THE GUILDオフィスで行われているインタラクティブコーディングの会に行ってきたログです。
Githubリポジトリ
コードとか素材はすべて入っています。
今後もあればここに追加していこうと思います。
インタラクティブコーディングの会とは
THE GUILDのcocopon氏が有志を集めて行っているコーディング勉強会です。
毎回設定されるテーマにそって簡単なオリエンの後、1時間ほどで小さな作品を各々でつくり発表して終わるかんじの形式です。
これまでのテーマは「ランダム」から始まり「三角関数」、「色」などがあったようです。
今回のテーマ
「カタチ」
作ったもの
やりたかったことと課題意識
- かたちが変化するものを作りたい
- マウスなどで変化度合いを変えるものにしたい
- シェイプを計算して書くのは知識が足りないし多分間に合わない
- イラレで作ったSVGなどを利用すれば派手な見た目に展開しやすそう
やってみたこと
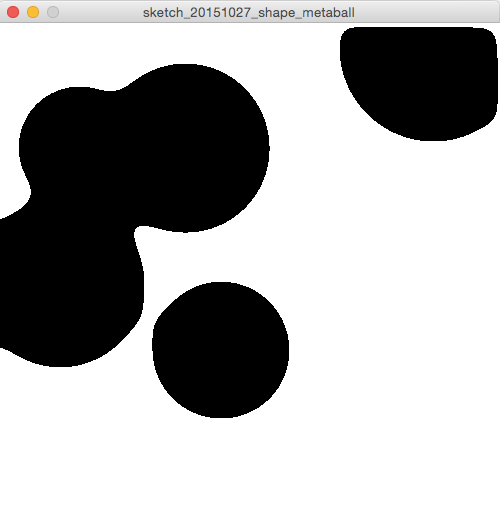
メタボールの実装
ちゃんと演算するのは無理なので超簡易版で2次元かつ単色のものを実装しました。
考え方は古来からあるシンプルなもので、
- 形状をボカす
- 白黒2極化してボケたところをカットする
というものです。
ステップバイステップでやるとこんな感じ。(PhotoShopとかでもできます)
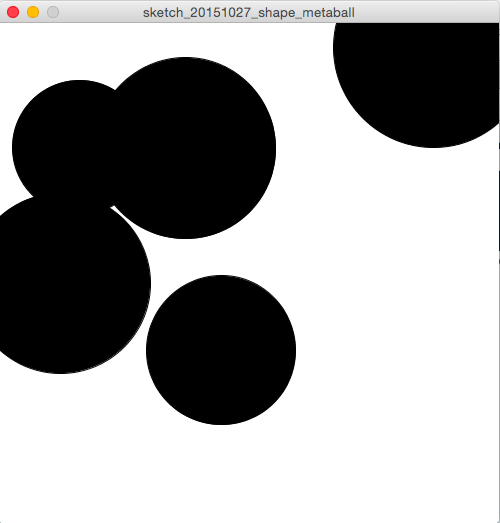
エフェクトなし
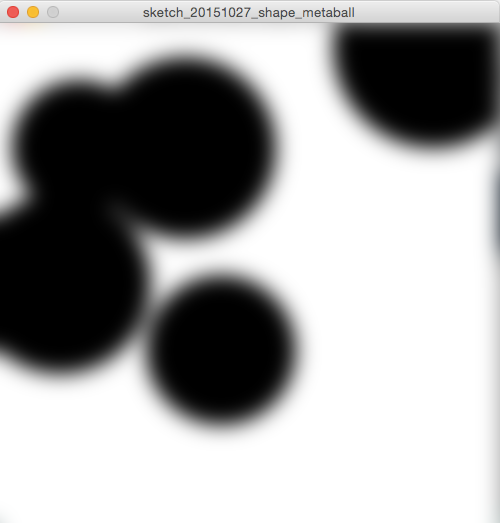
ぼかす
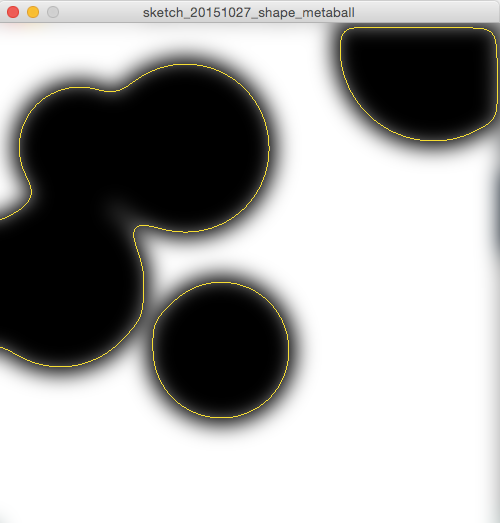
2極化の閾値
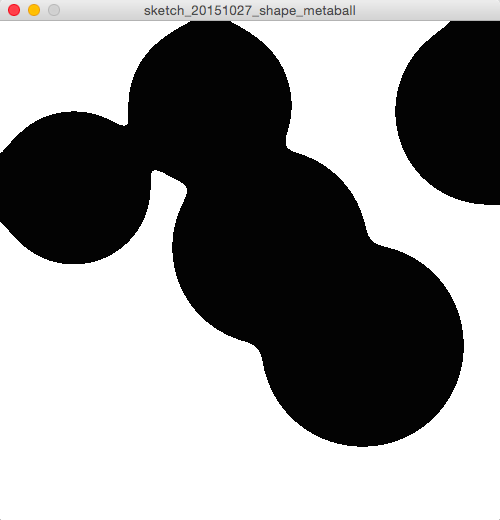
2極化後
コードとしては次のようなかんじです。
// ボケ具合。数字が大きいほどボケ足が大きくなるがそのぶん処理が遅くなる
float blurRadius = 10;
// 二極化の閾値。0〜1で数値が大きいほど黒くが多くなる
float threshouldRecio = 1;
filter(BLUR, blurRadius);
filter(THRESHOLD, threshouldRacio);
実際のコードではマウスのY軸(縦)でThreshouldRacio値を、X軸(横)でblurRaiuds値を変化させて溶け具合をチェックできるようにしています。
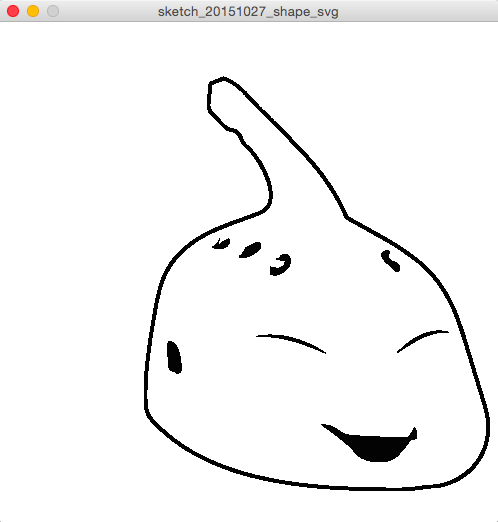
SVG素材を描画してメタらせてみる
Processingは次のように1行でSVGなどの画像素材を読み込めます。
またshape関数で簡単に描画することができます。
// setupメソッド内
PShape svgdata = loadShape("test_graphic_outline.svg");
// drawメソッド内
shape(svgdata, 0, 0, 600, 600);
これでイラレで描いてSVGで書き出し、Processingで描画することができました。
ちょっと不思議な感じで変化するイラストになります。
最終的な絵
ちょっと内容がいろいろ適切じゃないですね。わかります。
あと、Threshouldすると単色になってしまうので、絵的にはもう少し工夫する必要がありそうです。
色ごとに分解してからメタボール化してあとで再度着色したうえで合成するとか。
感想
参加してよかったです。
基本モクモクとやる感じですが、ところどころ詰まったところを聞く人がいるとみんなで教え合うかんじで非常に雰囲気のよい勉強会でした。
何度もきている人は、前回の作品を引き継いで新しい表現を足していくため、短時間で見栄えのするものをつくっていました。
初回だと時間も少なくてあんまりすごいものは作れませんが、逆に続けて参加していきちょっとずつコツコツやるアプローチで自分の手法を育てていくには、とてもよい会だと感じました。
あと自分的にはショボくても他人にとって新鮮な部分がお互いにあるので、見せ合う形式も刺激になると思いました。
個人的には今の業務からは少し遠いジャンルの作業ですがまた参加したいと思います。
ありがとうございました。