ServiceNow開発における実装上の課題と解決法を書いておきます。
- 課題は、実装上で実際にぶち当たった方法論です。
- 問題は、OOTB(Out of the box)環境において再現可能であることを前提にします。
それでは行ってみましょう。
課題
Choice listの値を、他のFieldの値に応じて動的に出しわけたい
課題
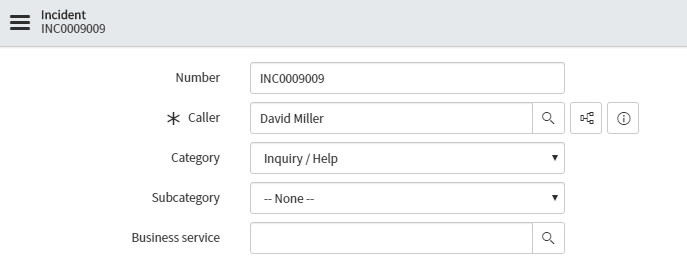
incidentテーブルのCategoryフィールドの値を変更すると、SubCategoryフィールドに出る選択肢が動的に変化すること
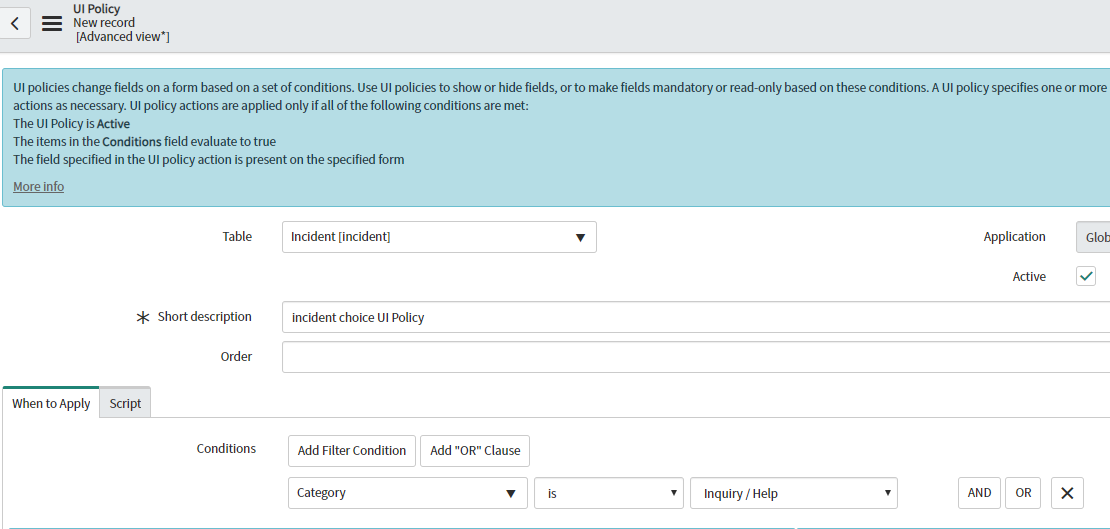
画像
1.スクリプトで実装する場合
- g_form.addOption()
- g_form.removeOption()
function onCondition() {
//要らないものを削除
g_form.removeOption('subcategory','operation_system');
g_form.removeOption('subcategory','cpu');
//いるものを追加
g_form.addOption('subcategory','email');
}
終始、このノリで書ける。
2.OOTBで行う場合
subcategoryフィールドのdictioaryを開いて、そこにあるdependentタブにdependentフィールドが指定できるので、categoryを指定。
そして、下の関連リストにsubcategoryの全量を指定。
関連リストの一番右にdependencyカラムが存在するので、そこでCategoryの対応するvalueを指定すること。
こちらのほうがOOTBベースの実装である。