はじめに
B2Cサービスの場合ではモックアップや専用ツールを利用したプロトタイピングを行うケースが増えてきましたが、業務システムの場合はどうでしょうか?業務担保が最優先になってしまい利用者の利便性が後回しになってしまうことは少なくありません。逆に担当者個人の好みに過剰に寄り添いすぎてしまうこともあります。結果として、一覧画面と詳細画面という無機質な機能の塊ができたり、1画面に過剰に機能が盛り込まれ長い目でみると運用しにくい画面になってしまうこともあります。
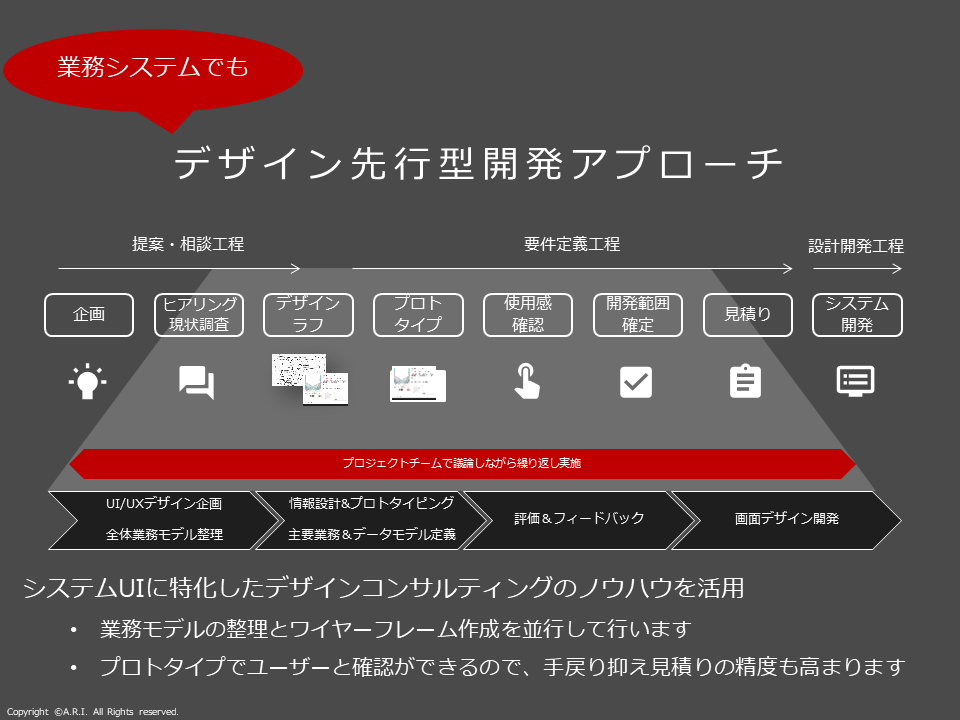
ここでは特に数十人月~100人月規模の業務システムの開発に最適だと考えているUI/UXを最適化する上流工程のアプローチを紹介します。
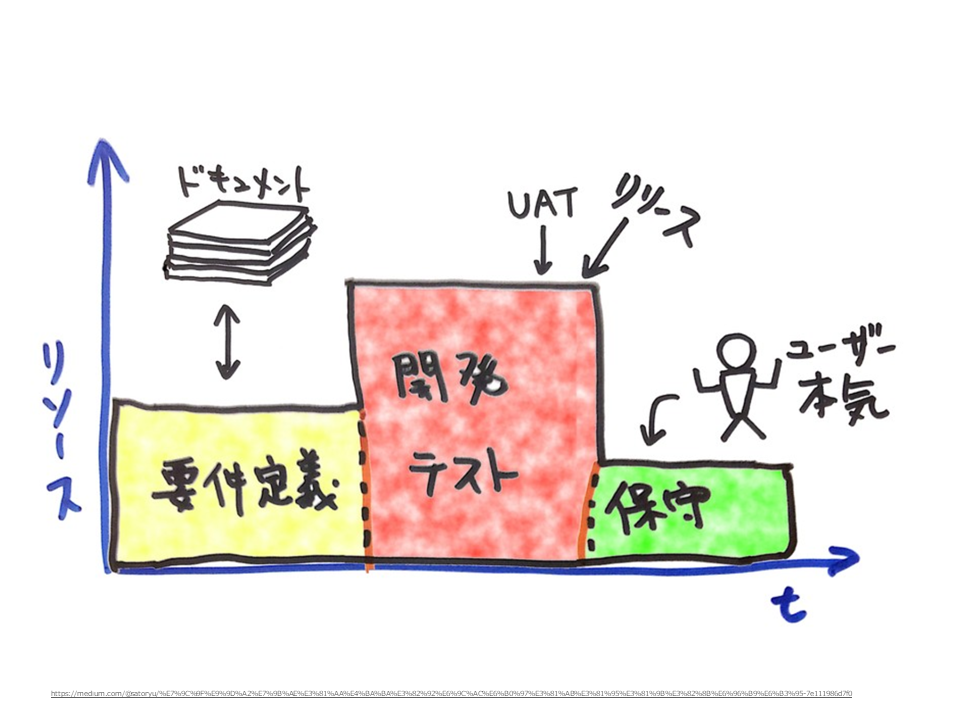
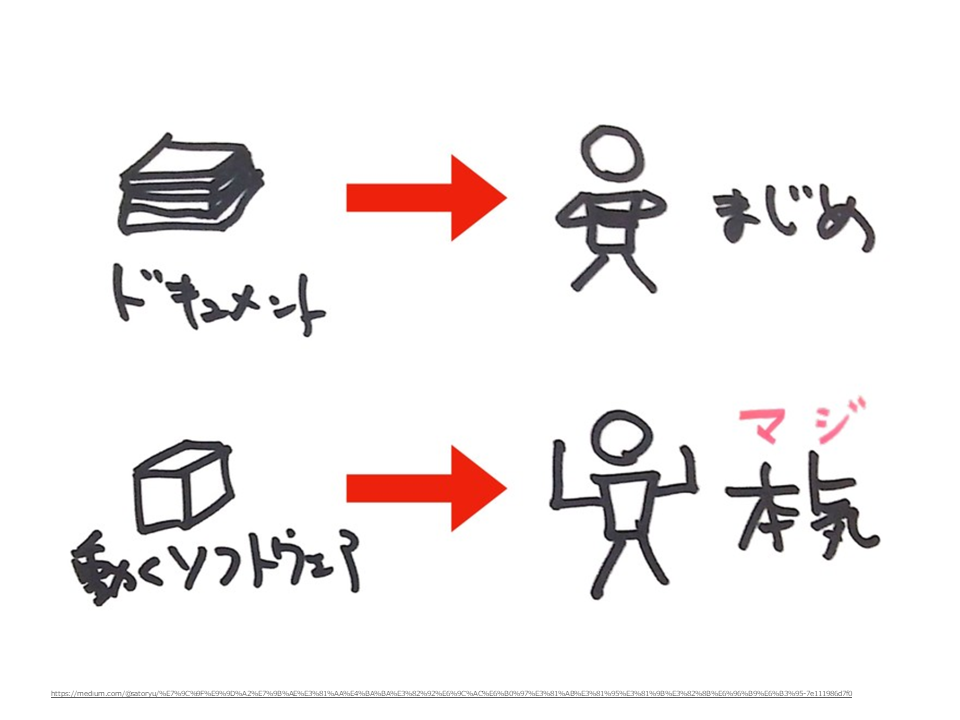
ドキュメントは人をまじめにさせ、動くソフトウェアは人を本気(マジ)にする
システム開発が目指すべき目標の本質は、「正しいものを正しく作る」ことです。
正しく作れそうかは仕様書や設計書といったドキュメントで確認することができます。
ただ正しいものを作ろうとしているかどうかは、特に利用ユーザーからすればドキュメントだけではなかなか伝わらないのが現実でしょう。
端的に言うと、人は仕様書などドキュメントを前にするとそれを徹底的に重箱の隅を突くようなレビュー(真面目)をしてしまうが、本当に欲しかったことに対して考え始める(本気)は実際のプロダクトを前にしてからという話だ。こういう話は、ソフトウェア開発に携わった事ある人なら誰しもが経験があると思う。仕様書通りに作ったはずなのに、開発の終わり頃にデモを見せた時やリリースの時に「欲しかったのは○○で…」と言われたことはあるのではないだろうか。
真面目な人を本気にさせる方法 - Tatsuya Sato - Medium
JikkanKudo2016_BPStudy - Speaker Deck
人を本気(マジ)にするためのプロトタイピング
「正しいものを正しく作る」ためのアプローチとして、アジャイル開発は非常に効果的な手法です。ただ内製ではなくシステム会社へ開発を委託する場合において、実務上契約形態やプロジェクト推進の関係も踏まえると、まだまだその進め方は発展途上だと言えますし、完全なるアジャイル開発を適用出来ない場合もあります。もちろんこちらのような取り組みも進んでおり、委託開発の場合でもアジャイル開発はより広範になっていくとは思いますが、アジャイル開発がどんな場合においても万能であるとも限りません。
アジャイルだと特にそうだが、ユーザーとベンダーの双方が仕事の進め方や手法に対して理解を深め共通認識を持つ事が何より大切なんだろう。ちなみに実施責任者の箇所は本当に大きな課題。
— 中野康雄@ARI (@yasuoyasuo) April 1, 2020
IPA の アジャイル開発版「情報システム・モデル取引・契約書」|木下史彦 #note https://t.co/QUIuxHz7N6
そうした観点でも、プロトタイピングを元に要件定義を行うというアプローチは有効な手段だと考えています。
ちなみに弊社では業務システムにおいても通常クリエイティブメンバーがアサインされ、画面デザインとプロトタイピングを行うことが前提となっています。(PJ制約で出来ない場合は除く)
ツールは「Adobe XD」を使い、一定のビジュルデザインをあてた状態で各ワイヤーフレームをつなげ一定の動作が実現できる形でプロトタイピングを行っています。見た目の些末な議論はこのフェーズではあまり効果的ではないので、一旦それらは我々に預けてもらう意味でも弊社のデザインガイドラインやデザインシステムを元に進めさせてもらうことが多いです。
ちなみにプロトタイピングツールにXDを選定してからもう3年ほど経ちますが、これまでもすごいスピードで機能拡充されています。弊社内でも徐々に利用ルールやコンポーネントも整備されてきました。改めて共有発信できればと思います。
参考までにXDを知るためのコンテンツをいくつかご紹介します。
- [まだAdobe XD使ってないの?はじめての人もこれを読めばすぐに使えるAdobe XDのトリセツ | 東京のWeb制作会社LIG]
(https://liginc.co.jp/467917) - UI/UXデザインツール『Adobe XD』入門 | chot.design
- Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
ただ業務システムでは、まじめさも大切
プロトタイピングに頼る上流工程の欠点は、業務的網羅性をチェックしづらいことです。
特にB2B業務システムの場合、業務範囲が社外や別部門のステークホルダーに関わるとも多いですし、例外的なパターンもシビアに求められます。(B2Cサービスがそうではないというわけではありません。)
ただB2CサービスがB2B業務システムと比較して、ユーザーの使いやすいさ、最終的には会員登録や購入といったコンバージョンに多分にフォーカスしているということに対し、B2B業務システムは業務とシステムが全体として整合性が取れており、異常系も含めてプロセスが正しく流れることが重要です。
もちろんそれを業務フローや業務一覧や業務詳細といったドキュメントを大量に作って埋めることもできますが、プロトタイプを作ることも相当パワーがいることも考えると、そこまで負担が出せません。
ユーザーの本気を引き出しながら、UIだけでは気づきにくい異常系も含めた業務フローとシステム機能の整合性を効果的に確認するにはどうしたらよいか?そのを埋めるために活用しているのがRDRA2.0という要件可視化モデルです。
RDRA2.0とは?
RDRA2.0の説明は別の記事や解説書に委ねますが、一言でいうと要件をシステマティックに迅速に定義するための要件の記法です。
リレーションシップ駆動要件分析(RDRA) - Qiita
業務的な網羅性を確認するために従来取られていた手法は、業務一覧から業務詳細定義といったアプローチでした。
RDRAはこうした一覧と詳細からなる従来型の整理方法を否定し、モデルを元にシステムを取り巻く環境も含めて可視化することに挑戦しています。
AsIsを整理し「今はこうなっている」を表し、要求をAsIsのRDRAモデルにマッピング(要求は業務、BUC、UCのレベルがある)し、重要なものを洗い出す
— 神崎 善司 (@zenzengood) March 20, 2020
ToBeのモデルを整理する中で、実現すべきことを「要件」として整理
要求を中心にToBeを組立ることで、「要求はこうだ」「今後はこうする」を表現できる pic.twitter.com/IHIEQFVk0o
弊社では過去作者の神崎善司氏(@zenzengood)を招いた勉強会などを通じて研究を重ねています。
要件定義品質向上への突破口~RDRA2.0の提案~ - Qiita
業務&システムのモデル化とプロトタイピングを融合
ただこれは資料化文章化に非常にコストをかけるわりに、プロトタイピングツールと組み合わせて整合性を確認する観点ではどうも重複感が見受けられました。
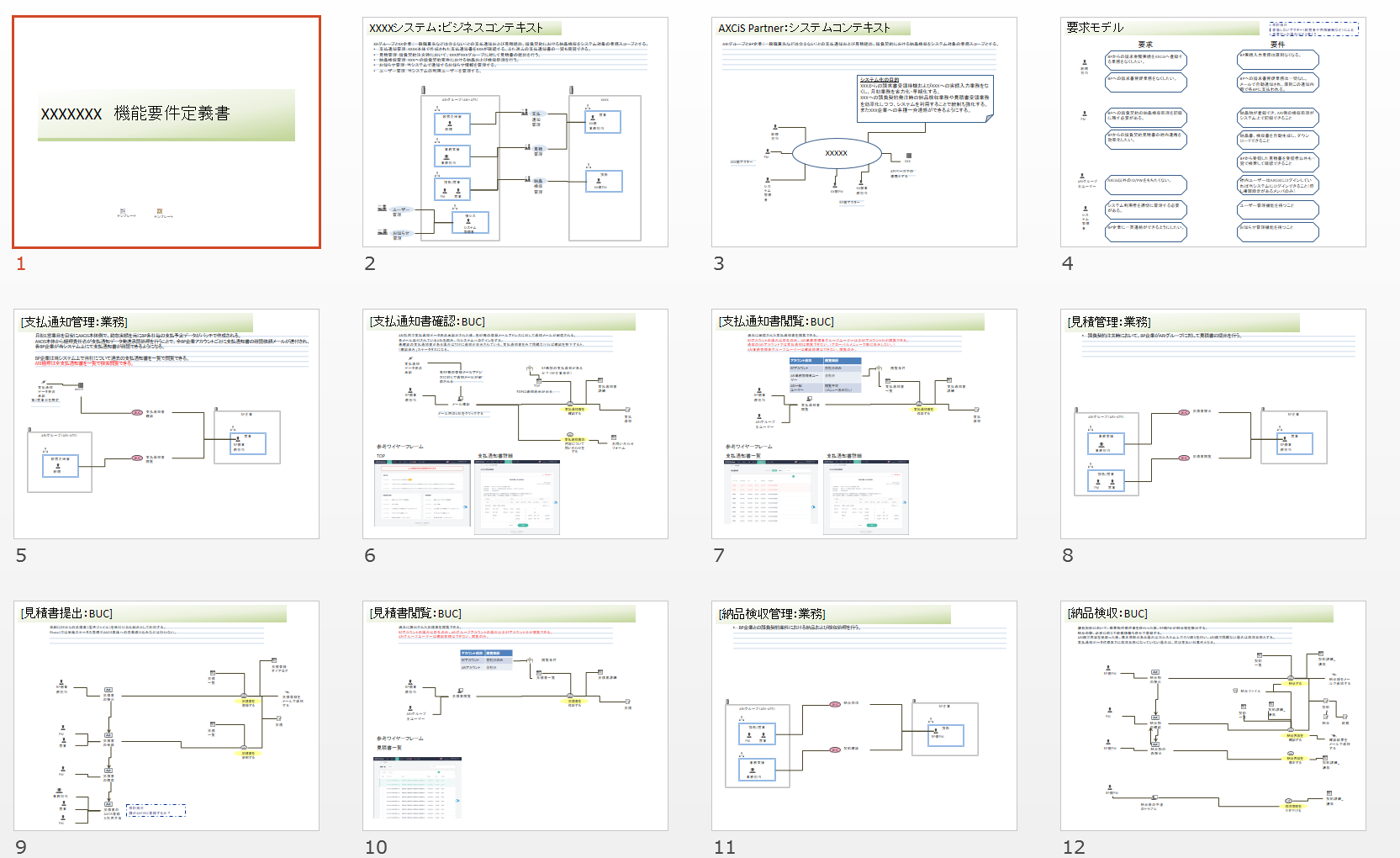
そこでRDRAで作成したビジネスユースケース図にワイヤーフレームを埋め込み、ユースケースと共にUIを確認するという手法にトライしています。以下のサンプルをご覧ください。P6,7,10がそれにあたります。

この資料は見たとおり文字列は最小限であり、資料の作図自体に掛かったのは1日程度です。もちろん事前の検討の時間があったからというのは間違いありませんが、業務とシステムの全体像をレビューしつつ、この後続く設計者や開発者にそれを伝達するための資料作成工数としては、最小化できていると思います。
実際のセッションでは、XDで作成したワイヤーフレームを起動させ、実際の画面での見栄えや画面遷移なども確認します。画面デザインを元にユーザーの本気(マジ)を引き出しながら、対象業務全体の整理および業務的な抜け漏れや整合性のチェックはRDRAを使い必要最低限の工数でそれを補完できます。
この後はここで定義された要件モデルとプロトタイピングを元に、データモデルの定義やビジネスロジック(後にAPI化)の定義へと進んでいきます。
今後の課題
今後の課題は以下の通りです。
- RDRAの適用事例を増やしながら、モデリングとプロジェクトファシリテーションのノウハウを体系化すること
- 「正しく作る」すなわち、ドメインモデル設計と実装へのより体系的な導入(アプローチの標準化)
- アジャイル開発プロジェクトへのアジェスト
また継続的に改善を計りつつまた発信出来たらと思います。