紹介
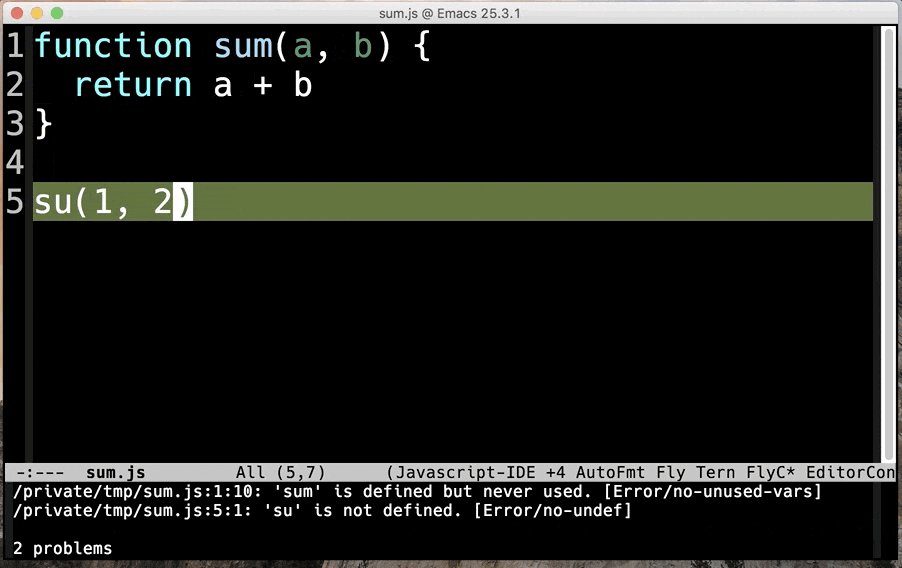
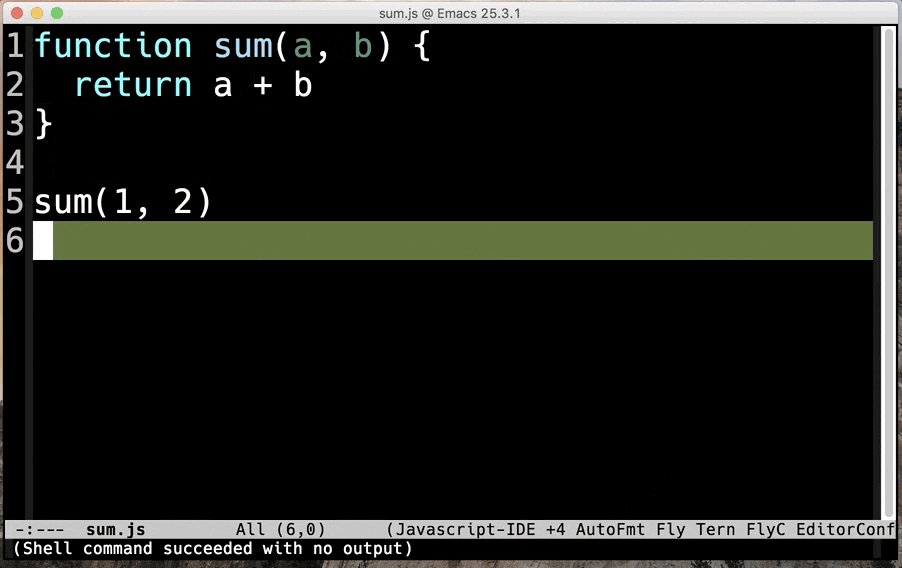
皆さんご存知 ESLint には自動修正機能(--fix CLIオプション)がありますが、今回この機能を Emacs で自動的に走らせるための js-auto-format-mode という Emacs Lisp パッケージ作りました。
- GitHub: https://github.com/ybiquitous/js-auto-format-mode
- MELPA: https://melpa.org/#/js-auto-format-mode
インストール
ESLint
Node.js と ESLint をインストールしてください。後述するように、他のフォーマッターを使うのであれば ESLint のインストールは不要です。
npm install --global eslint
~/.eslintrc ファイルを作成してください。
{
"extends": "eslint:recommended"
}
ESLint を任意のプロジェクトディレクトリでのみ使用する場合は、上記のグローバルインストール&設定は不要です。
また、必要に応じて ~/.eslintrc の内容は書き換えてください。
ESLint 設定の詳細は公式サイトをご覧ください。
Emacs
MELPA からインストールしてください。
M-x package-install RET js-auto-format-mode RET
使い方
デフォルトで有効にする場合は、以下のようにするとよいでしょう。
(add-hook 'js-mode-hook #'js-auto-format-mode)
グローバルインストールした ESLint ではなく、プロジェクトローカルな ESLint を使いたい場合(多くのケースがそうでしょう)、一緒に add-node-modules-path パッケージもインストールしておくと幸せになります。
(add-hook 'js-mode-hook #'js-auto-format-mode)
(add-hook 'js-mode-hook #'add-node-modules-path)
任意のタイミングで実行したい場合は、js-auto-format-execute 関数を実行してください。
M-x js-auto-format-execute
他のフォーマッターを使う
デフォルトのフォーマッターは ESLint ですが、他のフォーマッターを使いたい場合はカスタマイズが可能です。
例えば、Prettier を使う場合は以下のようになるでしょう。
(custom-set-variables
'(js-auto-format-command "prettier")
'(js-auto-format-command-args "--write --single-quote --no-semi"))
カスタマイズについての詳細は、次のコマンドを実行してください。
M-x customize-group RET js-auto-format RET
最後に
以上、js-auto-format-mode パッケージの紹介でした。フィードバックやプルリクエストをいただけると大変ありがたいです ![]()