ポイント
- floatで作るグリッドは横並び部品のcolの高さを揃えることができない。揃えようとしたらheightに固定値を入れるしかない
- materialize.cssなどfloatベースで作られているグリッド実装があるので注意。ただし、適当なcssを足してflexboxベースで動かすようにすることは可能
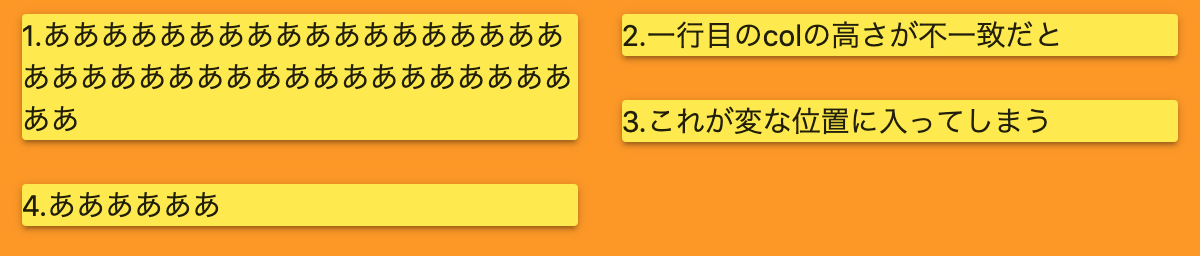
floatでグリッドを作った場合の動き
float: leftな要素は一行に入りきらないときに「上から下に入れる場所を探索していって、入れる行が見つかったら左に(止まるまで)スライドして行って、結果全域が入ればそこに表示」という仕組みと思われる。なので一行目に並んでる要素たちの高さが一定でないと変なところに配置される。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<div class="container blue" style="width: 600px;">
<div class="row orange" style="margin-bottom: 0;">
<div class="col s6">
<div class="card yellow">
1.あああああああああああああああああああああああああああああああああああああああ
</div>
</div>
<div class="col s6">
<div class="card yellow">
2.一行目のcolの高さが不一致だと
</div>
</div>
<div class="col s6">
<div class="card yellow">
3.これが変な位置に入ってしまう
</div>
</div>
<div class="col s6">
<div class="card yellow">
4.ああああああ
</div>
</div>
</div>
</div>
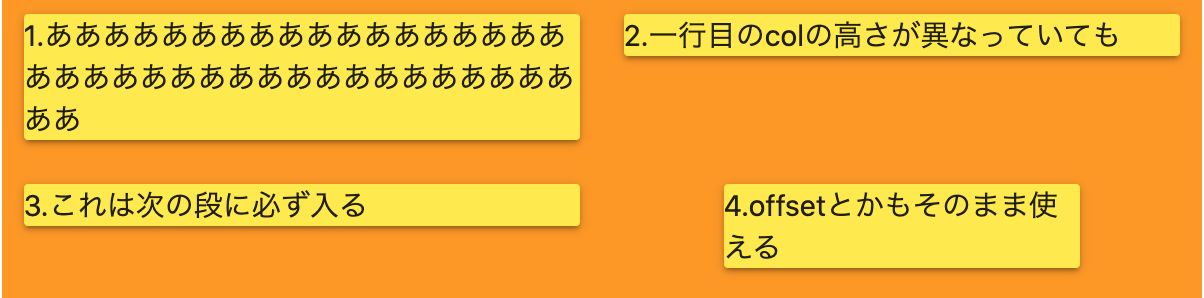
flexboxでグリッドを作った場合の動き
flexboxは横並びのcolの高さ (の関係性) を明示的に指定できるようになっている。ちなみに2020年7月現在、flexboxを使っていてもそれ自体が致命的な表示崩れになることはあんまりなさそう。
- align-items: stretch (デフォルト: 高い方に合わせて低い部品も引き伸ばす)
- align-items: center (中央に寄せる)
- その他詳しくは公式を参照
flexboxはほかにも、部品を並べる方向、幅が足りないとき折り返すかどうか、各部品の伸縮する割合、配置する順番、などなどいろいろ調整できる。メディアクエリを組み合わせるとモバイルときは1,2,3 ラップトップ幅では1,3,2みたいな順番で表示・折り返しなどできる。
materialize.cssをflexbox化する
float関係のcssを打ち消して、flexbox関連のcssを足すと、materialize.cssを使ったままflexboxベースでレイアウトできるようになる。その指定のためのcss classの名前をとりあえずm-flexとかにすると、こんな感じ。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<style type="text/css">
.row.m-flex{
float: none;
display: flex;
flex-flow: row wrap;
}
.row.m-flex.m-flex .col{ /* 優先度を上げるために2回指定 */
float: none;
}
.row.m-flex.m-flex .col:not([class*="offset-"]){
margin-left: unset; /* 元々ついているmargin-left: autoを解除 */
}
</style>
<div class="container blue" style="width: 600px;">
<div class="row m-flex orange">
<div class="col s6">
<div class="card yellow">
1.あああああああああああああああああああああああああああああああああああああああ
</div>
</div>
<div class="col s6">
<div class="card yellow">
2.一行目のcolの高さが異なっていても
</div>
</div>
<div class="col s6">
<div class="card yellow">
3.これは次の段に必ず入る
</div>
</div>
<div class="col s4 offset-s1">
<div class="card yellow">
4.offsetとかもそのまま使える
</div>
</div>
</div>
</div>