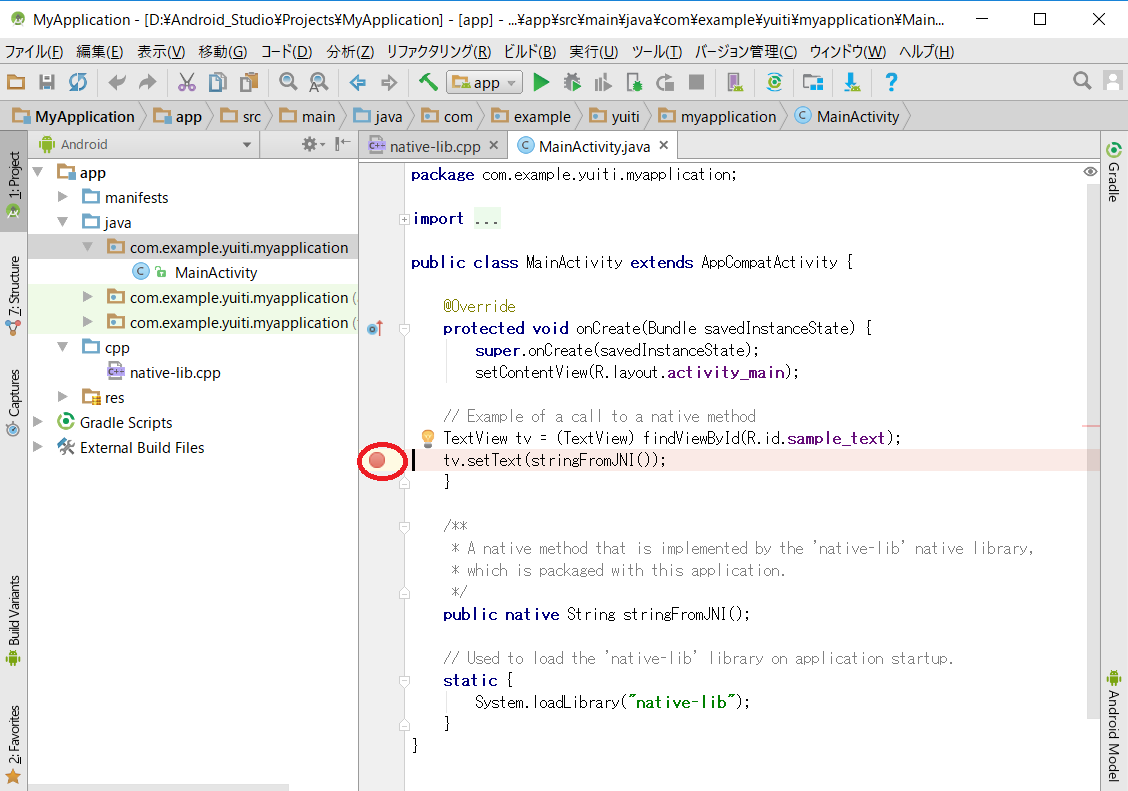
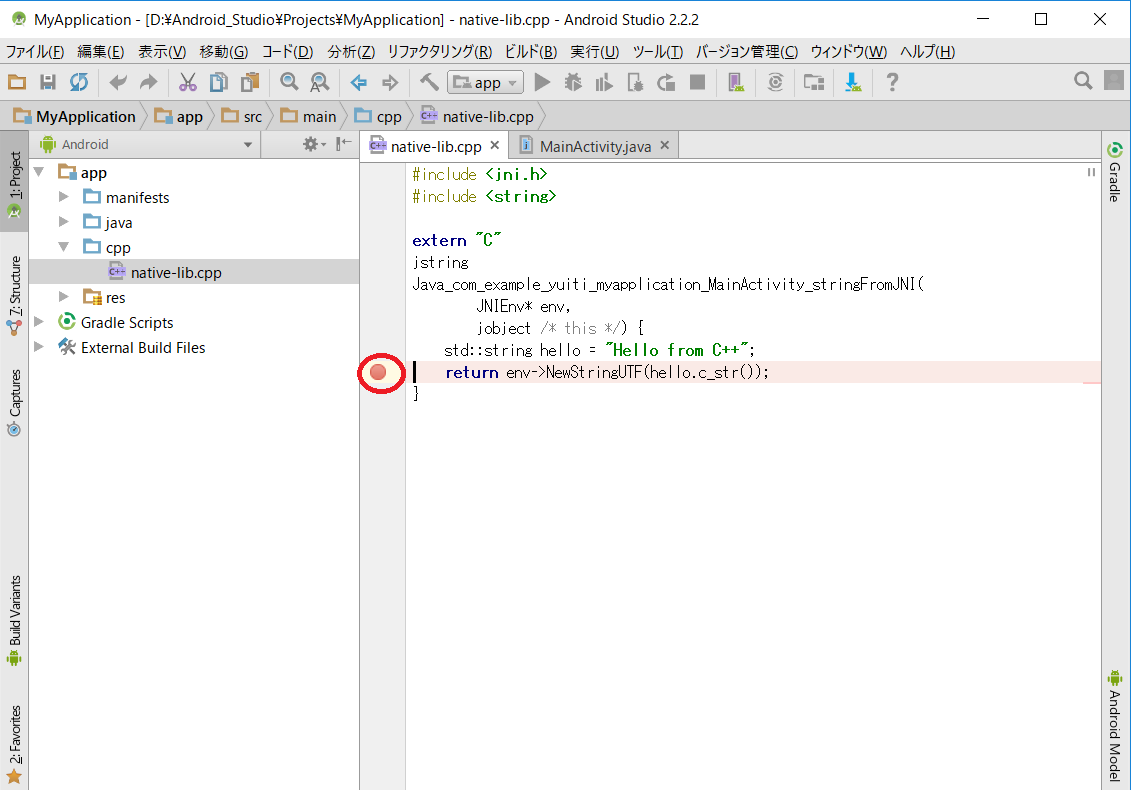
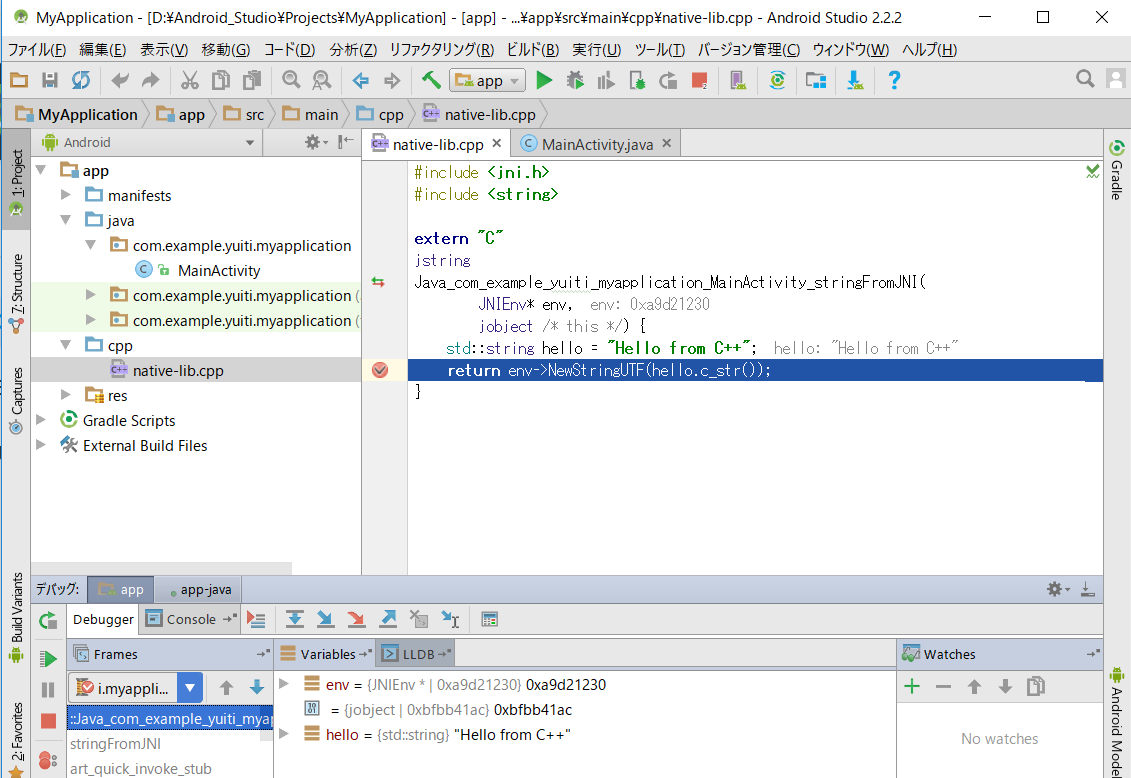
デバッグモードで実行させる前に、せっかくなのでJava側(MainActivity.java)とC++側(native-lib.cpp)にブレークポイントを張ってみます。赤丸で示した行にブレークポイントを設定します。
終わったら、
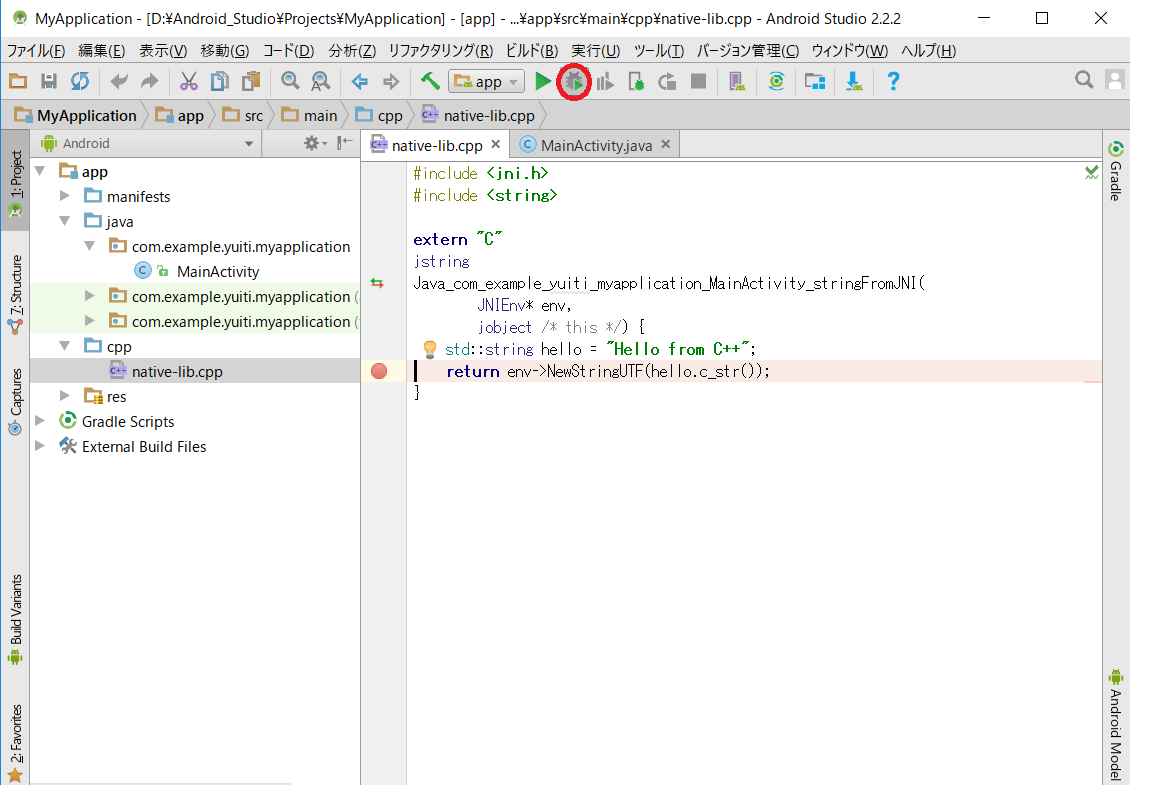
再び赤丸で示したデバッグモードでの実行ボタンをクリックして、AVDを選択して実行開始まで待ちます。
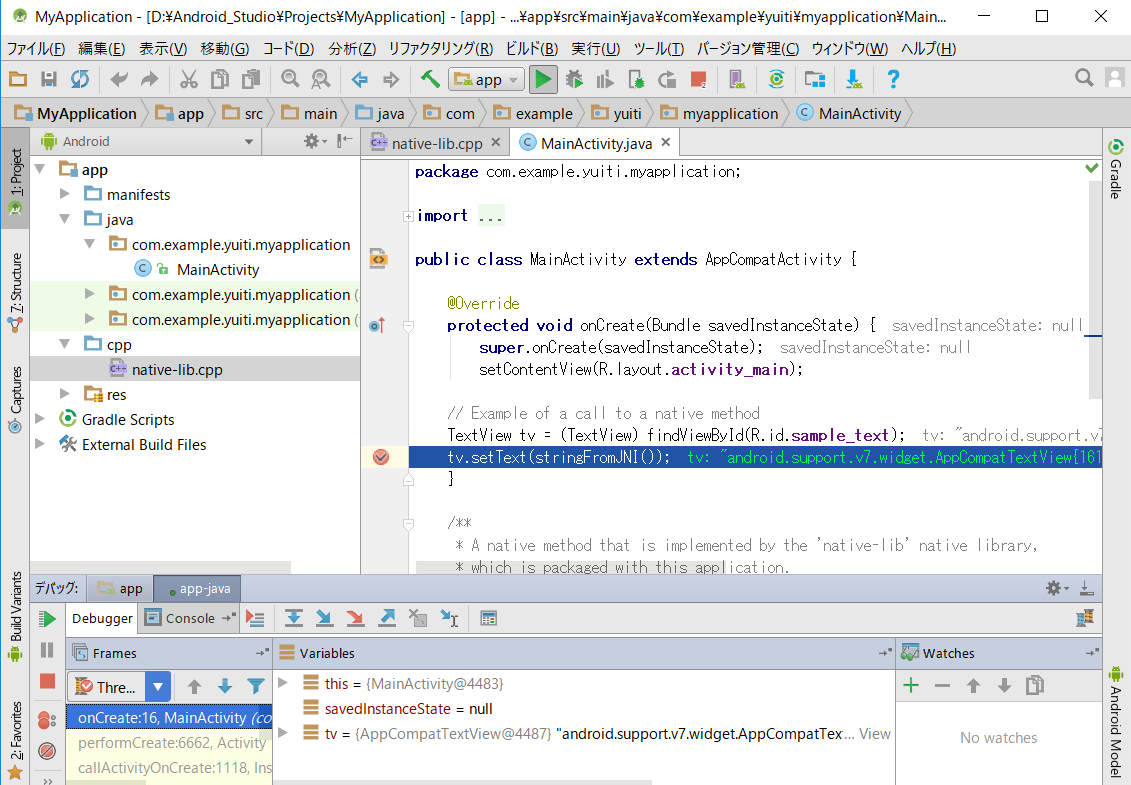
まずは、呼び出し元のJava側で止まることが確認できました。F9キーを押して再始動させます。
呼び出し先のC++側でも止まることが確認できました。F9キーを押して再始動させます。
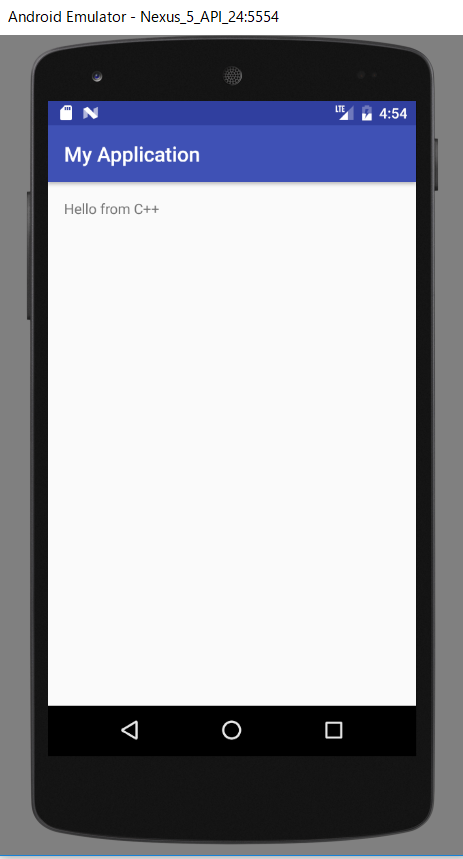
C++側で作成した文字列が、仮想デバイス上に表示されていますね。
ここまで確認できたら、ひとまずスタートラインに立てたことになります。
後編では、プロジェクトのカスタマイズのやり方などを記載予定です。