2017/08/01追記
[PDCAアプリを作る] ③PDCAアプリのリリース
http://qiita.com/ybangit/items/f36ec93a17e73fea97a1
個人的な思いで「pdcaアプリ」を作成することにしました。
その作成履歴をqiitaに残しながら、作成して行きたいと思います。
当文書の![]() から
から![]() は、ionicアプリの基本的な実行手順を書きました。
は、ionicアプリの基本的な実行手順を書きました。
![]() から、ionicでのライブコーディング環境について書きました。
から、ionicでのライブコーディング環境について書きました。
[開発環境]
mac
Xcode8-beta
ionic
ionic、及び、Xcode環境の導入は本家サイトを参考にしてください。
http://ionicframework.com/
![]() ionic を用いて、プロジェクトベースを作成する。sidemenuで始めます。
ionic を用いて、プロジェクトベースを作成する。sidemenuで始めます。
$ionic start PDCA sidemenu
(以下、$xxxxx の記述はコマンドライン入力を示します。)
user下にフォルダ'PDCA'が作られる。
$cd PDCA
作業フォルダに移動
![]() アプリ名を設定する。
アプリ名を設定する。
PDCAフォルダ直下のconfig.xmlのnameタグを変更する。
(プロジェクト名が入るファイル名はビルド時に設定したものに変わります。)
変更前:HelloCordova
変更後:PDCA
![]() ビルドして実行する。
ビルドして実行する。
$ionic platform add ios
$ionic build ios
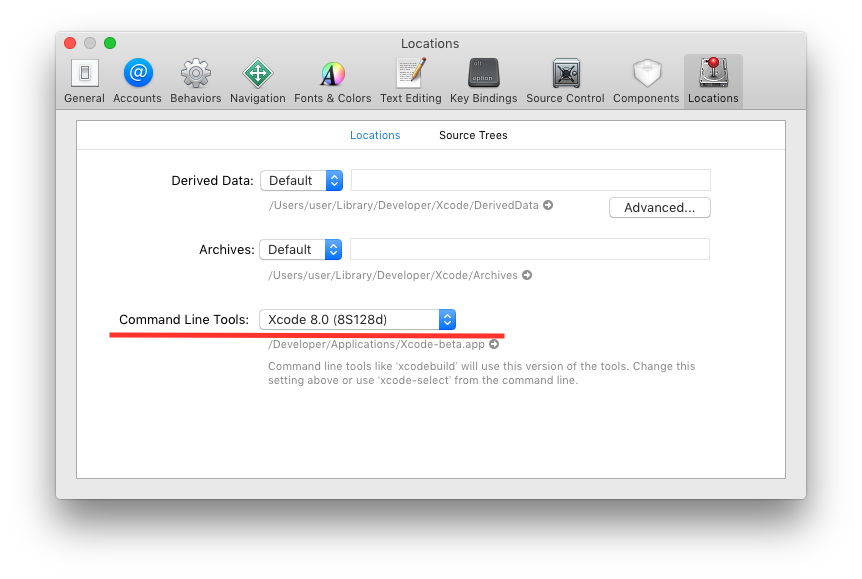
![]() ここで、Xcodeのコマンドラインツールが無いというエラーが出る場合は、ツールをダウンロード必要がある場合はダウンロードし、Xcodeのmenu、Xcode -> prefarence -> Locationタブ ->command line toolのタブからtoolを指定してください。
ここで、Xcodeのコマンドラインツールが無いというエラーが出る場合は、ツールをダウンロード必要がある場合はダウンロードし、Xcodeのmenu、Xcode -> prefarence -> Locationタブ ->command line toolのタブからtoolを指定してください。

![]() ビルドがうまくいったら、一度iosエミュレーターを動かしてみましょう。
ビルドがうまくいったら、一度iosエミュレーターを動かしてみましょう。
方法1
$ionic emulate ios
方法2
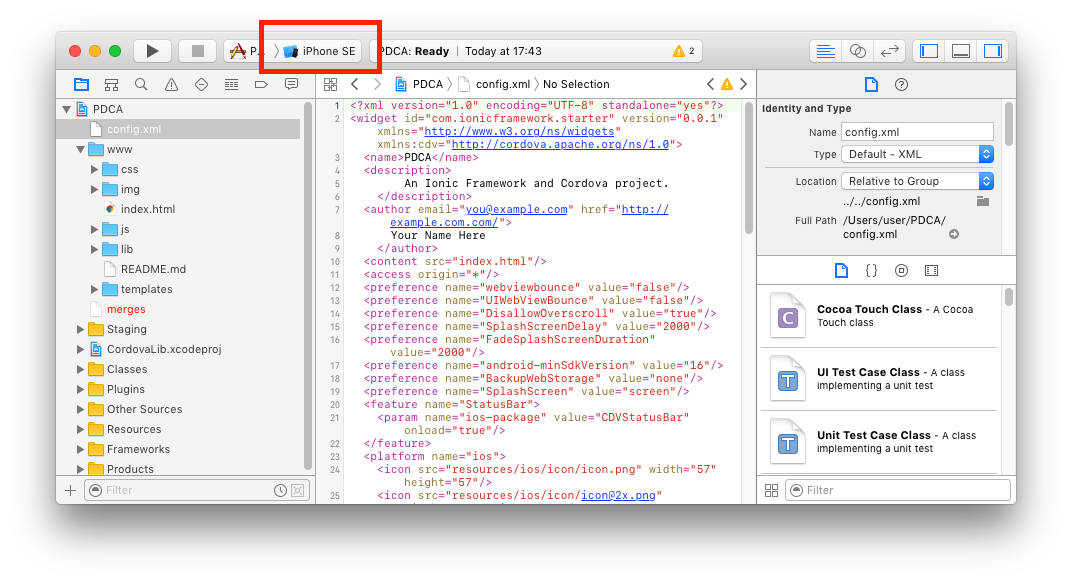
PDCA/platforms/ios/PDCA.xcodeproj をクリックし、Xcodeを起動する。

Xcodeで好きなエミュレータを選び。 ![]() で実行する
で実行する
まずは、ここまでを準備することが開発の入り口です。
![]() ライブコーディングのスタイルにする。
ライブコーディングのスタイルにする。
ここでのライブコーディングとは、Xcodeでコードを編集し、その結果がリアルタイムに自動的に実行結果に反映されることを確認しながら、コードの変更を行ってゆく開発環境(状態)を言っています。
コマンドライン入力
$ionic serve
そうするとブラウザ上でアプリの実行結果が表示されます。
そしてXcode上で、この文字列の箇所を変更してみましょう。
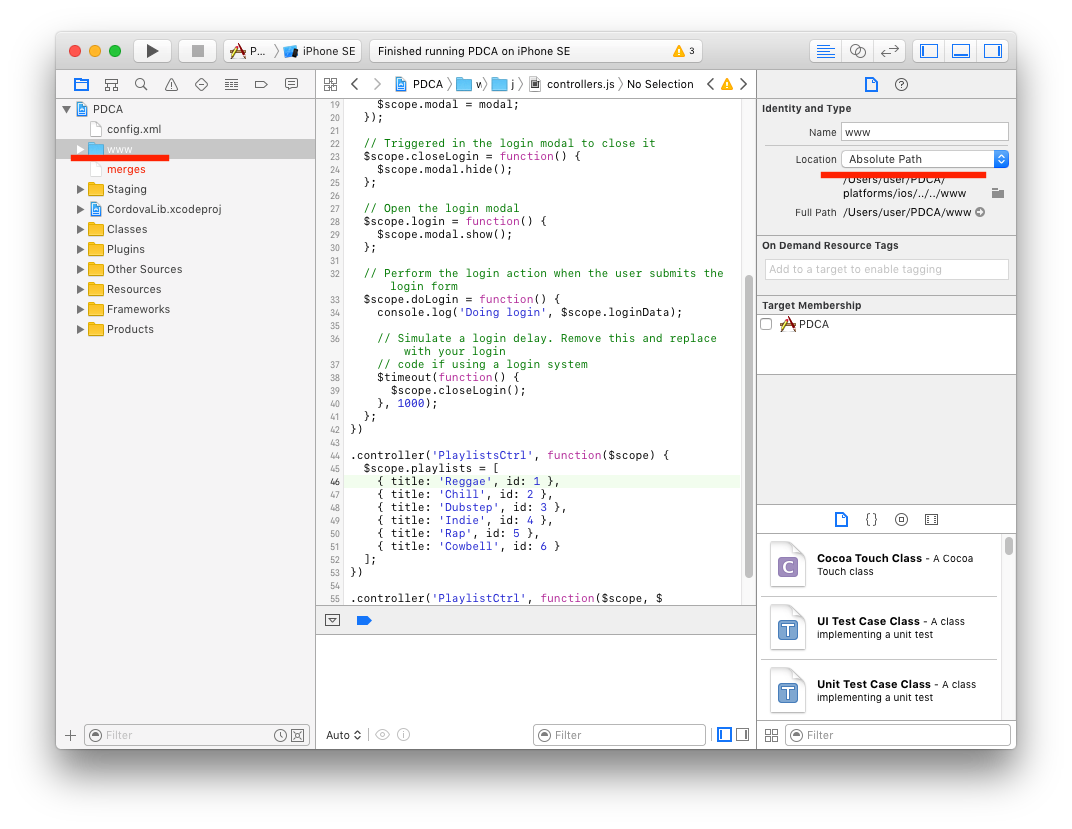
(一応補足としてですが、最初にXcode上でwwwフォルダを選択して、右のウィンドウでabsolute pathに切り替えると、実際のファイルリストが読み込まれるようになります)
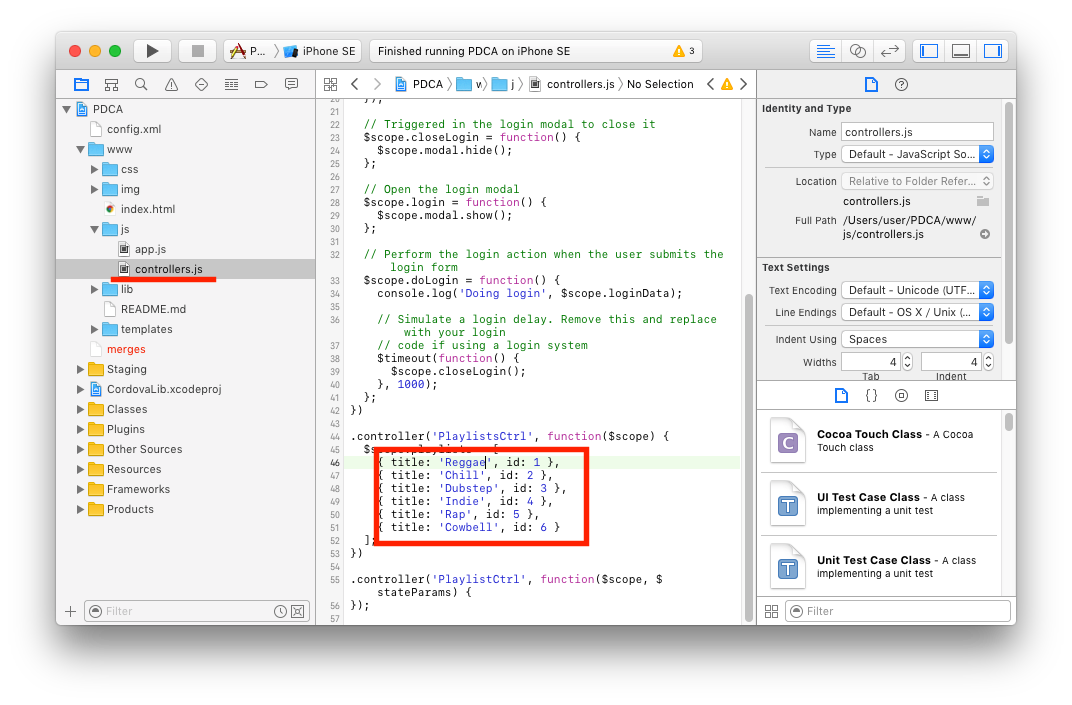
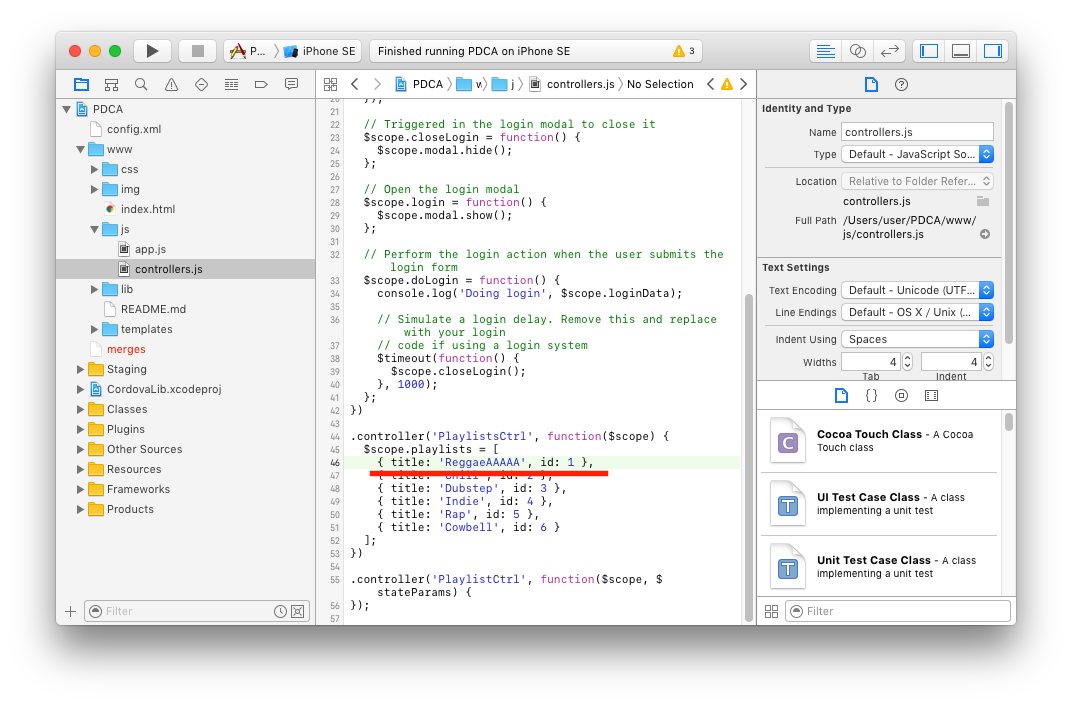
変更するファイルは、www/js/controllers.js です。
'Reggae' を 'ReggaeAAAAA' にしました。command+S でsaveします。
そうするとどうでしょうか。Xcodeのコードを変更して保存した瞬間に、
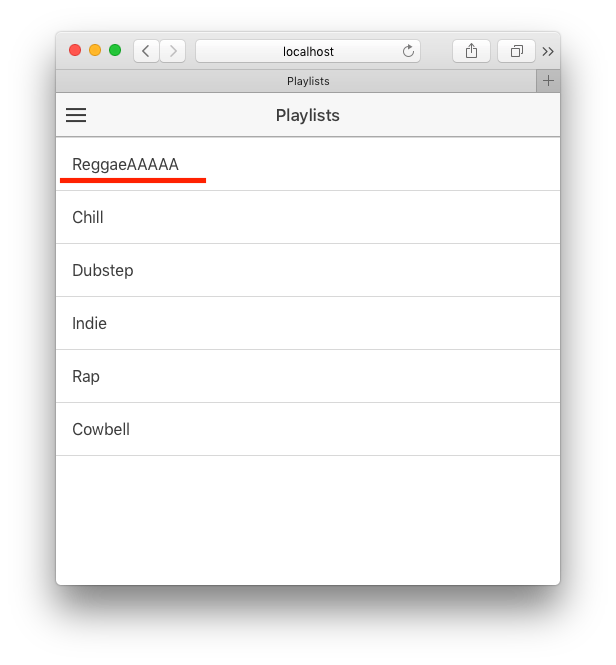
ブラウザ側のアプリ実行結果も自動的に更新されたと思います。
これがライブコーディングの環境です。 ![]()
![]()
![]()
他にもソースを変更して、都度実行結果に反映されることを確認してください。
このような環境で開発を行うことで、1つ1つの変更、機能追加を、確実に1つ1つ結果を確認しながら行うことができ、慣れればとても便利な開発状態になります。
![]() Xcodeでのソースコードの変更の、実ファイルへの反映について
Xcodeでのソースコードの変更の、実ファイルへの反映について
Xcodeで変更した内容は、実態のファイル(finderで見るもの)には即時には反映されません。
Xcodeでのソース変更を、実ファイルに反映するためには、コマンドライン側から一度ビルドする必要があります。
コマンドライン入力
$ionic build ios
これを一度行うことで、Xcode側で行った変更が、実ファイルに反映されることが確認できると思います。ソースコードの管理で混乱しないように一度ビルドを実行しコードの変更反映の動きを確認してください。Xcode上でのビルドでは実ファイルには変更が反映されないので、必ずコマンドラインでのビルドを行ってください。
これはionic側とXcode側でのソース管理の内部の仕組みによるものですが、もっと簡単な方法があればご教授願います。
以上で、ionicでライブコーディングによるアプリ開発を行う準備が整いました。 ![]()
![]()
![]()