サマリー
Web開発を学習しようとする場合、開発環境を準備したり、実行環境を準備したりするまでの流れをつかみ取るのは、実際のところハードルが高いと思います(Web系開発であればなおさら)。
初学者の方でも環境構築まで、つまづかずに行える手順の1つとして思案し、参考になる記事作成をしたいと思い、執筆してみます(ちなみに、筆者は業務ではWeb開発も、Linux系環境も専門外なので、その点はご容赦くださいませ)
GitHubリポジトリへコードを配置する方法です。この手順を参考にご自身のソースコードを追加する場合、ソースコードはGitHubを検索するすべての方に見えてしまいますので、認証情報や業務上秘匿にしなくてはいけないような内容を誤って組み込まないように強く留意しましょう。
この手順では、
- GitHubのリポジトリを作成する
- Gitpodのアカウントを作り、WebベースIDEを利用可能にする
- Herokuへデプロイする
を行います。
調理の具材
Webブラウザ、Javascript、Node.js、GitHub、Gitpod、Heroku、Docker
これらを調理していきます。
具材について
- Javascript:プログラミング言語
- Node.js:Javascriptを実行する環境の1つ
- GitHub:プログラミング言語で構成するプログラムのソースコード群を管理するソフトウェアのGitをCloudサービス化し、提供しているサービス名
- Gitpod:GitHubで管理されたソースコードの開発環境をCloudサービスとして提供しているサービス名
- Heroku:クラウドサービス基盤を提供しているサービス名
- Docker:クラウドサービスのサーバー機能を提供する、仕組みの1つ
下準備
この記事の環境構築用に1つGoogleアカウントを作成するのがよいと思います(他のMicrosoftアカウントや、Yahooアカウントのようなものでも良いです)
また、このアカウントを利用して、GitHub、Herokuのそれぞれのアカウントも作成する流れになりますので、留意してください。
手順.1 GitHubのアカウントを準備する
開発環境の記事ですので、プログラムを作成する目的があるわけですが、このコードを「バージョン管理システム」を利用して開発をするので、そのためにGitHubを利用する設定をしてきます。
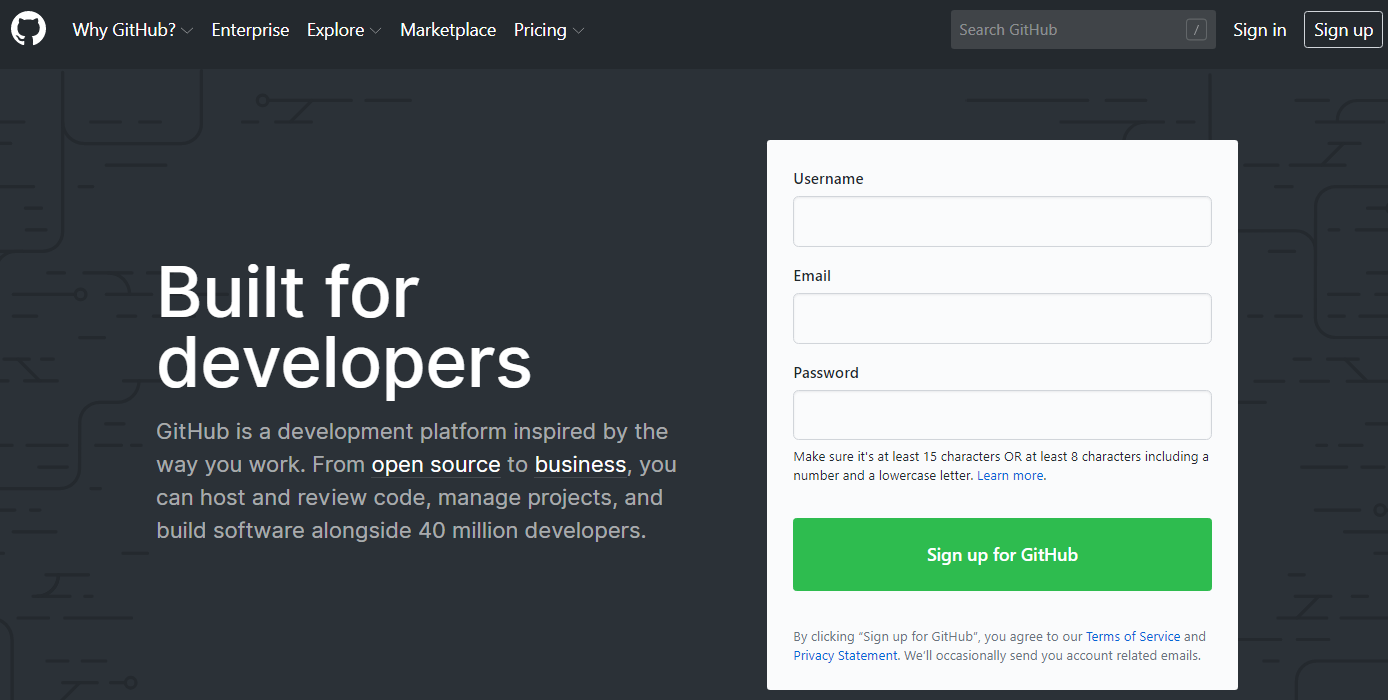
GitHubへWebブラウザからアクセスして、新しいGitHubアカウントを作成します。(Sign Up)

この記事で前提にしているGoogleアカウントのメールアドレスとユーザー名、パスワードを設定してアカウントを作成完了しましょう。

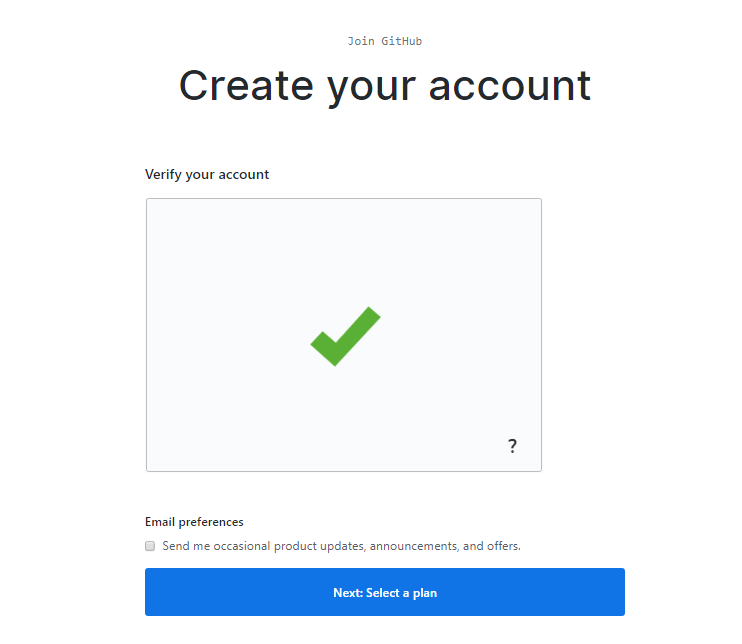
プランの選択でFreeを選択します。登録したメールアドレスに認証用のメールが届いているので、リンクをクリックして認証させておきましょう。
手順.2 GitHubへ新規リポジトリを作成する

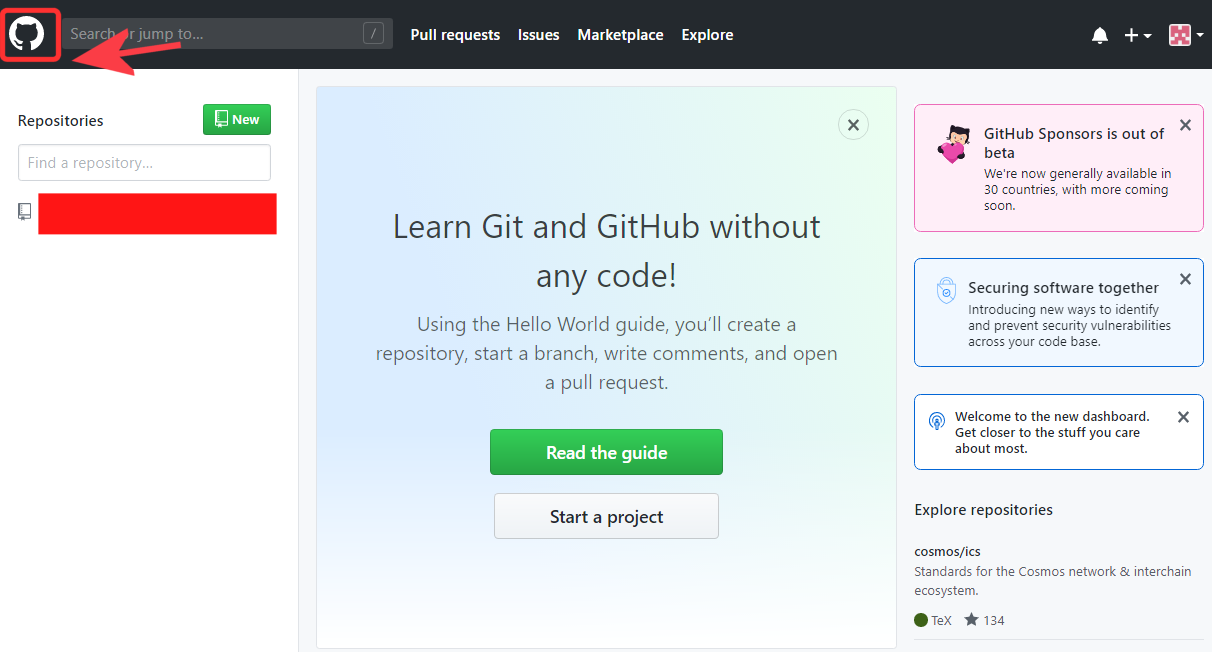
GitHubにログインした状態で左上のアイコンをクリックすると、このような表示になります。
左上にあるNewボタンを押して、新規リポジトリを作成します。

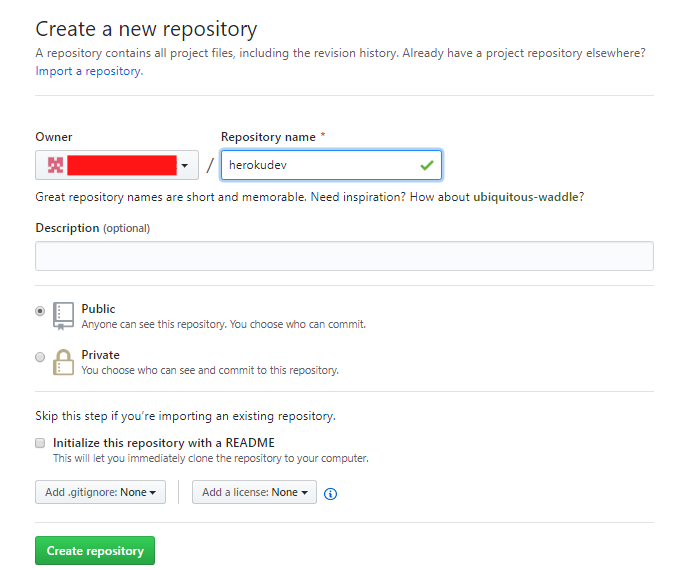
リポジトリ名を herokudev と入力してCreate repositoryボタンを押します。
手順.3 リポジトリへgitpod用のファイルを追加
後続の手順でgitpodというWeb上でオンラインで開発環境を提供するサービスを利用するので、そのgitpod用のファイルを配置します。
GitHubを設定して開発する方法をネット検索する場合、ほとんど間違いなくリポジトリを作成したら、Clone(クローン)をする説明になっていると思いますが、ここではその方法をとらず、GitHubのWebインターフェースから直接ファイル追加を行います。

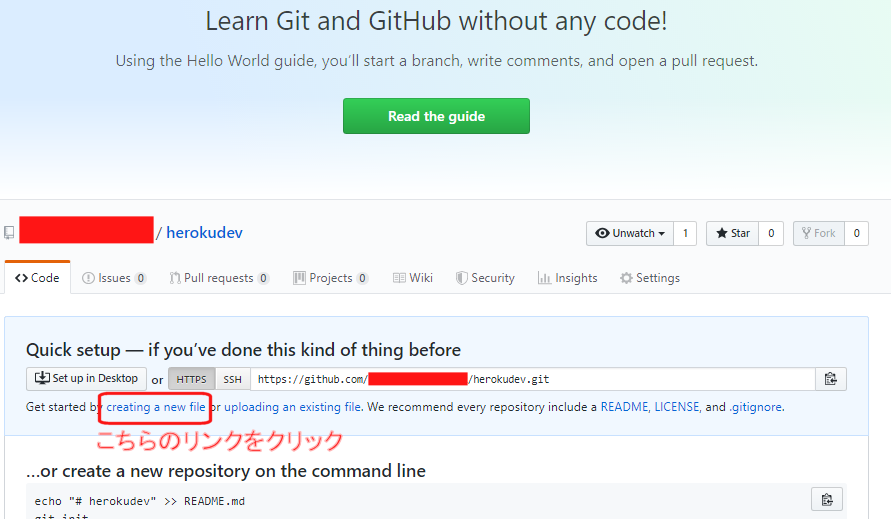
手順.2の後にはこのページが表示されているので、creating a new file のリンクをクリックします。

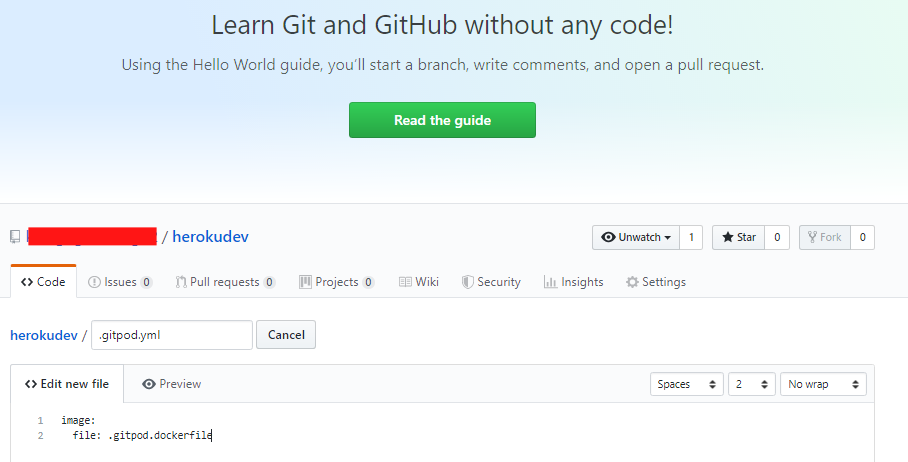
herokudev / のところにある、ファイル名入力テキストボックスに
.gitpod.yml
Edit new fileの下のファイルの編集領域に
image:
file: .gitpod.dockerfile
と入力し、ページをスクロールした一番下のCommit new fileを押して、作成完了します
同様の手順で
.gitpod.dockerfile
というファイルを
FROM gitpod/workspace-full:latest
USER root
# Setup Heroku CLI
RUN curl https://cli-assets.heroku.com/install.sh | sh
RUN chown -R gitpod:gitpod /home/gitpod/.cache/heroku
にて作成します。
.gitignore
というファイルを
# Node build artifacts
node_modules
npm-debug.log
# Local development
*.env
*.dev
.DS_Store
にて作成します。
手順.4 gitpodのアカウント作成
開発環境なので、プログラムのソースコード、設定ファイルなどを効率よく編集する環境が欲しいわけですが、その環境として、一般的にはVisualStudio,VisualStudioCode,Eclipseといったものを利用することが多いのです。これらのツールは自身の管理するPCにインストールして使うことがほとんどです。今回はこれを行わず、Webブラウザから開発環境を直接操作できるGitpodというサービスを利用します。(VisualStudioCodeにとても似ています)
GitpodはWebの開発時のソースコード編集エディタ(+デバッグやそのほかの機能も含んでいる)の機能を提供するサービスです。
GitHub同様、無料で利用できるアカウントが作成できるので、こちらをセットアップしていきます。

手順.3までであなたのGitHubリポジトリは
https://github.com/アカウント名/herokudev
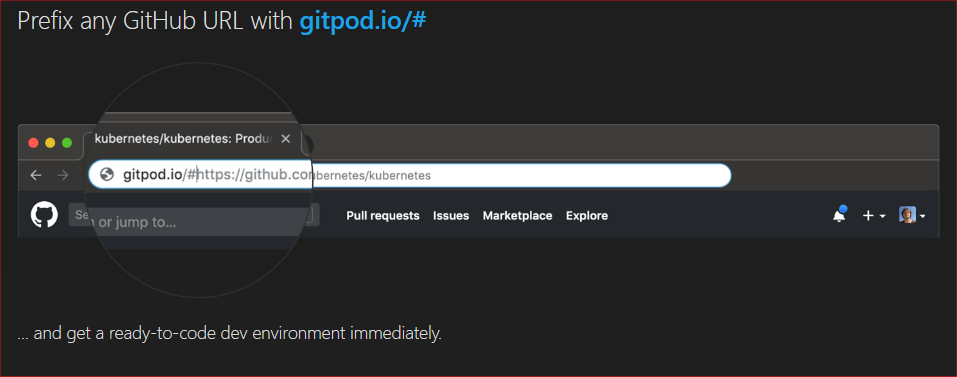
となっているはずなので、Gitpodのトップページ中段に記載されているように
WebブラウザのURLアドレス入力欄に
gitpod.io/#!https://github.com/アカウント名/herokudev
と入力して移動します。
(アカウント名、のところは各自の実際のアカウント名に変えること)

移動すると下のページが表示されるので Login with GitHub & launch workspaceのボタンをクリックします。

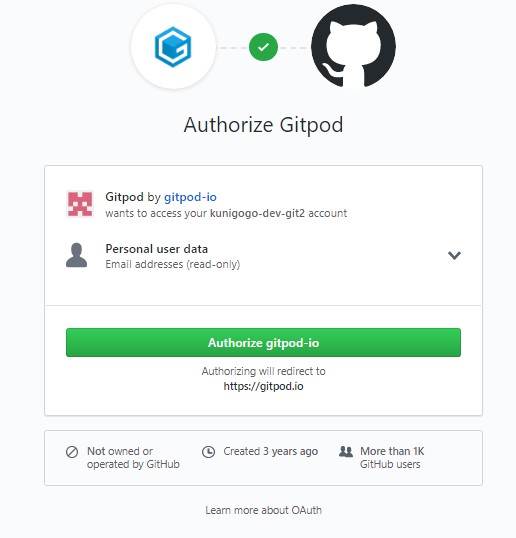
するとGitHubアカウントで認証するかの確認を求められるので、Authorize gitpod.ioをクリックします。

今度はGitpodのアカウント作成時の確認項目と作成ボタンが表示されるので、I agree to the terms of service にはチェックを入れて、 Create free account をクリックします。

しばらく、Dockerの準備が実行されている様子が表示されていますので、待ちます。

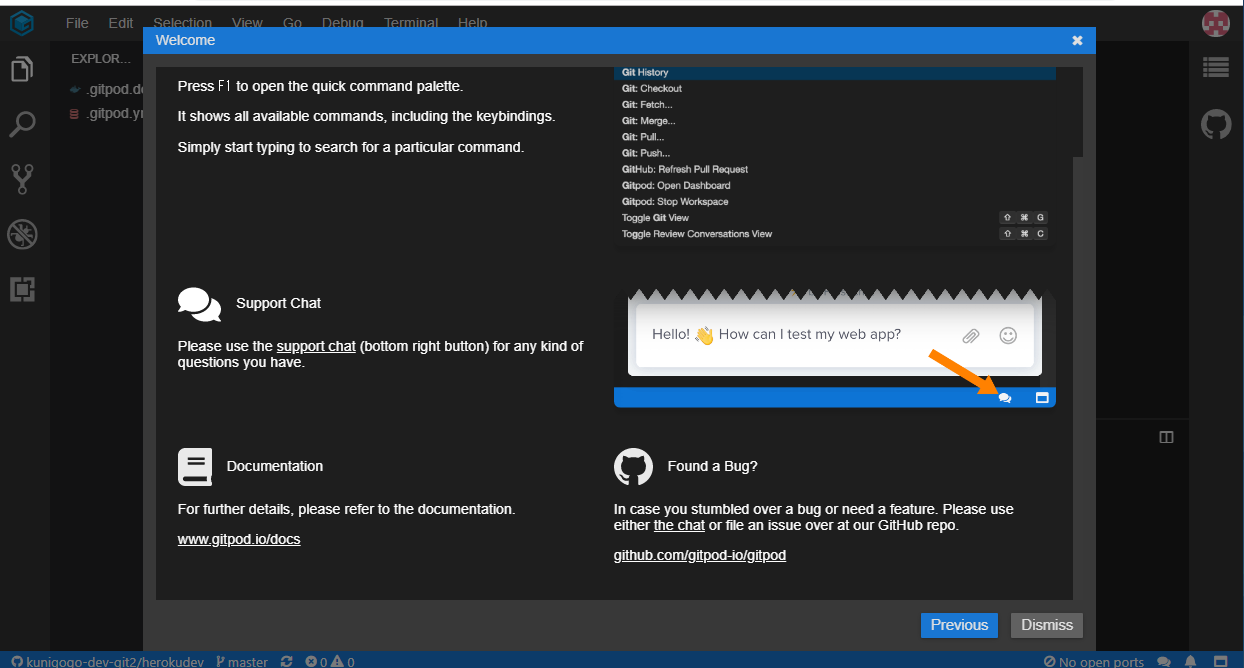
作成が完了すると、Webブラウザには以下のような画面が表示されます。 Welcome表示はDismissで閉じましょう。

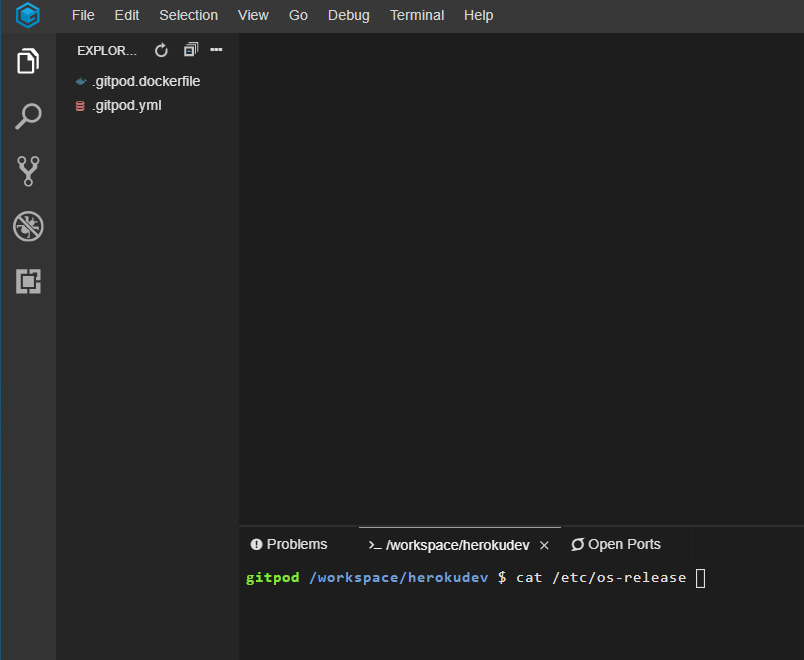
この時点でページに表示されているのは、VisualStudio Codeとそっくりな画面です。
ページの下部にLinuxのシェルが表示されています。

いまあなたの操作しているGitpodのベースに、プログラムの実行環境、デバッグ環境としてGitpod上にLinuxが1台稼働している、イメージになります。
試しに以下のコマンドを打ってみます。
cat /etc/os-release
NAME="Ubuntu"
VERSION="19.04 (Disco Dingo)"
ID=ubuntu
ID_LIKE=debian
PRETTY_NAME="Ubuntu 19.04"
VERSION_ID="19.04"
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
VERSION_CODENAME=disco
UBUNTU_CODENAME=disco
Gitpod上で開発環境のubuntuが稼働しました!
Gitpodの環境は、Freeプランの場合、1か月に稼働可能な時間が限られています。
[Free 100 hours / month]
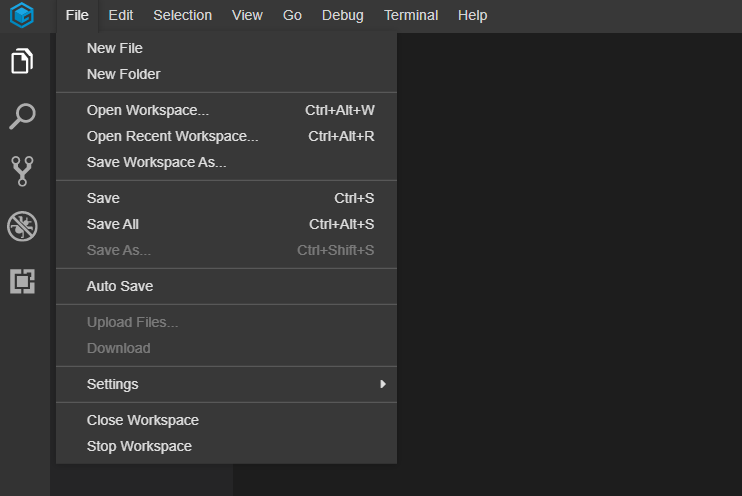
開発環境の利用を一時中断するにはFileメニューからStop Workspaceを選択し、
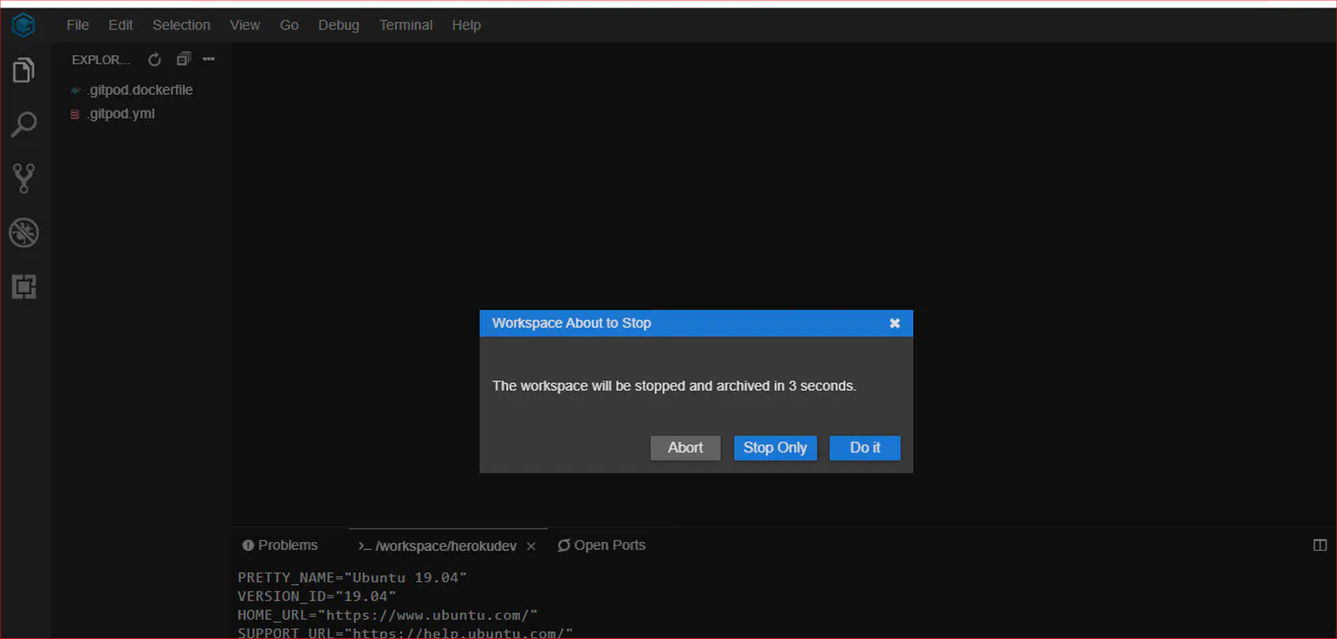
ダイアログでStop Onlyを選択します。
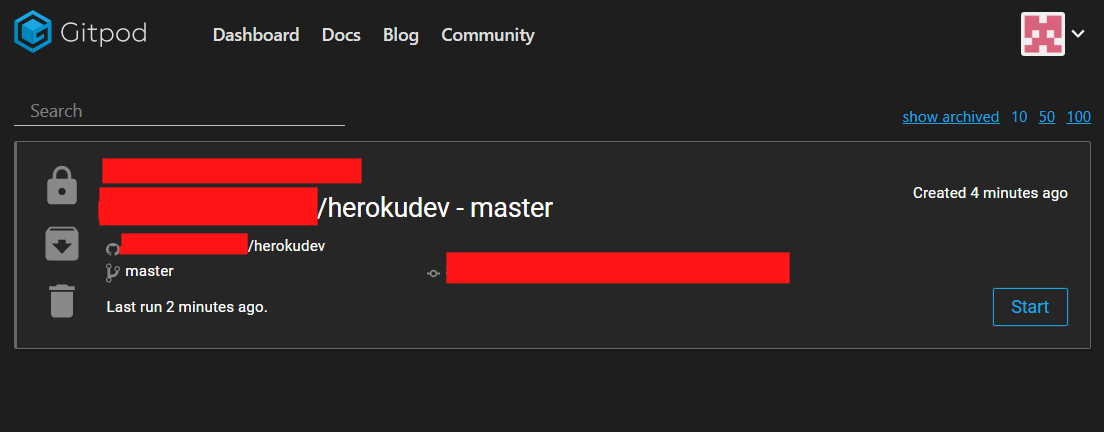
再度gitpodでの作業を継続したい場合は、https://gitpod.io/ へアクセスの後、
右上のGo to appのリンクをクリックして、ログインすると、前回の環境(ワークスペース)が表示されているので、スタートのリンクを押して、再開します。

長くなりましたので、続きは別の記事にしたいと思います。
その2