この記事は、Minecraft Command Advent Calendar 2023 23日目の記事です。![]()
はじめに
マクロもフォントの"space"も無い時に作ったカスタムフォントのUIが時代遅れになってきたので、マクロを使って一から作り直してみたという話です。
この記事のデータパックはyavu/CustomUIに、リソースパックはyavu/CustomUI_Resourcesにあります。
JE ver1.20.4 で開発しています
カスタムバー
経験値バーのような棒状のUIです。
今回は、引数を元に、現在値が反映されたバーの文字列の配列を返すファンクションを作ります。
引数
debug:paint_test.mcfunction

満タン状態の文字列、空状態の文字列、総目盛り数、デリミタの文字数、現在値として使うスコアボード、最大値、増える向きの反転、結果の保存先NBTパス の値をマクロで渡して、
custom_bar:renderer/.mcfunction

メインのファンクションで受け取ります
目盛りの位置を算出する
custom_bar:renderer/.mcfunction

目盛りの位置 = 総目盛り数 × 現在値 ÷ 最大値です。
トリミング位置を算出する
総目盛り数と目盛りの位置で、満タン状態の文字列と空状態の文字列のトリミングに使う値を算出します。
custom_bar:renderer/.mcfunction

バーの伸びる方向で計算が変わるので、分岐します。
左からの場合
custom_bar:renderer/calc/l2r.mcfunction

満タン状態の文字列のトリミングは、開始が0、終了が目盛りの位置で、
custom_bar:renderer/calc/l2r.mcfunction

空状態の文字列のトリミングは、開始が目盛りの位置、終了が総目盛り数です。
custom_bar:renderer/calc/l2r.mcfunction

そのままではデリミタの分だけトリミング位置がズレてしまうので、補正します。
算出した値をデリミタの文字数 + 1 倍して、そのままではデリミタ1つ分多いのでその分引いています。
右からの場合
custom_bar:renderer/calc/r2l.mcfunction

満タン状態の文字列のトリミングは、開始が総目盛り数 - 目盛りの位置、終了が総目盛り数で、
custom_bar:renderer/calc/r2l.mcfunction

空状態の文字列のトリミングは、開始が0、終了が総目盛り数 - 目盛りの位置です。
custom_bar:renderer/calc/r2l.mcfunction

デリミタ分の補正をします。
この処理は左からの場合のものと同じです。
トリミングする
custom_bar:renderer/.mcfunction

トリミングも、バーの方向で分岐します。
マクロで渡すために、値を一度ストレージに保存しています。
左からの場合
custom_bar:renderer/trim/l2r.mcfunction

結果の保存先NBTパスの配列を初期化し、順に保存します。
右からの場合
custom_bar:renderer/trim/r2l.mcfunction

右からの場合は保存順が逆なだけです。
プレイヤーに表示する
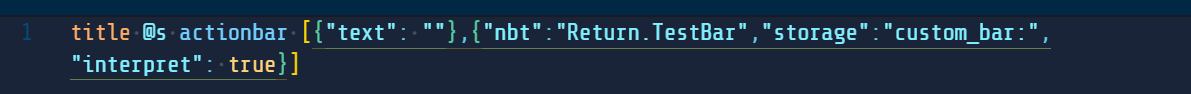
debug:paint_test.mcfunction

"interpret"をtrueにすることで、配列内の文字列を繋げて表示することができます。
一番最初に{"text": ""}を書いているのは、titleコマンドは最初のセクションの書体や文字色、フォントなどをそれ以降のセクションが継承するので、それらの指定が無いセクションを始めに書くことでそれを防ぐことができるためです。
これでコマンド面は完成しました。
カスタムフォント
このままでは#.#.#.#.#.#.-.-.-.-.-.-のように表示されてしまうので、リソースパックのフォントで見た目を変更します。
フォント作成
scale.png

このようなオンの目盛りとオフの目盛りのテクスチャを作り、
minecraft:font/custom_bar/test.json

jsonファイルで指定しフォントにします。
反映
debug:paint_test.mcfunction

後はコマンド側でフォント指定すれば、
おまけ

引数で渡す文字列と指定するフォントを変えるとこんなこともできます。
おわりに
今回はマクロを使って汎用的なUIを作ってみました。
円グラフのようなUIも作ってあるのですが、書く時間が足りませんでした...。
次はそれについて書こうと思います。

