はじめに
本演習の目的は,すでにIIIF Image APIで公開されている画像に対して,最初から最後まで通しで,IIIF Manifestをとにかく書いて,IIIF Manifestの全体像を掴むことである。例えば,次のURLで示す IIIF Manifest https://www.dl.ndl.go.jp/api/iiif/2542527/manifest.json ,これが,読めるようになる,書けるようになることを目的としている。この演習を最後までやり通せば,これにかなり近いものを作成することになる(成果物:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )。また,便利なツール(IIIF Manifest Editor,IIIF ビューア,jsonプラグインなど)を使って体験してみることも目的の一つである。
この文書を使って,3時間ワークショップをする・自習しようと思えばできなくもないというイメージで執筆した。例えば,図書館が自館の資料を画像化してIIIFで公開することを検討している際に,ちょっと手を動かしてIIIF Manifestについて理解してみたいといった用途に使えるようにということを意識した。
これは,2019年4月13日に行われたGLAMtech Vol.7 https://glamtech007.peatix.com/ で体験した内容を元に筆者なりに復習も兼ねて整理したものである(とはいえ,かなり筆者のアレンジが入っている)。特に,当日は講師の中村氏が用意したOmekaサービスも使って,自身が用意した画像を使った演習であったが,それは使わずにできるようにアレンジを加えた。
注意1: IIIF とは何か?IIIF Manifestとは何か?といったIIIFに関するもっとも基本的なことは他の文書 1 に譲る。この文書ではあくまでも演習として手を動かす部分に着目したものとしている。
注意2:演習に必要な項目の値だけをピックアップして入力しているので,IIIF Manifestを公開する為に最低限必要な項目のすべてを入力をしているわけでないことに注意が必要である。
注意3:あくまでも体験演習として必要なことなのでやっている部分がある(公開時には,やらないであろうことが含まれる)ので注意すること。例えば,今回は,作成したIIIF Manifest は,演習の都合上,エディタが指定したWebサイトにアップロードして使うことにしている。しかし,実際に公開する際には,公開用のWebサーバーにアップロードすることになるなど。
準備:jsonファイルを見やすくする
IIIF Manifestは,jsonファイルである。この演習では何度もjsonファイルをみることになるので,まずは,jsonファイルを見やすく表示してくれる環境を整えることにする。ウェブブラウザのChromeにJSONファイルを見やすくするplug-inをインストールすることで実現する。
- ウェブブラウザのChromeをインストールする
- JSONファイルを見やすくするplug-inをインストールする
- オススメ:JSON Viewer - Google Chromeの拡張機能
- https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh?hl=ja
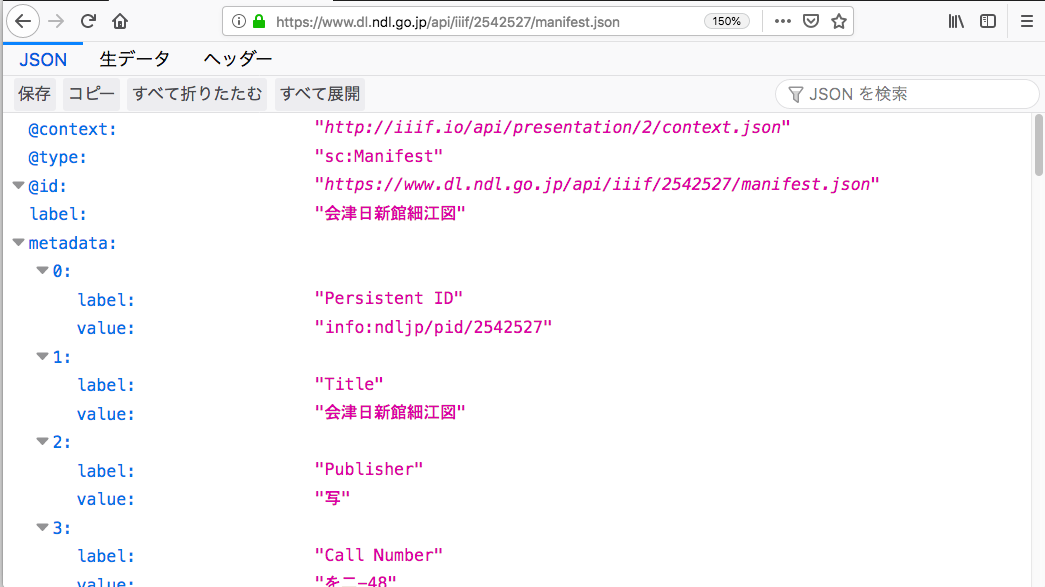
- jsonファイルのURL (例: https://www.dl.ndl.go.jp/api/iiif/2542527/manifest.json )にアクセスして,行番号が表示されたり,色がついたり,インデントがされたりして見やすくなっていることを確認する

- 参考:FirefoxではPlag-inをインストールせずとも標準の状態で以下のように表示されるので,こちらの方が便利な時もある。今回はChromeを使って演習を進めることにする。

題材
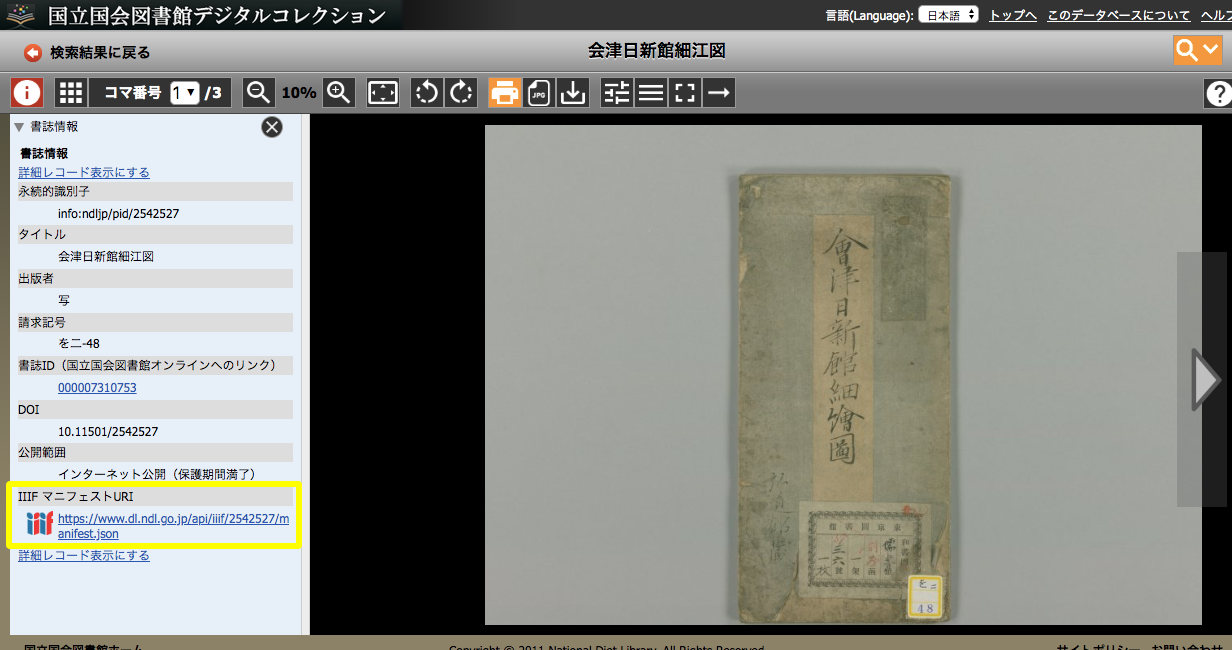
国立国会図書館デジタルコレクションにある:
「会津日新館細江図」というページ数がさほど多くない(3コマ分)の和書を題材に,
IIIF Manifestを試しに書いてみることにする。
題材の概要
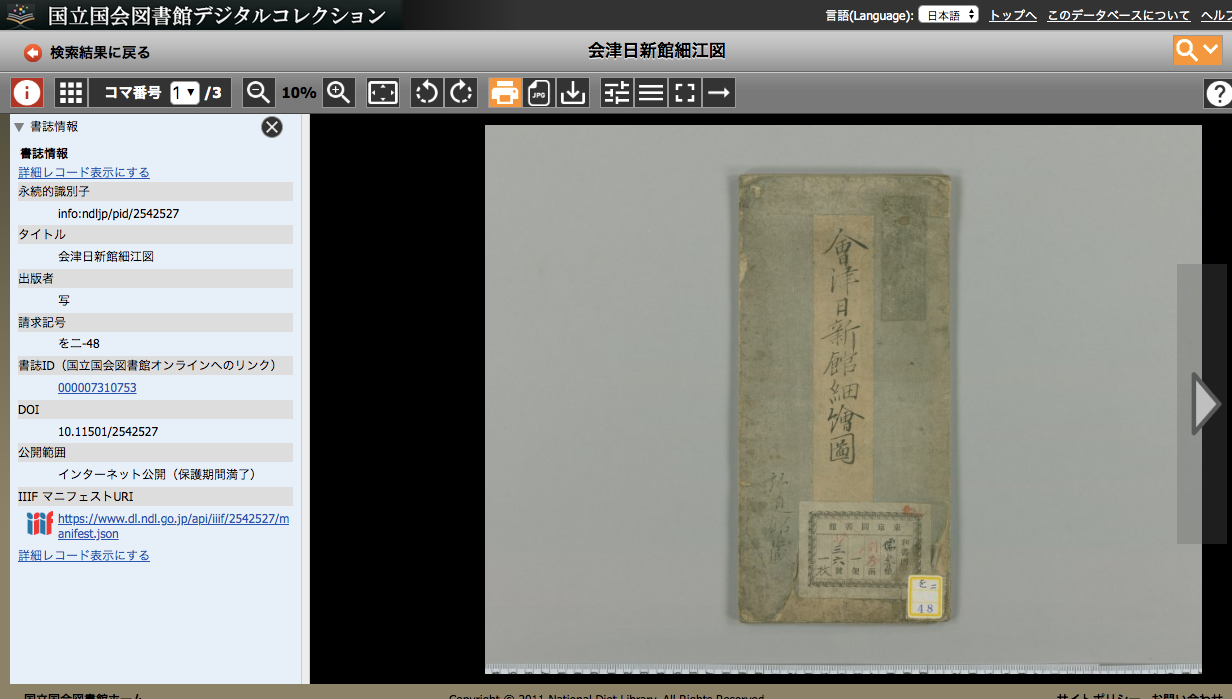
まずは,どんな題材かの概要を紹介する。
- 和書
- タイトル:会津日新館細江図
- ヨミ:アイズ ニッシンカン ホソエズ
- 全3コマ分のカラー画像あり(カラースケール,定規あり)
- 表紙:1コマ
- 本文:見開きで1コマ
- 裏表紙:1コマ
- 著作権:保護期間満了
題材(「会津日新館細江図」)の国立国会図書館デジタルコレクションのURI
http://dl.ndl.go.jp/info:ndljp/pid/2542527

題材のIIIF ManifestのURI
https://www.dl.ndl.go.jp/api/iiif/2542527/manifest.json
上に示すURLで表示されるようなjsonを書ける・読めるようになるイメージで進める。
このURIは,左下のIIIF ManifestURIの表示から知ることができる。

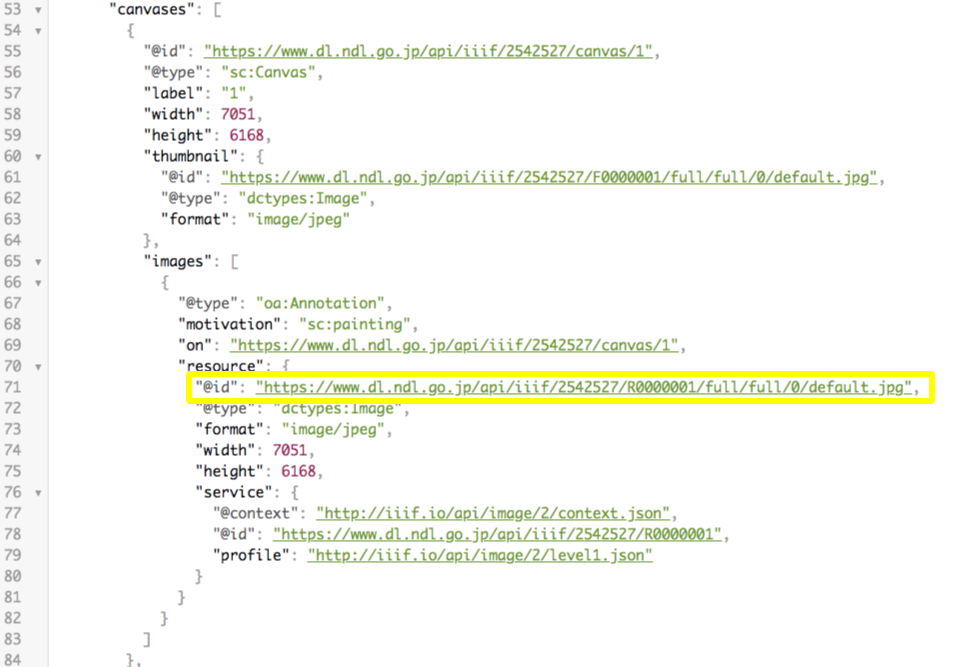
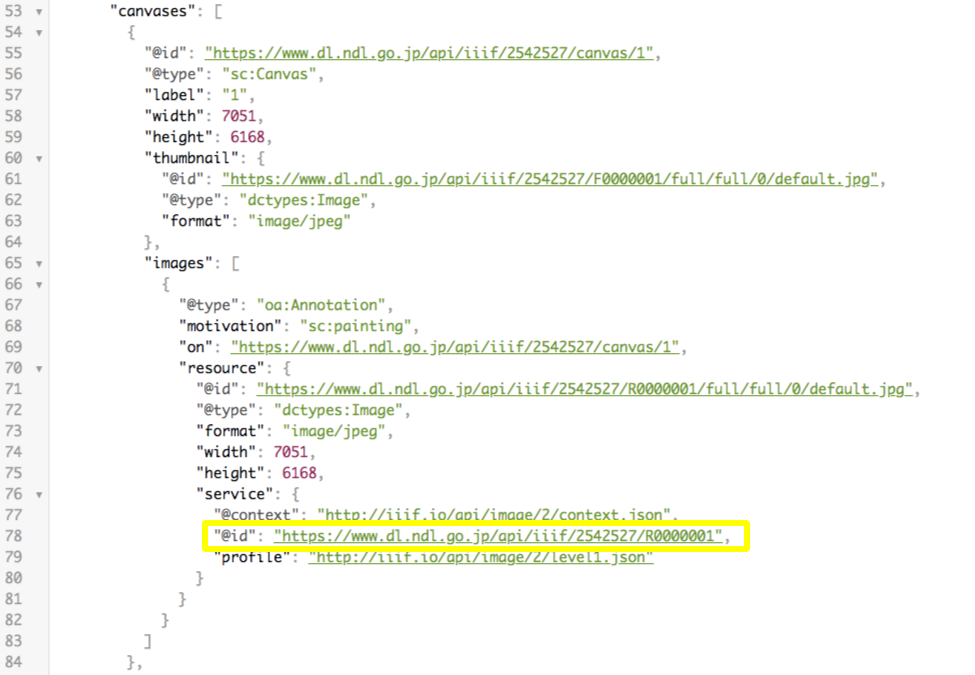
1コマ目の標準画像のURI
https://www.dl.ndl.go.jp/api/iiif/2542527/R0000001/full/full/0/default.jpg
(アクセスすると,画像が見られる)

“canvases” の中の ”canvas/1” の ”images” の中の “resource” の “@id” の文字列から知ることができる。(https://www.dl.ndl.go.jp/api/iiif/2542527/canvas/1 というIDがついたcanvas)。
1コマ目の画像のベースURI
https://www.dl.ndl.go.jp/api/iiif/2542527/R0000001
(アクセスしてもNot Foundになる。ベースURIなので。)
“canvases” の中の ”canvas/1” の ”images” の中の “service” の中の “@id” の文字列から知ることができる。

1コマ目の画像の基本情報(info.json)(ベースURIに /info.json を付与したもの)
https://www.dl.ndl.go.jp/api/iiif/2542527/R0000001/info.json
この画像の基本情報(画像サイズなど)をjsonで見られる。
このURIを使ってeditorに画像が指定できるので,このURIをメモしておく。
2コマ目の画像のURIs(1コマ目と同様に調べる)
標準画像 https://www.dl.ndl.go.jp/api/iiif/2542527/R0000002/full/full/0/default.jpg
画像ベースURI https://www.dl.ndl.go.jp/api/iiif/2542527/R0000002
画像基本情報(info.json)https://www.dl.ndl.go.jp/api/iiif/2542527/R0000002/info.json
3コマ目の画像のURIs(1コマ目と同様に調べる)
標準画像 https://www.dl.ndl.go.jp/api/iiif/2542527/R0000003/full/full/0/default.jpg
画像ベースURI https://www.dl.ndl.go.jp/api/iiif/2542527/R0000003
画像基本情報(info.json)https://www.dl.ndl.go.jp/api/iiif/2542527/R0000003/info.json
ここまでで,1,2,3コマ目の画像の基本情報のURIがわかった。
このURIを使って,この画像のIIIF ManifestをManifest Editorを使って書いてみよう!
Manifest Editor の起動と初期設定
ブラウザ上で動いて,IIIF Manifest が書ける便利な IIIF Manifest Editor: The Bodleian's IIIF Manifest Editor があるのでそれを利用する。
-
以下のURLからThe Bodleian's IIIF Manifest Editor(以下、Manifest Editor)にアクセスする
-
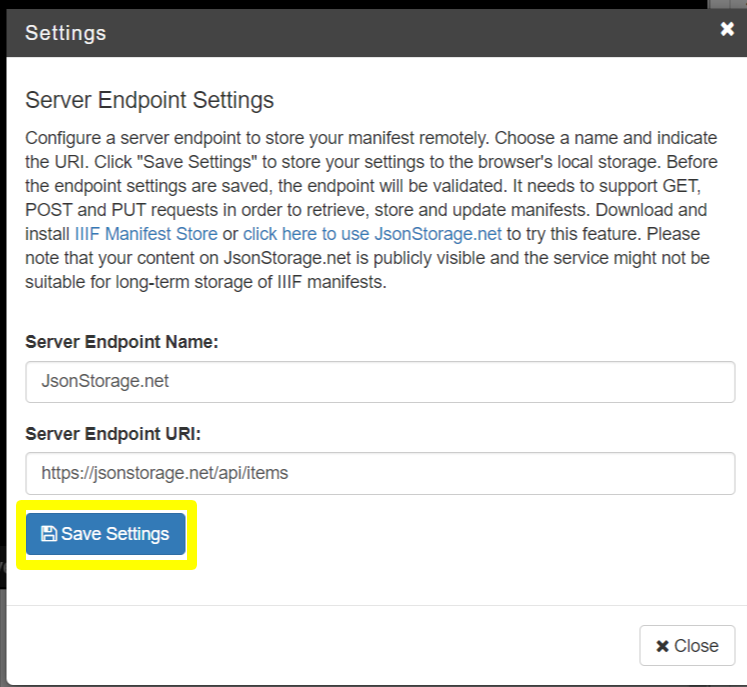
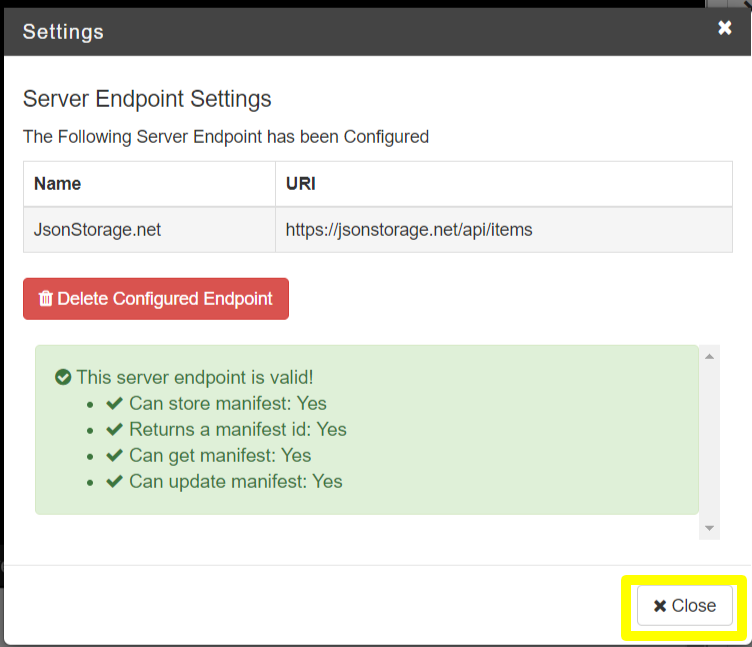
- 一時的にjsonファイルをサーバにおくための設定作業である。(注意:これは,本演習用の設定で,IIIF Manifest のjsonファイルをダウンロードして,自らのサイトにアップロードするときには必要のない作業)
IIIF Manifest を書く前に
IIF Manifest のそれぞれの内容の詳細は,文献(神崎2017a)2 が詳しいので,適宜参照しながら演習する。
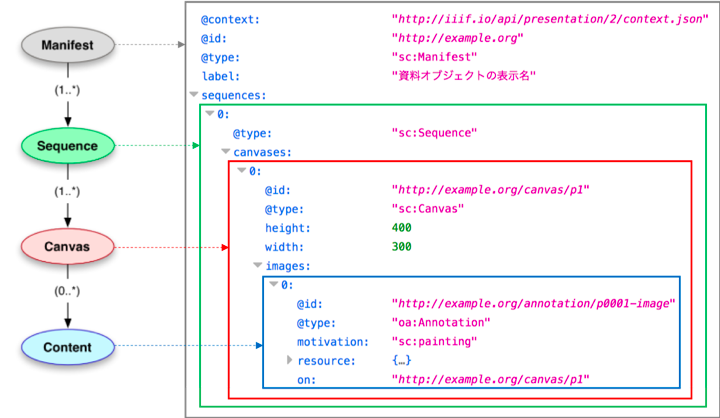
Presentation API の概要図 3
Manifest Metadata,Sequence Metadata,Canvas Metadataの順に書いていく。適宜,この図を振り返りながら進めると良いだろう。
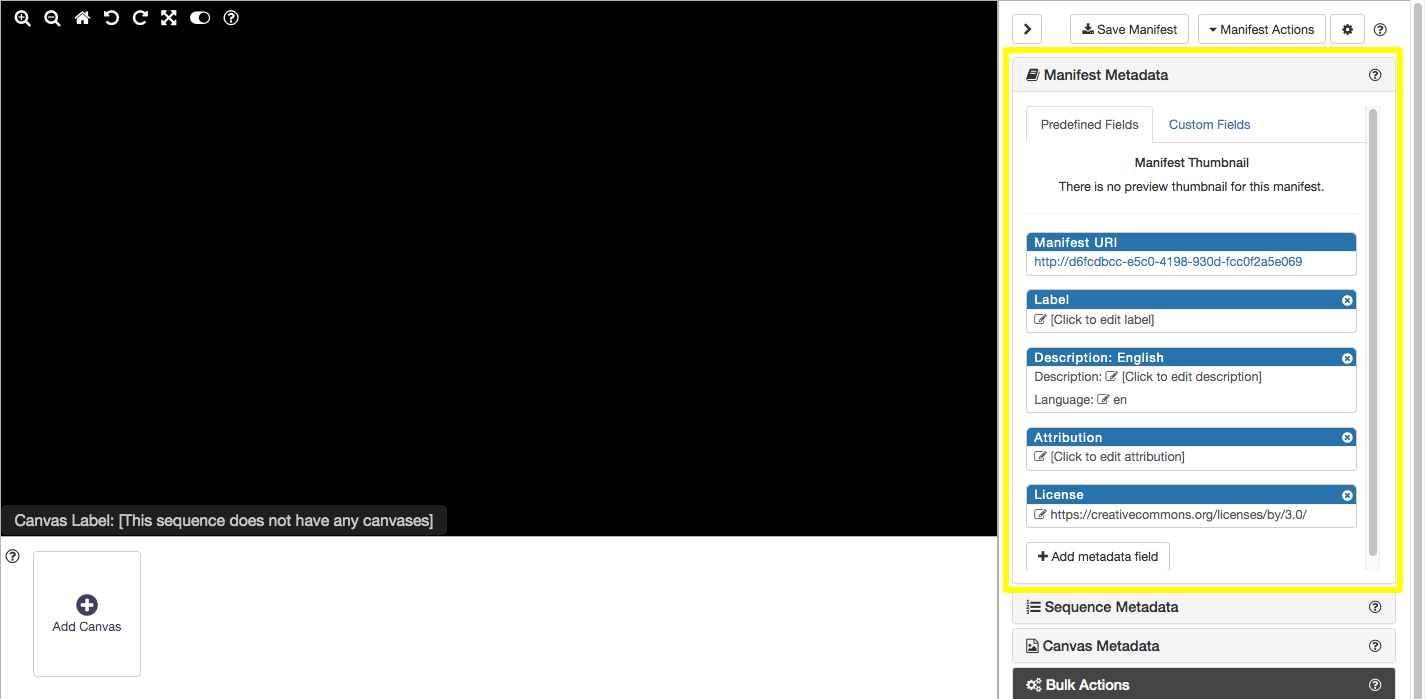
Manifest Editor を使ってManifest Metadataの情報を書いてみる(1)
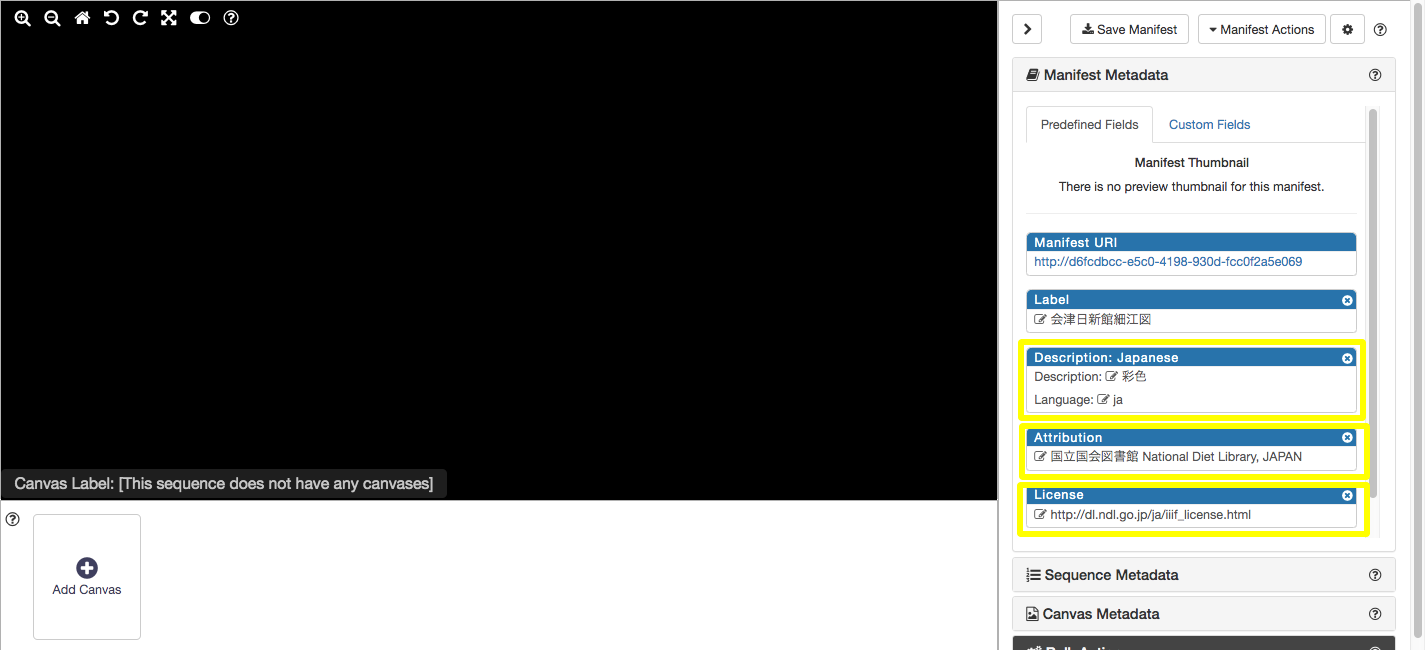
Manifest Metadata には,「資料オブジェクト全体に関する情報」(神崎2017a)2を書く。今回の題材の「会津日新刊細江図」全体についてのメタデータを書く。どんなラベルなのか,利用ライセンスは何か,所蔵館,その資料全体を示すサムネイルなどがある。
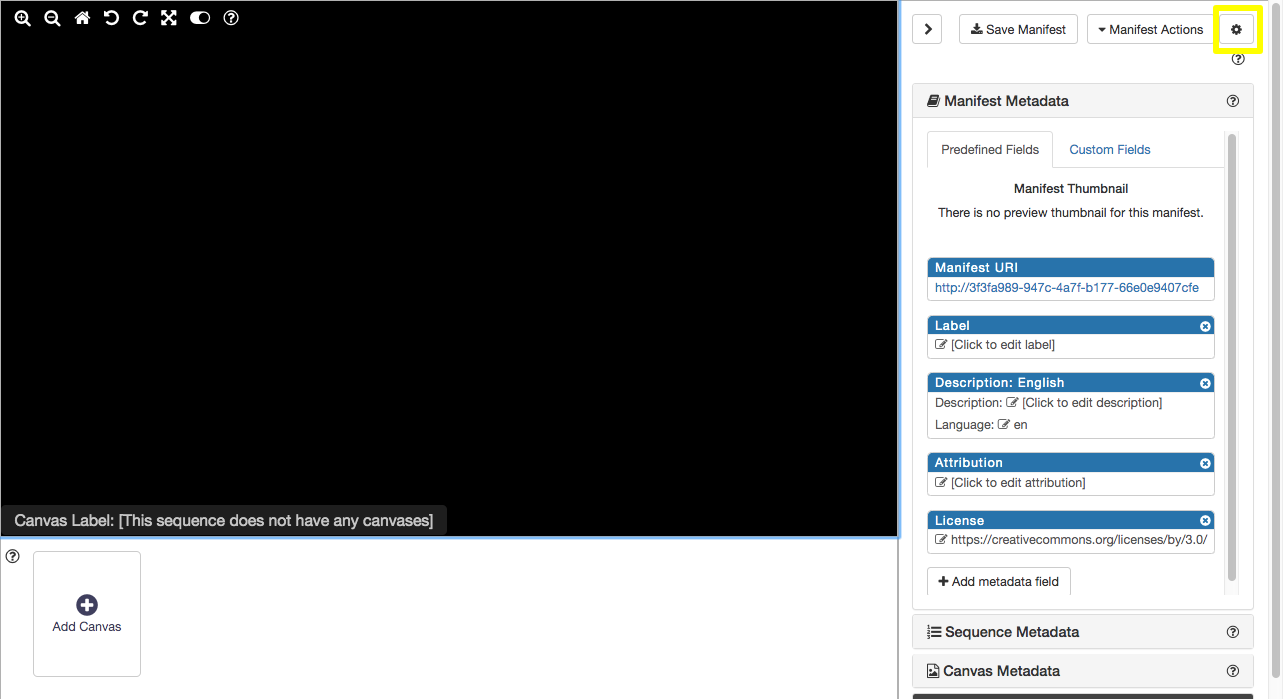
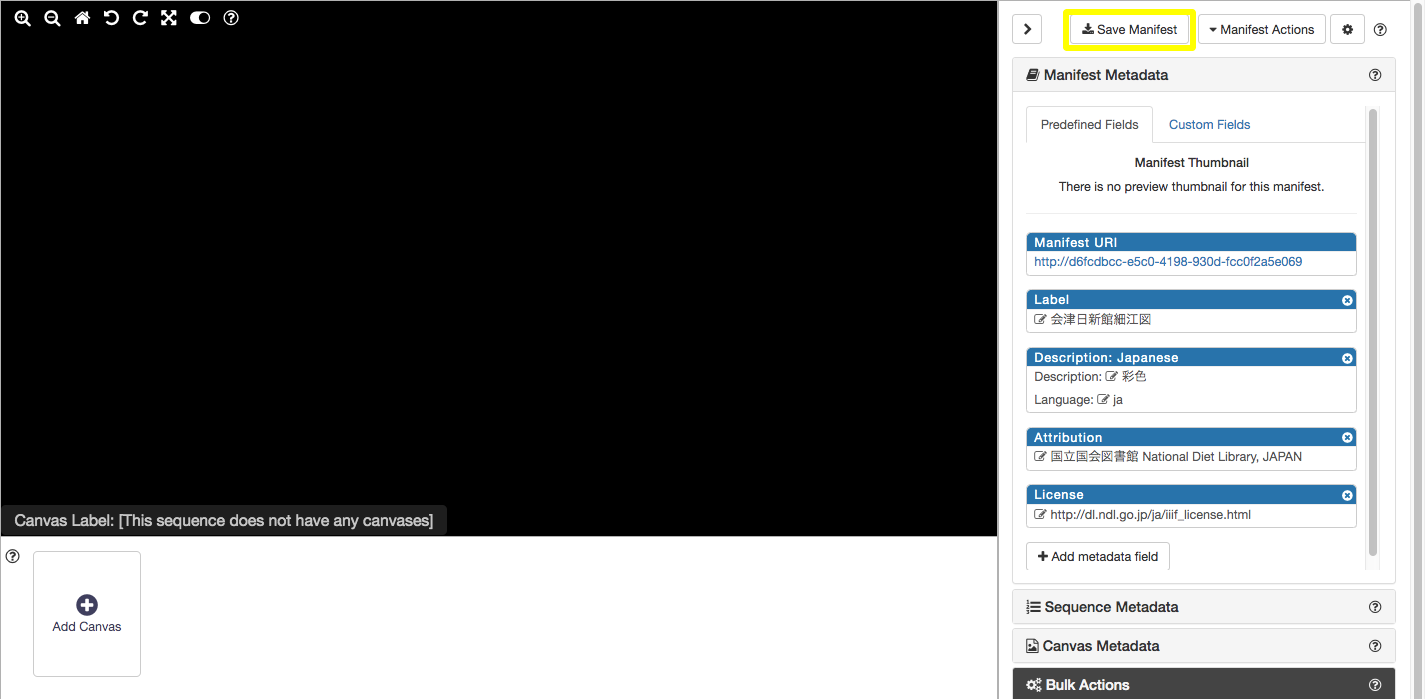
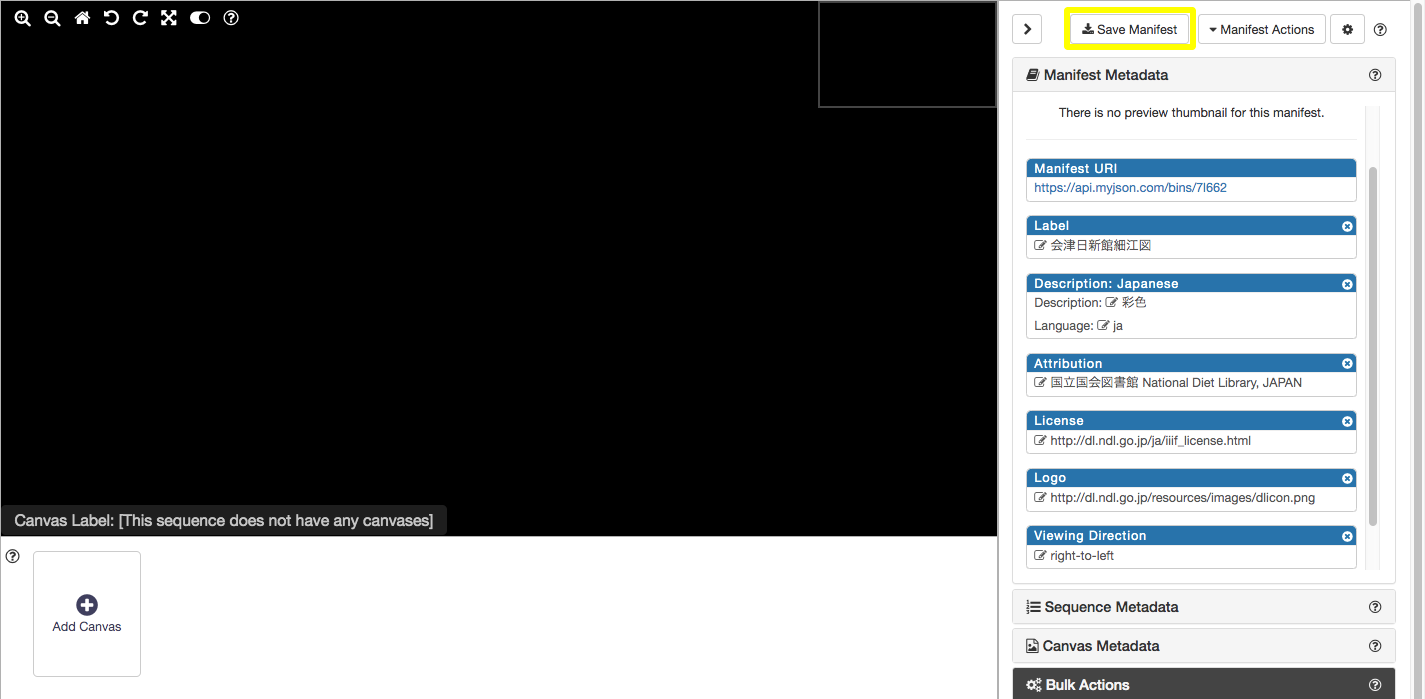
- 画面右上の「Manifest Metadata」が開いているのを確認する。開いていなければ,「Manifest Metadata」をクリックする。

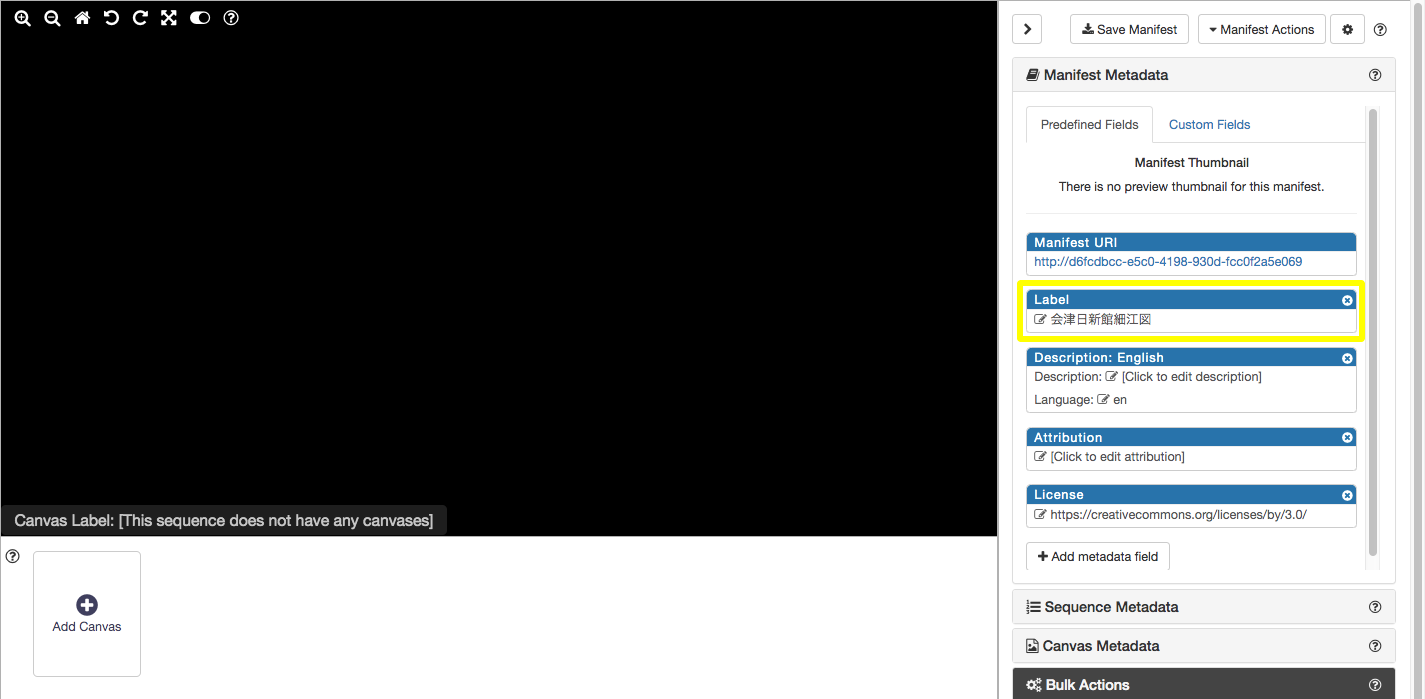
- 「Label」を修正する。「Label」をクリックして,「会津日新館細江図」を入力し,Enterを押して確定させる。

- 同様に,「Description」のDescriptionを「彩色」,Languageを「ja」に変えたり,「Licence」(標準では,CC BY 3.0) を「http://dl.ndl.go.jp/ja/iiif_license.html 」に変えたり,「Attribution」を「国立国会図書館 National Diet Library, JAPAN」に変えたりする。

- これで,Manifest Metadataのうち,Manifest Editorがあらかじめ入力を用意している項目のLabel, Description, Licence, Attributionのを入力完了した。
Manifest Editor を使ってIIIF Manifest を書き出す
ここまでの入力を実際に,jsonとして書き出してみよう。
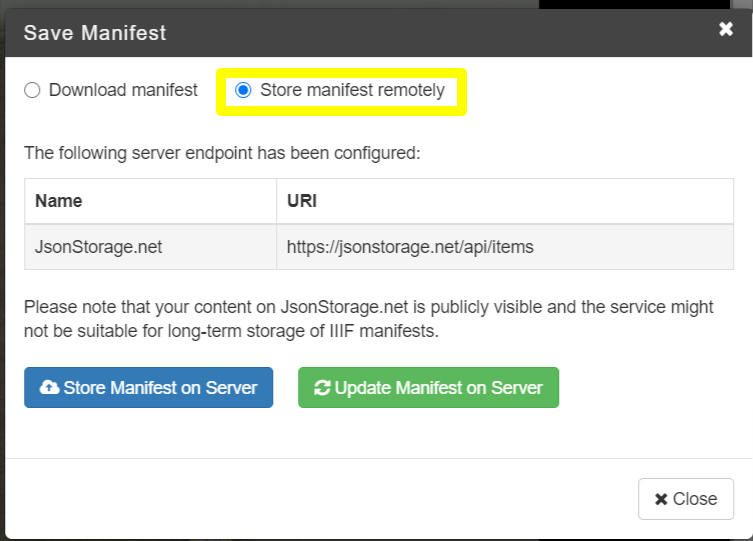
-
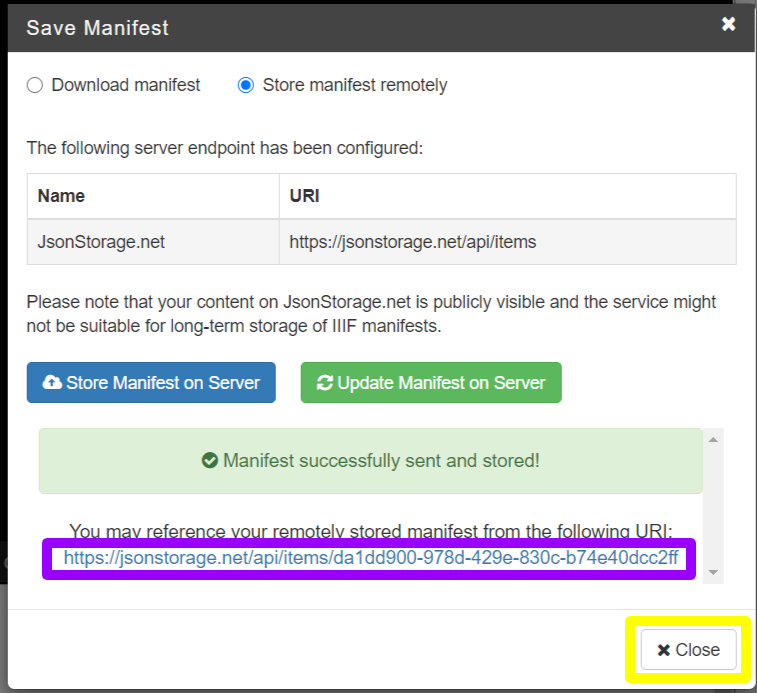
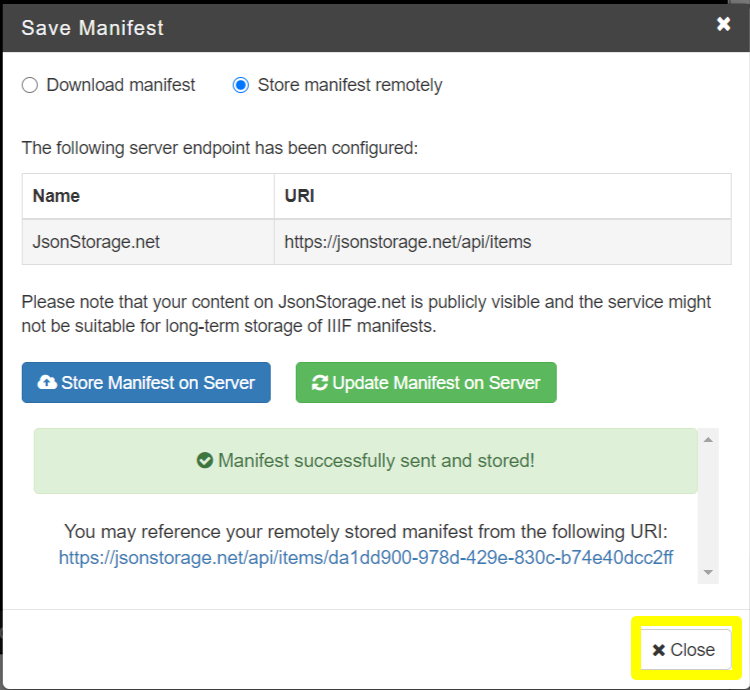
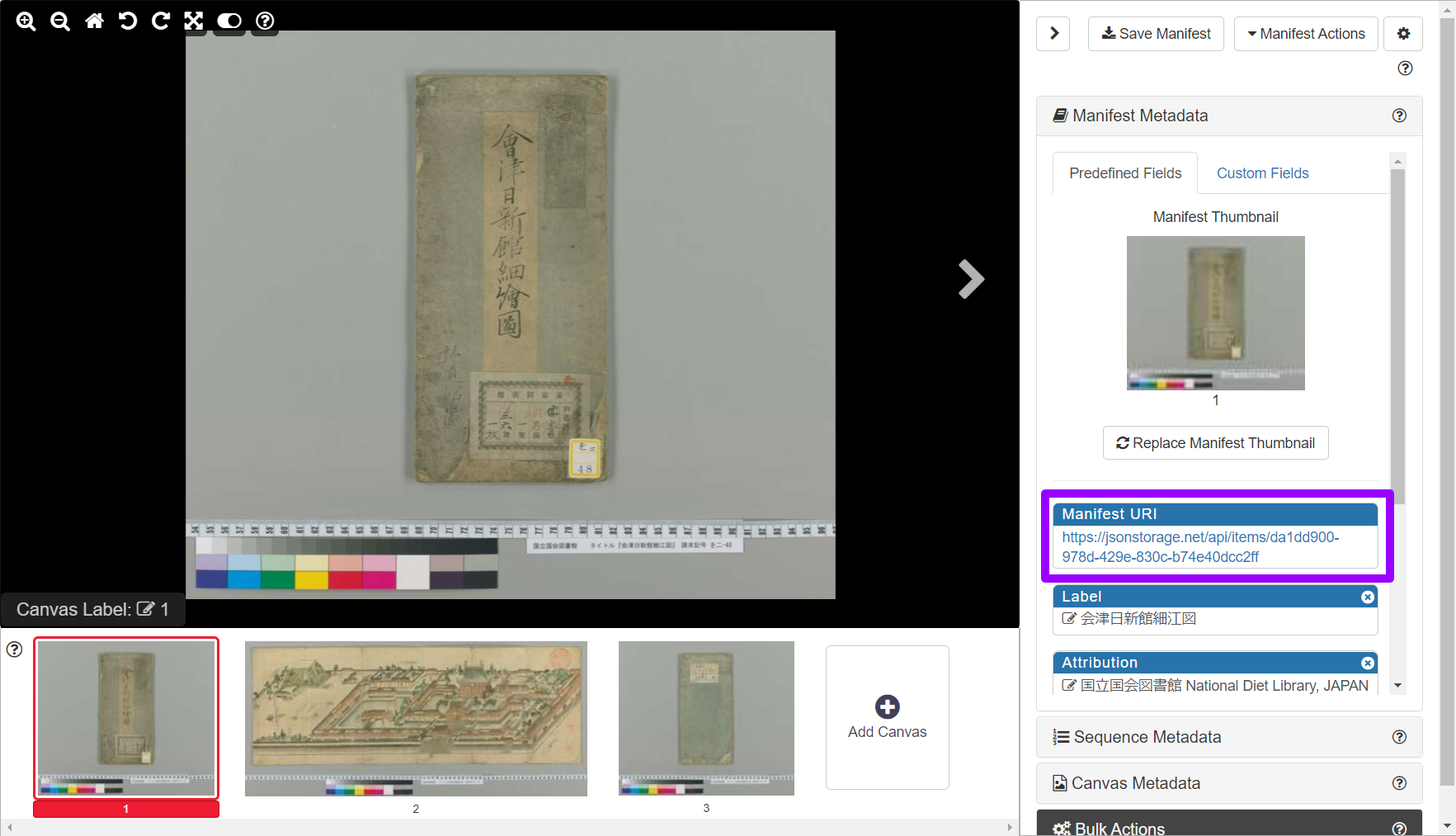
これで,紫の四角で囲んだところで示したURI(例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )で今作業して作成したIIIF Manifestがアクセスできるようになった
- 注:このURIは,右側にある「Manifest Metadata」の上部にある「Manifest URI」に表示されているのでいつでも参照できる。
Chromeで作成したIIIF Manifest のjson を見る
- Chromeで,先ほどの紫四角で囲んだURI(例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )にアクセスすると,IIIF Manifest のjsonファイルを閲覧できる。先ほど修正した部分も反映されていることがわかる

Manifest Editor を使ってManifest Metadataの情報を書いてみる(2)--新たな項目の追加--
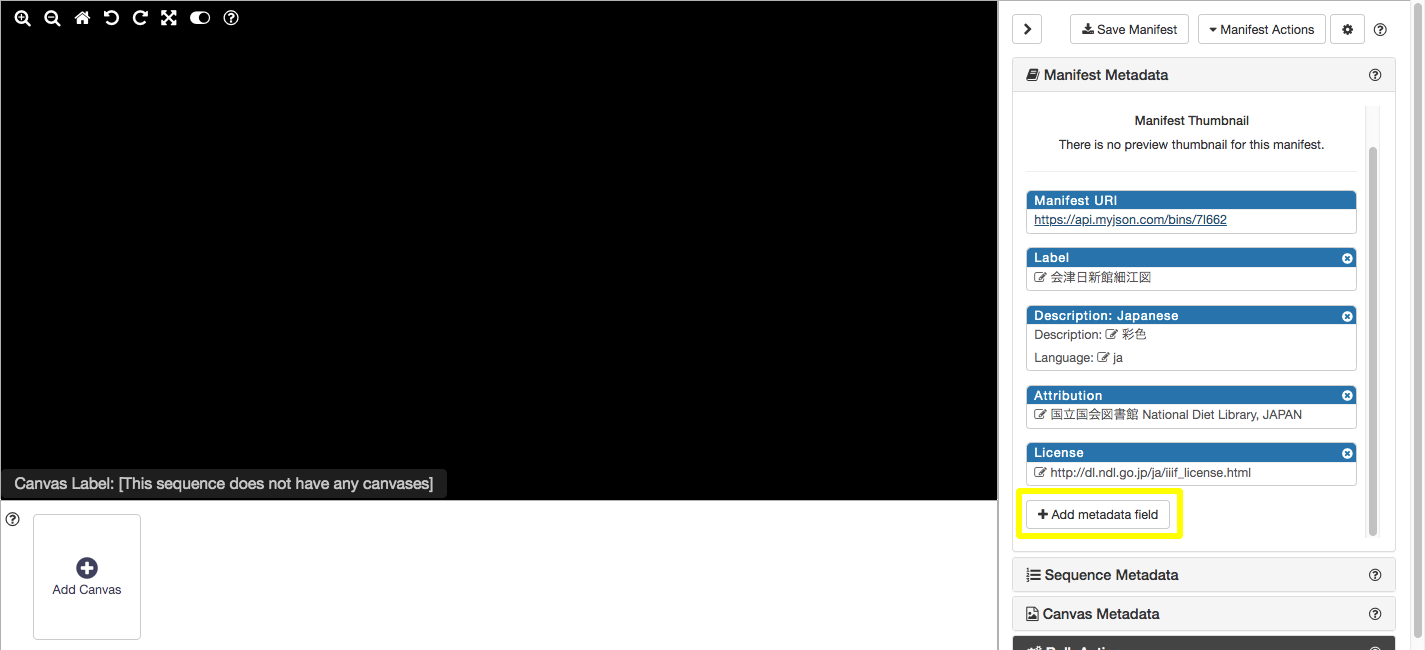
新たな項目を追加してみよう。
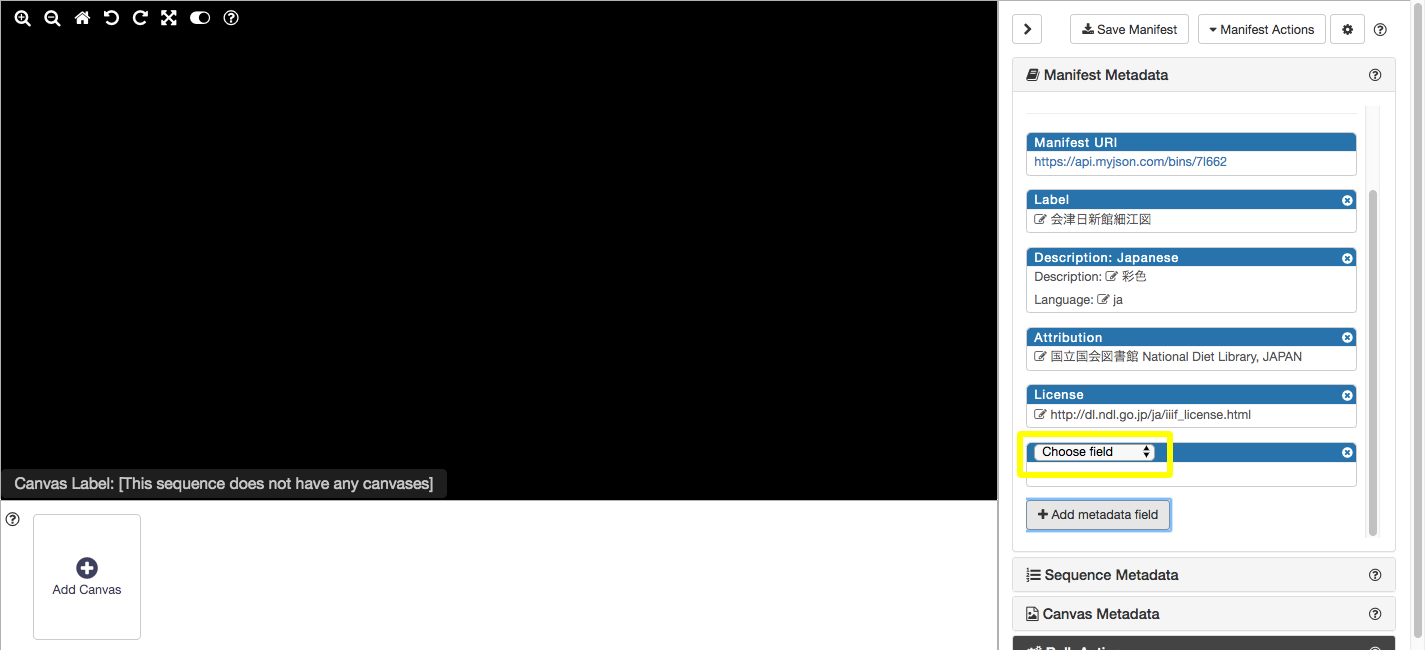
- 「Add metadata field」ボタンをクリックする(Manifest MetadataのLicenseの下にあるので,表示されていなければ,スクロールバーで下に移動して表示させる)。

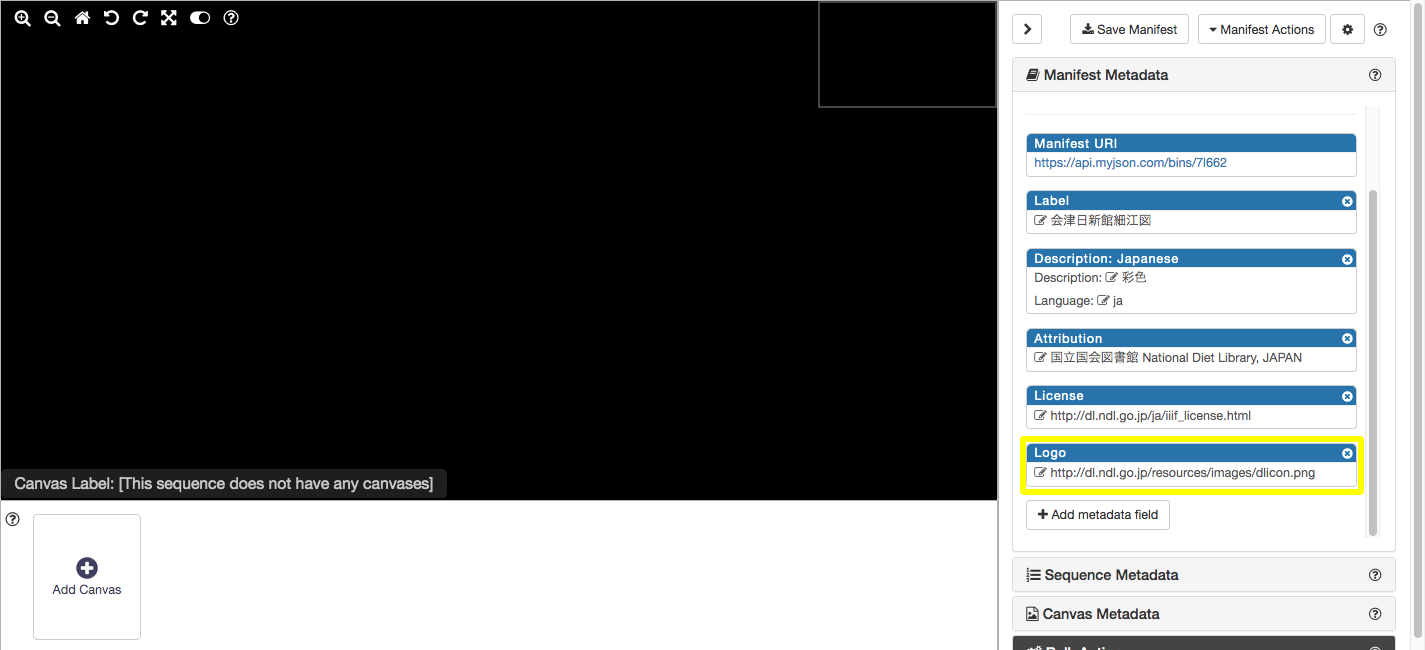
- 「Add metadata field」の上に「Choose filed」が出てくるのでこれをクリックして,「Logo」 を選択する。

- 「Logo」を修正する。「Logo」をクリックして,LogoのURL「http://dl.ndl.go.jp/resources/images/dlicon.png 」を入力し,Enterを押して確定させる。これにより、この画像のサービスのLogoを指定できる。

- Logoと同様にして,「Viewing Direction」を修正する。「Add metadata field」ボタンを押す。「Add metadata field」の上に「Choose filed」が出てくるのでこれをクリックして,「Viewing Direction」を選択する。
- 「Viewing Direction」をクリックして,「right-to-left」を入力し,Enterを押して確定させる。これにより,画像が右から左に並べられていることを示すことができる。
これで,IIIF でプロパティとして用意されているものについて入力できるようになった。資料の詳細なメタデータについては,seeAlsoプロパティを使って,URIを書いておきそこにあると示すのが良い。ただ,そういってもある程度詳細に書きたいというニーズがあるのでそれは,後で説明するmetadataプロパティで記述すると良い。
Manifest Editor を使ってIIIF Manifest を上書きする
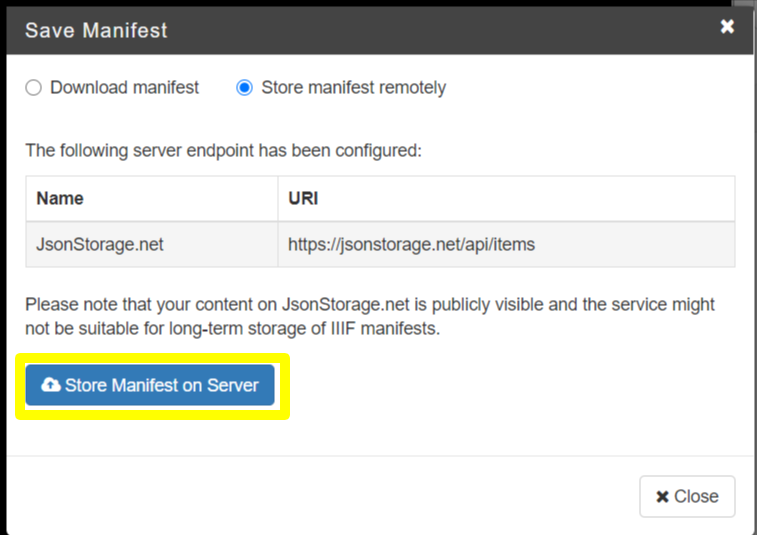
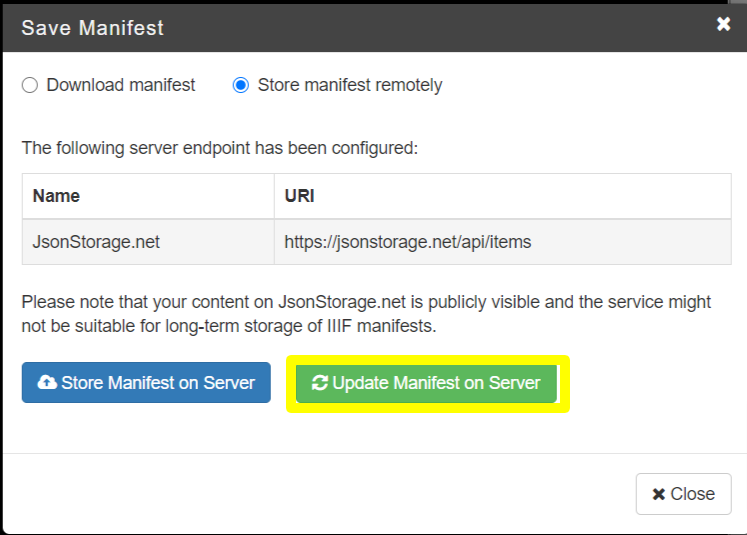
-
「Update Manifest on Server」 をクリック

- 演習用のみ。実際は,Download manifest を選んでダウンロードし,自身のサーバーのファイルへ再度アップロードすることになる
-
これで,IIIF Manifest のjsonファイルが更新された。
Chromeで作成したIIIF Manifest のjson を見る(2)
Manifest Editor を使ってManifest Metadataの情報を書いてみる(3) -- メタデータ記述 --
metadataプロパティを追加してみよう。これは,資料についてより詳しい書誌的な情報や説明を追加したいときに使う。「仕様でプロパティとして定義されていない、表示のための情報項目を記述するもの」(神崎2017b)4。自由に項目名を設定して入力することができる。
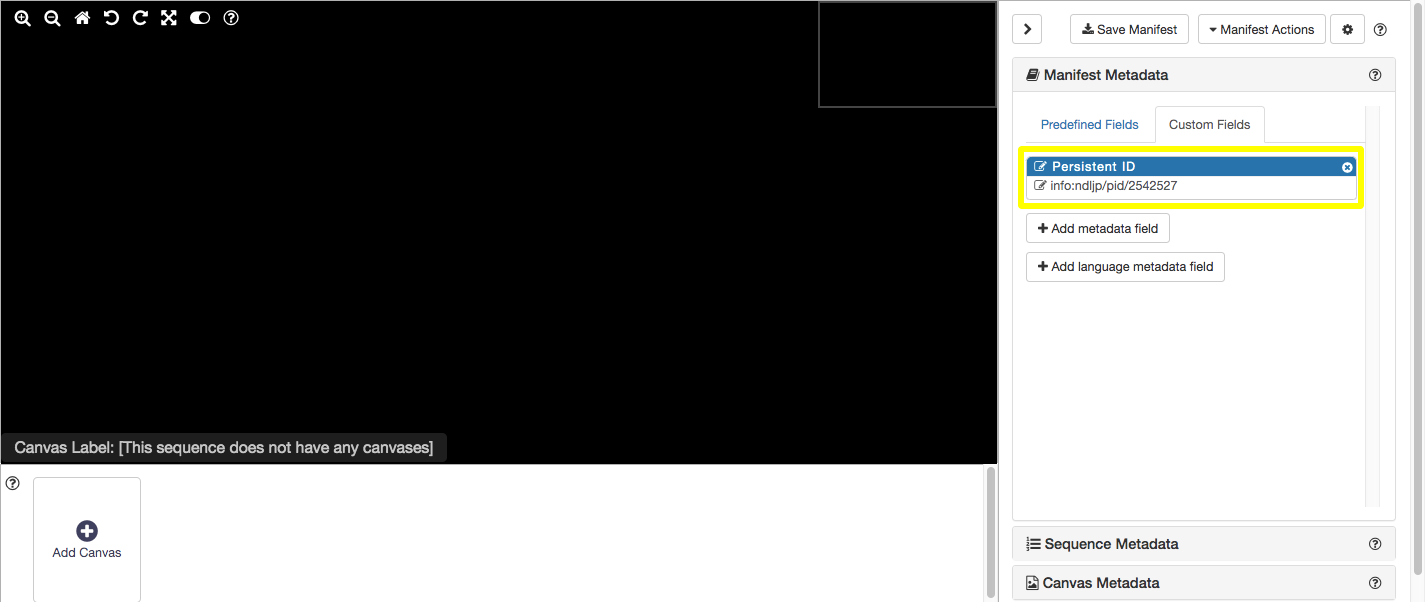
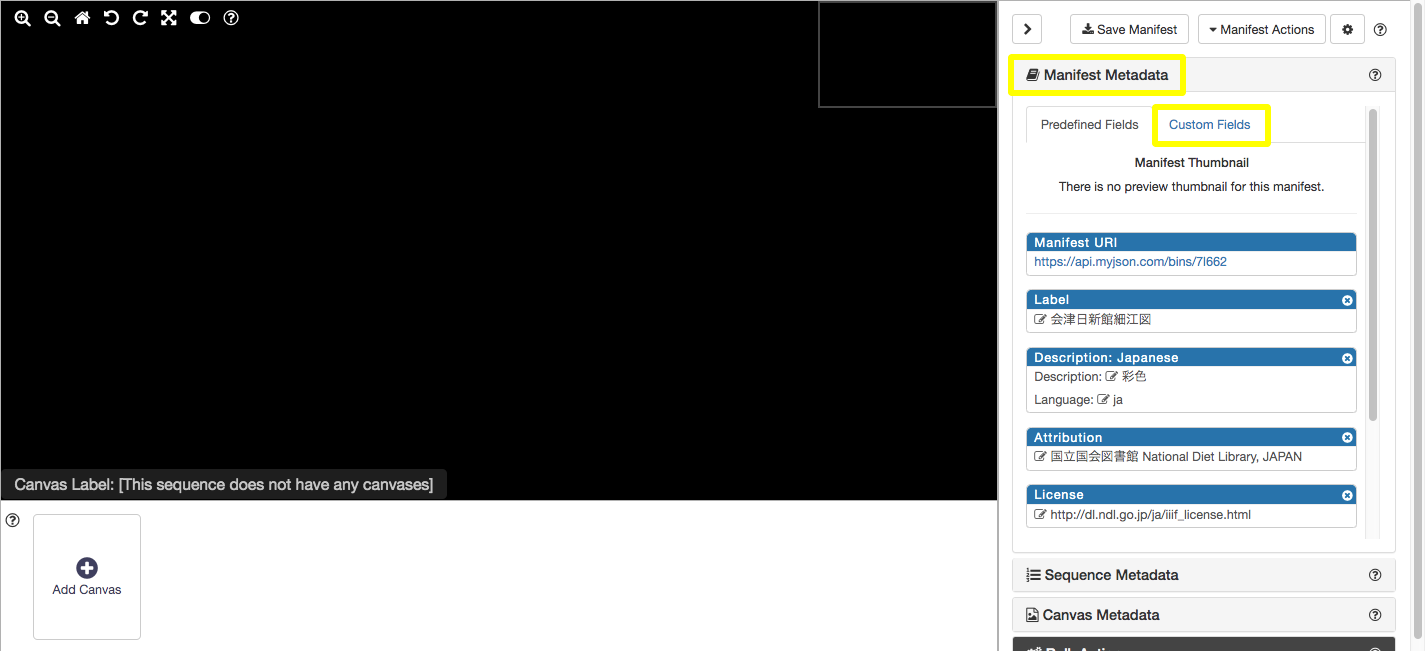
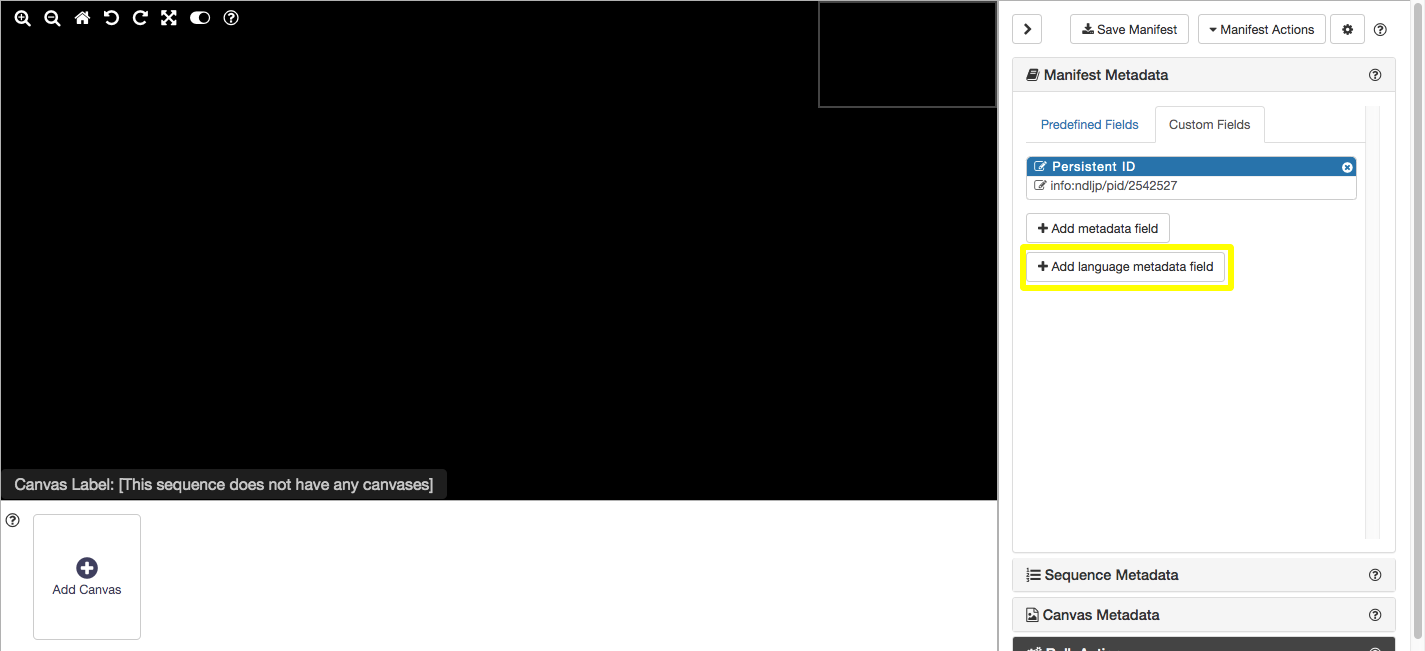
- Manifest Editorにおいて、画面右部の「Manifest Metadataの「Custom Fileds」タブをクリックする。(「Custom Fileds」は,Manifest Metadataの最上部にあるので,表示されていなければ,スクロールバーを使って上部へ移動して表示させる)

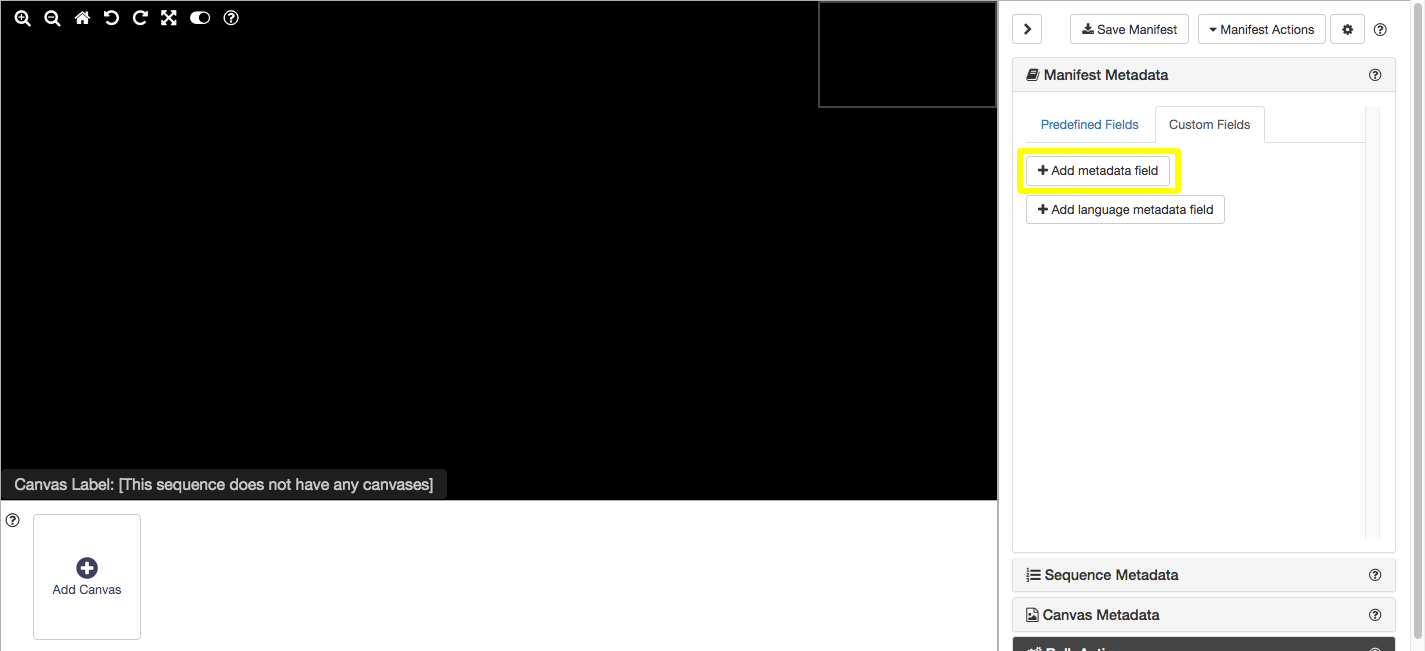
- まず「Add metadata field」をクリック

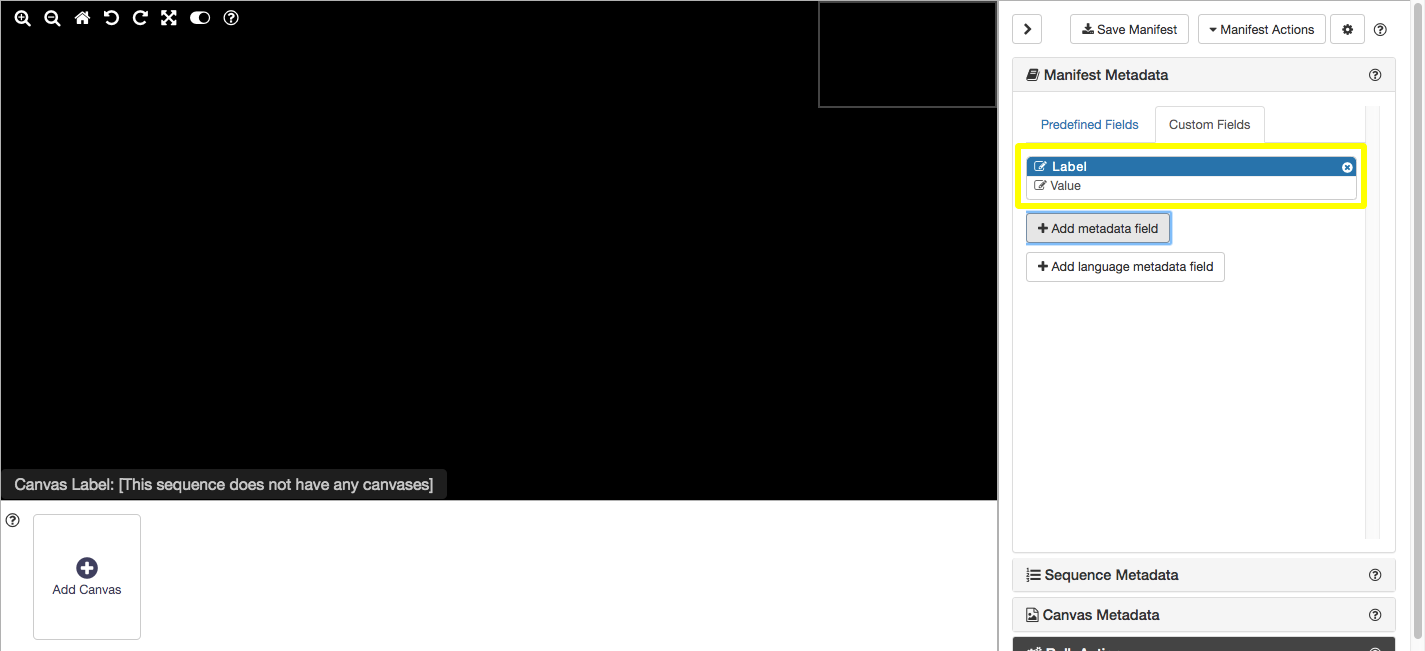
- 「Label」と「Value」の入力タブが表示される

- 「Label」と「Value」を入力する
- 次に,言語が区別できるタイプを入力してみよう。日・英のタイトルを言語を区別して書きたい時などに利用する。
- 「Add language metadata field」をクリック

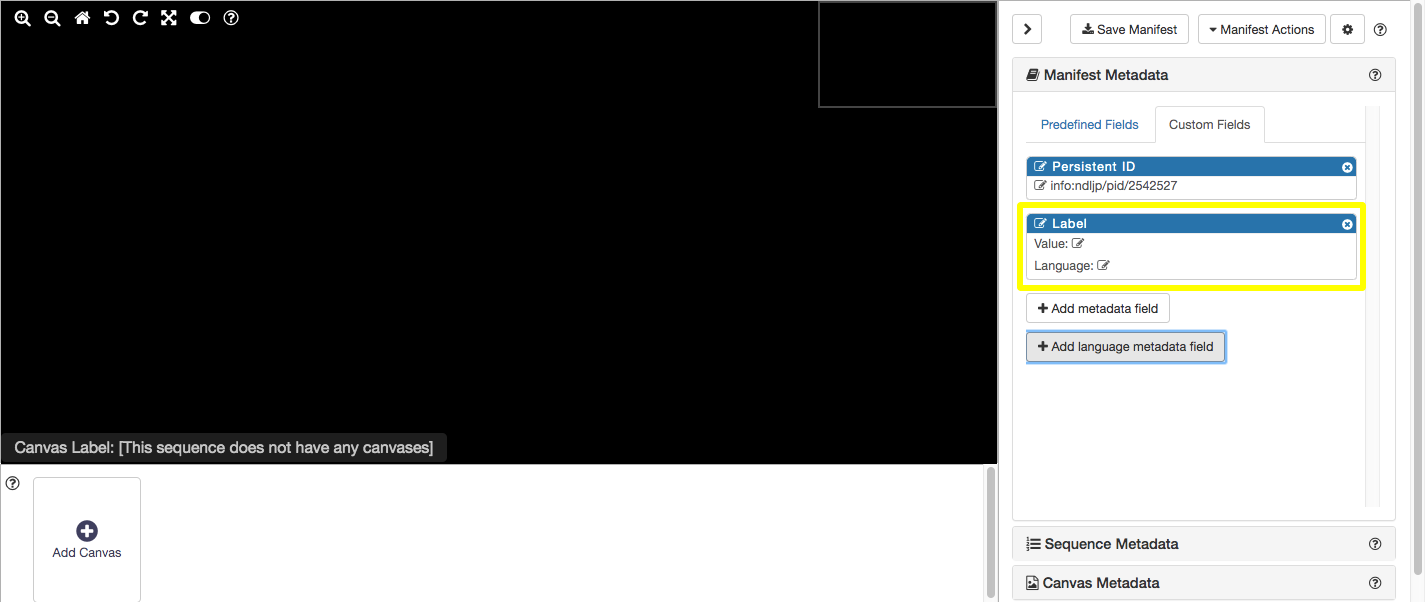
- 「Label」と「Value」「Language」の入力タブが表示される

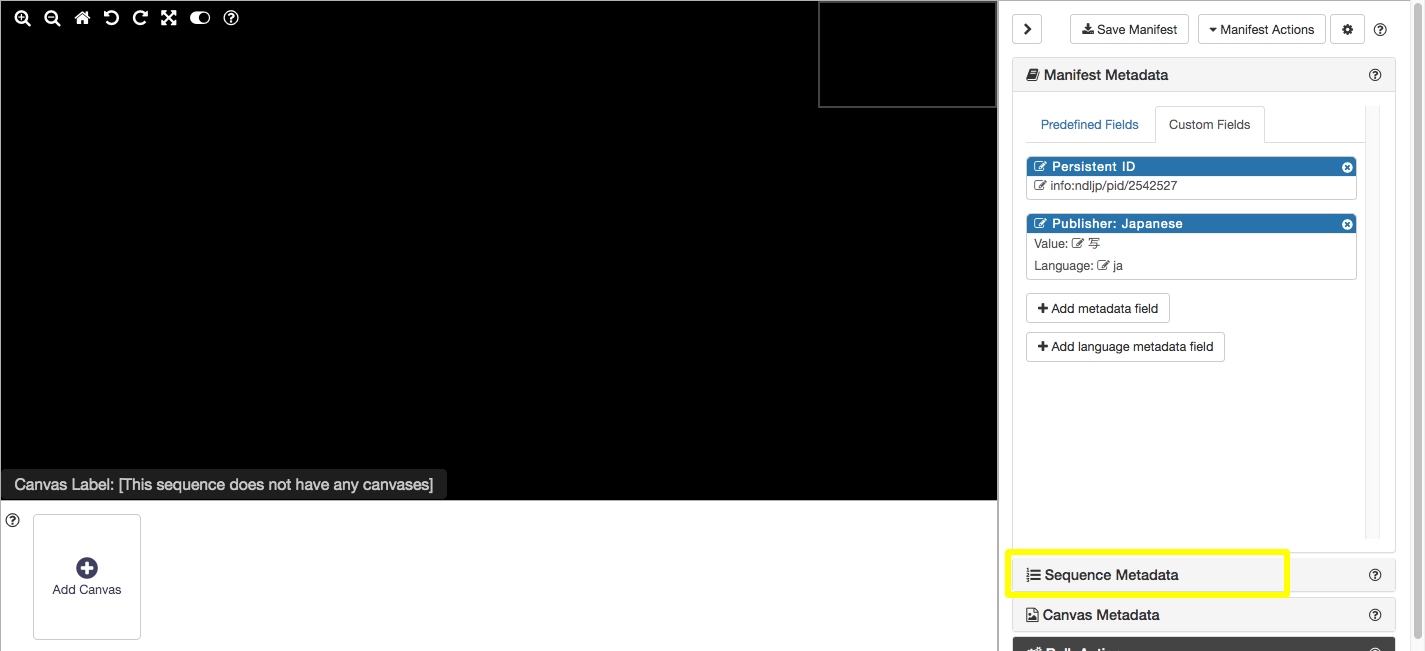
- 「Label」「Value」「Language」(ja, enなど)を入力する
- 「Manifest Editor を使ってIIIF Manifest を上書きする」してここまでエディタに入力した値をjsonに上書きし,「Chromeで作成したIIIF Manifest のjson を見る」で,作成したjson見てみる。metadataに追加されたのがわかる

Manifest Editor を使ってSequence Metadataの情報を書いてみる
Sequence Metadata を修正する。画像の順序の塊を表す。その塊がどういうものかについてを書く。例えば,現在の綴られている順番ですよ(Current Page Order)などを書く。一般的な図書館の所蔵資料の場合であれば,1つしかないことが大多数ではあるが,資料の綴られている順序でない順序で画像を並べたバージョンも欲しいといったなどのときのために用意されている。例えば,資料のページ順が間違っており,正しいページ順の画像の順序のものも欲しいといったときに活用される。ちなみに,複数のSequenceを作りたい場合は,2つ目以降は別のjsonファイルに書く必要がある。
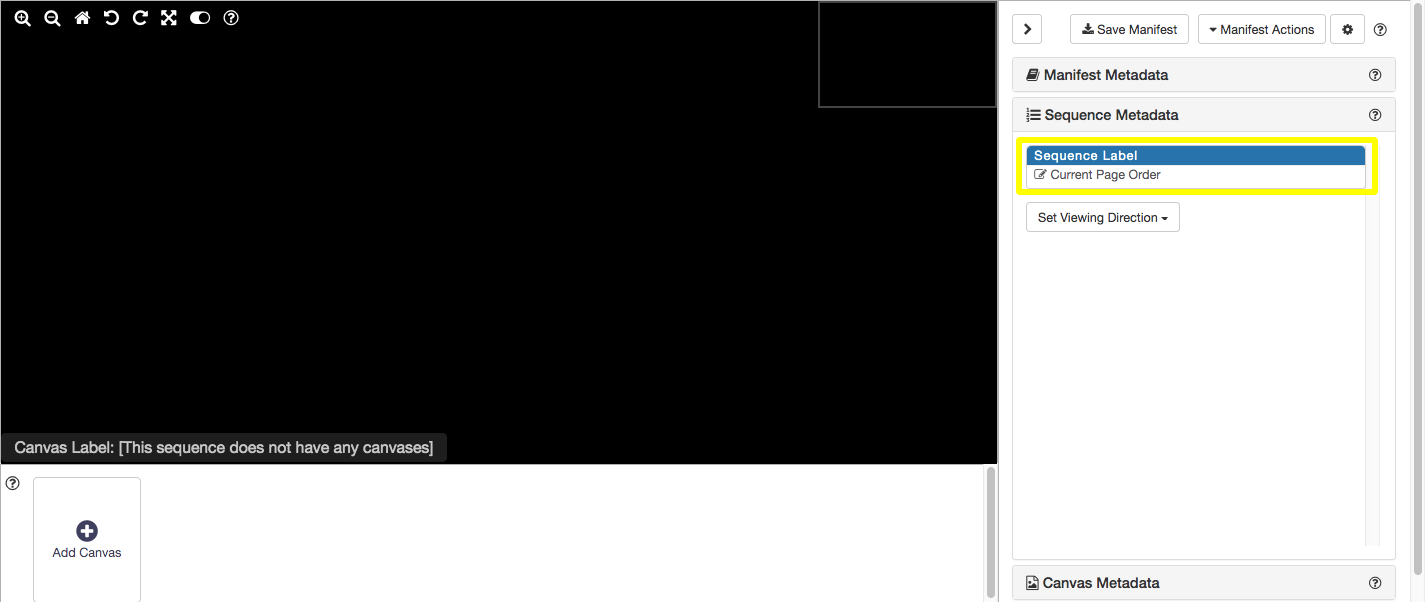
- 画面右側の「Sequence Metadata」をクリックする。

- 画面右のSequence Metadataのタブが開くので,「Sequence Label」を修正する。「Sequence Label」をクリックして,「Current Page Order」を入力し,Enterを押して確定させる。

- 「Manifest Editor を使ってIIIF Manifest を上書きする」してここまでエディタに入力した値をjsonに上書きし,「Chromeで作成したIIIF Manifest のjson を見る」で,作成したjsonを見てみる。
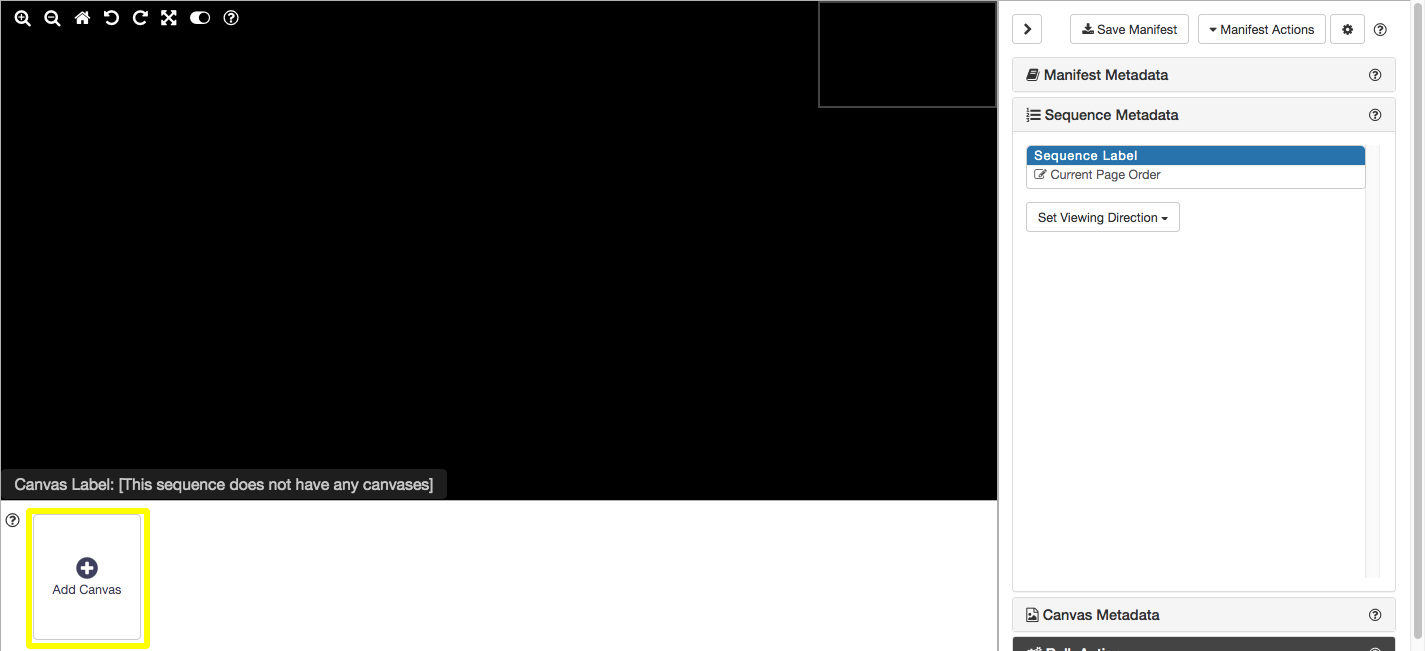
Manifest Editor 使って1コマ目の画像を読み込む
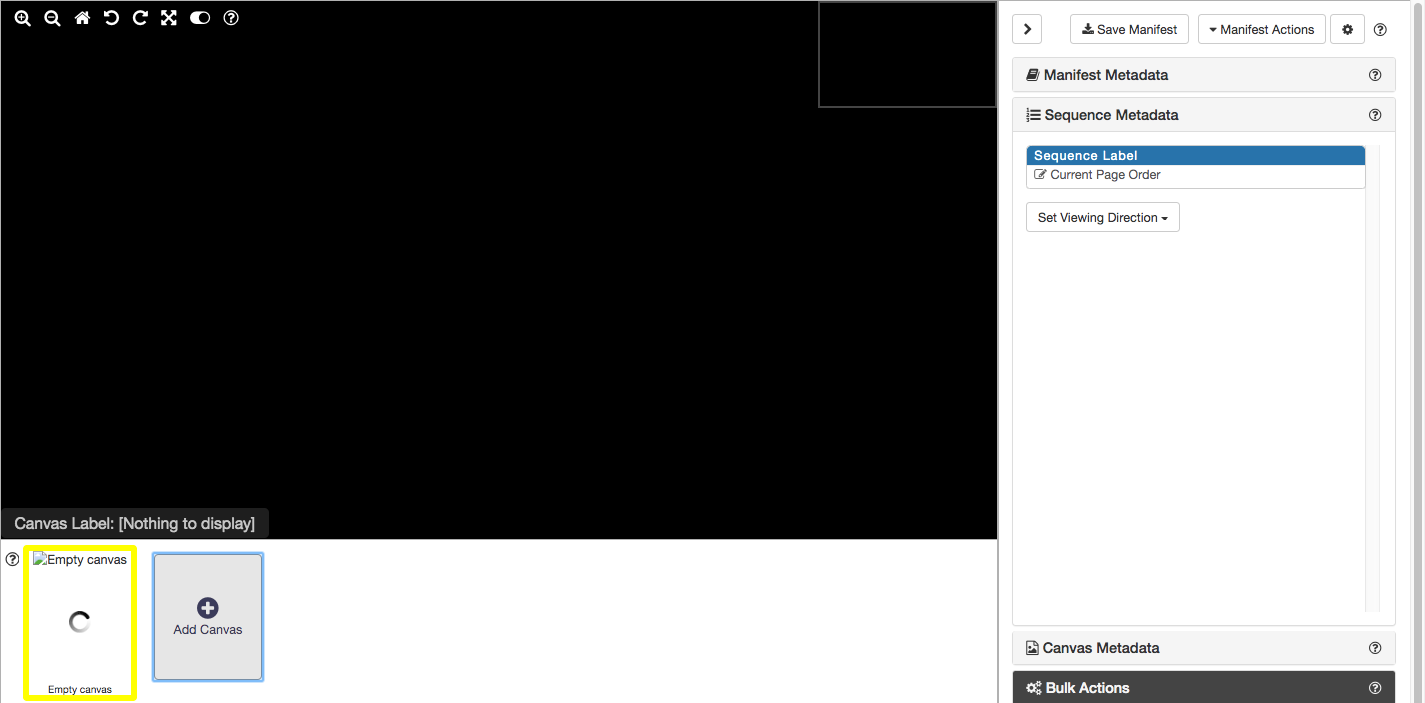
- 画面左下の「Add Canvas」をクリックする

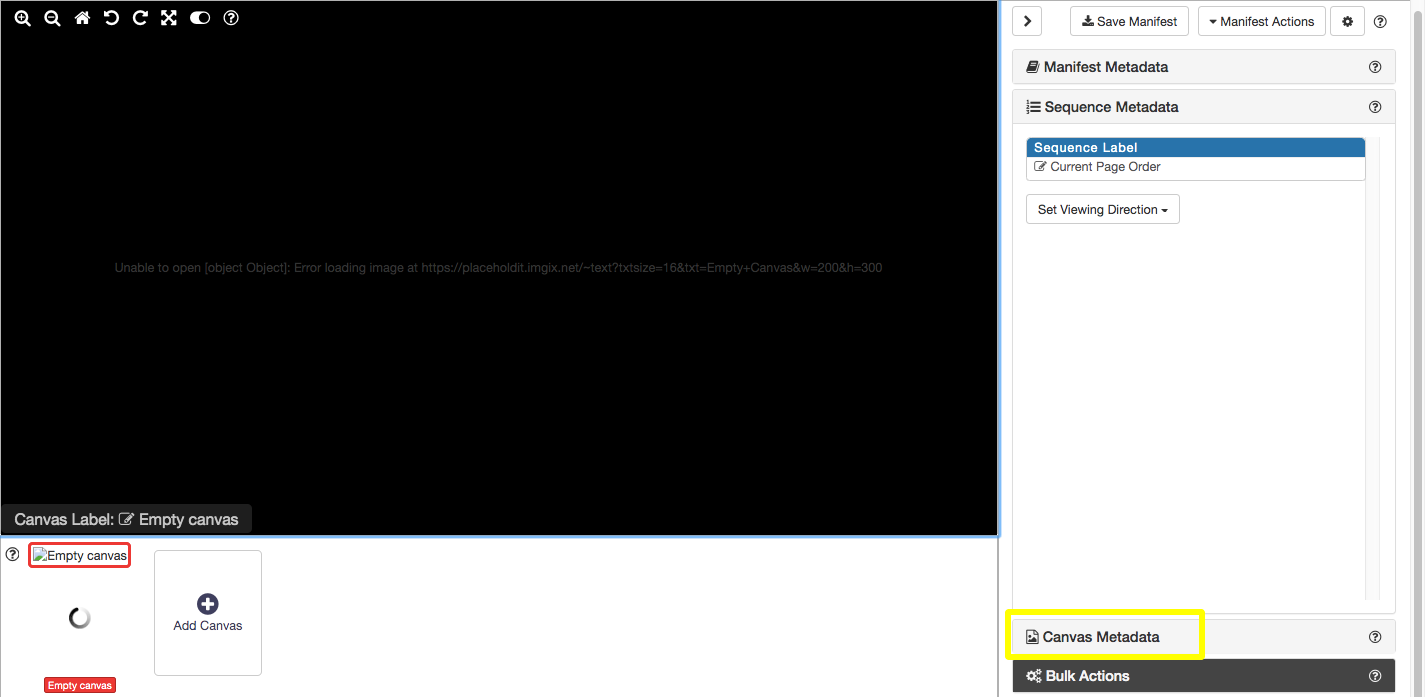
- 左に出現した「Empty canvas」をクリックする

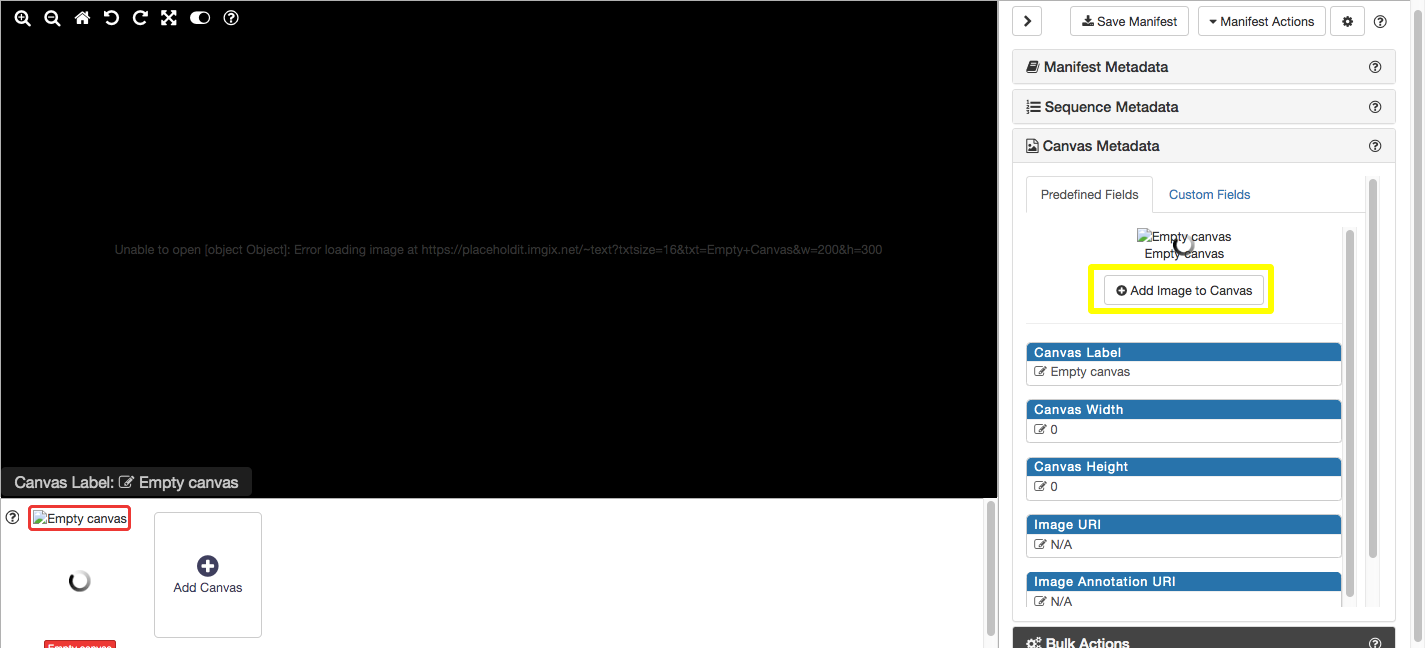
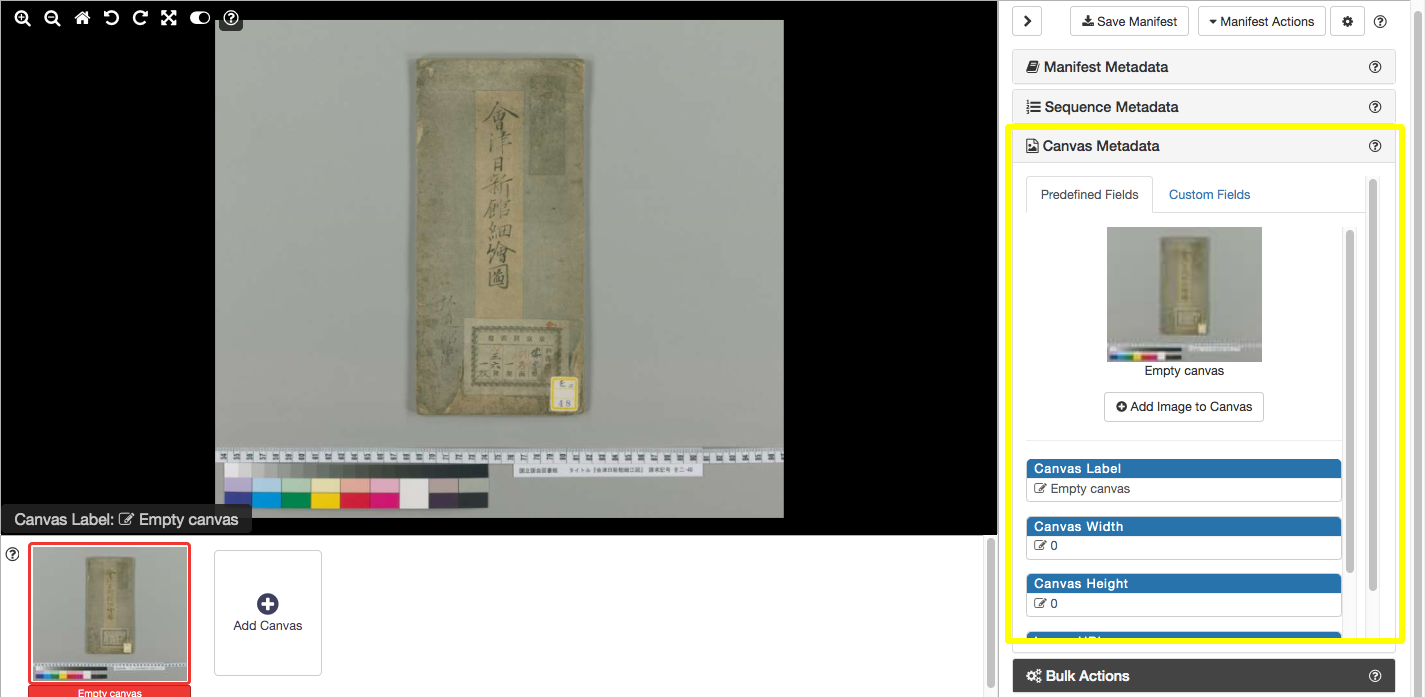
- 画面右部の「Canvas Metadata」をクリックする

- 画面右のCanvas Metadataの下に出てきた「Add Image to Canvas」をクリックする

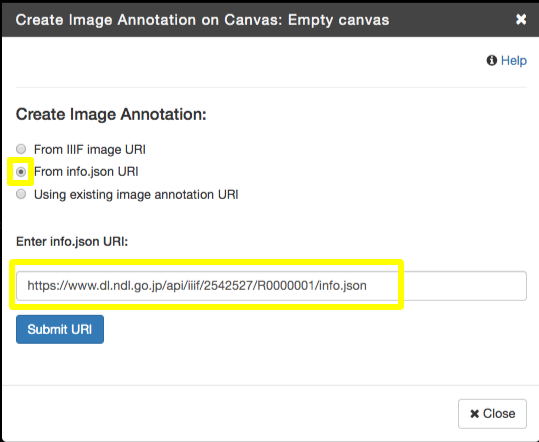
- 「From info.json URI」を選択し、1コマ目の画像の基本情報のURIを入力する

- 1コマ目の画像の基本情報URI https://www.dl.ndl.go.jp/api/iiif/2542527/R0000001/info.json
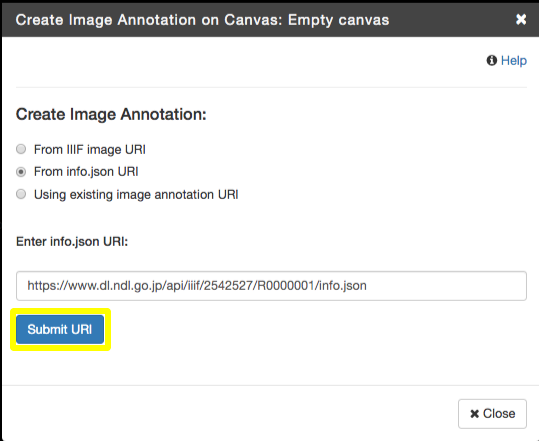
- 「Submit URI」をクリックする

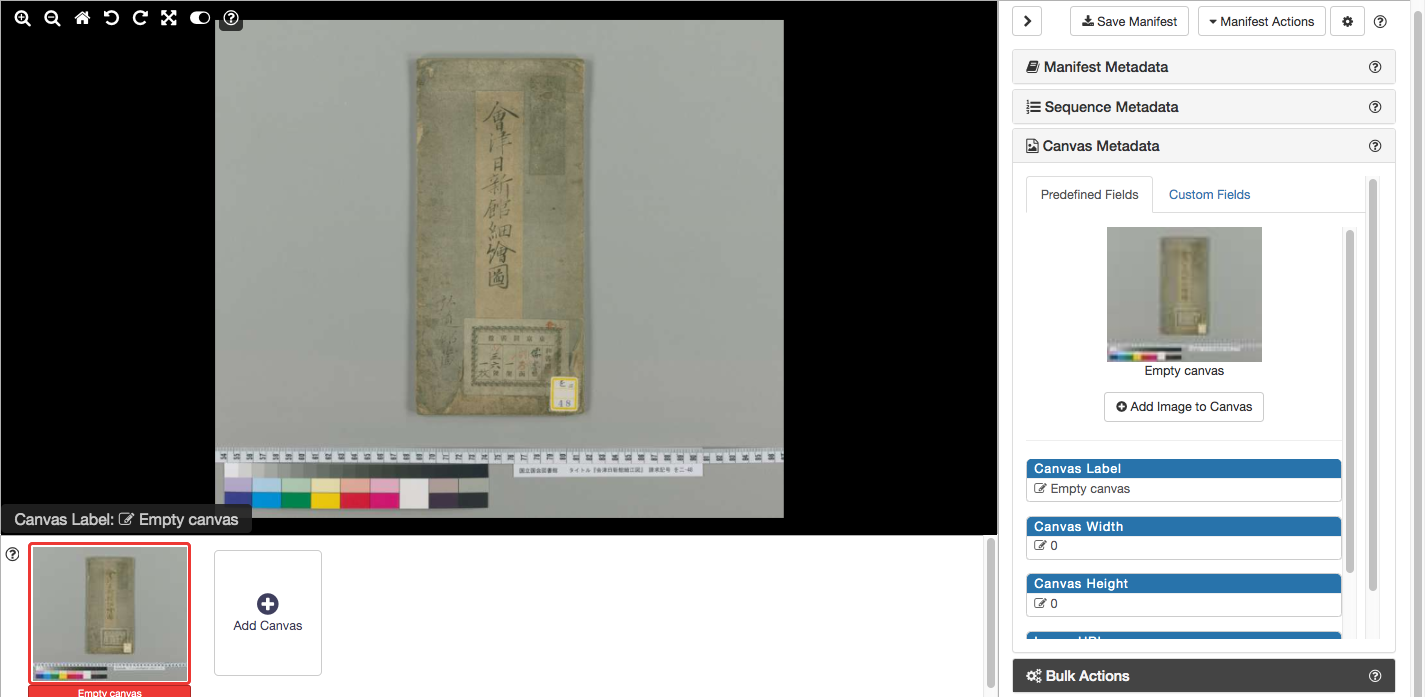
- 1コマ目が読み込まれた

- 「Manifest Editor を使ってIIIF Manifest を上書きする」してここまでエディタに入力した値をjsonに上書きし,「Chromeで作成したIIIF Manifest のjson を見る」で,作成したjsonを見てみる。
- "canvases":[ 以下のあたりが修正されていることがわかる。
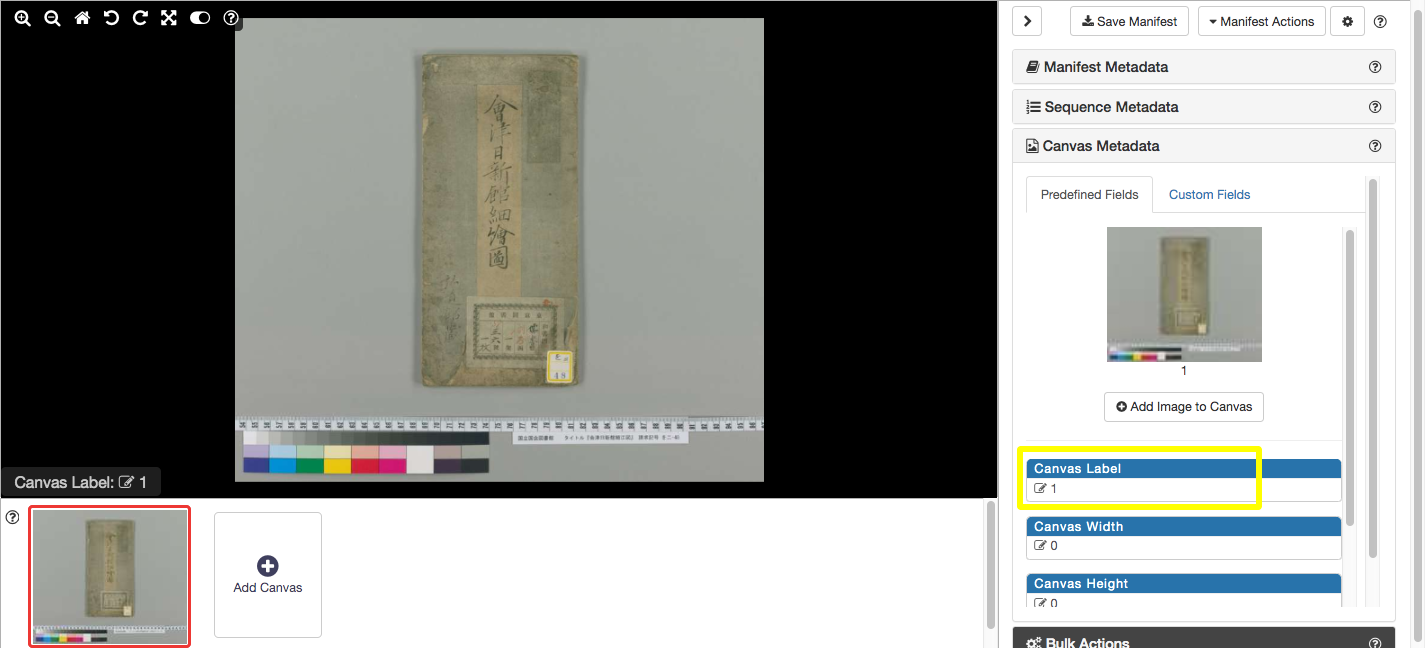
Manifest Editor を使ってCanvas MetadataのLabel情報を書いてみる
一つの画面で表示するCanvasについての情報を書く。1コマ目ですよとか,Canvasの幅と高さなどを書く。
- Canvas Metadata を修正する。
- 画面右上の「Canvas Metadata」が開いているのを確認する。開いていなければ,「Canvas Metadata」をクリックする。

- 「Canvas Label」をクリックして,「Empty canvas」を消して「1」を入力し,Enterを押して確定させる。これはコマごとのページに表示される値となる(1コマ目なので「1」としている)。

- 注:Canvas MetadetaのCanvas Width, Canvas Height, Image URI, Image Anotation URI はデータを入力してすぐの場合,0だったり空だったりすることがあるが,後ほどエディタが自動挿入するので気にしないでおく(画面左下のサムネイルをクリックするなどすると自動挿入される)。
- 「Manifest Editor を使ってIIIF Manifest を上書きする」してここまでエディタに入力した値をjsonに上書きし,「Chromeで作成したIIIF Manifest のjson を見る」で,作成したjsonを見てみる。
- "canvases" 中の "label" が "1"になっているのがわかる。
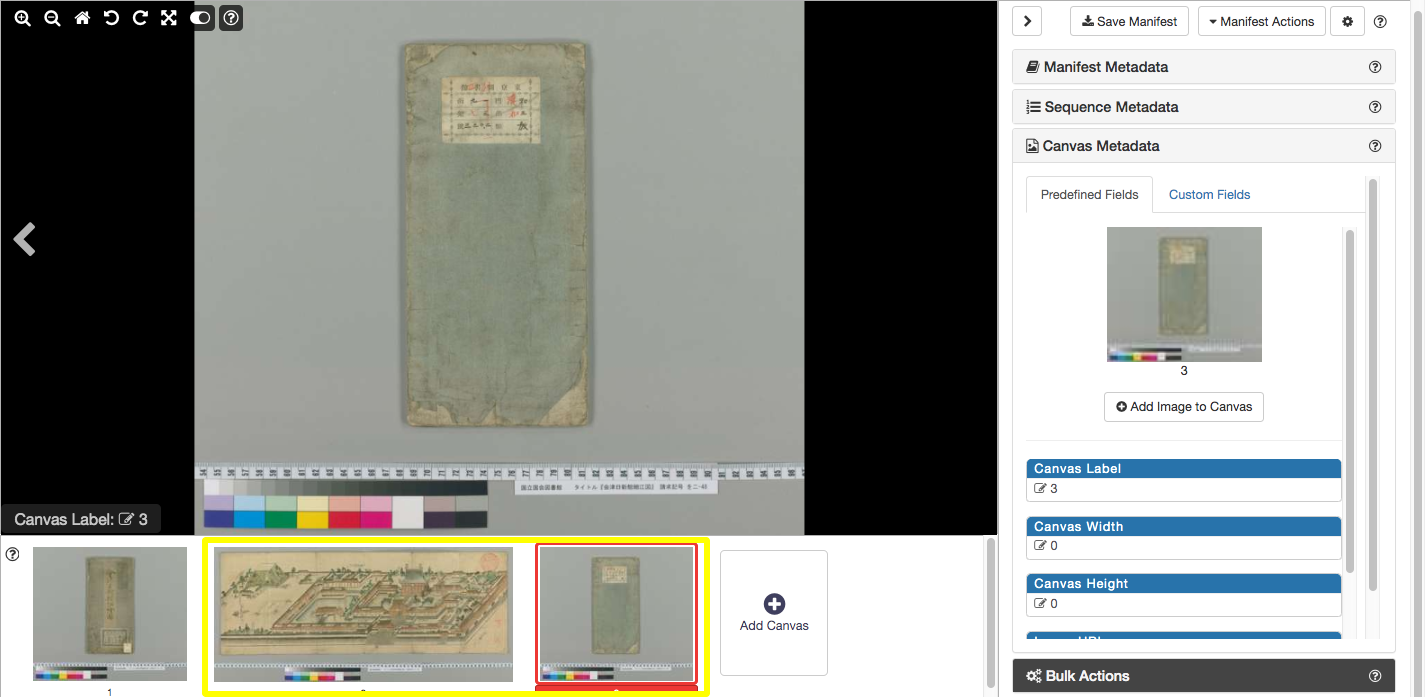
Manifest Editor 使って2コマ目,3コマ目の画像を読み込み,Canvas MetadataのLabel情報を書いてみる
- 「Manifest Editor 使って1コマ目の画像を読み込む」と同様にして,2コマ目を読み込む
- 2コマ目の基本情報(info.json)https://www.dl.ndl.go.jp/api/iiif/2542527/R0000002/info.json
- 「Manifest Editor を使ってCanvas Metadataの情報を書いてみる」と同様にして,「Canvas Label」をクリックして,「Empty canvas」を消して「2」を入力し,Enterを押して確定させる。これはコマごとのページに表示される値となる(2コマ目なので「2」としている)。
- 「Manifest Editor を使ってIIIF Manifest を上書きする」と同様にして,IIIF Manifestを上書きする
- 「Chromeで作成したIIIF Manifest のjson を見る」と同様にして,Chromeで,先ほどの紫四角で囲んだURIにアクセスする
- 同様に,3コマ目もやってみる。
- 2コマ目,3コマ目が登録できた

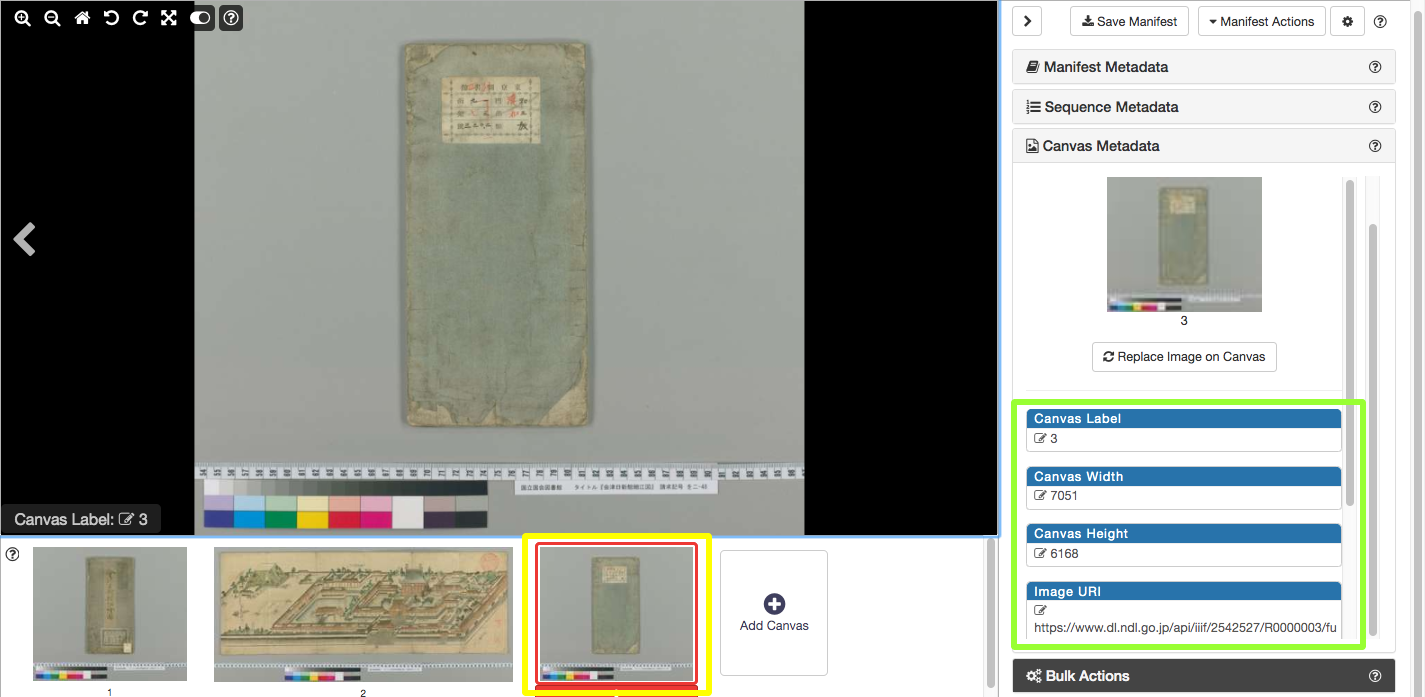
Manifest Editor を使ってCanvas MetadataのLavel情報以外の情報を自動挿入した状態にする
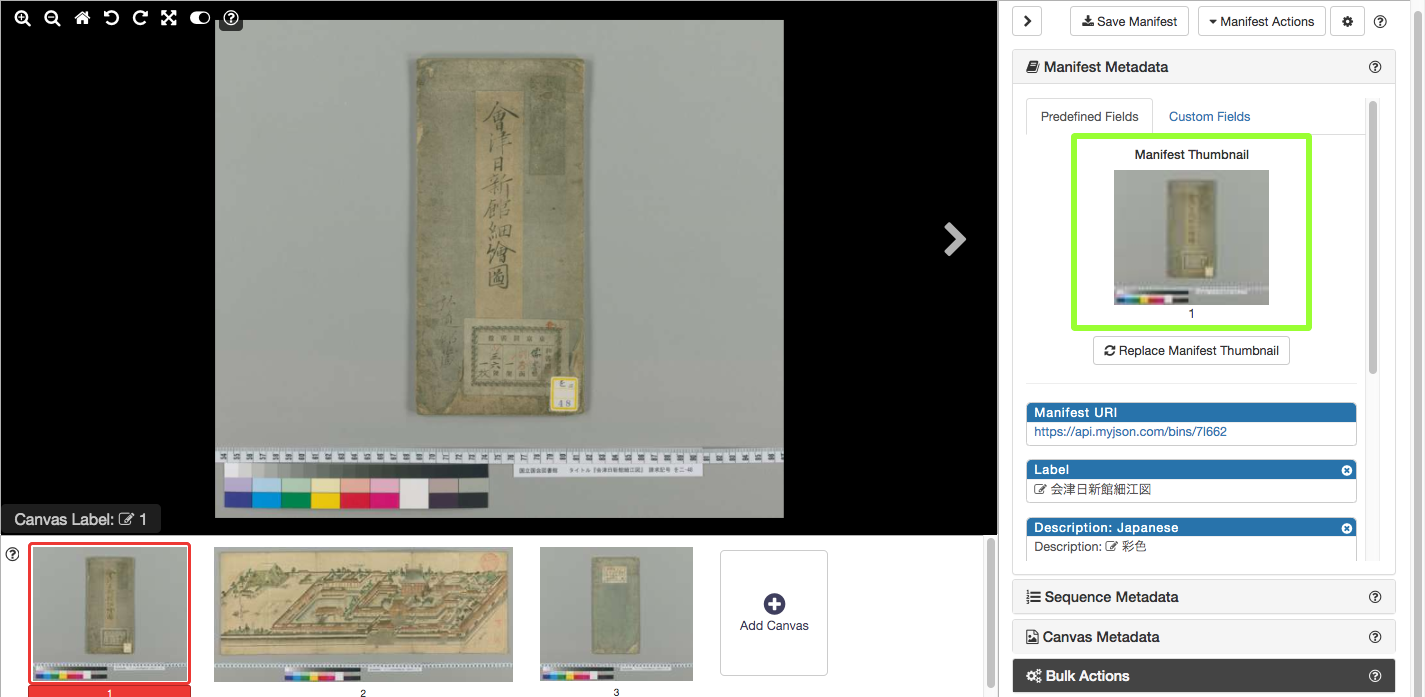
- 画面左下の1コマ目のサムネイルをクリックする。これで,1コマ目のCanvas MetadetaのCanvas Width, Canvas Height, Image URI, Image Anotation URIがエディタ上に自動挿入された(緑四角部分が該当部分)

- 同様に画面左下の2,3コマ目のサムネイルをクリックすると,2,3コマ目の分も自動挿入される(緑四角部分が該当部分)。Canvas Metadataをクリックして,Canvas Metadeta を開く。緑四角の部分に,具体的な数値やURIが入ったのがわかる

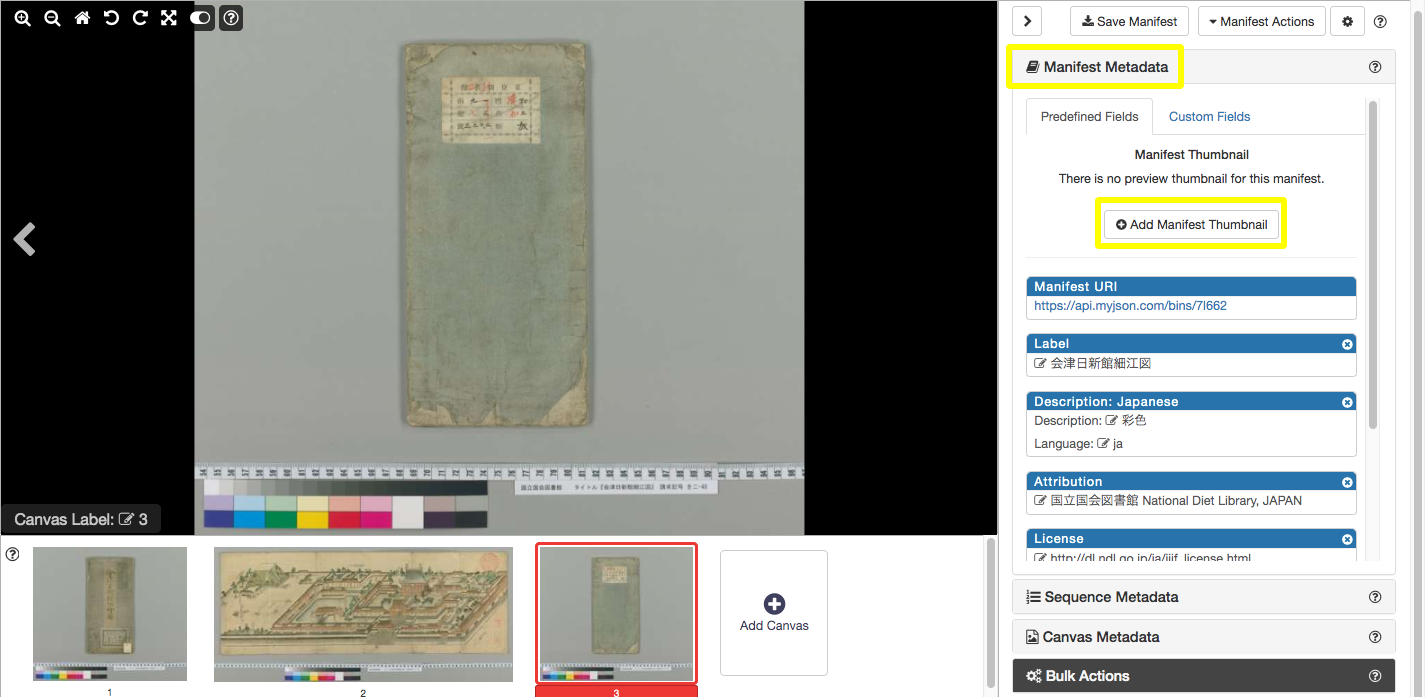
Manifest Metadata (サムネイルの登録)
- 最後に,資料全体を示す画像のサムネイルを登録する。これは検索結果一覧などに使われることを想定した画像となる。
- 画面右のManifest Metadataをクリックする
- 「Add Manifest Thumbnail」ボタンをクリックする(ボタンが見当たらない場合は,Manifest Metadataタブのスクロールバーを使って上部に移動すれば出てくる)。

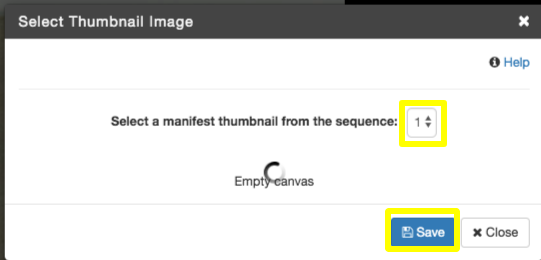
- 1コマ目が選ばれているのを確認する。もし,2コマ目にしたければ,「2」を選択する。「1」や「2」は,先ほどCanvas Labelで設定した「1」や「2」である。「Save」をクリックする。

- 注:この図のように,「ぐるぐるなっている」ことがあるが気にしない(普通は,該当する画像が表示されているはず)。
- サムネイルが登録された(緑四角部分を参照)

- 「Manifest Editor を使ってIIIF Manifest を上書きする」と同様にして,IIIF Manifestを上書きする
「Chromeで作成したIIIF Manifest のjson を見る」と同様にして,Chromeで,先ほどの紫四角で囲んだURIにアクセスする
例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff
注意:国立国会図書館デジタルコレクションの資料全体のサムネイル画像について
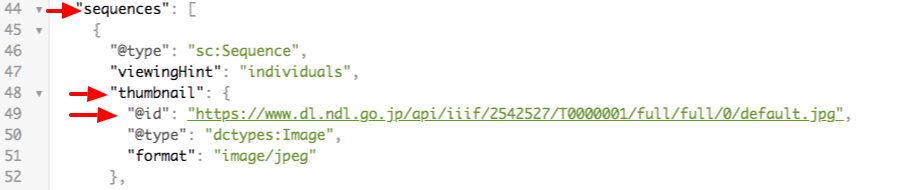
国立国会図書館デジタルコレクションでは,Sequence Metadaの方にサムネイル指定があり,また,資料全体を表すサムネイルは別途用意してあり(スケールやカラースケールなどはトリミングされてる),以下のURIである。
本全体を示すサムネイルのURI(こちらはjsonにベースURIや基本情報の記述はない)
https://www.dl.ndl.go.jp/api/iiif/2542527/T0000001/full/full/0/default.jpg

“sequences” の中の “thumbnai”l の中の “@id” の文字列

今回の演習では,一コマ目の画像のCanvasのURIを,サムネイル画像として指定しているが,国立国会図書館デジタルコレクションのサムネイルは,別の画像を指定しており,異なる画像であること,指定方法が異なること(Canvas URIの指定vs 画像サーバーのURI)に注意が必要である(今回使用したManifest Editorではcanvasに使っていない画像を指定した資料全体のサムネイル登録はできなかったため)。
おまけ:Manifest Editor で修正を再開する方法
終了したら,Manifest Editor を閉じて構わない。作成したManifest を修正したい場合は,すでに書いたものを読み込んで修正することができる。今回の演習で作成したManifestは,https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff にある。こちらを読み込んで修正する方法について紹介する。
-
以下のURLからThe Bodleian's IIIF Manifest Editor(以下、Manifest Editor)にアクセス
-
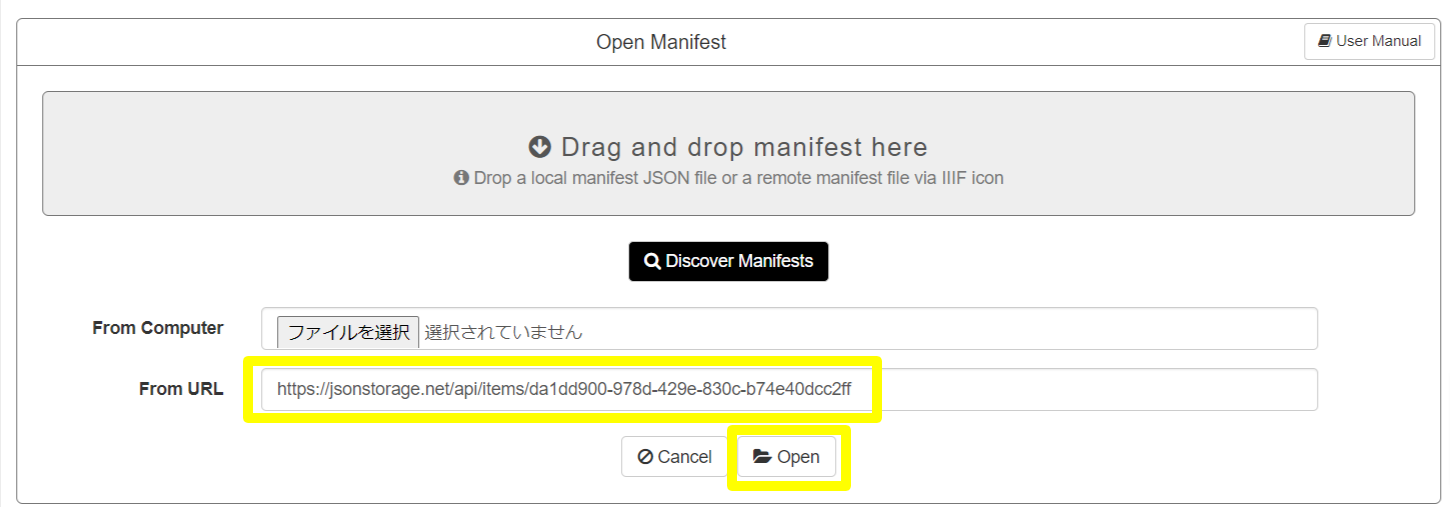
今回の演習で作成したManifest のURL (例: https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )を入力し,「Open」ボタンをクリック

-
すると,このManifestを読み込んだEditorが起動する

- Manifest URI(右の紫の四角で囲ったところのURL)が指定したURIとなっていることがわかる
-
これで,Editorを使って,編集作業が再開できる
IIIF Manifest 入力のまとめ
これで一通り最後までIIIF Manifest のデータを入力したことになる
- 今回作成したIIIF Manifest
- 国立国会図書館デジタルコレクションのIIIF Manifest
これらを見比べてみよう。異なる記述もあるが,概ね同じようにできていることがわかる(どうして異なるのかを調べてみるのも今後の発展的な勉強として良い?)。
注:演習の都合上,時間短縮のため,seeAlsoなど実際の公開サービスとして最低限必要と考えられる項目の全てを入力しているわけではないので注意すること。
IIIF ビューアーでみてみよう(1)
今回の演習で作成したIIIF Manifest(例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )を実際にビューアでどのように見えるか確認してみよう。まずは,ビューアを紹介する。
様々なIIIF Viewer
- Mirador
-
http://projectmirador.org/demo/
- デモサイト。ここにアクセス後,ManifestのURLを入れる
-
https://github.com/ProjectMirador/mirador/releases
- リリース版置き場。ここにアクセスして,「Latest release」と左側に書いてあるものの「build.zip」をダウンロード,解凍,example.htmlをダブルクリック
-
http://projectmirador.org/demo/
- Universal Viewer
-
https://universalviewer.io/uv.html?manifest=
- このURLの最後にManifestのURIを入力してアクセスする,以下のViewerも同様
-
https://universalviewer.io/uv.html?manifest=
- Image Annotator
- IIIF Curation Viewer
- TIFY
今回は,Mirador, Universal Viewer, Image Annotator を使ってみる。Mirador は,一番有名なビューアではあるが,演習で作成したIIIF Manifest を読み込ませるやり方までいくつか手順が必要なため最後に演習する。
IIIF ビューアーでみてみよう(2):Universal Viewer
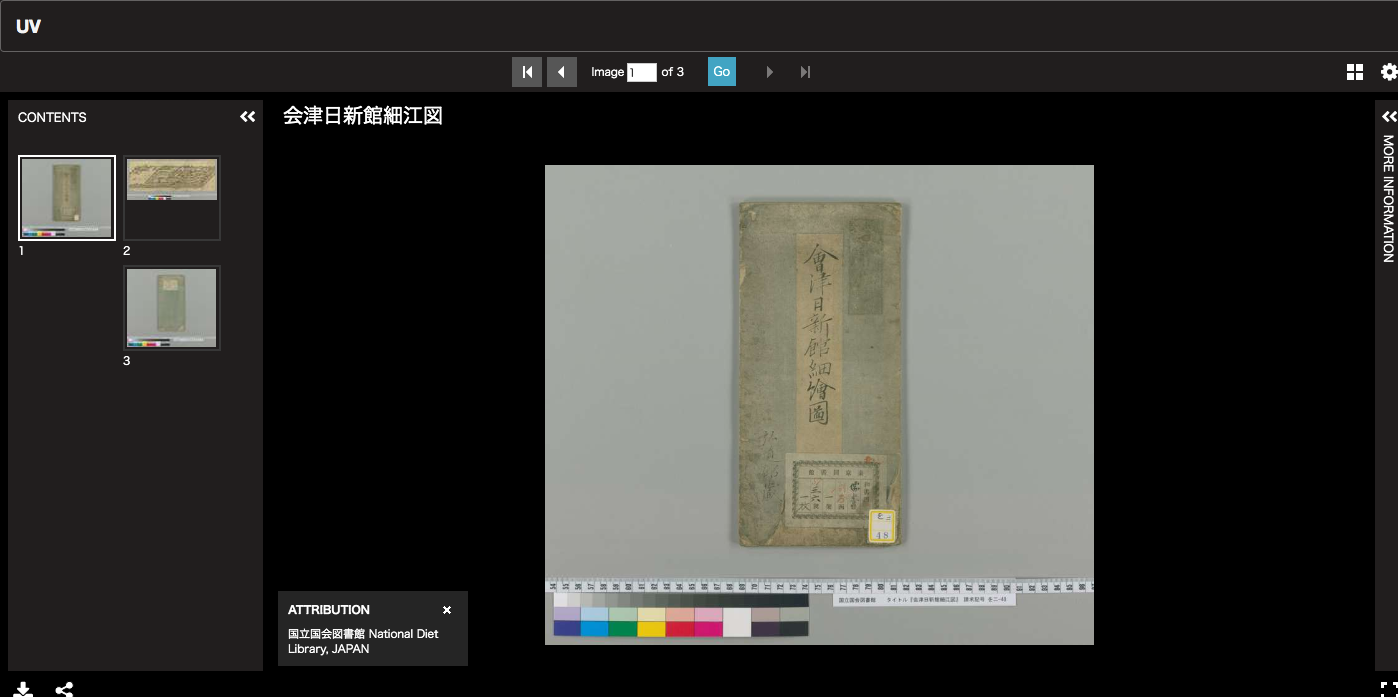
- https://universalviewer.io/uv.html?manifest= の後ろに,演習で作成したIIIF Manifest のURI(例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )をくっつけたURLを作成する。
- このように表示される

- Manifest MetadataのLabelに「会津日新館細江図」と入れたので,左上の方に表示されているなどがわかる
- 左側にはサムネイルが表示され,「1」「2」などCanvas Labelで入力した値も表示されていることがわかる
IIIF ビューアーでみてみよう(3): Image Annotator
- https://www.kanzaki.com/works/2016/pub/image-annotator?u= の後ろに,先ほどの演習で作成したIIIF Manifest のURI(例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )をくっつけたURLを作成する
- このように表示される

- 1コマ目と2コマ目のサムネイルが,左から右に並んでいるのがわかる。
IIIF ビューアーでみてみよう(4):Mirador
一番有名なビューアーである。デモサイトを使ったやり方と,ローカルにダウンロードして使ったやり方と2通りやってみる。
Miradorデモサイトを使ってみる
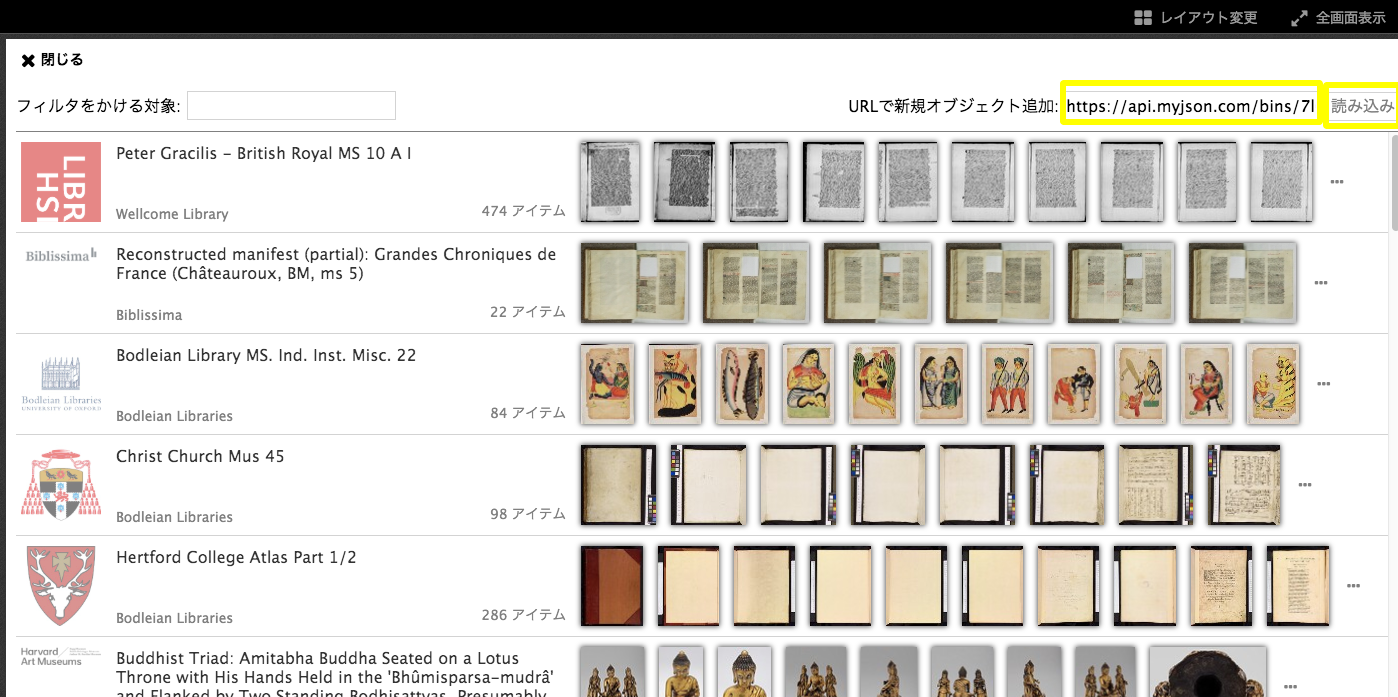
- http://projectmirador.org/demo/ にアクセス
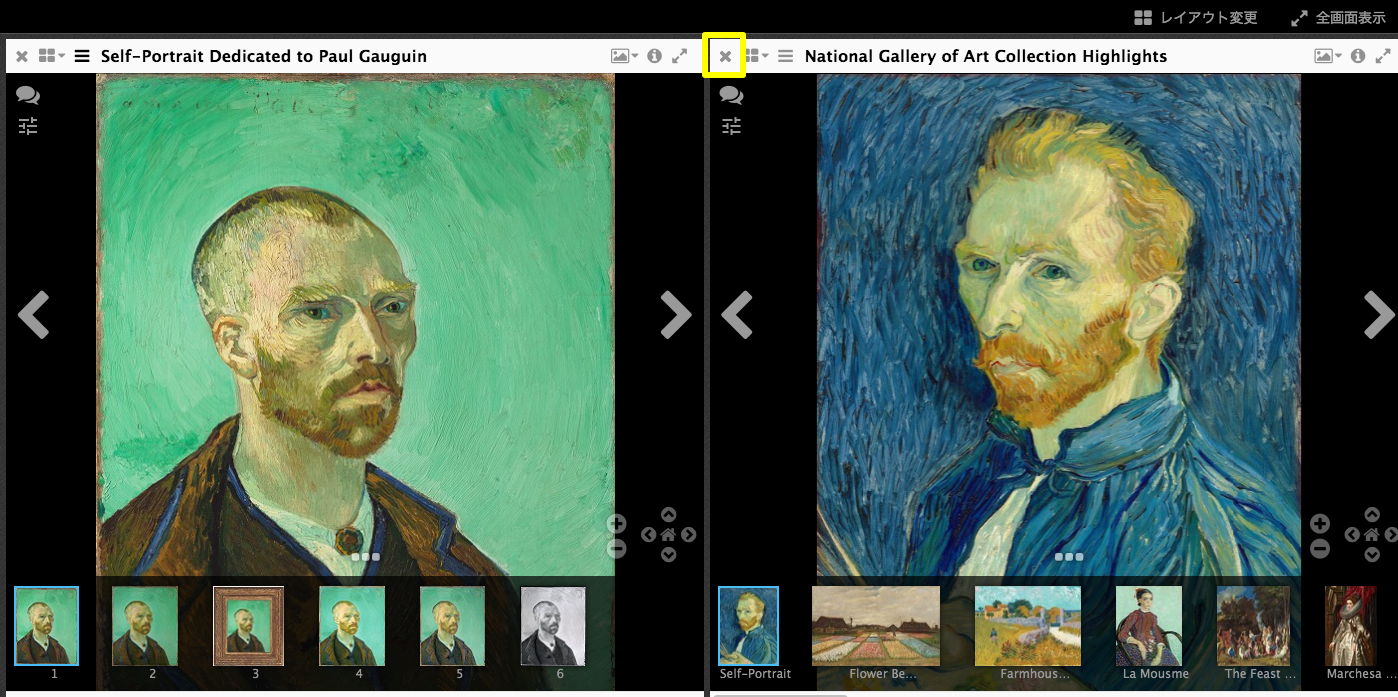
- 右側のウインドウを消したいので,右側のウインドウの左上にあるバツボタンをクリック

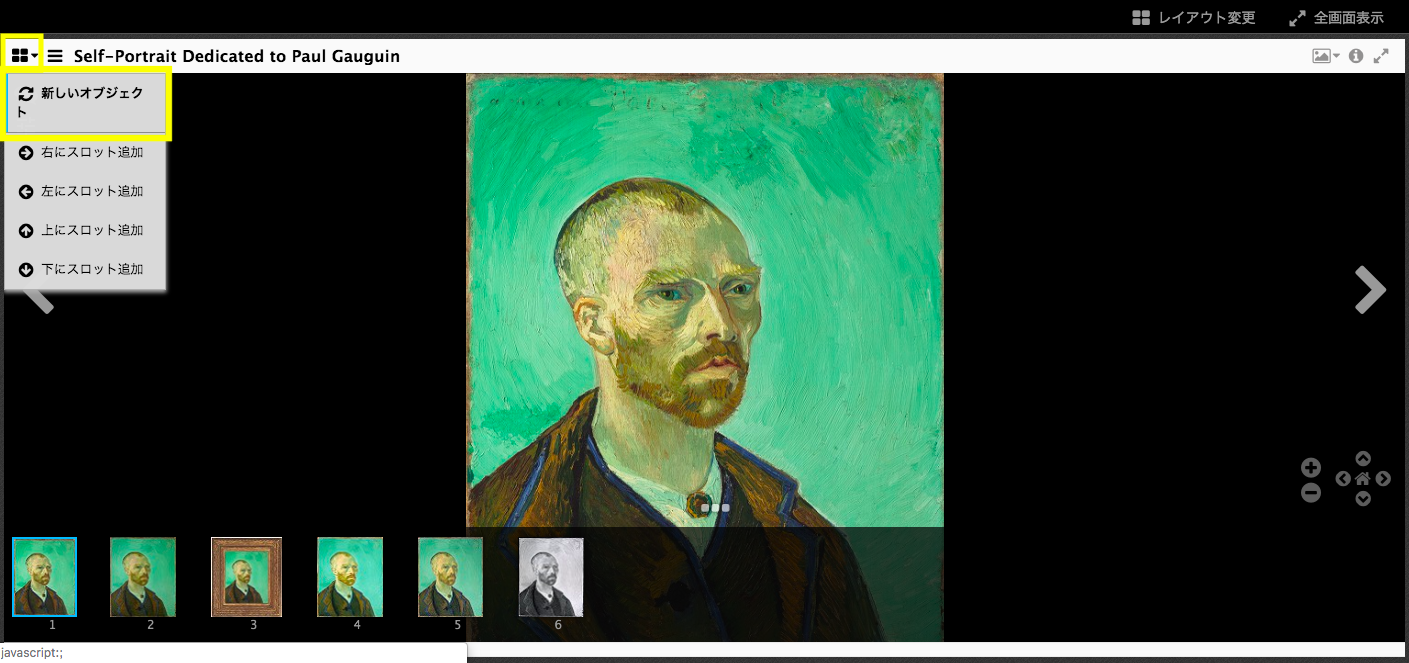
- 左上の四角が4つのアイコンをクリックし,メニューが出てくるので「新しいオブジェクト」をクリック

- 演習で作成したIIIF Manifest のURI(例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )を「URIで新規オブジェクト追加」に入力して「読み込み」ボタンをクリック

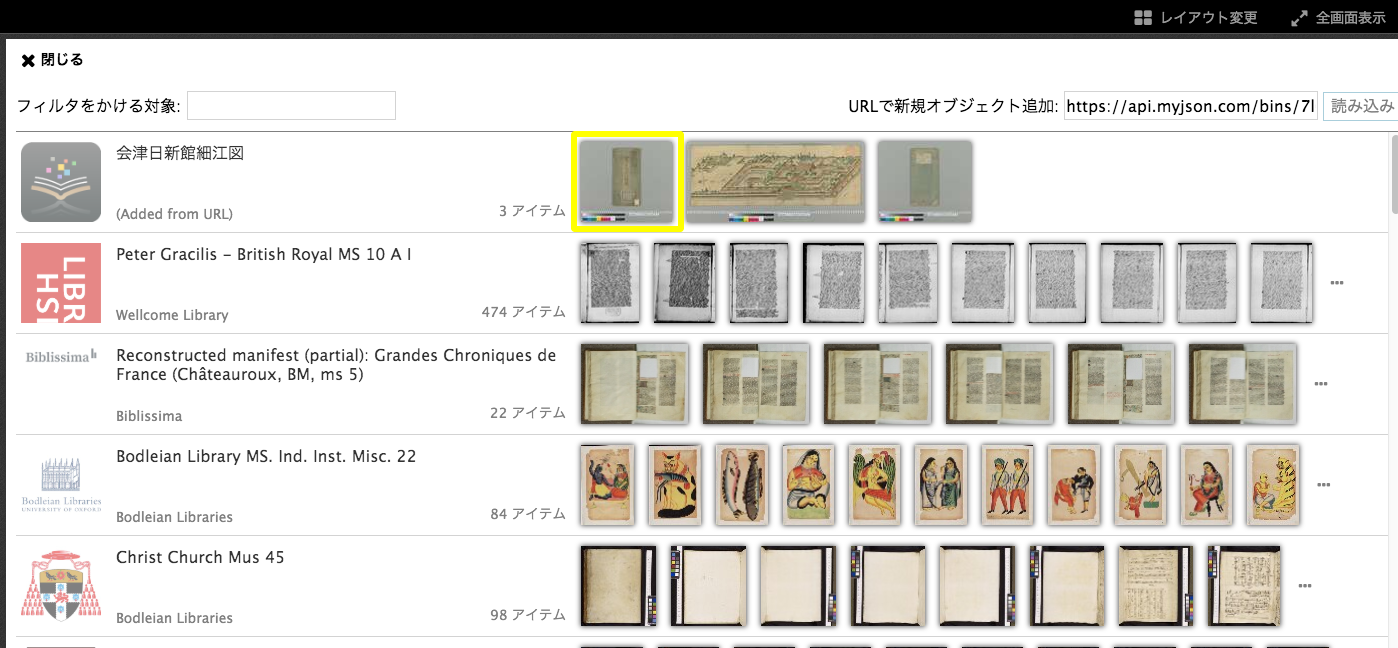
- 演習で作成したIIIF Manifestのコンテンツが上部に表示されるので,1コマ目のサムネイルをクリック

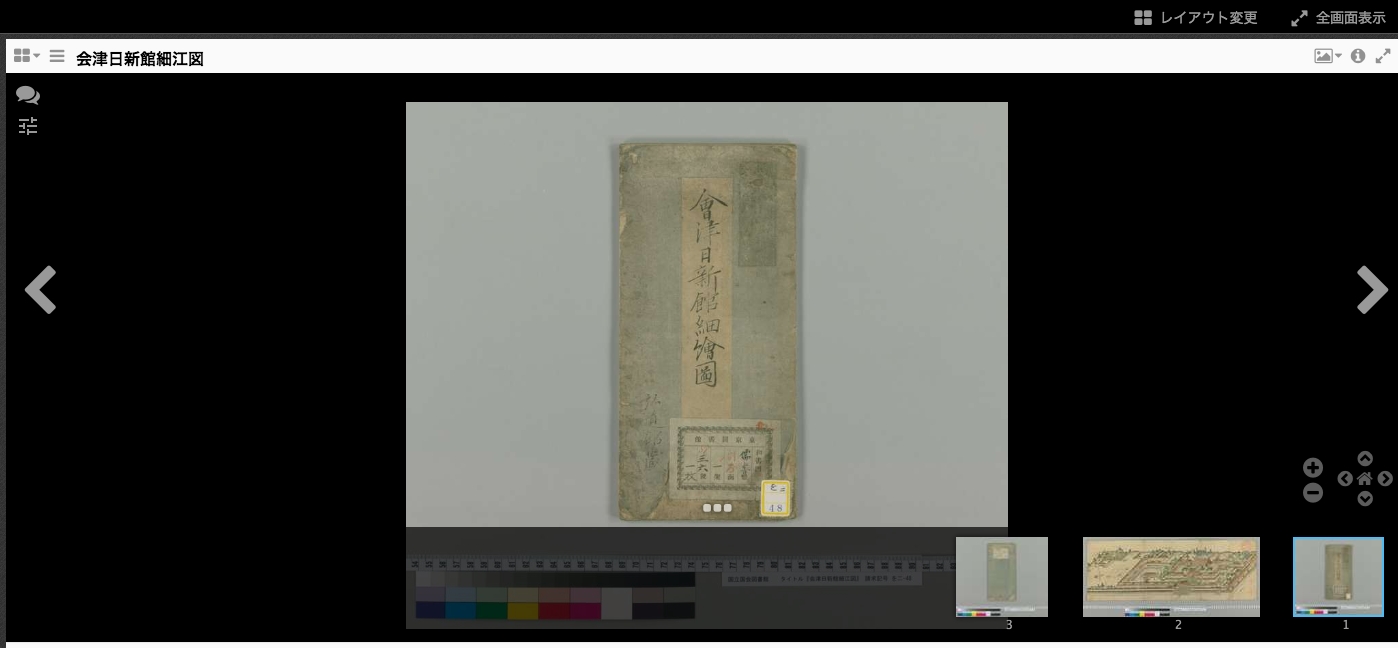
- するとこのように表示される。下部サムネイルが右から配置されていることがわかる。

Miradorを手元にダウンロードしてローカルで使ってみる
デモサイトではなくても,ローカルにMiradorをダウンロードしてきても使える。
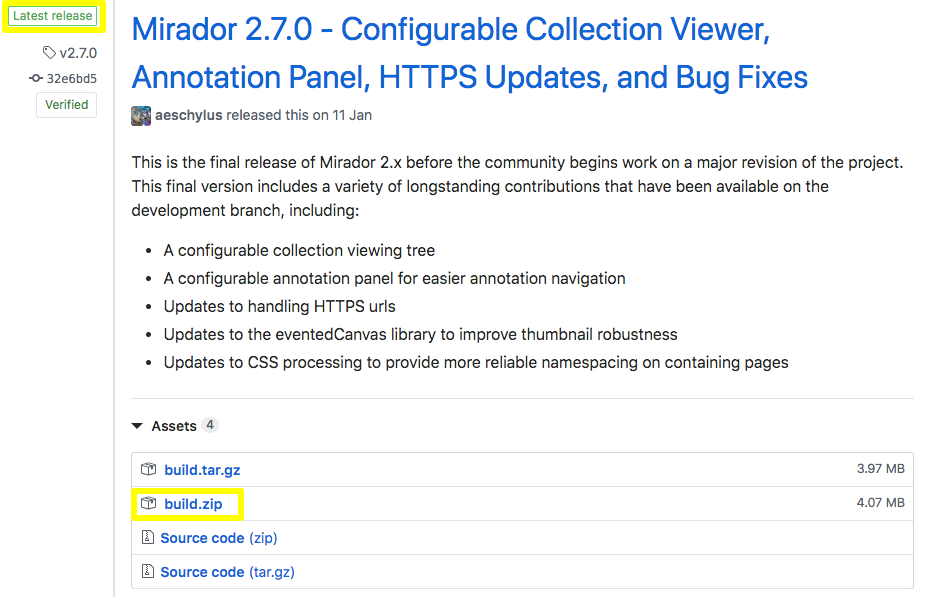
- https://github.com/ProjectMirador/mirador/releases にアクセス
- 緑色で「Latest release」と左側に書いてあるバージョンの「build.zip」をダウンロード

- 2019-04-25現在,Mirador 2.7.0がリリースされた最新バージョンであった
- 注意!「Latest release」ではなく,「Pre-release」だと,ソースしかなく,すぐに動く example.htmlが入っていないので,必ず「Latest release」の方をダウンロードすること。
- ダウンロードしてきた build.zip をダブルクリックするなどして解凍
- 解凍したファイル群の中にある example.html をダブルクリックするなどしてウェブブラウザで開く

- 真ん中の「+」をクリック(なぜか,英語インタフェースになってしまうのですが・・・)

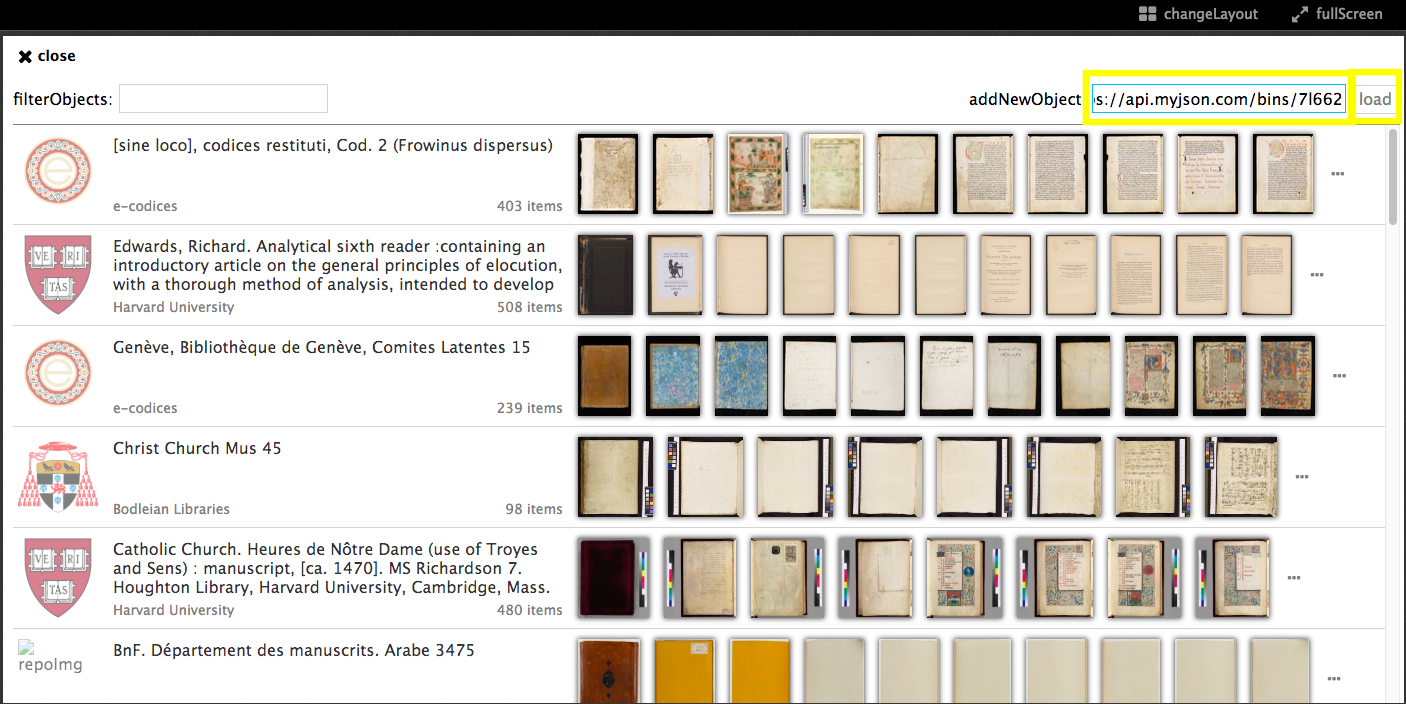
- 演習で作成したIIIF Manifest のURI(例:https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff )を「addNewObject:」に入力して「load」ボタンをクリック

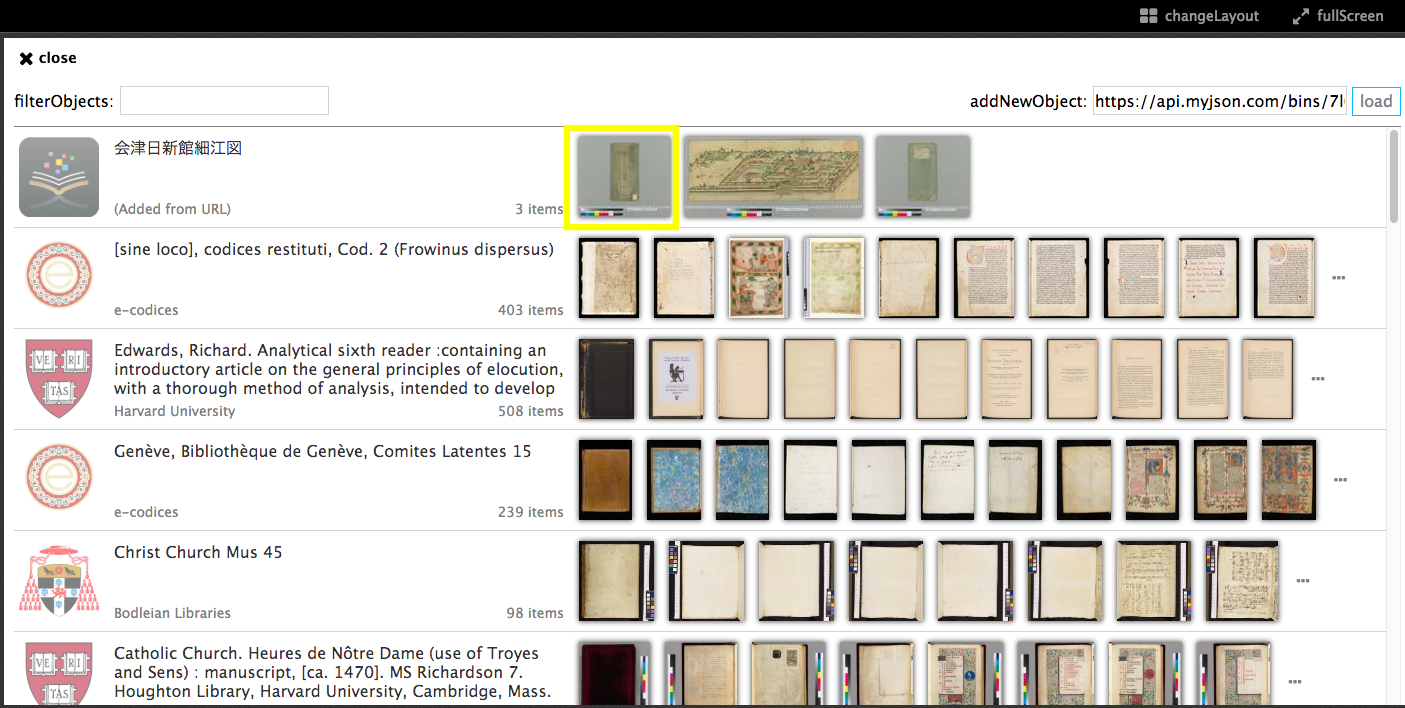
- 演習で作成したIIIF Manifestのコンテンツが上部に表示されるので,1コマ目のサムネイルをクリック

- するとこのように表示される。下部サムネイルが右から配置されていることがわかる。

その他
- Presentation API Validator
- https://iiif.io/api/presentation/validator/service/
- IIIF Manifest が文法として正しく書けているかをチェックできる
- メタデータに seeAlsoが書ける。詳細なメタデータのありか(URI)を書くことによって,詳細なメタデータは,IIIF Manifestに書かなくても,他所を参照するようにとなっている
- カンバスの画像は,必ずしも,IIIF Imageサーバーで提供しなくても良い
- ref. https://www.kanzaki.com/works/2018/pub/0125kda.html#s28 神崎先生による解説。
- IIIFのイメージサーバーを使わずに,Manifestだけを作って公開しているサービス例
- 史料集版面ギャラリー IIIFコレクション版(東京大学史料編纂所編を改変)https://nakamura196.github.io/hi/
- 「史料一覧」というリンクでexcelでのデータ提供も行なっている。github上のexcelをオンラインビューワで表示させている。
GLAMtech Vol.7 資料
- GLAMtech vol.7 の記録
- GLAM Tech 7 スライド(中村)
- GLAM Tech 7 作業マニュアル(中村+参加者)
成果物
{
"@context": "http://iiif.io/api/presentation/2/context.json",
"@id": "https://jsonstorage.net/api/items/da1dd900-978d-429e-830c-b74e40dcc2ff",
"@type": "sc:Manifest",
"label": "会津日新館細江図",
"metadata": [
{
"label": "Persistent ID",
"value": "info:ndljp/pid/2542527"
},
{
"label": "Publisher",
"value": {
"@value": "写",
"@language": "ja"
}
}
],
"description": [
{
"@value": "彩色",
"@language": "ja"
}
],
"license": "http://dl.ndl.go.jp/ja/iiif_license.html",
"attribution": "国立国会図書館 National Diet Library, JAPAN",
"sequences": [
{
"@id": "http://b761eb7b-2c73-4d3f-adb3-0d029f7cc67c",
"@type": "sc:Sequence",
"label": "Current Page Order",
"canvases": [
{
"@id": "http://2379af9f-5538-4624-ba4a-b4370d3adfa7",
"@type": "sc:Canvas",
"label": "1",
"height": 6168,
"width": 7051,
"images": [
{
"@context": "http://iiif.io/api/presentation/2/context.json",
"@id": "http://663cfcff-d56b-4298-a419-88ce84e0e0c3",
"@type": "oa:Annotation",
"motivation": "sc:painting",
"resource": {
"@id": "https://www.dl.ndl.go.jp/api/iiif/2542527/R0000001/full/full/0/default.jpg",
"@type": "dctypes:Image",
"format": "image/jpeg",
"service": {
"@context": "http://iiif.io/api/image/2/context.json",
"@id": "https://www.dl.ndl.go.jp/api/iiif/2542527/R0000001",
"profile": [
"http://iiif.io/api/image/2/level1.json",
{
"formats": [
"jpg"
],
"qualities": [
"default"
],
"supports": [
"regionByPct",
"sizeByWh"
]
}
]
},
"height": 6168,
"width": 7051
},
"on": "http://2379af9f-5538-4624-ba4a-b4370d3adfa7"
}
],
"related": ""
},
{
"@id": "http://8fe6fced-df9e-4575-b46d-98d51e8138e7",
"@type": "sc:Canvas",
"label": "2",
"height": 5832,
"width": 12904,
"images": [
{
"@context": "http://iiif.io/api/presentation/2/context.json",
"@id": "http://60135f6d-a38c-4e7b-907e-530151d700fb",
"@type": "oa:Annotation",
"motivation": "sc:painting",
"resource": {
"@id": "https://www.dl.ndl.go.jp/api/iiif/2542527/R0000002/full/full/0/default.jpg",
"@type": "dctypes:Image",
"format": "image/jpeg",
"service": {
"@context": "http://iiif.io/api/image/2/context.json",
"@id": "https://www.dl.ndl.go.jp/api/iiif/2542527/R0000002",
"profile": [
"http://iiif.io/api/image/2/level1.json",
{
"formats": [
"jpg"
],
"qualities": [
"default"
],
"supports": [
"regionByPct",
"sizeByWh"
]
}
]
},
"height": 5832,
"width": 12904
},
"on": "http://8fe6fced-df9e-4575-b46d-98d51e8138e7"
}
],
"related": ""
},
{
"@id": "http://ab37c7a2-c9bc-44c7-ad9c-39425d878874",
"@type": "sc:Canvas",
"label": "3",
"height": 6168,
"width": 7051,
"images": [
{
"@context": "http://iiif.io/api/presentation/2/context.json",
"@id": "http://a9f6b142-8a21-487e-a8c7-f829944a434c",
"@type": "oa:Annotation",
"motivation": "sc:painting",
"resource": {
"@id": "https://www.dl.ndl.go.jp/api/iiif/2542527/R0000003/full/full/0/default.jpg",
"@type": "dctypes:Image",
"format": "image/jpeg",
"service": {
"@context": "http://iiif.io/api/image/2/context.json",
"@id": "https://www.dl.ndl.go.jp/api/iiif/2542527/R0000003",
"profile": [
"http://iiif.io/api/image/2/level1.json",
{
"formats": [
"jpg"
],
"qualities": [
"default"
],
"supports": [
"regionByPct",
"sizeByWh"
]
}
]
},
"height": 6168,
"width": 7051
},
"on": "http://ab37c7a2-c9bc-44c7-ad9c-39425d878874"
}
],
"related": ""
}
]
}
],
"structures": [],
"logo": "http://dl.ndl.go.jp/resources/images/dlicon.png ",
"viewingDirection": "right-to-left",
"thumbnail": {
"@id": "http://2379af9f-5538-4624-ba4a-b4370d3adfa7"
}
}
更新履歴
2021-03-04 myjson.com が使えなくなっていたので、jsonstorage.net に差し替え(一部のスクリーンショットに、myjson.comのままのものが残っているが適宜、jsonstrage.netのものと読み替えてほしい)。成果物のjsonを追加。
-
(神崎2017a) 神崎 正英. 画像共有の新しい標準IIIF,LOD Library, 2017/1/27 https://service.infocom.co.jp/das/loddiary/2017/01/20170127001583.html ↩ ↩2 ↩3
-
「GLAMtech vol.7 IIIF Manifestを書く」 中村覚. "Presentation API" p.12 https://docs.google.com/presentation/d/1Tmm9EkA5lRZKUJdcdb0LHBwl8mfkpB5UQ5MQFOYKN1M/edit#slide=id.g50e952e6a5_0_288 ↩
-
(神崎2017b) 神崎 正英. 一歩進んだIIIFマニフェストの利用,LOD Library, 2017/3/14 https://service.infocom.co.jp/das/loddiary/2017/03/20170314001601.html ↩ ↩2
-
(永崎2019) 永崎 研宣. IIIFに関する日本語情報の私的なまとめ(2019/5/9版), http://digitalnagasaki.hatenablog.com/iiif ↩