環境構築
初回のみ以下の作業が必要
作業
画像を用意する
適当なフリー素材を用意する。
形式はjpgでもpngでもOK
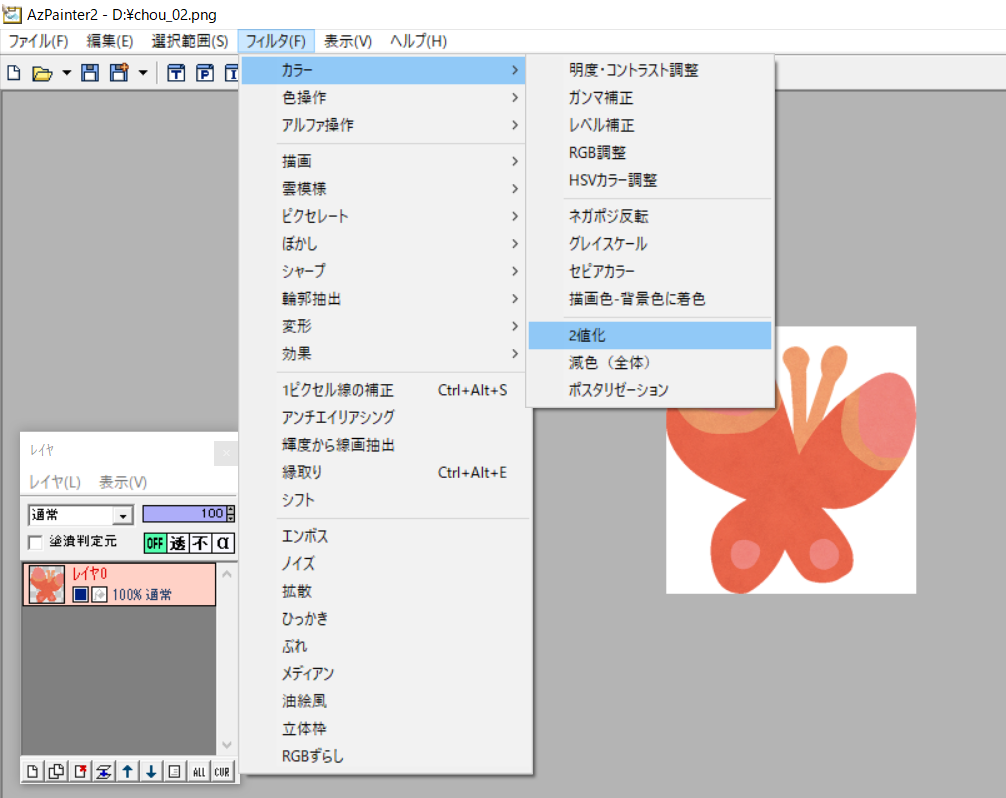
画像の2値化
イラストの色がグラデーションがかっているようだときれいに取り込めない場合があるので白黒化しておく。
AzPainter2を起動して、変換したい画像をとりこみむ
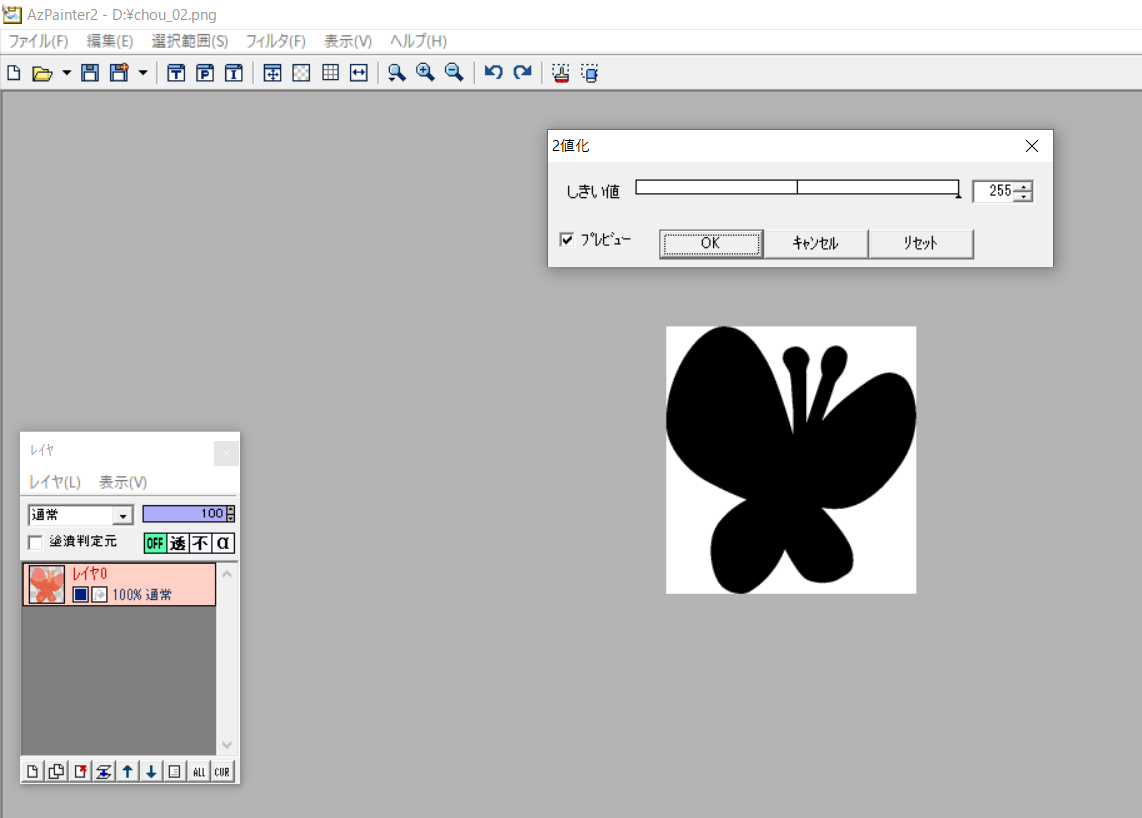
しきい値を適当にずらしてきれいな黒白画像になればOK
変換したら適当な名前で保存
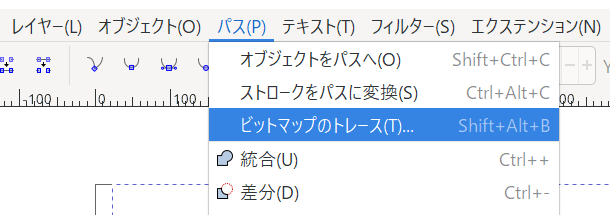
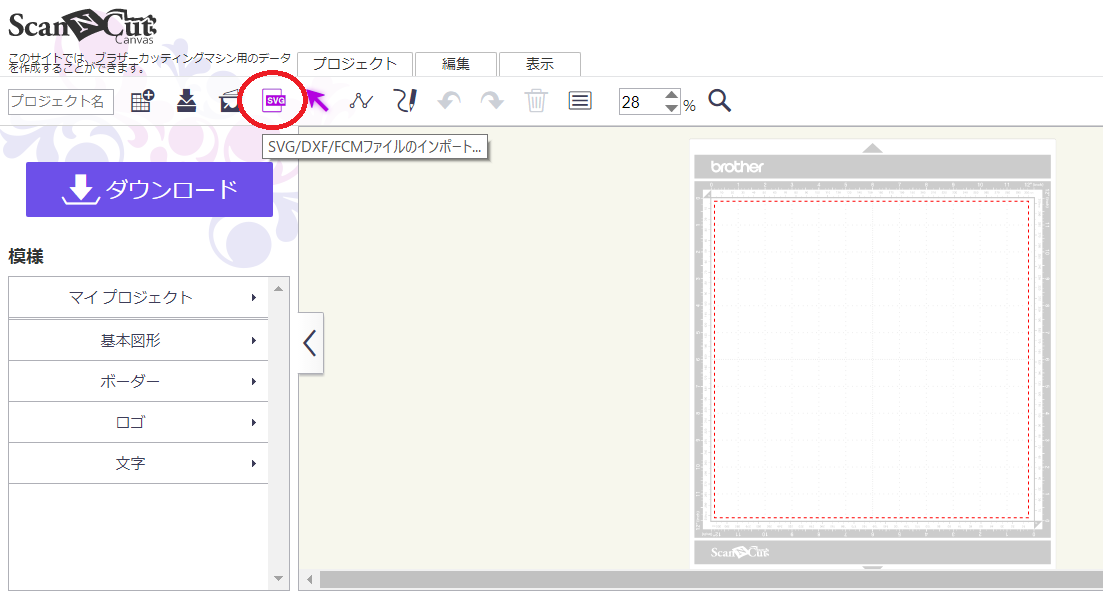
SVG変換
ScanNCutCanvasに取り込むために変換が必要
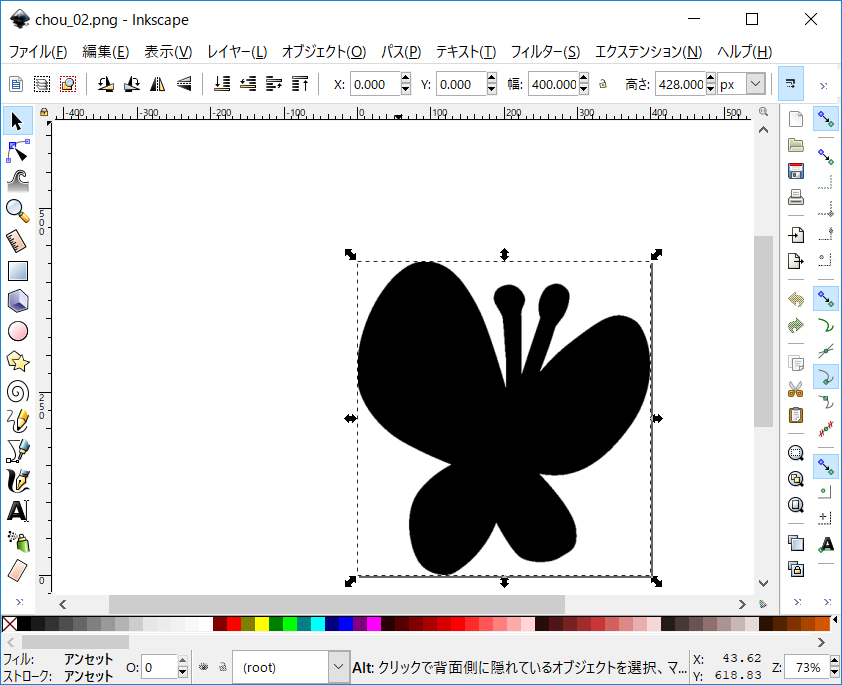
まずはInkScapeを起動
メニューのファイル > 開く
から先程用意した画像ファイルを取り込む
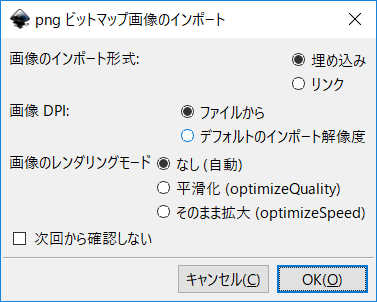
こんなのが出るがそのままOKで良い
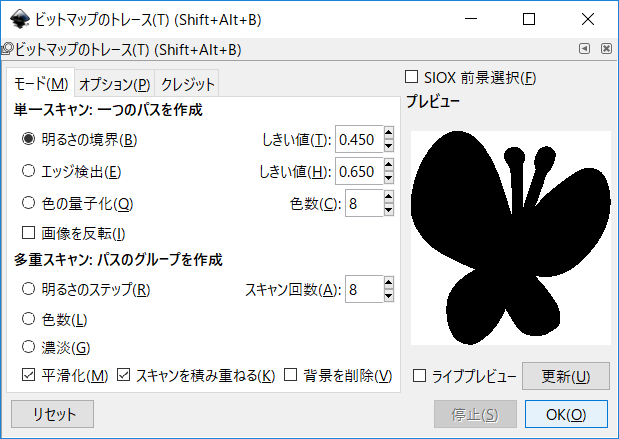
Ctrl + Aを押して画像を選択する(メニューの編集 > すべて選択 でも可)


OKを押してプレビュー画像が表示されたら右上のXを押して子ウインドウを閉じる
メニューのファイル > 名前を付けて保存
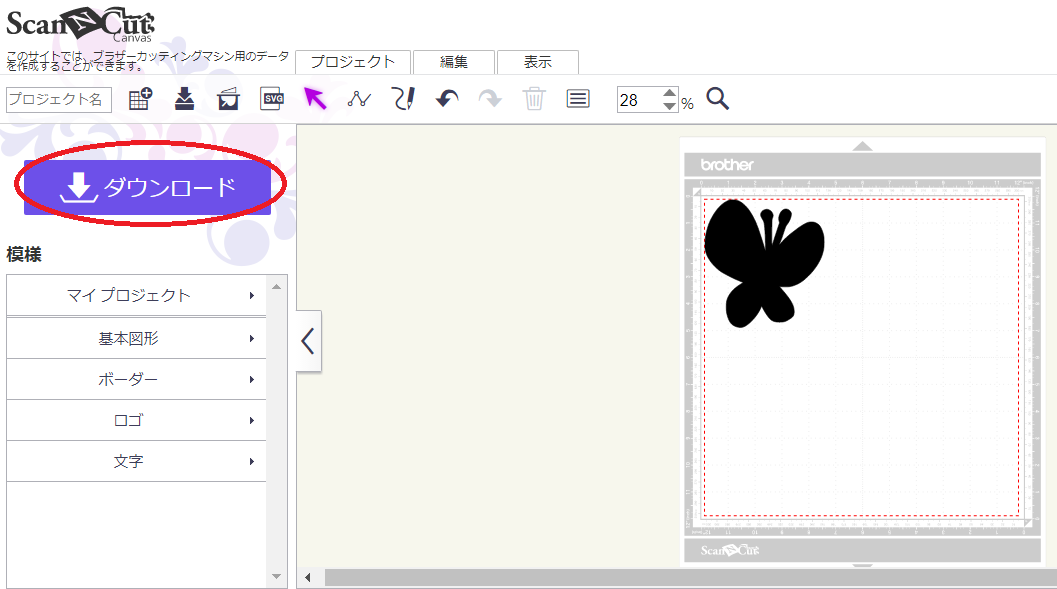
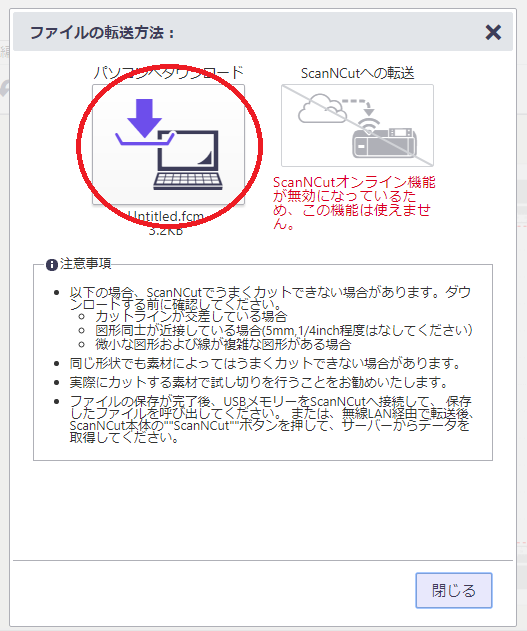
fcmファイル変換
fcmファイルが保存されるのでUSBなどでスキャンカットに取り込もう
おしまい