はじめに
本稿ではServiceNow開発での知見を書きおこうと思います。
今回は、開発でよく使う機能(table)についてです。
ServiceNowは**「標準的で」「迅速な」導入が可能なアプリケーションを標榜しており、その実現のためにかなりの部分がノンコーディングの初期状態(OOTB:out of the box)でできる**ようになっています。
とはいえ、コーディングをするべき部分も多少なり存在しており、その部分に関しては別稿ServiceNowで使用するJavaScriptまとめ【On Youtube】に譲ります。
今回の投稿範囲は、ノンコーディングで実現できる範囲であり、業務において必ず使うであろう機能についての解説です。下記の内容の理解があれば、ServiceNow開発者になれます。
具体的には下記です。
- UIアクション
- UIポリシー
- クライアントスクリプト
- ビジネスルール
- アクセスコントロール
- ワークフロー
- メール通知
- サービスポータル
です。他にも重要なトピックはありますが、別途解説します。
では内容に移りましょう。
UIアクション
一言で言うと、ボタンやリンクなどのクライアントアクションのこと。
URL:公式ドキュメント
イメージ:
解説:
プラットフォーム上で要求・承認・却下などのアクションを定義するボタンのこと。
上記ボタンをクリックすることで、サーバ処理やワークフローを走らせるためのトリガーとなる。
クライアント側にあたる。
アクセスパス:
System Definition > UI Actions
スクリプト:
function resolveIncident(){
//Set the 'Incident state' and 'State' values to 'Resolved', and display mandatory fields
g_form.setValue('incident_state', 6);
g_form.setValue('state', 6);
g_form.setValue('resolved_by', g_user.userID);
gsftSubmit(null, g_form.getFormElement(), 'resolve_incident'); //MUST call the 'Action name' set in this UI Action
}
//Code that runs without 'onclick'
//Ensure call to server-side function with no browser errors
if (typeof window == 'undefined')
serverResolve();
function serverResolve(){
current.incident_state = IncidentState.RESOLVED;
current.state = IncidentState.RESOLVED;
current.resolved_by = gs.getUserID();
current.update();
}
クライアントスクリプト
一言で言うと、クライアントサイドでのメッセージ・バリデーション・などの処理のこと。
URL:公式ドキュメント
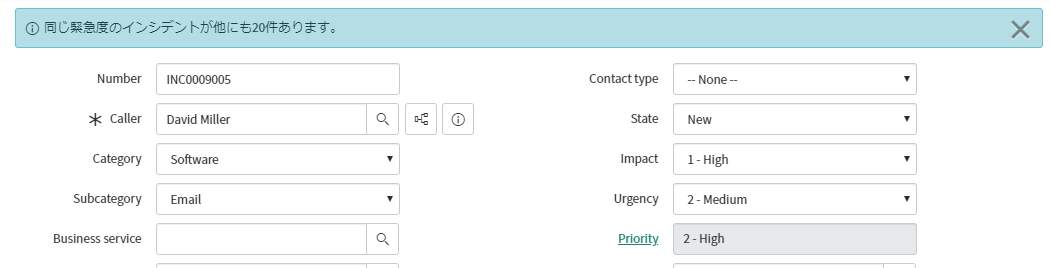
イメージ:
解説:
プラットフォーム上での動作に応じて、メッセージやバリデーションや値の自動セットを行う。
上記イメージでは、選択肢に応じてメッセージを表示している。
クライアント側にあたる。
アクセスパス:
System Definition > Client Scripts
スクリプト:
function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '') {
return;
}
var count = 0;
var gr = new GlideRecord('incident');
//実装上ではbad practice
gr.addQuery('urgency',g_form.getValue('urgency'));
gr.query();
while(gr.next()){
count = count + 1;
}
g_form.addInfoMessage("同じ緊急度のインシデントが他にも"+ count + "件あります。");
}
UIポリシー
一言で言うと、クライアントサイドの表示・必須制御のこと。
URL:公式ドキュメント
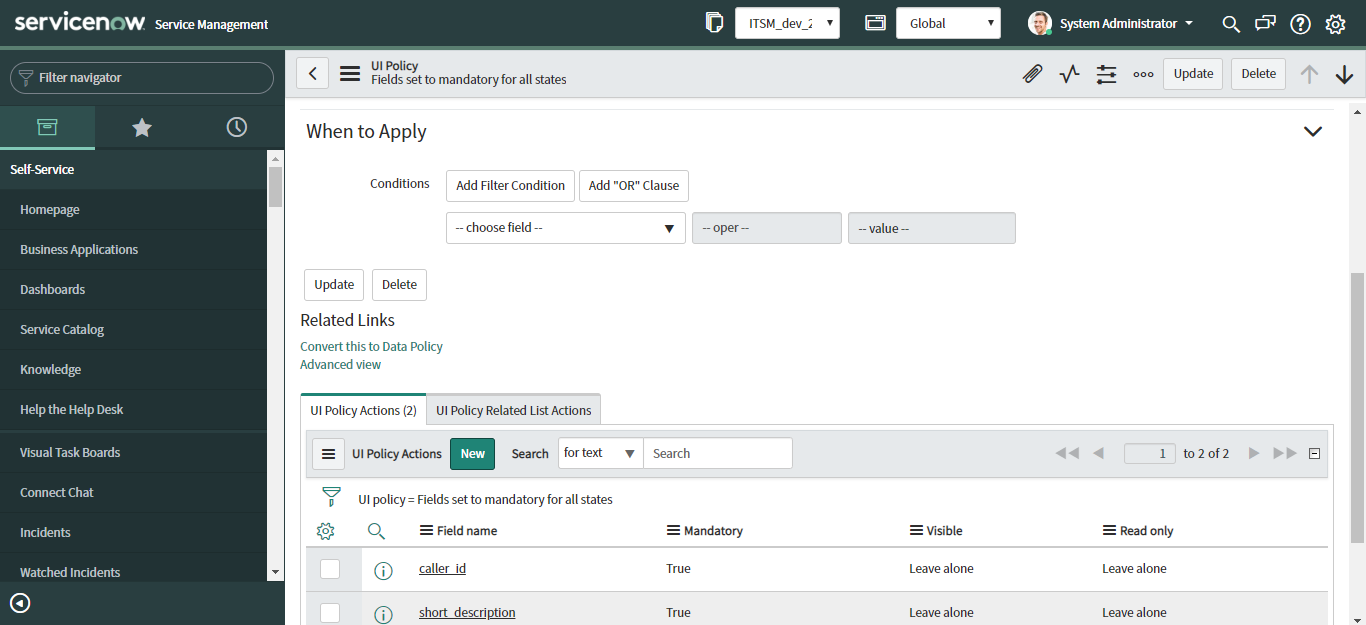
イメージ:
解説:
プラットフォーム上での画面ロード時の単純処理を定義。
基本用途は必須と読み取り専用をかけるために使用する。
上記イメージでは、選択肢を必須項目にしている。
クライアント側にあたる。
アクセスパス:
System UI > UI Policies
イメージ2
UIポリシー:Fields set to mandatory for all states
意味:すべての状態のフィールドに適応する必須項目
コンディション:すべての条件
動作:UIポリシーアクション
caller_id,short_description=>必須項目
後述記事
- ビジネスルール
- アクセスコントロール
- ワークフロー
- メール通知
- サービスポータル
については別記事にて記載する予定です。