背景グラデーション
ViewController.sift
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let gradientLayer = CAGradientLayer()
let angle:String = "0"
let start:CGPoint
let end:CGPoint
gradientLayer.frame = self.view.bounds
// グラデーションの色
let red = UIColor.redColor().CGColor
let green = UIColor.greenColor().CGColor
let yellow = UIColor.yellowColor().CGColor
let blue = UIColor.blueColor().CGColor
let purple = UIColor.purpleColor().CGColor
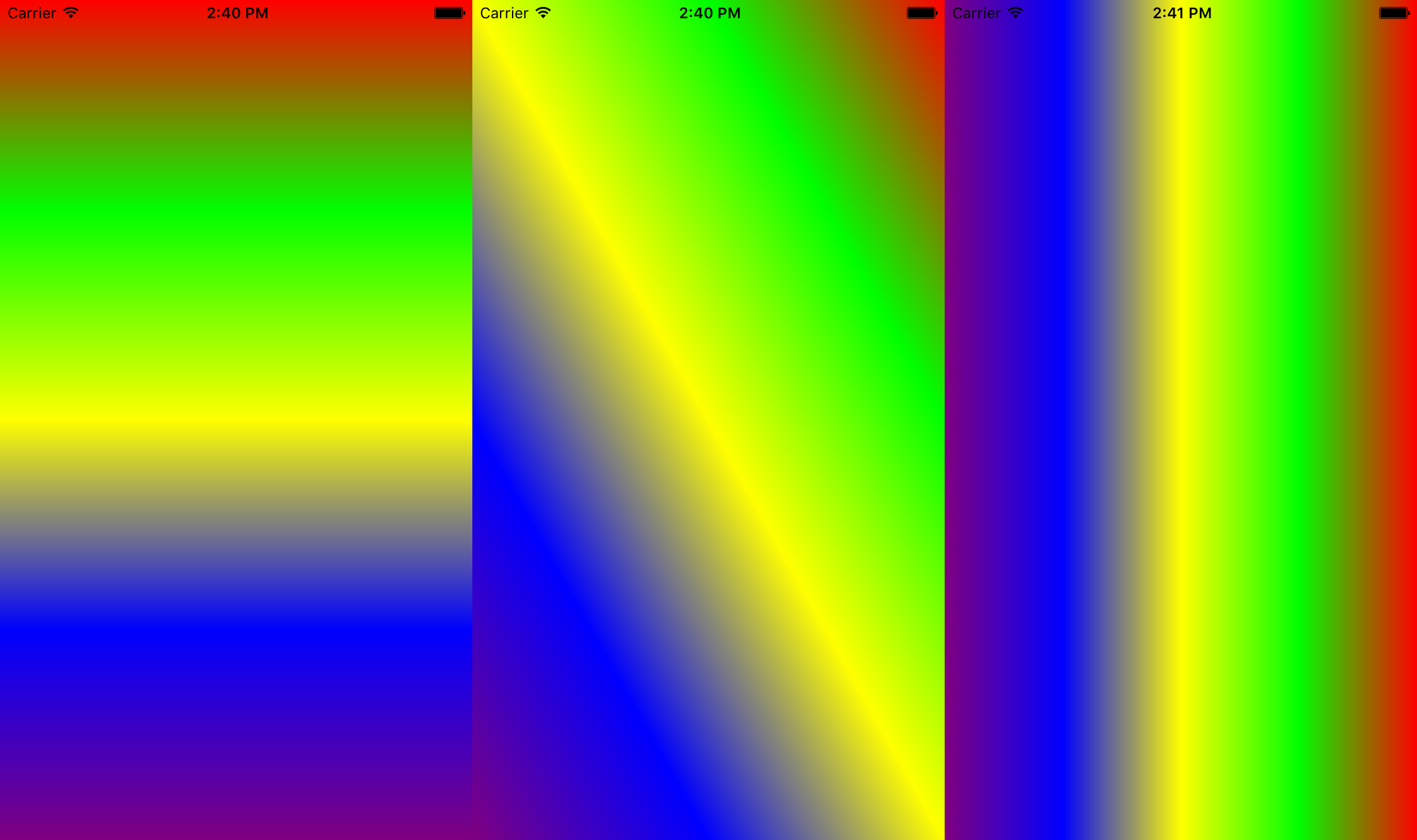
// グラデーションの角度
switch (angle) {
case "0":
start = CGPointMake(0.5, 0.0);
end = CGPointMake(0.5, 1.0);
break;
case "45":
start = CGPointMake(1.0, 0.0)
end = CGPointMake(0.0, 1.0);
break;
case "90":
start = CGPointMake(1.0, 0.5);
end = CGPointMake(0.0, 0.5);
break;
default:
start = CGPointMake(0.5, 0.0)
end = CGPointMake(0.5, 1.0)
break;
}
gradientLayer.colors = [red, green, yellow, blue, purple]
gradientLayer.locations = [0.0, 0.25, 0.5, 0.75, 1.0]
gradientLayer.startPoint = start
gradientLayer.endPoint = end
// self.view.layer.addSublayer(gradientLayer)
self.view.layer.insertSublayer(gradientLayer, atIndex: 0)
}
}