Service Portal
ServiceNowのプラットフォームではなく、利用者目線のCMS。
プラットフォームは管理者向けだとして、一般使用ユーザ向けの画面。
下記は、デフォルト(OOTB:Out of the box)のサービスポータルの画面です。まじめ。

一般ユーザは、上記画面から承認・問い合わせ・ナレッジベース(イントラ知識サイト)にアクセスするなどの用途があります。
自分が個人インスタンスでいじっているポータル画面は下記です。なんかめちゃくちゃ。

今回やりたいこと
こういったアイコンは既存の設定アイコンが用意されており、選択方式で好みのアイコンを設定できるのです。
しかし、独自の画像を設定したい場合はどうすればよいのか、、、と調べました!発見しました!下記です!

今回は普通の画像の差し替え方と、オリジナル画像の差し替え方について書きます。
普通の画像差し替え(glyph)
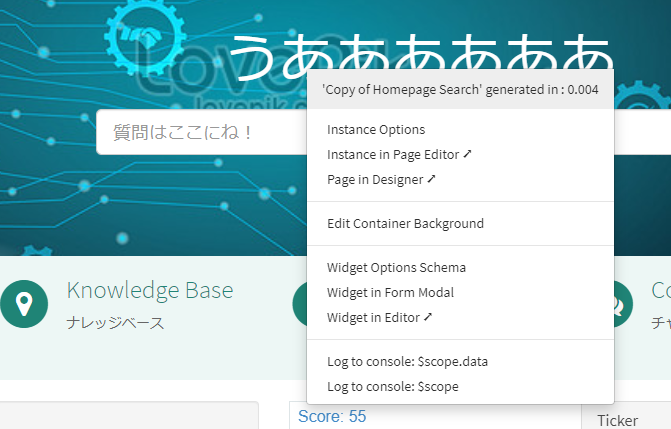
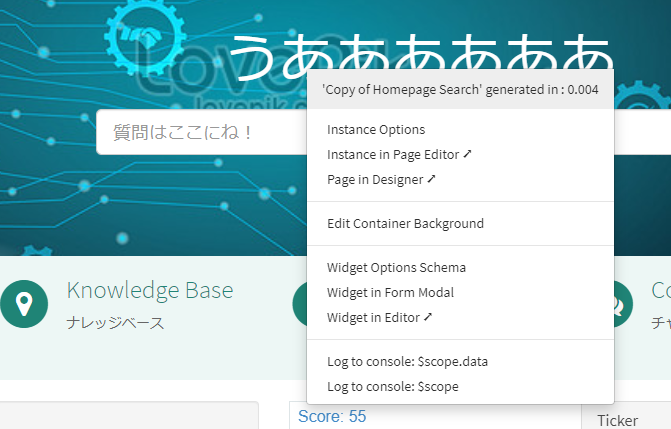
サービスポータルのページでCtrl+右クリックするとリストが出るので、

そこのInstance in Page Editorをクリックする。
するとインスタンスの階層構造にアクセスできる。

階層構造のInstance部分(ここではRequest Something)を選択して、
設定項目にGlyphがあるので、ここのアイコンを自由にいじれば、その内容が即時反映される。

これでアイコンが変更される。
オリジナル画像の差し替え
1)画像のアップロード
db_imageテーブルにアクセス(Platformのメニューでdb_image.list)する。
db_imageテーブルが画像のストレージなので、ここに今回使用する画像をアップロードする。

2)インスタンスを変更する
再度、サービスポータルのページでCtrl+右クリックして、

今度はWidget in Editorをクリックします。
するとエディターに遷移します。

そこで変更するインスタンスを選択できるので、Icon Linkのインスタンスを選択してから、それをcloneします。
これでスクリプトを変更可能となったので、下記変更を加えます。
サーバー側
(function(){
var gr = $sp.getInstanceRecord();
data.href = $sp.getMenuHREF(gr);
data.target = options.target || "";
//db_tableの情報を読み込んでセットする
var img = new GlideRecord('db_image');
img.addQuery('name', 'rocket.png');
img.query()
if (img.next()){
data.image = img.getValue('name');
}
})();
クライアント側
<div class="iconlink" ng-class="{'high-contrast': accessibilityModeEnabled}">
<!--// Top Icon -->
<a ng-if="::(options.link_template == 'Top Icon' || !options.link_template)" ng-href="{{::data.href}}" class="top_icon {{::options.class_name}}" target="{{::data.target}}">
<div class="m-b fa fa-{{::options.glyph}} fa-4x {{::options.class_name}} text-{{::options.color}}"></div>
<h2>{{::options.title}}</h2>
<span class="text-muted">{{::options.short_description}}</span>
</a>
<!--// Circle Icon -->
<a ng-if="::(options.link_template == 'Circle Icon')" ng-href="{{::data.href}}" class="circle_icon {{::options.class_name}} text-{{::options.color}}" target="{{::data.target}}">
<span class="fa fa-stack fa-2x">
<i class="fa fa-circle fa-stack-2x"></i>
//ここに画像を差し込む
<img src="rocket.png"/ class="rocket">
</span>
<h2>{{::options.title}}</h2>
<span class="text-muted">{{::options.short_description}}</span>
</a>
<!--// Color Box -->
<a ng-if="::(options.link_template == 'Color Box')" ng-href="{{::data.href}}" class="color_box {{::options.class_name}} icon-link-background-{{::options.color}} text-white" target="{{::data.target}}">
<div class="fa fa-{{::options.glyph}} fa-3x {{::options.class_name}}"></div>
<h2>{{::options.title}}</h2>
<span>{{::options.short_description}}</span>
</a>
</div>
やってること自体は至極単純です。
db_tableからの値をサーバから呼び出し、クライアントに出力させているだけです。
以上の操作によって、はれてオリジナルの画像が表示されました!パチパチ!!
