ChatGPTを使ってプレゼン資料を作る
エンジニアのみなさんはコードを書くことは得意でもLTなどで発表するプレゼン資料(スライド)を作成することが苦手の方もいらっしゃいますよね。そんな人(自分含む)にChatGPTを使ってスライドを作成する方法についてまとめましたので共有します。
ちなみに、現状(2023/03/30時点)のChatGPTには直接スライドを出力できるような機能はないので、下記のような感じで工夫するとChatGPTを使って爆速でスライドが作れちゃいます。
使用するツール
- ChatGPT
- Marp for VS Code
Marpって何?という方は下記の記事をご参考ください。簡単に言うとMarkdownからスライドを作成できるものです。もちろん皆さん大好きなPowerPointやPDFにも出力可能です。
作成フロー
1.ChatGPTでプレゼン資料にしたい内容をMarp形式で出力するよう指示する
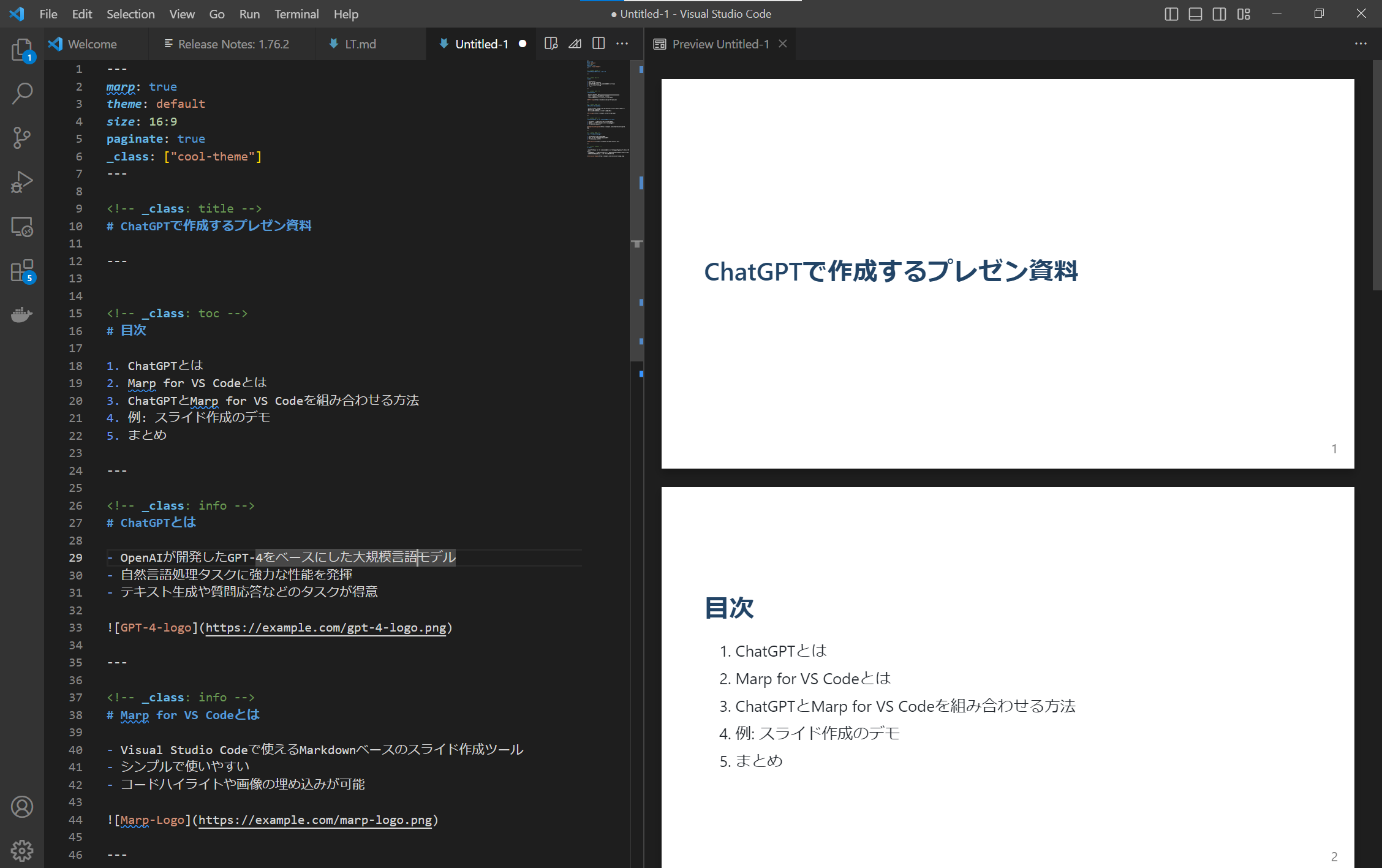
2.Marp for VS Codeを拡張を入れた、VS Codeに貼り付け
3.スライド爆誕
やってみた
1.ChatGPTにプレゼン資料作成の指示
ChatGPTで作成するプレゼン資料という本記事の題名を例にして、ChatGPTに指示を出した例です。作成したいスライドの内容に応じて指示内容は変えてください。
#命令書:
あなたは、プロのエバンジェリストです。
以下のスライドの題名、スライドの内容と制約条件を厳密に守り 最高のライトニングトークとなるようなスライド作成をお願いします。尚、スライドはMarp for VS Codeで作成するため対応したMarkdownを出力してください。
#制約条件:
・目次を付けること
・視認性が良い配色とし、カッコいいと感じるデザインとすること
・5分以内で説明できる内容
・誰にでもわかりやすく
・重要なキーワードを取り残さない
・画像や図形を用いて説明すること
・ITエンジニア向けの内容とすること
・出力するMarkdownはコピー&ペーストできる形式で出力すること
#スライドの題名:
ChatGPTで作成するプレゼン資料
#スライドの内容:
ChatGPTとMarp for VS Codeを使ってスライド作成を行う方法について説明する
ChatGPTがコピペできる形でMarkdownを出力してくれます。スライドで表示する画像の部分などは自分で置き換える必要がありそうです。
内容が多いので折りたたんでいます。見たい人は▶押してください。
ChatGPTが出力した内容
---
marp: true
theme: default
size: 16:9
paginate: true
_class: ["cool-theme"]
---
<!-- _class: title -->
# ChatGPTで作成するプレゼン資料
---
<!-- _class: toc -->
# 目次
1. ChatGPTとは
2. Marp for VS Codeとは
3. ChatGPTとMarp for VS Codeを組み合わせる方法
4. 例: スライド作成のデモ
5. まとめ
---
<!-- _class: info -->
# ChatGPTとは
- OpenAIが開発したGPT-4をベースにした大規模言語モデル
- 自然言語処理タスクに強力な性能を発揮
- テキスト生成や質問応答などのタスクが得意

---
<!-- _class: info -->
# Marp for VS Codeとは
- Visual Studio Codeで使えるMarkdownベースのスライド作成ツール
- シンプルで使いやすい
- コードハイライトや画像の埋め込みが可能

---
<!-- _class: info -->
# ChatGPTとMarp for VS Codeを組み合わせる方法
1. ChatGPTを使用して、スライドの内容を生成
2. 生成されたテキストをMarp for VS Codeで編集
3. スライドを完成させる

---
<!-- _class: demo -->
# 例: スライド作成のデモ
1. ChatGPTでスライド内容を生成
2. Marp for VS CodeでMarkdownを編集
3. スライドをプレビュー

---
<!-- _class: summary -->
# まとめ
- ChatGPTとMarp for VS Codeを組み合わせることで、効率的なスライド作成が可能
- 自動生成されたテキストを編集するだけで、見栄えの良いスライドが完成
- ITエンジニア向けのプレゼン資料作成に役立つ

2.VS Codeに貼り付ける
事前にMarp for VS Codeの拡張は入れておいてください。
https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode
3.スライド爆誕
あとはVS CodeからPowerPointやPDF等の好きな形式で出力してください。
まとめ
こんな感じでChatGPTとMarpを組み合わせればプレゼン資料(スライド)を簡単に作成可能です。完成物としてクオリティを上げるためには、人間が画像を挿入してあげたり、デザインを調整するなど細かな作業が必要だと感じますが、ここまで作れるだけでも十分生産性は上がりますよね。また、"微妙だな"と感じた部分をChatGPTに具体的に修正指示すれば直してくれます。
ぜひ皆さんも試していただきアドバイスいただけると嬉しいです。