まえがき
Atomとは、米ギットハブ(GitHub)社が開発・公開している、プログラミングに適したテキストエディタで、オープンソースとして公開されています。
C言語、C++、C#、Java、Python、Ruby、PHP、Perl、Go言語、HTML、CSS、JavaScript、SQL、シェルスクリプト、XMLなど様々な言語に対応しています。
Vue.jsを使用するにあたって、Atomを使用しました。
そこで、今回はAtomをインストールする方法を紹介します。
環境
以下の環境で確認しています。
- OS:Windows10 または Windows7
- Atom 1.58.0(x64)
1. Atomをインストール
Atom公式ページを開き、「Download」をクリックします。

AtomSetup-x64.exeがダウンロードされます。
ダウンロードされたAtomSetup-x64.exeをダブルクリックすると、Atomがインストールされ、起動されます。

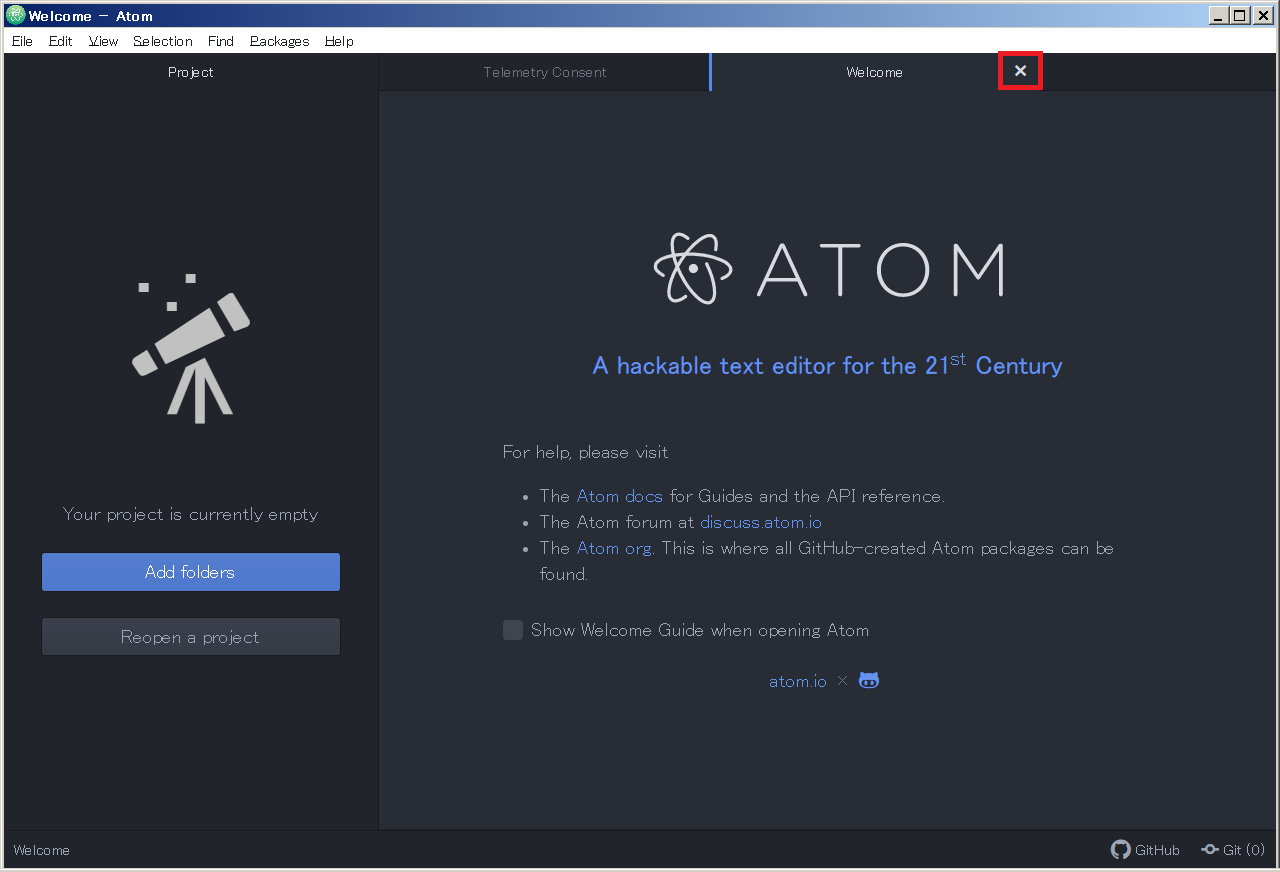
「Welcome」のタブで「Show Welcome Guide when opening Atom」のチェックを外します。
(起動時に毎回「Welcome」「Welcome Guide」のタブが開かないようにします。)

「Telemetry Consent」タブで「No, do not send my usage data」をクリックします。
(起動時に毎回「Telemetry Consent」のタブが開かないようにします。)

2. 日本語設定
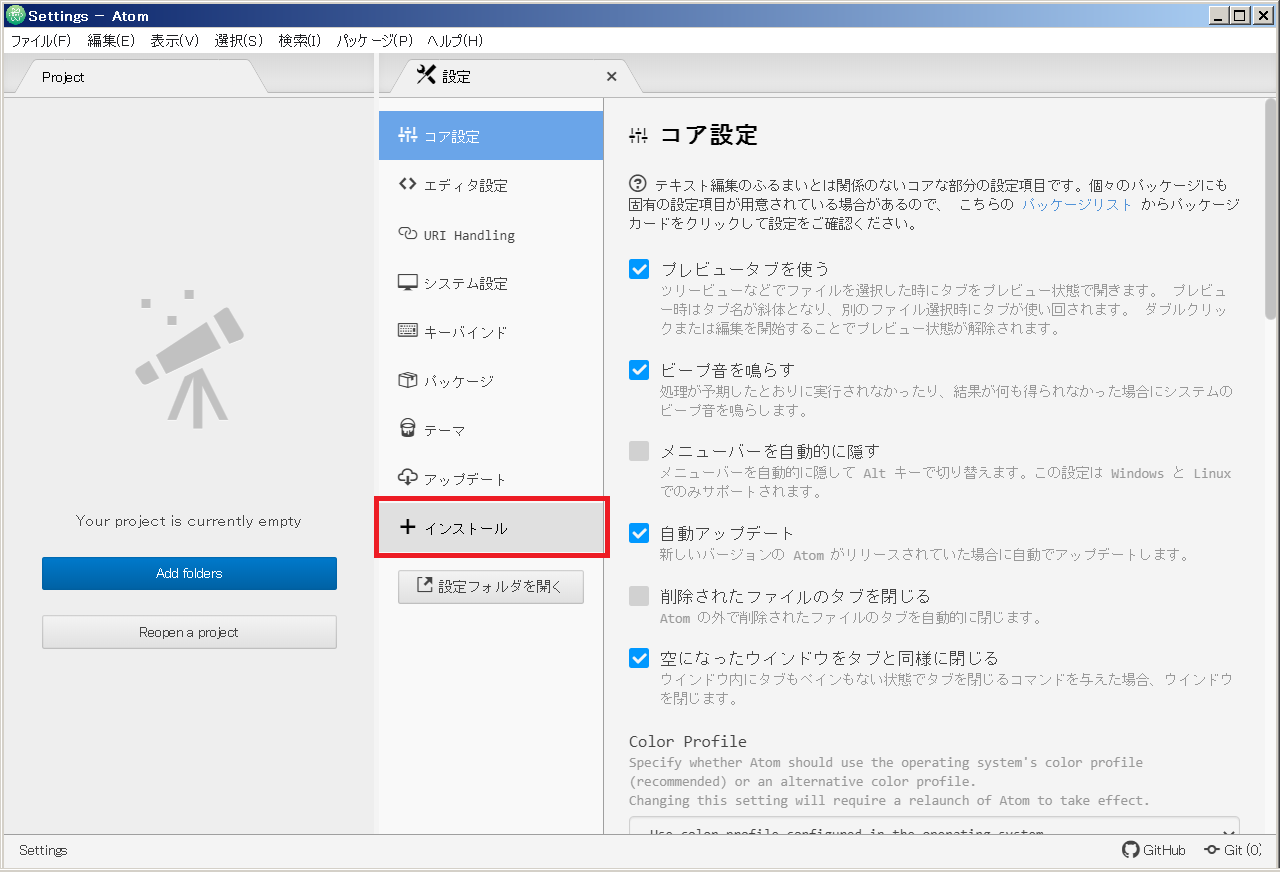
メニューから「File」-「Settings」を選択します。

「japanease-menu」を入力すると「japanease-menu」が表示されるので、「Install」をクリックします。

3. テーマの変更
「インターフェーステーマ」と「シンタックステーマ」に好きなテーマを選択します。
(ここでは「Atom Light」を選択しています。)

4. HTMLプレビュー(atom-html-preview)のインストール
「atom-html-preview」を入力すると「atom-html-preview」が表示されるので、「Install」をクリックします。

5. HTMLの作成とHTMLプレビュー(atom-html-preview)の確認
「Projectタブ」で「Add folders」をクリックします。
(またはメニューから「ファイル」-「プロジェクトフォルダを追加」を選択します。)

追加したいフォルダを選択します。
(ここでは「C:\Data\work\project」を追加しています。)

追加されたプロジェクトフォルダを右クリックし、「新規ファイル」を選択します。

ファイル名を入力し(ここでは「index.html」)、Enterキーを押します。

index.htmlにHTMLを記載し保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テストタイトル</title>
</head>
<body>
<h1>テストヘッダー</h1>
</body>
</html>
メニューから「パッケージ」-「Preview HTML」-「Enable Preview」を選択(または「Ctrl + Shift + H」)します。

リンク
以上