appstoreにいろんなアプリがいろんな仕様で出てますが、
最終的に自分の一番かゆいところに手を届かせようと思うと、
自分で作るしかないかな〜、というコトで、
休日使っていろいろアプリ組んでみることにしました。
で、いきなり難しいコトはできないので、
まずは時計アプリをば。
調べてマネしてみようと思ったら、
記事が古くてswiftの書き方が変わってたりでいろいろハマりましたが、
とりあえず以下の書き方で動くモノは完成。
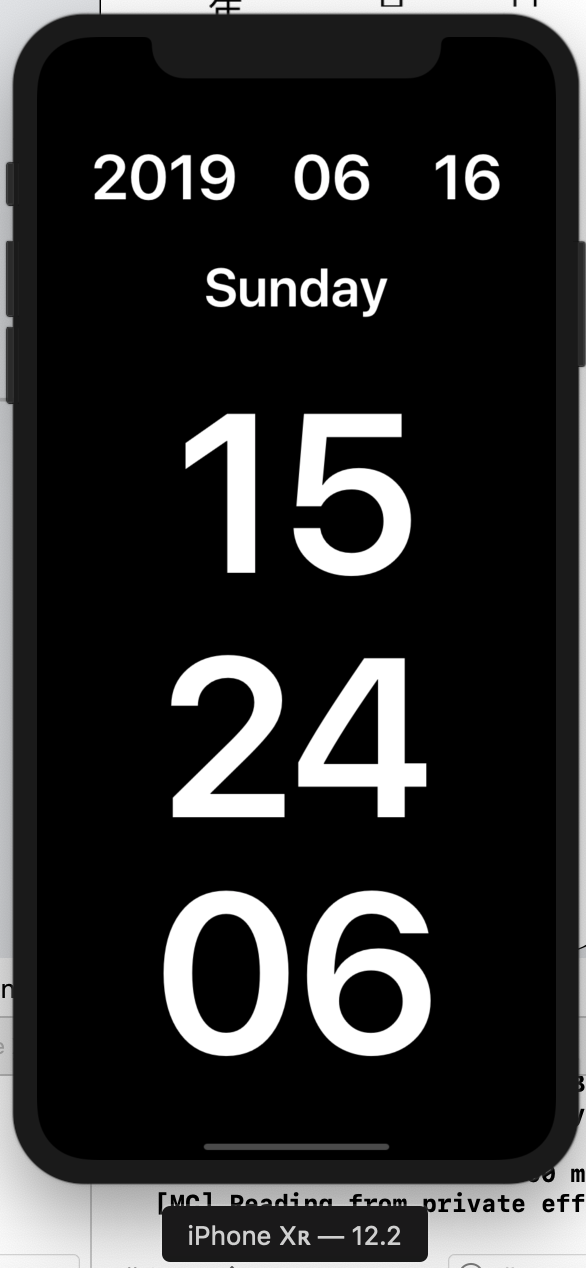
画面イメージ
仕事中、ワイヤレス充電器に立てかけて
置き時計代わりに使いたいので、時分秒を大きく表示するデザインにしました。
(デザイン的にはまだ仮ですけど。)

ソース
※項目の配置だけstoryboardでやってますが、そこは割愛します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var txtYear: UITextField!
@IBOutlet weak var txtMonth: UITextField!
@IBOutlet weak var txtDay: UITextField!
@IBOutlet weak var txtHour: UITextField!
@IBOutlet weak var txtMinute: UITextField!
@IBOutlet weak var txtSecond: UITextField!
@IBOutlet weak var txtWeekday: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
viewInit()
timerFiring()
}
func timerFiring() {
let timer = Timer(timeInterval: 1,
target: self,
selector: #selector(timeCheck),
userInfo: nil,
repeats: true)
RunLoop.main.add(timer, forMode: .default)
}
@objc func timeCheck() {
let date = NSDate()
let calendar = NSCalendar(calendarIdentifier: NSCalendar.Identifier.gregorian)
let arrWeekday: Array = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"]
let year = calendar?.component(.year, from: date as Date)
let month = calendar?.component(.month, from: date as Date)
let day = calendar?.component(.day, from: date as Date)
let hour = calendar?.component(.hour, from: date as Date)
let minute = calendar?.component(.minute, from: date as Date)
let second = calendar?.component(.second, from: date as Date)
let weekday = calendar?.component(.weekday, from: date as Date)
let dayOfTheWeek = arrWeekday[weekday! - 1]
txtYear.text = String(year!)
editTextField(textField: txtYear, size: 50.0, color: .white)
txtMonth.text = String(format: "%02d", month!)
editTextField(textField: txtMonth, size: 50.0, color: .white)
txtDay.text = String(format: "%02d", day!)
editTextField(textField: txtDay, size: 50.0, color: .white)
txtHour.text = String(format: "%02d", hour!)
editTextField(textField: txtHour, size: 180.0, color: .white)
txtMinute.text = String(format: "%02d", minute!)
editTextField(textField: txtMinute, size: 180.0, color: .white)
txtSecond.text = String(format: "%02d", second!)
editTextField(textField: txtSecond, size: 180.0, color: .white)
txtWeekday.text = String(dayOfTheWeek)
editTextField(textField: txtWeekday, size: 50.0, color: .white)
}
func editTextField(textField:UITextField, size:CGFloat, color:UIColor) {
textField.font = UIFont.boldSystemFont(ofSize: size)
textField.textColor = color
textField.isEnabled = false
}
func viewInit() {
view.backgroundColor = UIColor.black
}
}
ハマりポイントなど
自分の理解が足りなくて書き方が悪いのか、
NSCalendar.componentから、年月日時分秒曜日を一括で取得した変数を作って、
あとはそこから一つずつ欲しい要素を画面にセットするだけ、
という感じのサンプルがあったんですが、
その書き方だとどうしてもエラーが抜けられなかったので、
NSCalender.componentから各項目一つずつを取得する書き方にしました。
あとは、Timerを定義して.fire()で着火してあげれば
1秒ごとに時刻取得して画面表示も更新されると思っていましたが、
どうも起動時に1回動いたきり、止まってしまっていたようなので、
Runloopで繰り返し処理に乗せています。
ごく簡単な機能のハズが、いざ書いてみるとこれだけで3、4時間かかってました。。
swift開発も生産性上げていきたい。
ここからのアップデート
これをベースに、設定画面で配色・フォント等のデザイン変えたり、
アラーム(タイマー)機能やら、別画面でタスクリスト機能やら、
プッシュ通知なんかも実装していきたいなぁ、と思ってます。