こんにちは!!
アロハな男、やすのりです![]()
今回は、GitとGitHubについて学んだので、自分で忘れない様にという意味も込めて使い方を簡潔に纏めていこうかなと思います!!
GitHubって何?
そもそもGitHubって何なの?よくエンジニアの人が使ってるらしいけど??
わけわかめ![]()
って感じでしたが、簡潔に書くと
『自身で作成したコードを他人が見られる様に公開する為のツール』
のことです。
個人制作のアプリケーションなら自身のPC内だけで完結できますけど、チーム開発等になるとそういうわけにもいきません。
複数人で作業をするためにもコードを他人が見られる様に公開して、更に公開したコードにコメントまでもらえたり!!
あらまぁ便利![]()
どうやって作成したコードを公開してコメントをもらったりするの?
それでは大まかな流れをざっくりと説明すると
1.GitHub上で作成したファイル等を選択してローカルリポジトリを作成する。
2.作成したローカルリポジトリの状況をコミットする。
3.コミットし終えたら、GitHub上にプッシュしリモートリポジトリを作成する。
以上!!
ね?簡単でしょう?
...いやわからん![]()
しかし大丈夫!これから1つずつ工程を見ていきましょう!!
GitHubにリポジトリを作成する(ローカル編)
GitHubのアカウントは説明が無くても作成できると思いますし、ここでは省きます!
まずはGitHub上に作成したファイル等の更新履歴を保管しておく為の箱を準備します。
それが先ほどから出てきていたリポジトリになります!
リポジトリには'ローカル'と"リモート"の2種類があり、それぞれ'自身のPC用'と"外部サーバー用"という認識で大丈夫です!!
それでは実際にリポジトリを作成していきましょう!!
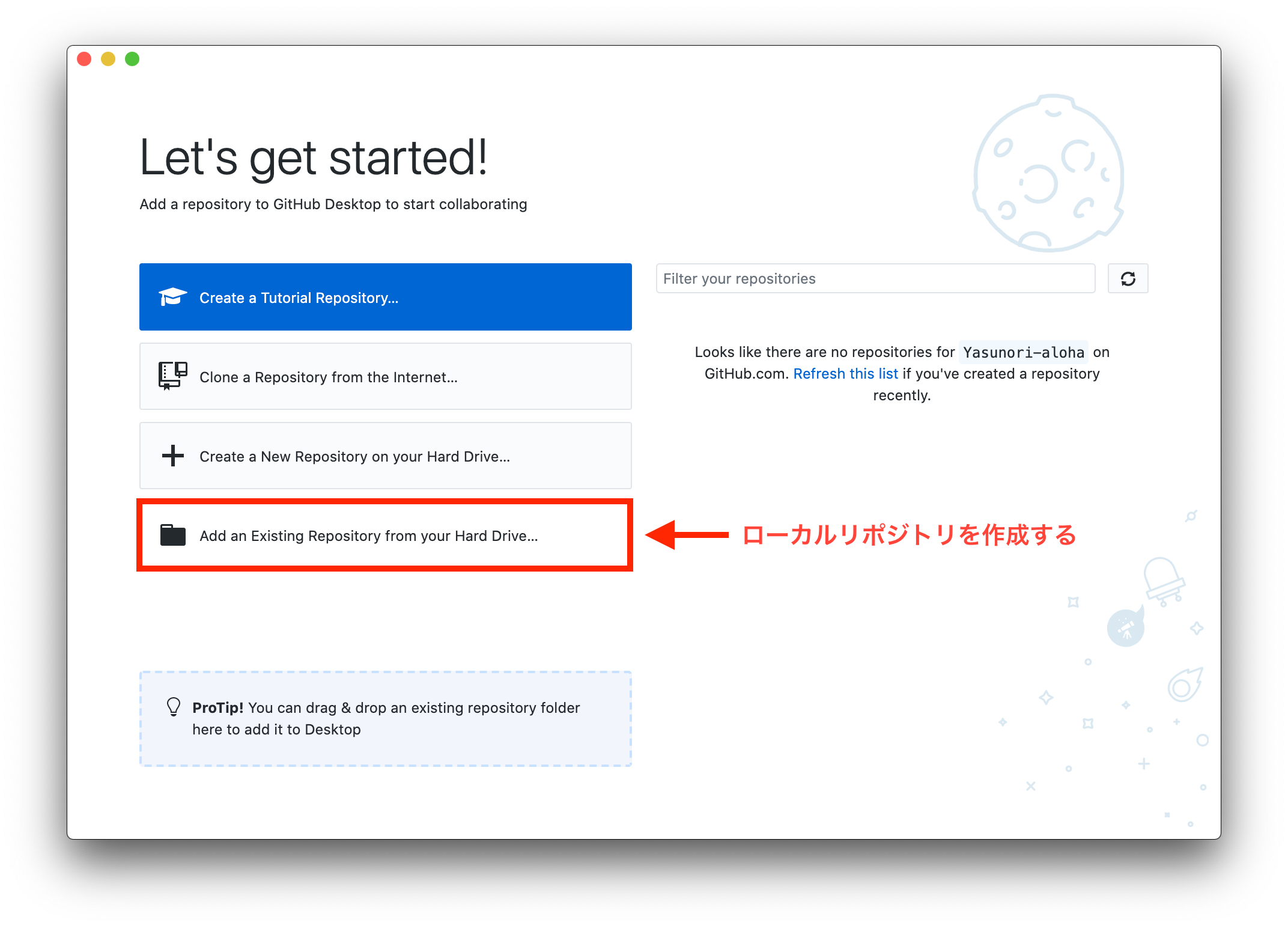
GitHub Desktopの初期画面の『Add an Existing Repository from your Hard Drive...』をクリックします。
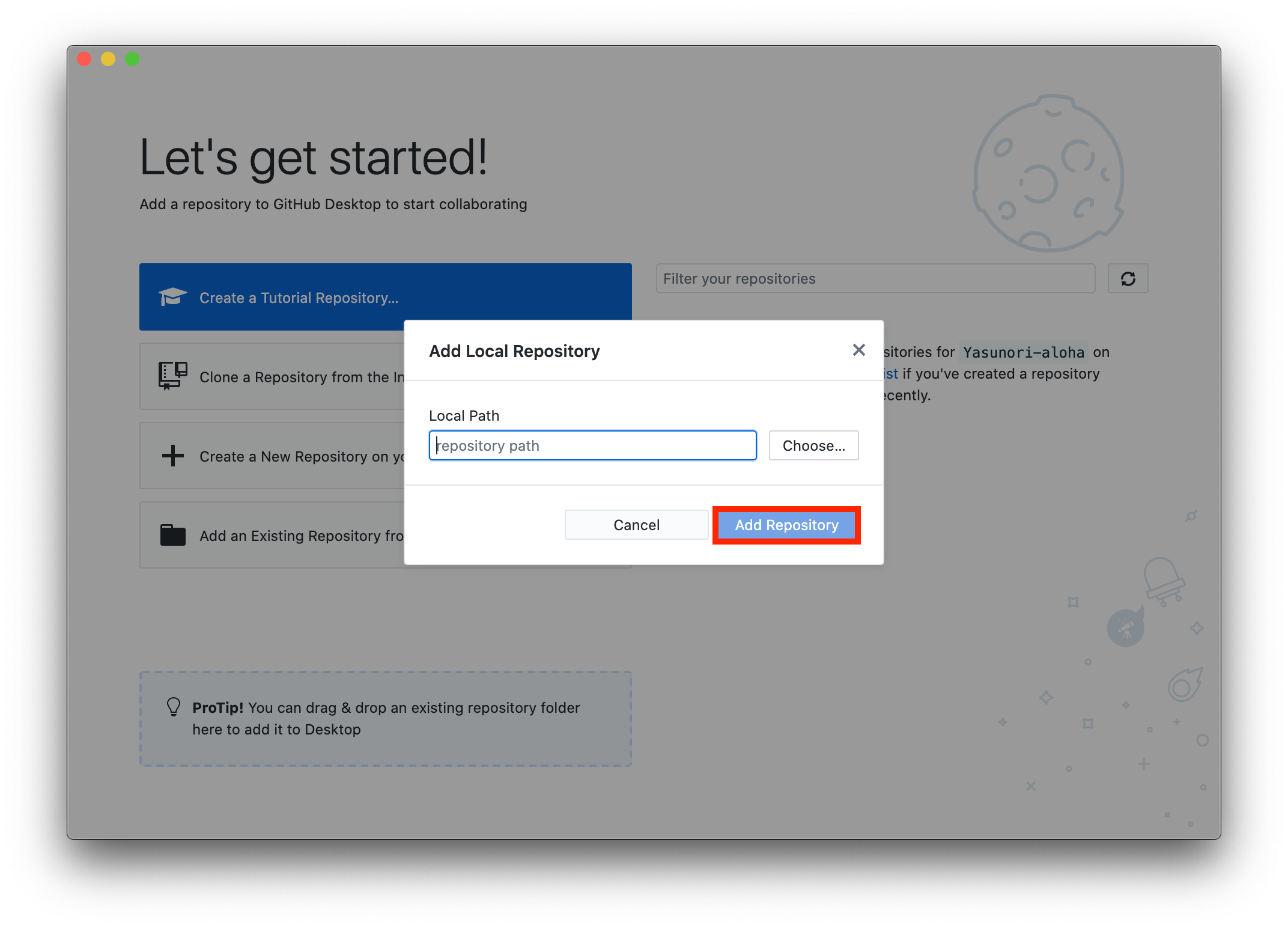
すると下の様に、保存したいファイル・ディレクトリはどこにありますか?と聞いてくるので、保存してあるディレクトリを選択して『Add Repository』ボタンをクリックしましょう。
今回は『git-app』というファイル名の物を選択しています。

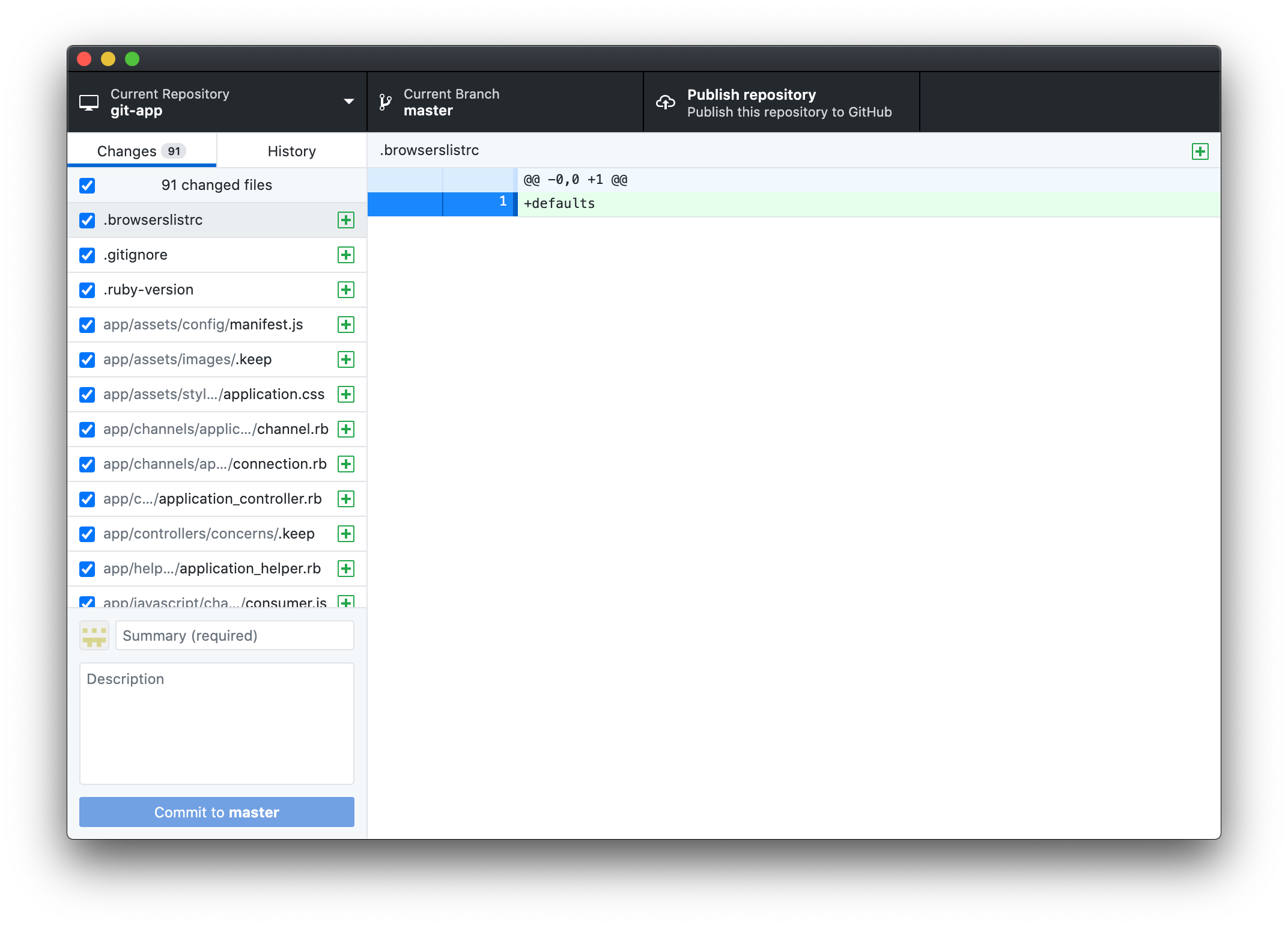
すると下の画面に切り替わります。
これでローカル用のリポジトリが作成できました!!めちゃ簡単!!![]()

GitHubにリポジトリを作成する(リモート編)
それでは次はリモートリポジトリを作成していきましょう!!
現在ローカルリポジトリという箱に作成していたファイルを入れる事はできました。
では、その入れたファイルの状態をローカルリポジトリに保存します。
この保存作業のことを**『コミット(Commit)』**と呼びます。
ポケモンで言うと主人公の名前と性別を決めたからとりあえずレポート書いとこ。
みたいなことですね![]()
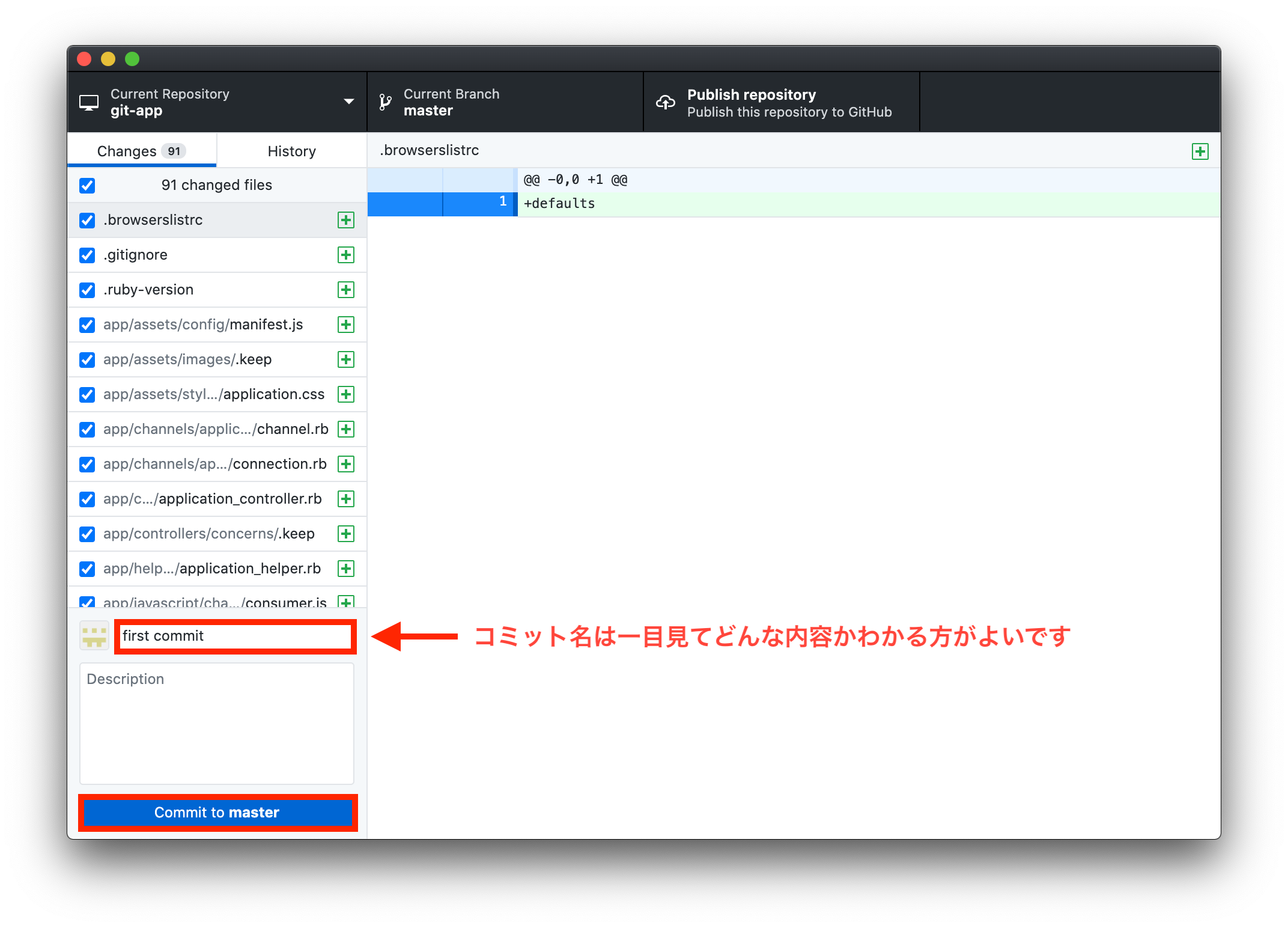
ローカルリポジトリの画面の左下に『Summary (required)』と書いてある入力欄がありますので、そこにどんな変更・修正を行ったのかをコミット名として書いていきましょう。
今回は最初の段階での保存なので『first commit』としておきましょう。
そしてコミット名を入力できたら『commit to master』というボタンをクリックしてください。
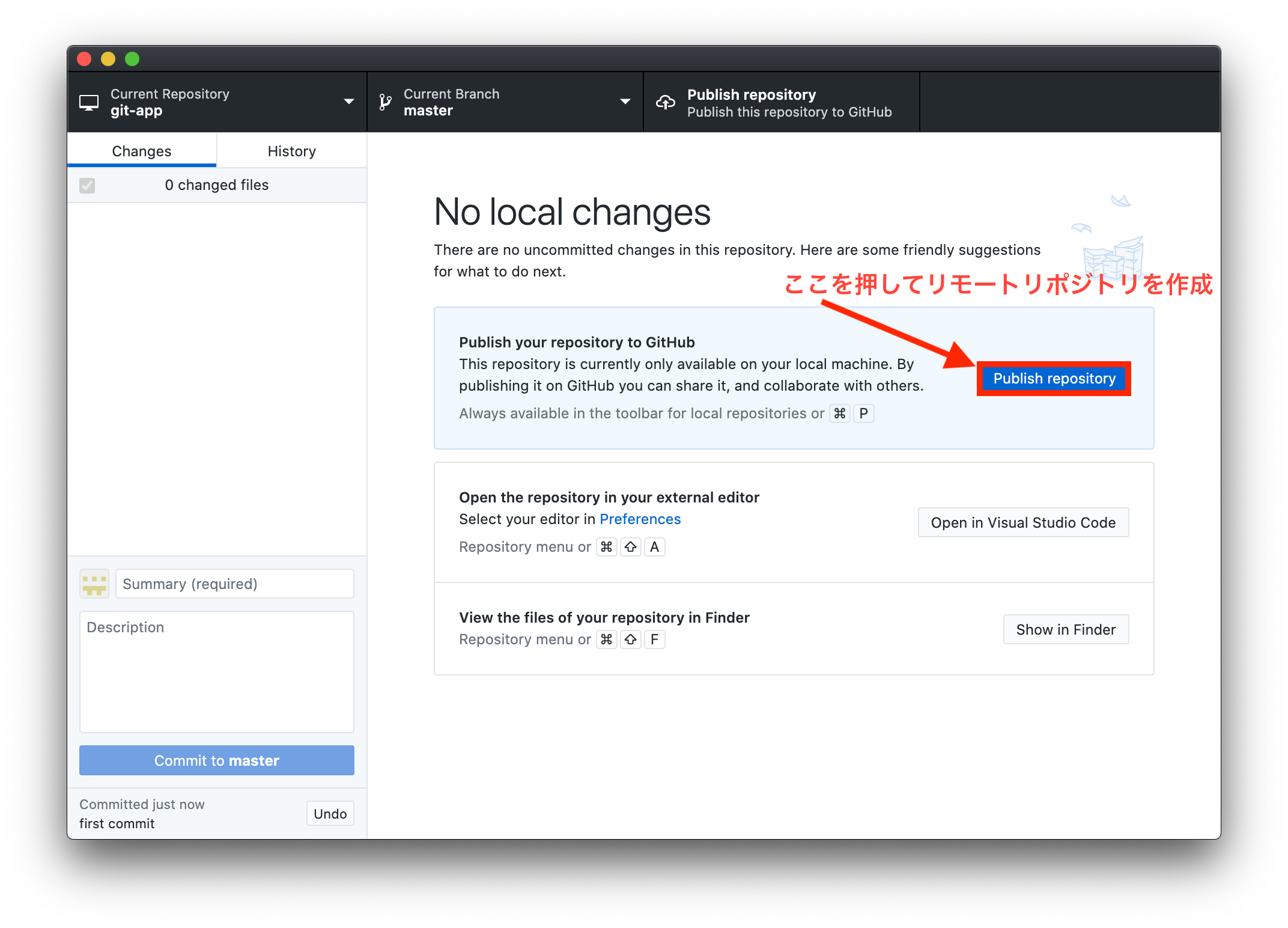
すると下の様な画面になりますので、真ん中あたりの『Publish repository』という青いボタンを押しましょう。
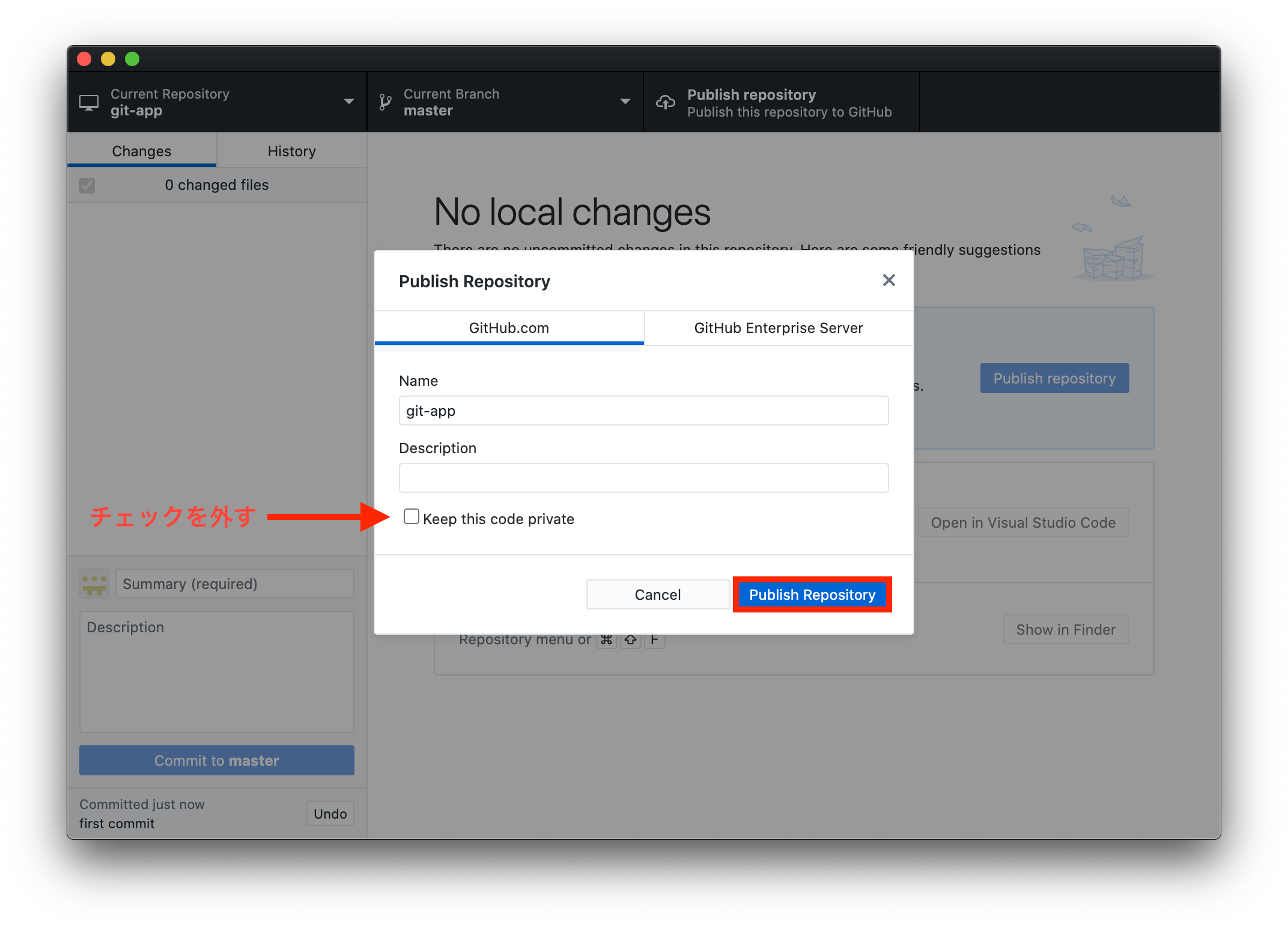
そして名前を入力する画面になりますが、ここでそのまま『Publish repository』ボタンを押さないでください!!
写真にある様に**『Keep this code private』というチェックボックスのチェックを外しておきましょう!!**
ここを外しておかないと、外部サーバー上で公開しても他人がファイルを変更・修正することができなくなってしまいます![]()

さぁ、それではこれでリモートリポジトリが作成できたはずです。
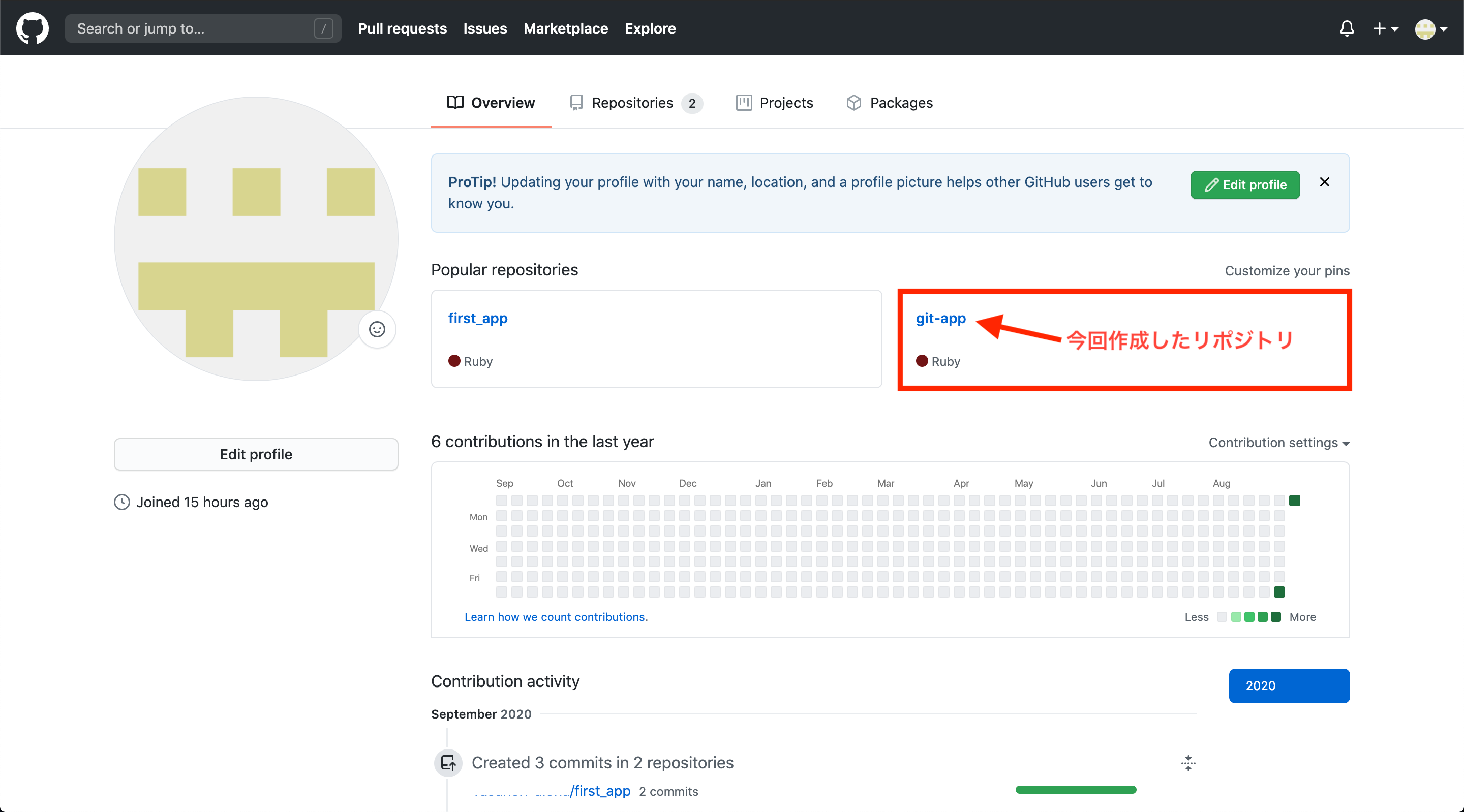
GitHubへ移動してみて確認してみましょう!!
下の画面の様に作成したリポジトリがWeb上で確認できれば、作成成功です![]()
ひとまずお疲れ様でした!!

ローカル・リモート両方のリポジトリが作成できましたので、これで多人数開発を行う準備ができました。
では、実際にデータを変更・修正して作業の流れを見ていきましょう!!...と言いたいところですがその前に1つ覚えておかないといけない事項があります。
それが**『ブランチ』**です。
ブランチって?
ブランチというのは、アプリケーション作成等の時にいきなりコードの変更・修正・追加をせずに失敗した時の保険用のファイルをコピーして作成しておく様なイメージです。
**コピーに予め実装したい機能のコード等を書き、正常に動作できたらコピーを本筋のファイルへ統合させる。**という作業をすることによってエラー発生等の不具合が起きた時に対処がしやすくなります。![]()
このコピーを作成することを**『ブランチを切る』、コピーを本筋に統合することを『マージ(merge)』と呼びます。
また、本筋からコピーされたファイルのことを『トピックブランチ』、本筋のファイルを『マスターブランチ』**とそれぞれ呼びますので、こちらも覚えておきましょう!!![]()
実際にデータを変更・修正してみる
それではいよいよ実際にデータを触ってみましょう!!
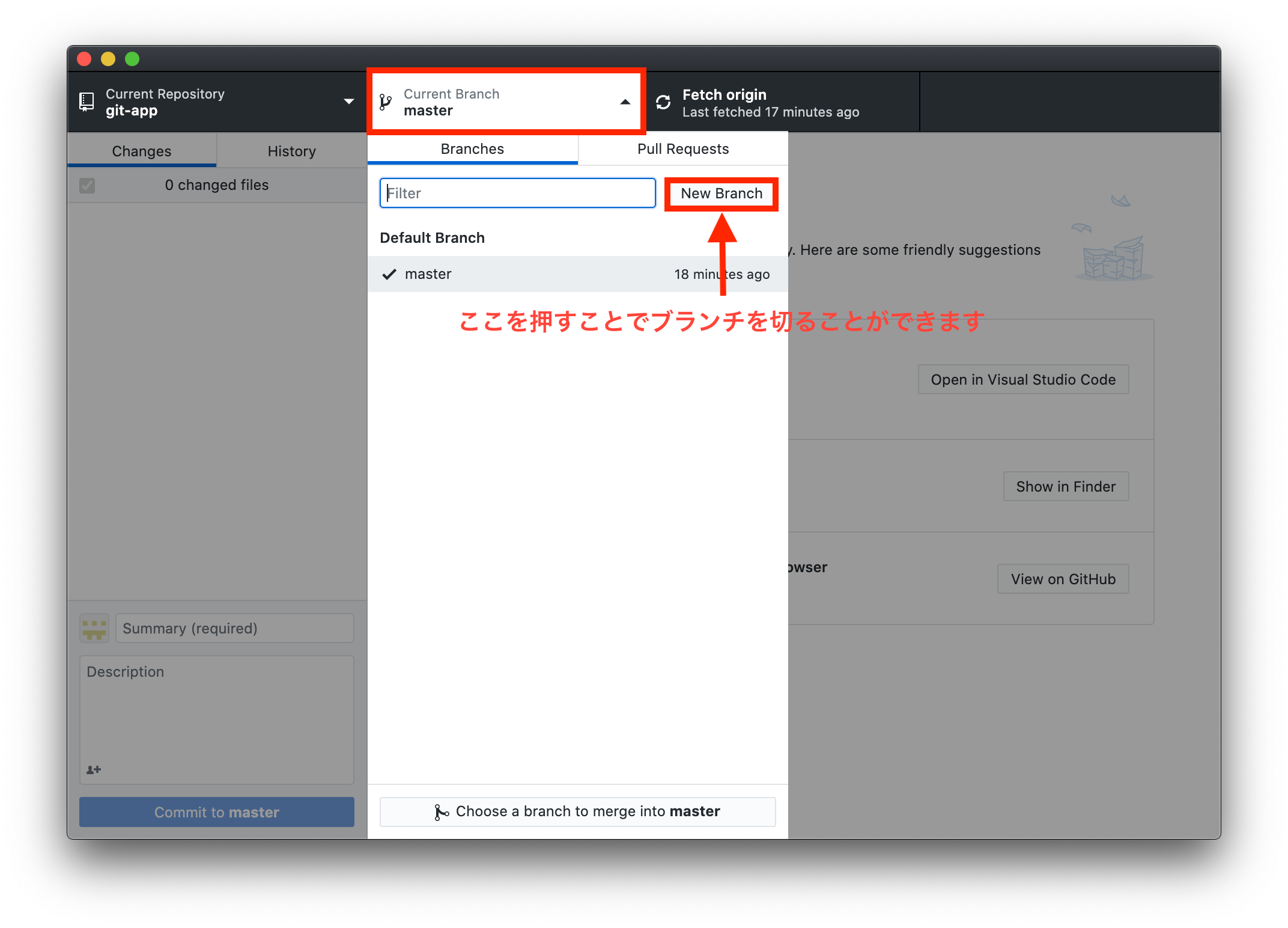
まずはGitHub Desktop上部にある『Current Branch』をクリックし下の画面を表示させましょう。
表示させたら新しいブランチを作成する為に、『New Branch』をクリックして新しいブランチを作成しましょう!!

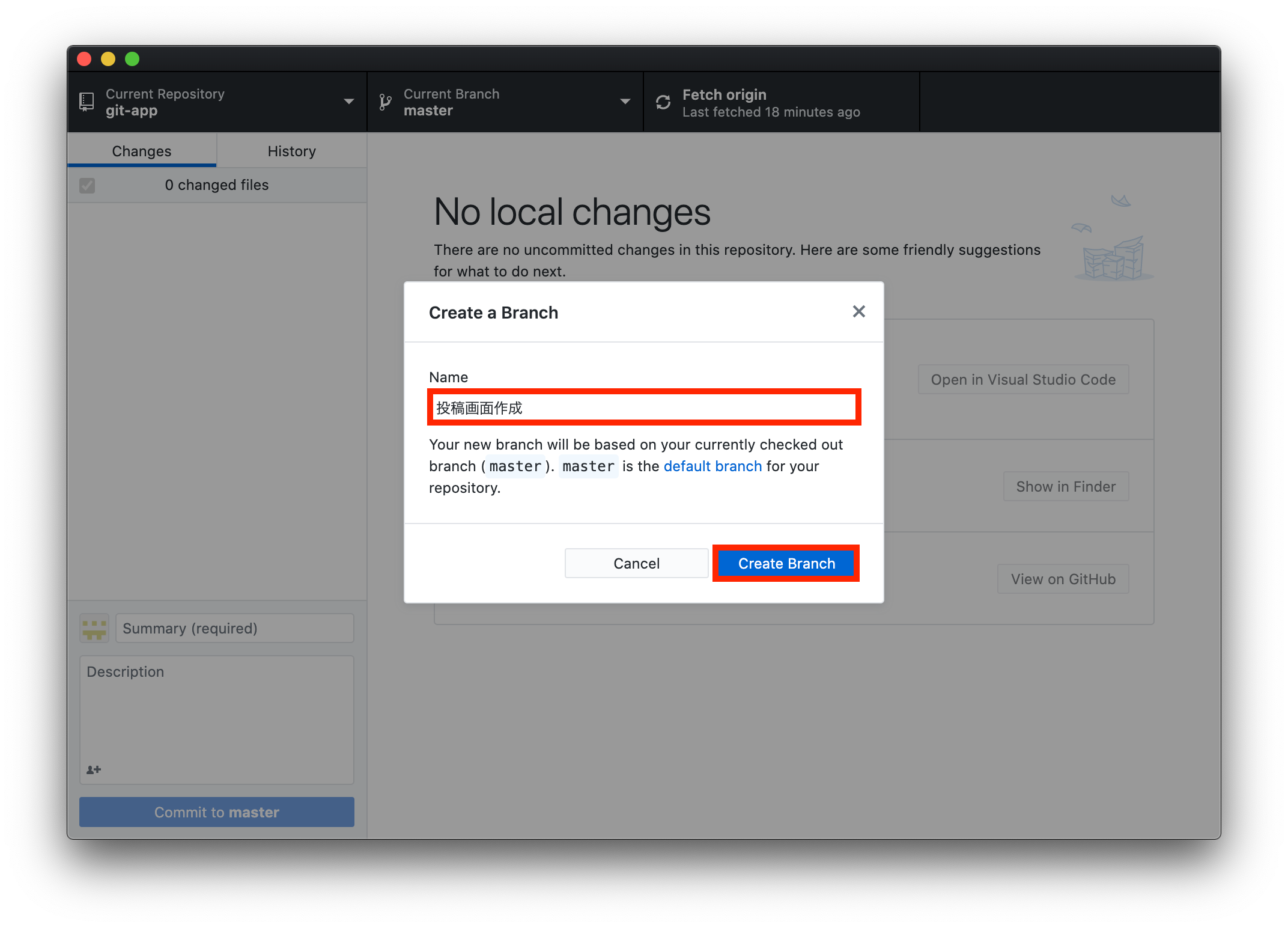
すると新しいブランチの名前を入力する欄が出てきましたね。
ここの名前は**どういった機能を実装したいから新しいブランチを作成するのか?**というのが一目見てわかる様な名前にしましょう。
名前を入力したら『Create Branch』をクリックして新しいブランチを作成しちゃいましょう![]()

これでローカルリポジトリに**『投稿画面作成』という名前の新しいブランチが作成されましたね!!
でも、これだけでは自身のPC内でしか作成されていません。
そんな時は...?
そう!!リモートリポジトリに反映させる為にプッシュです!!
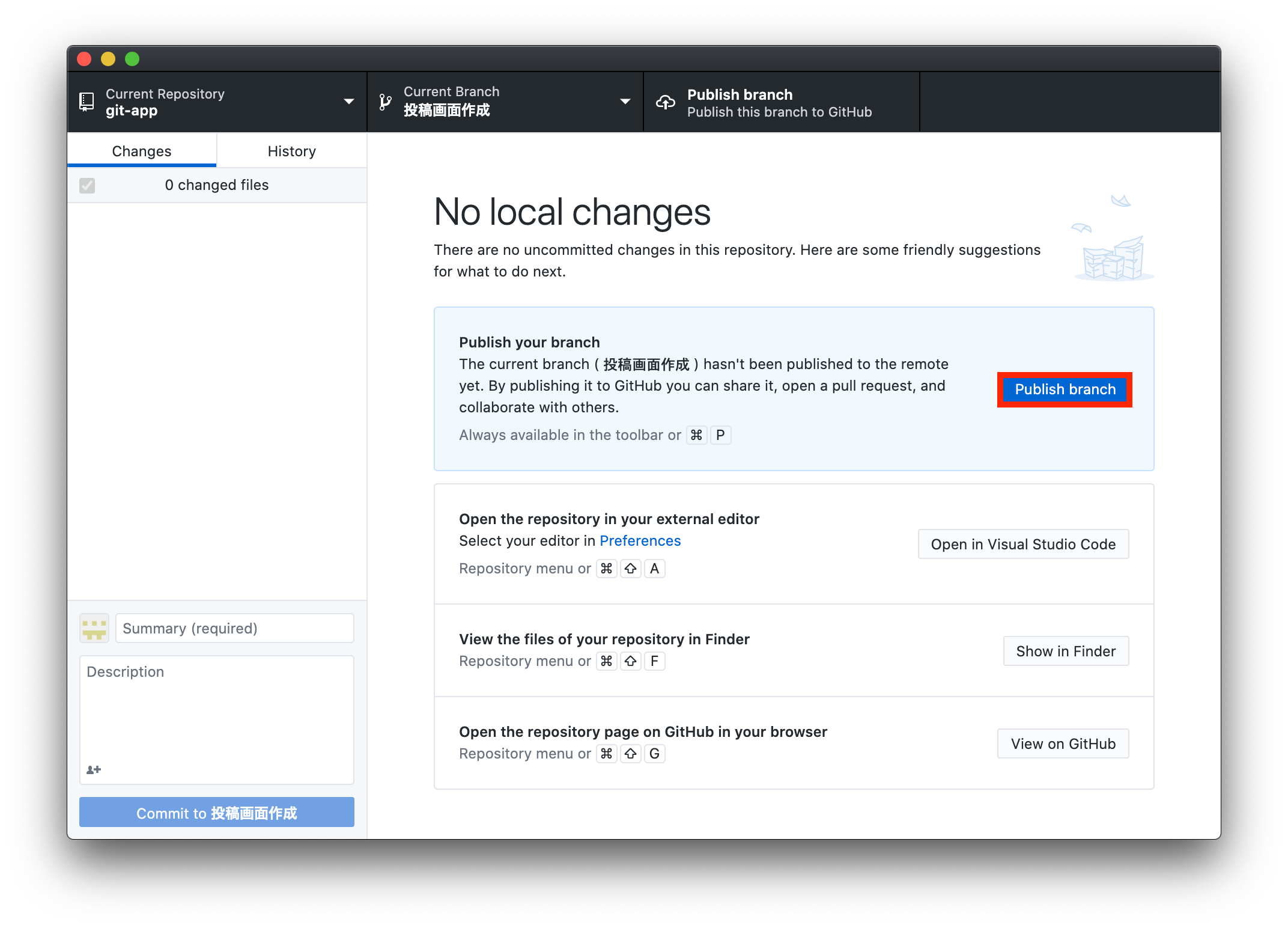
下の様な画面になっているはずなので『Publish branch』をクリックしてリモートリポジトリに反映させちゃいましょう!!

そうしたら、次は実際にエディタでコードを変更・修正します!!
今回はもう変更した後のGitHubの画面からはじめます。
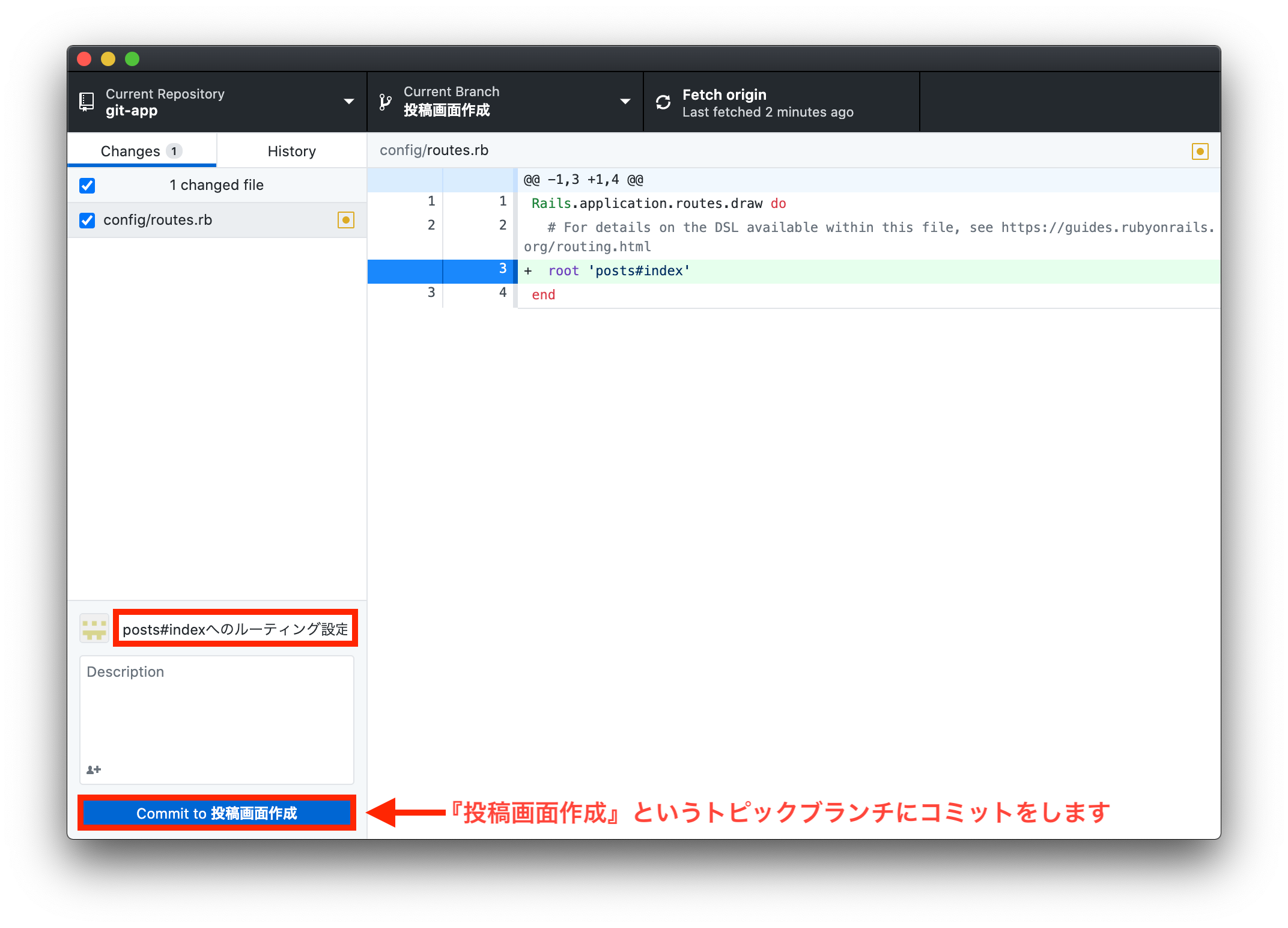
真ん中の画面に実際に変更したコードが表示されていますね。(緑色が追加したコードになります。)
それでは、この内容を『投稿画面作成』というブランチ上にコミットしていきます。
方法は、上で説明していたので割愛します!!

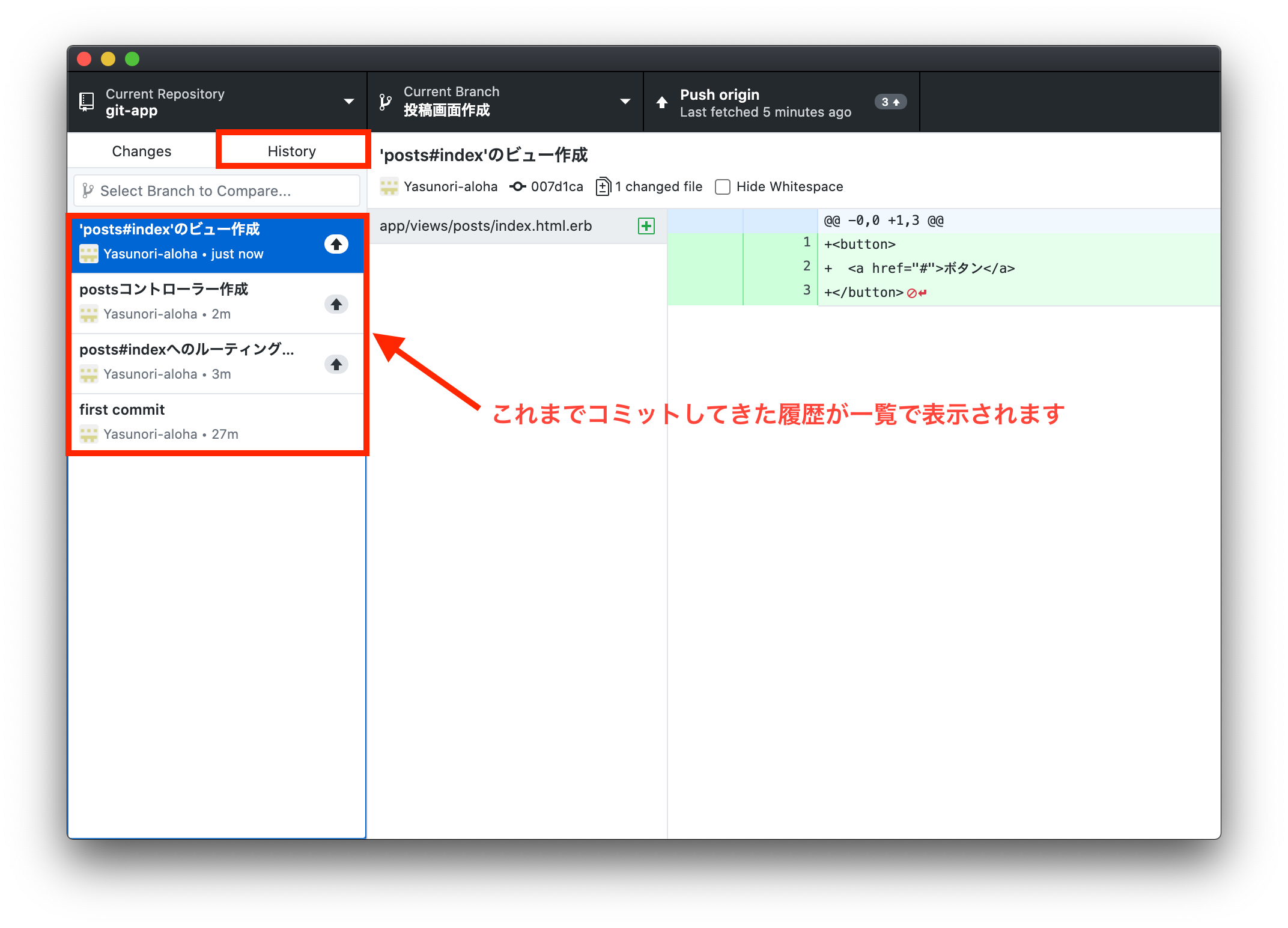
この調子で投稿画面を作成するのに必要なコミットを全て終えたのが下の画像になります。
左側の『History』をクリックすると今までコミットしてきた内容の履歴が表示されます。
この一覧のことを『コミットログ(Commit Log)』**と呼びます。
さて、それではこの新しくコミットした一覧達もリモートリポジトリへ反映させましょう!!
こちらも方法は上で説明しているので割愛です!!

リモートリポジトリへ反映させたら次は他の人に自身が書いたコードを見てもらい本筋に統合しても大丈夫かどうかを判断してもらいましょう。
その為に行うのが**『プルリクエスト(Pull Request)』**です。
プルリクエストを出してコードを見てもらう又は他人のコードを見てコメントを書こう
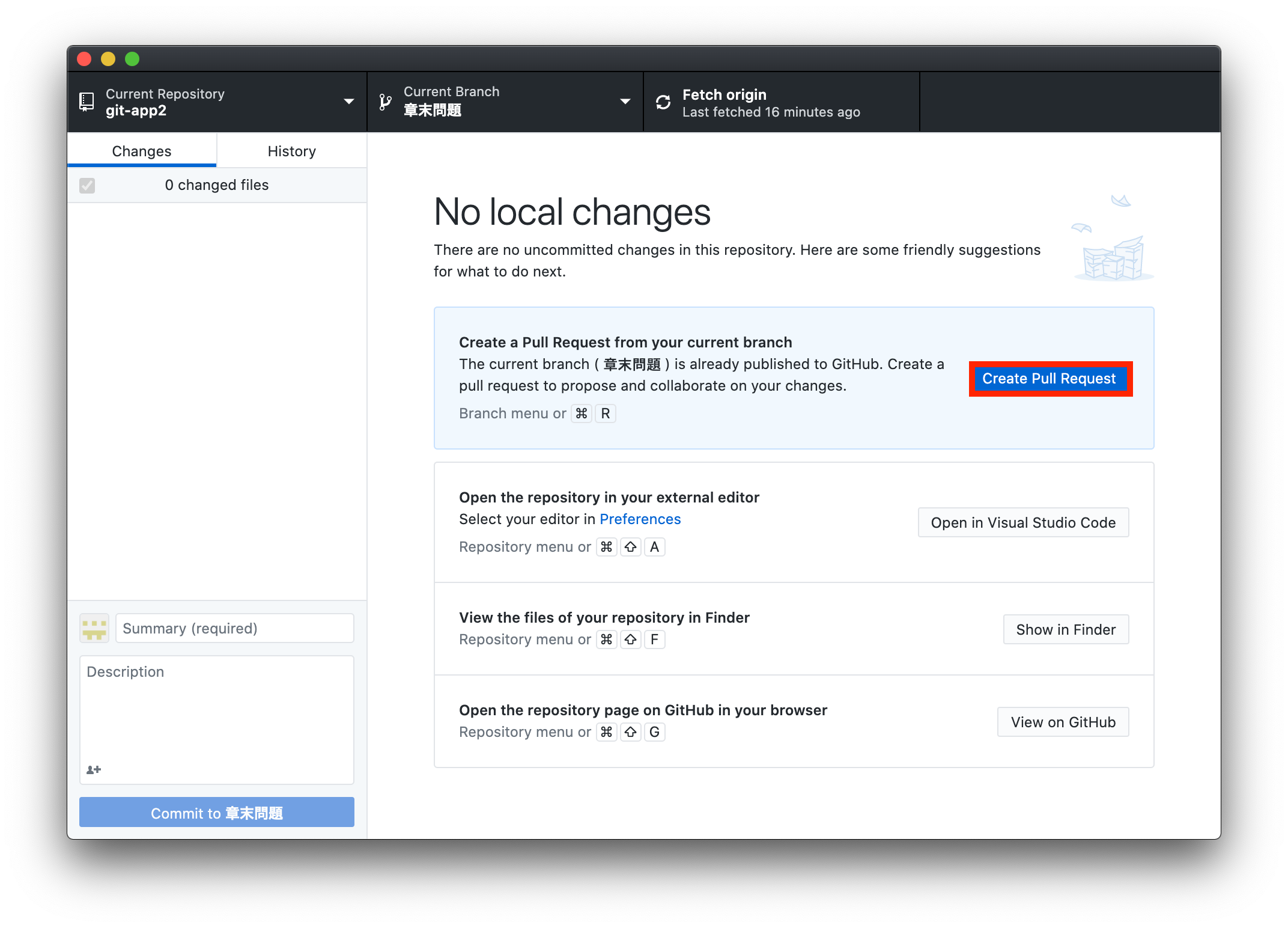
リモートリポジトリへプッシュすると下の画面の様に『Create Pull Request』というボタンが表示されています。
ここをクリックすると他人へ自身のコードを見てもらう為の依頼作成画面へ移行します!!

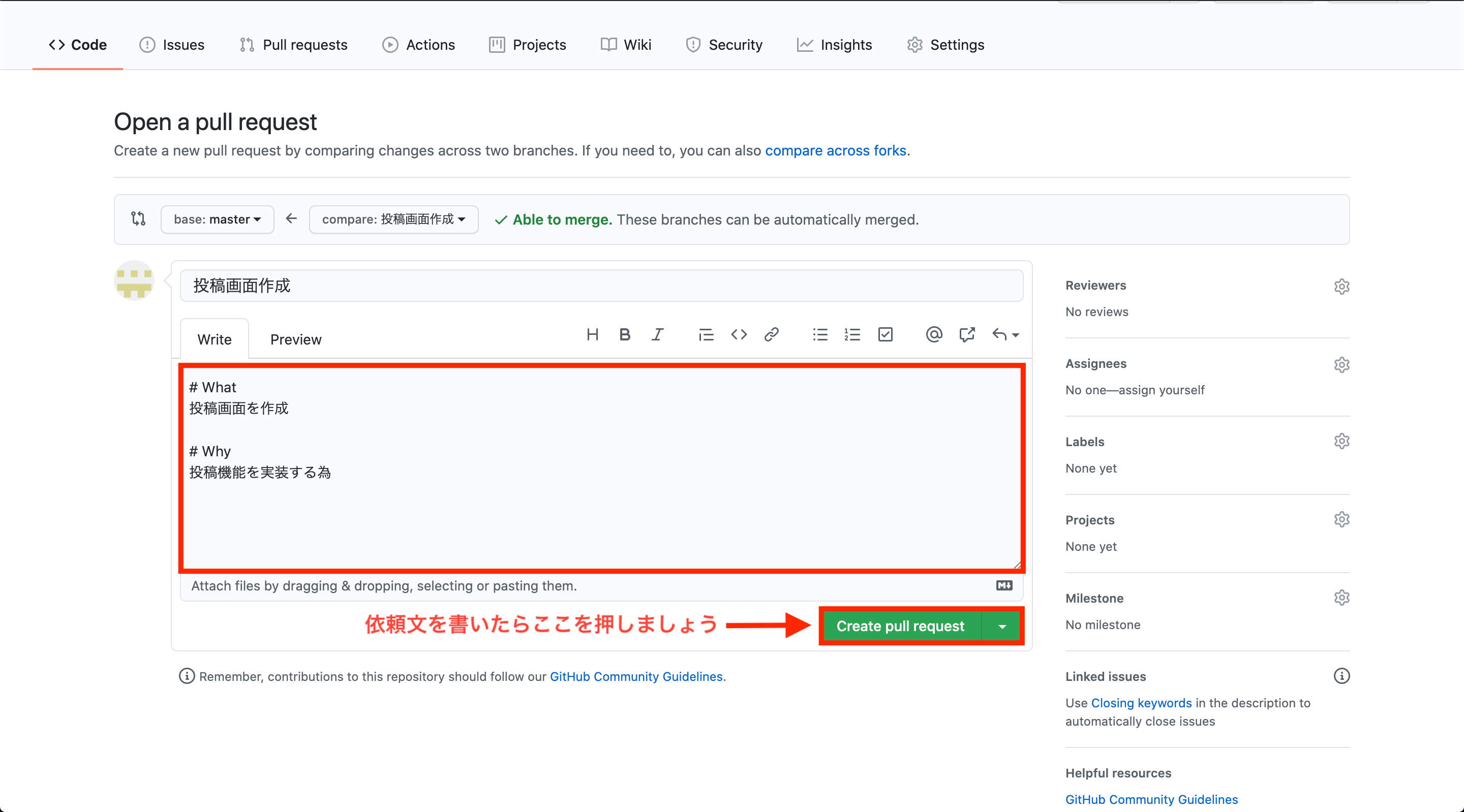
移行するとした画面の様にコメントを入力する欄が出てきます。
ここに依頼文を入力しましょう、入力する際は『# What』と『# Why』を使用し、**『一体何を作成したのか?』と『なぜそれを作成したのか?』**ということを誰が見てもわかる様に記述します。
コメントを記入したら『Create pull request』を押して依頼を出しましょう![]()

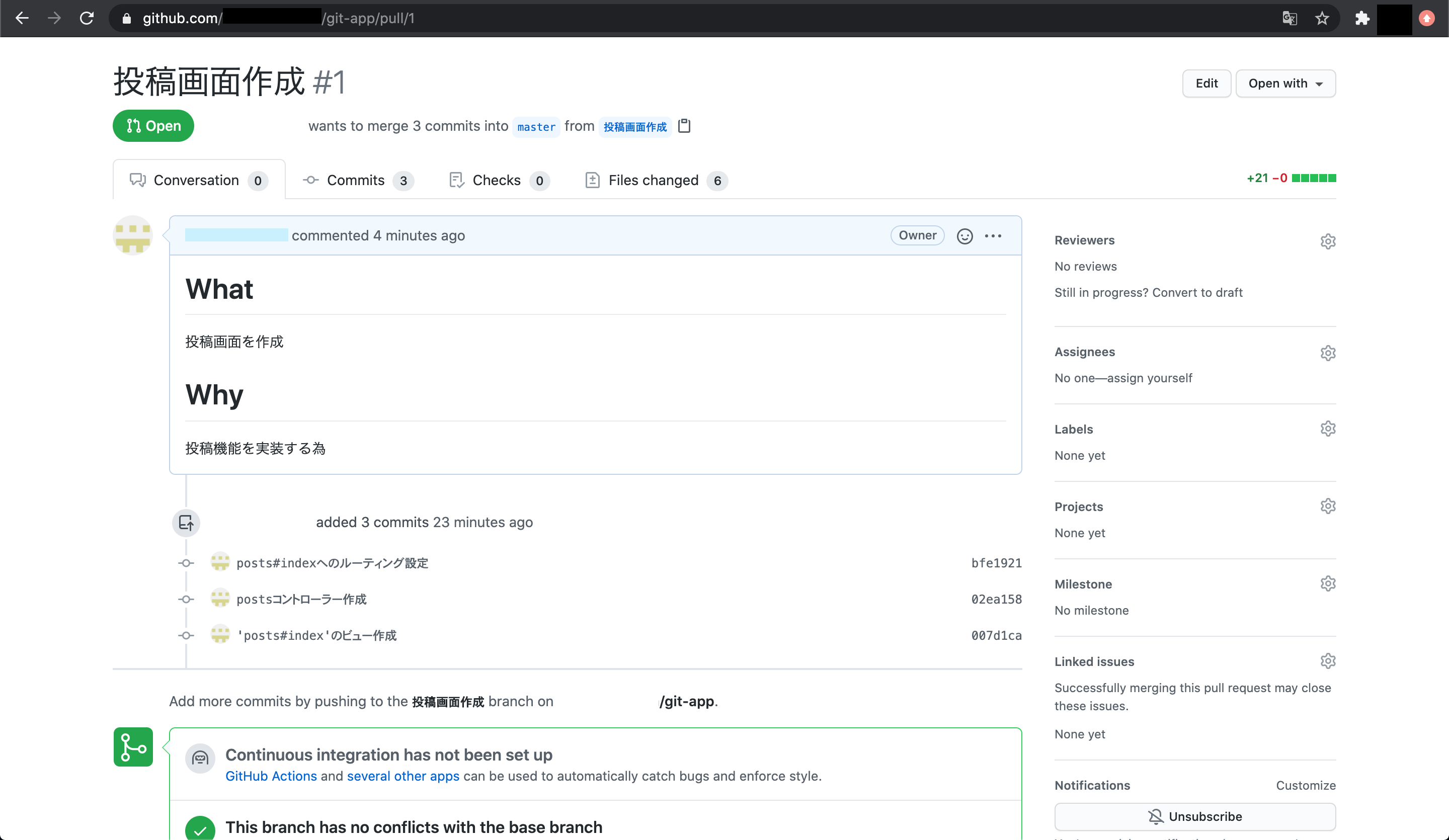
依頼文が作成されました。
『何を』『なぜ』作成したのかがわかりやすくなっていますね![]()

それでは次はプルリクエストされた側になってコメントを書いてみましょう。
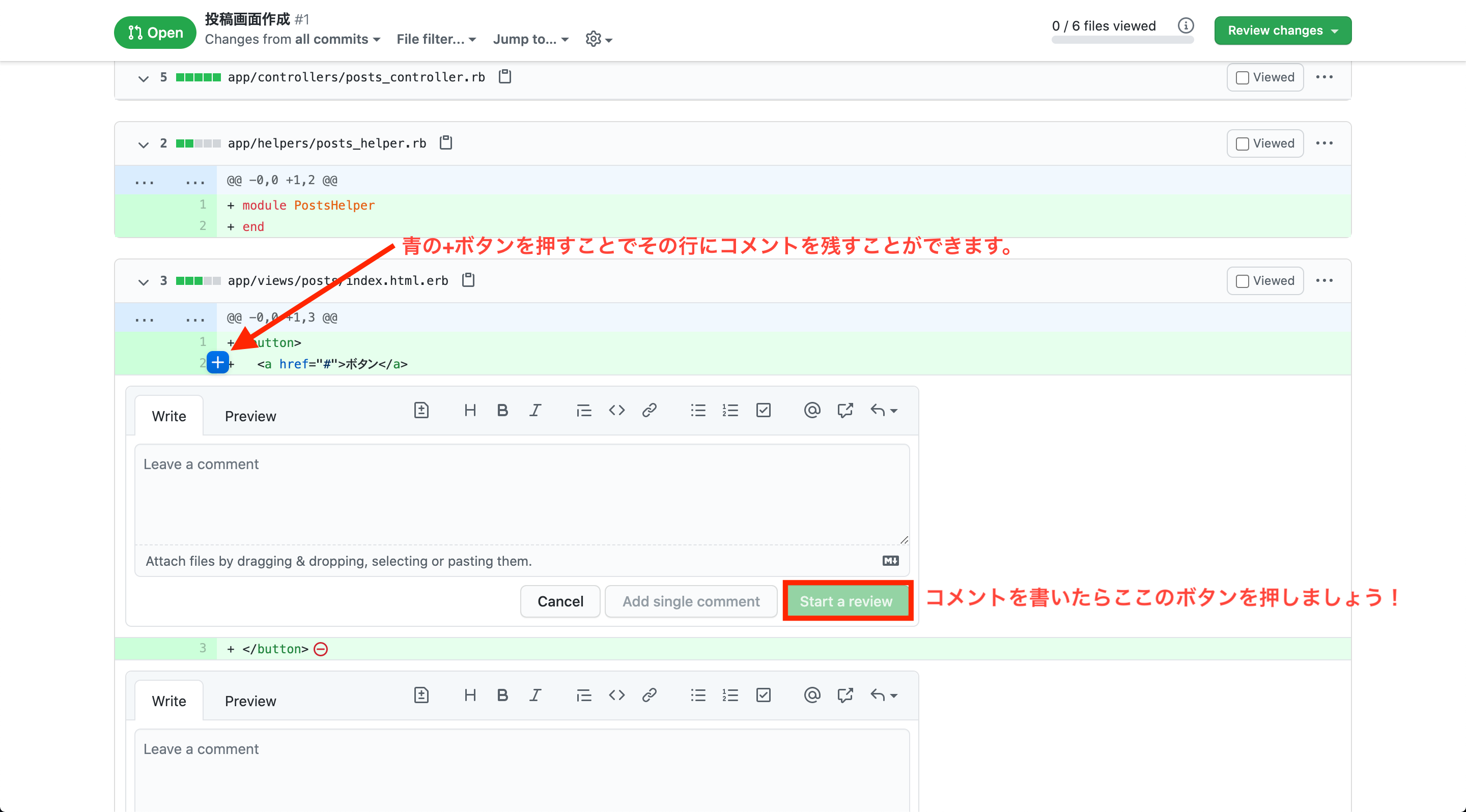
先ほどの画面の真ん中少し上に『Files changed』というボタンがありますのでそこをクリックすると下の画像の様に変更したコードの一覧が表示されます。
表示されたコードを見て問題があった場合はその箇所だけにコメントを残すことができます。
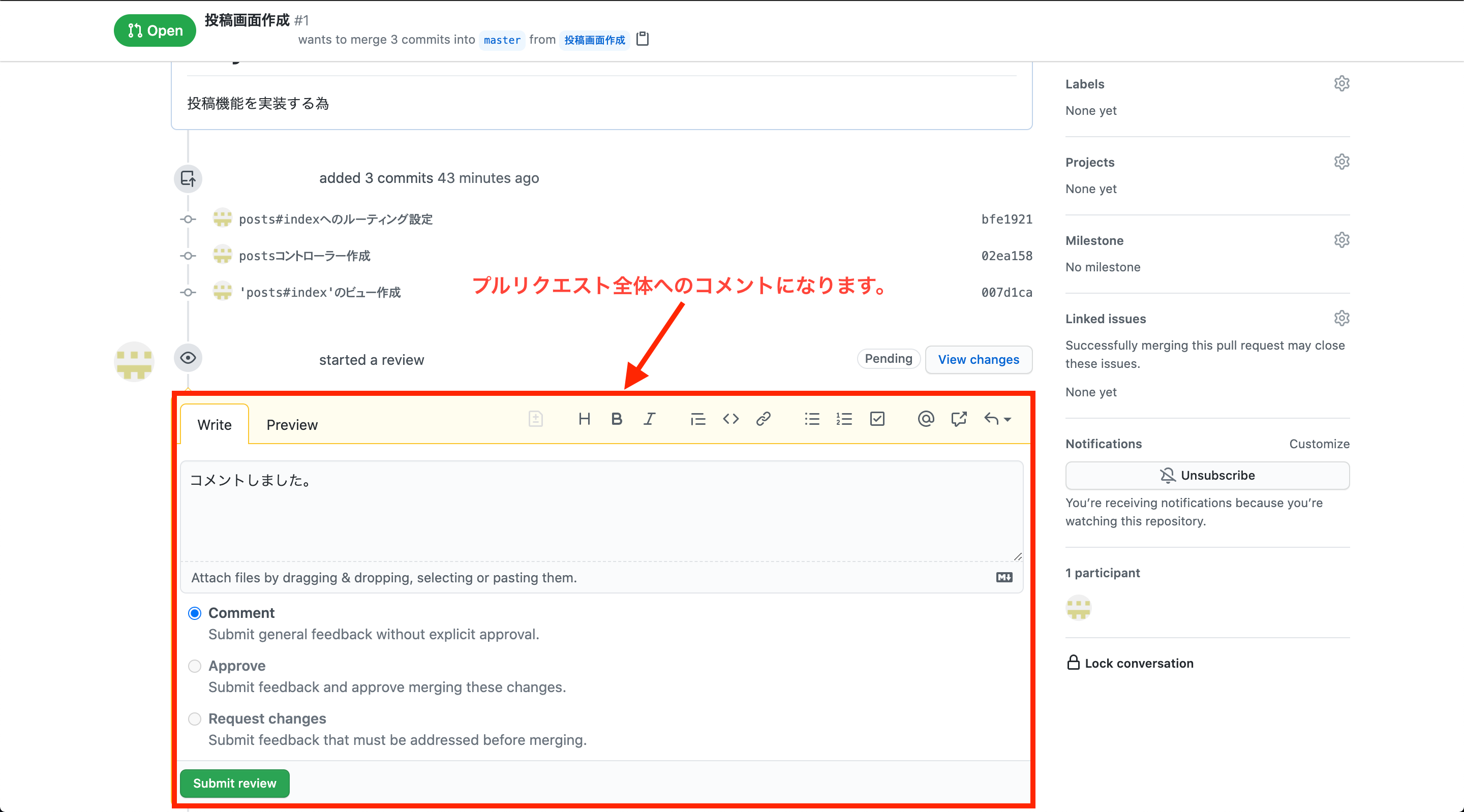
下の画像の青い+ボタンを押すとボタンが表示されている行に向けてのコメント欄が出てきますので、修正内容等を記述しましょう。

また、修正箇所だけでは無くプルリクエスト全体に向けてのコメントも残すことができます。

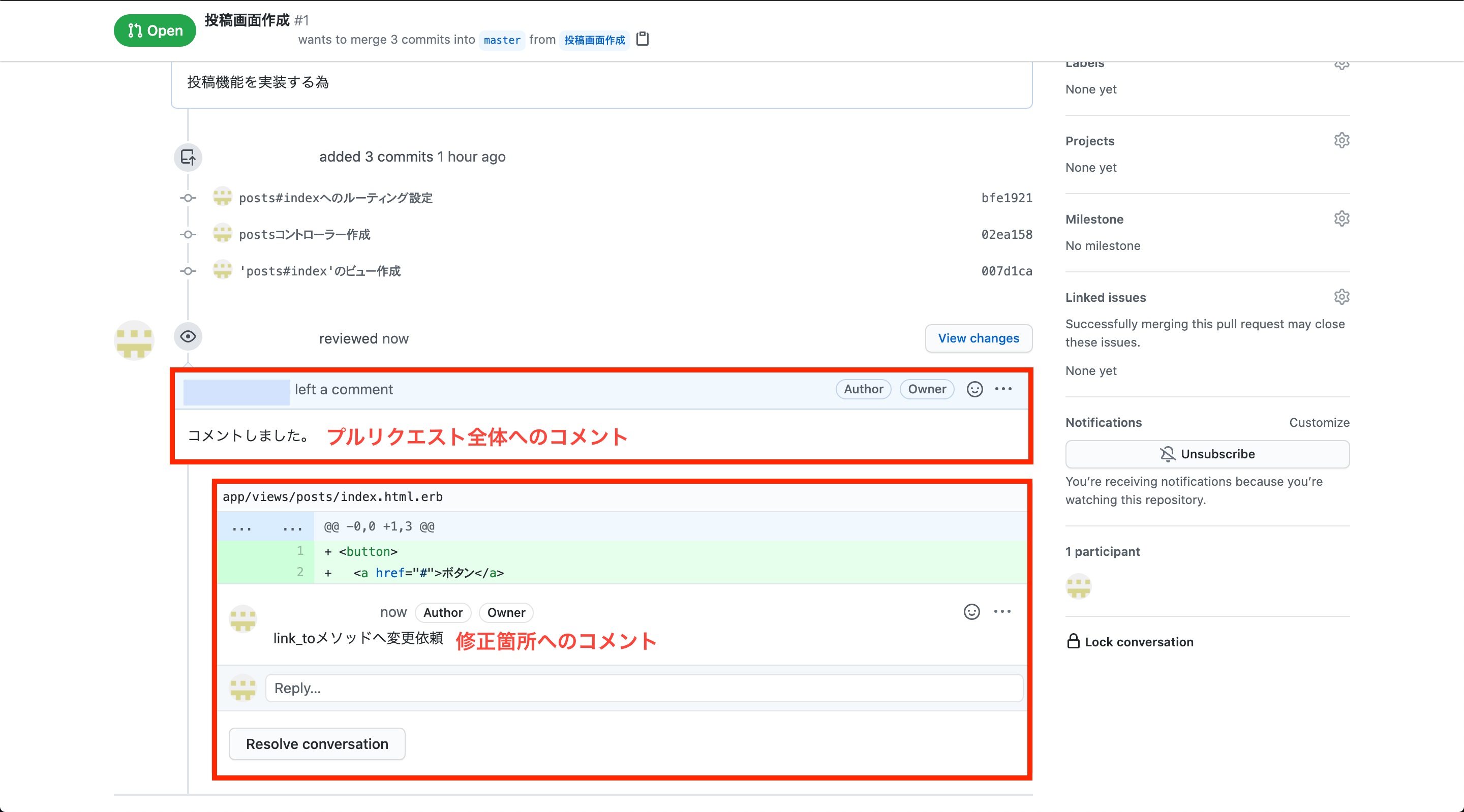
コメントを残すと下の画像の様にプルリクエスト全体と修正箇所へのコメントが両方表示されているのがわかりますね。
これはわかりやすい![]()

それでは指摘された箇所を修正した場合の流れを見ていきましょう。
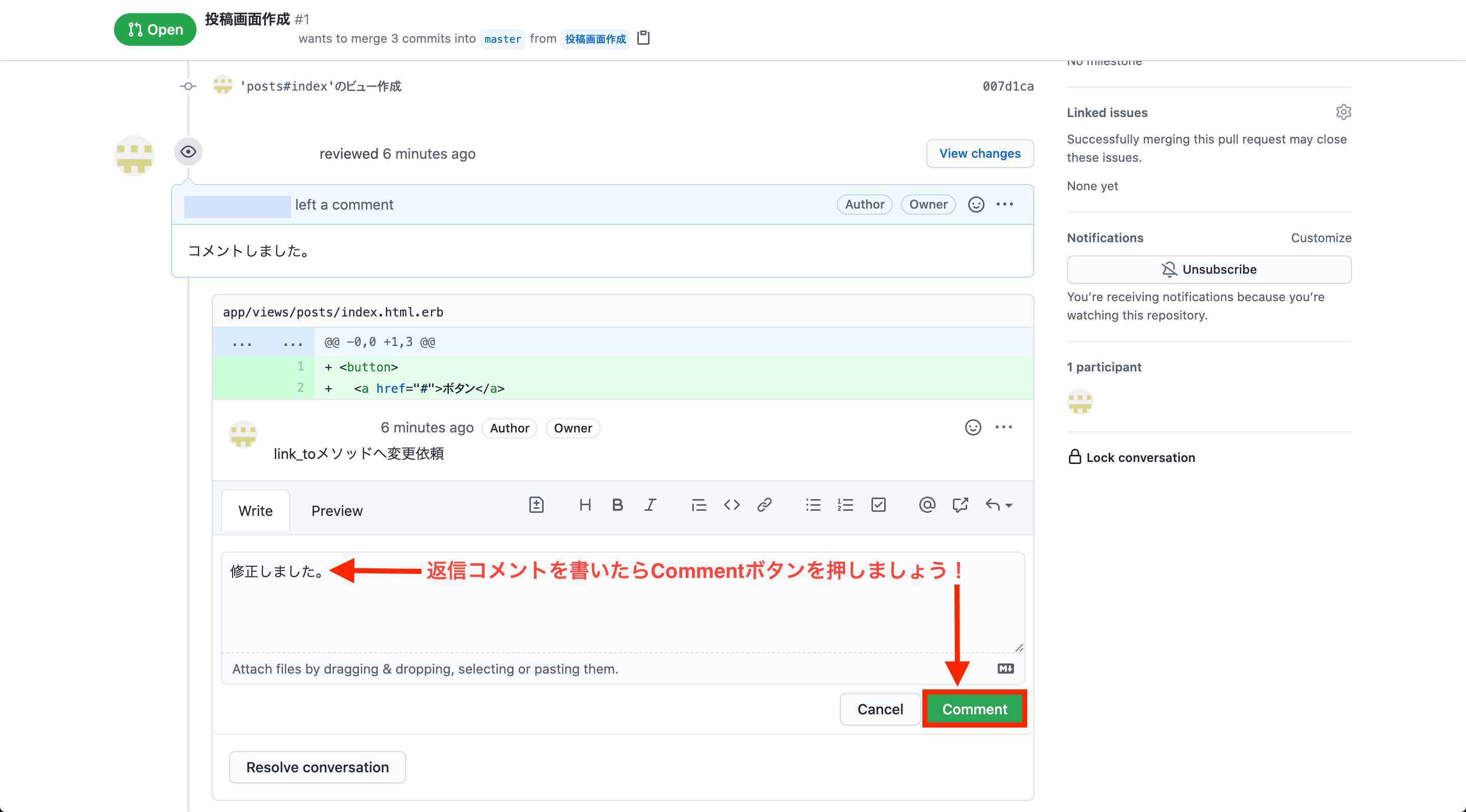
修正し、それをリモートリポジトリへ反映させたら、先ほどの修正箇所へのコメントへ修正した旨の返事を記述しコメントを残しましょう。
こうすることによって修正依頼をかけた人に修正が無事に終わったことを報告することができます。

依頼をかけた人は修正内容を再度確認して問題ないかどうかをチェックします。
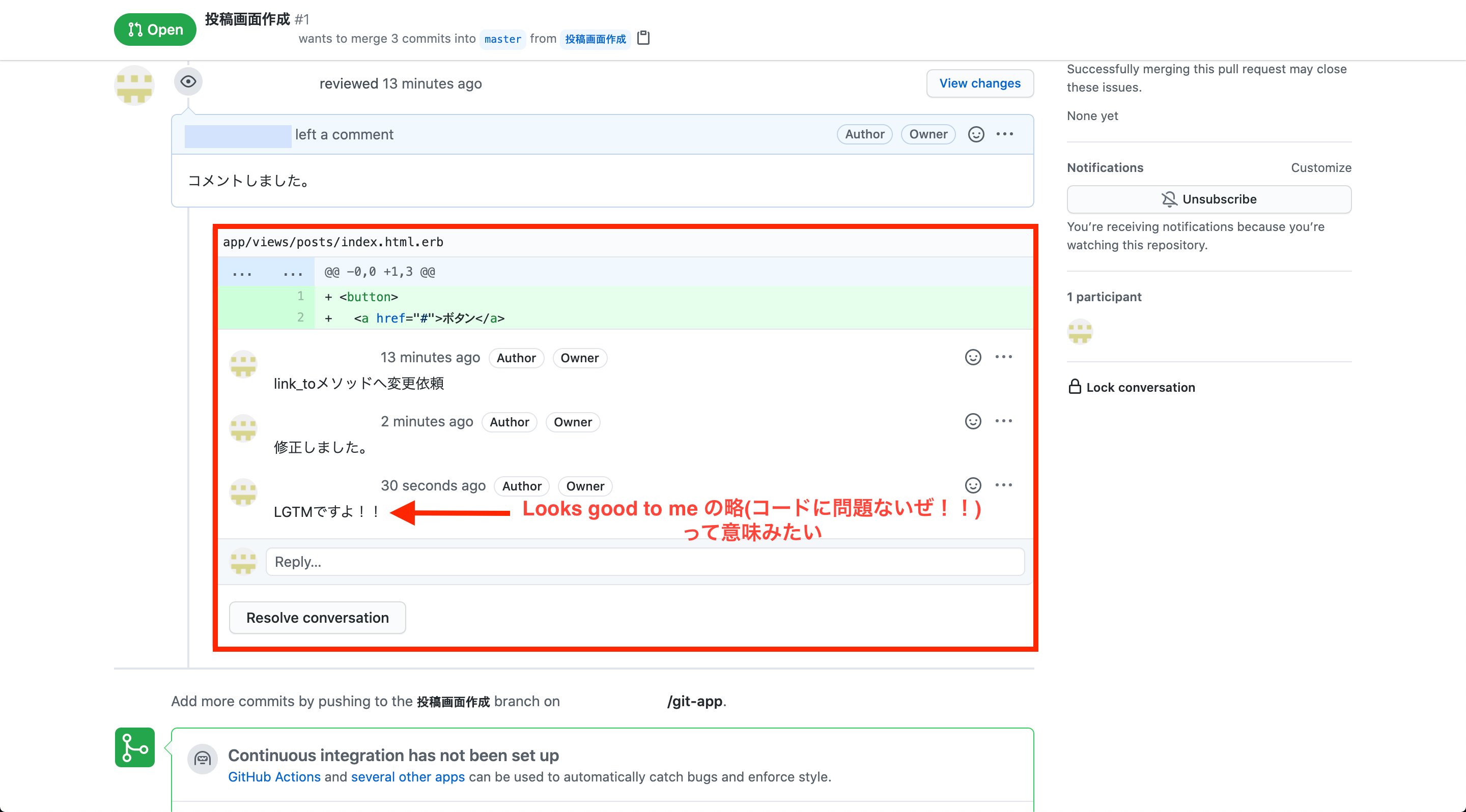
その上で問題が全て解決されていればその旨もコメントで伝えてあげましょう!!
下の画像で**『LGTM』**と書いてあるコメントがそれに当たります。
QiitaでもLGTMのボタンがあったけど意味をわかっていませんでした![]()

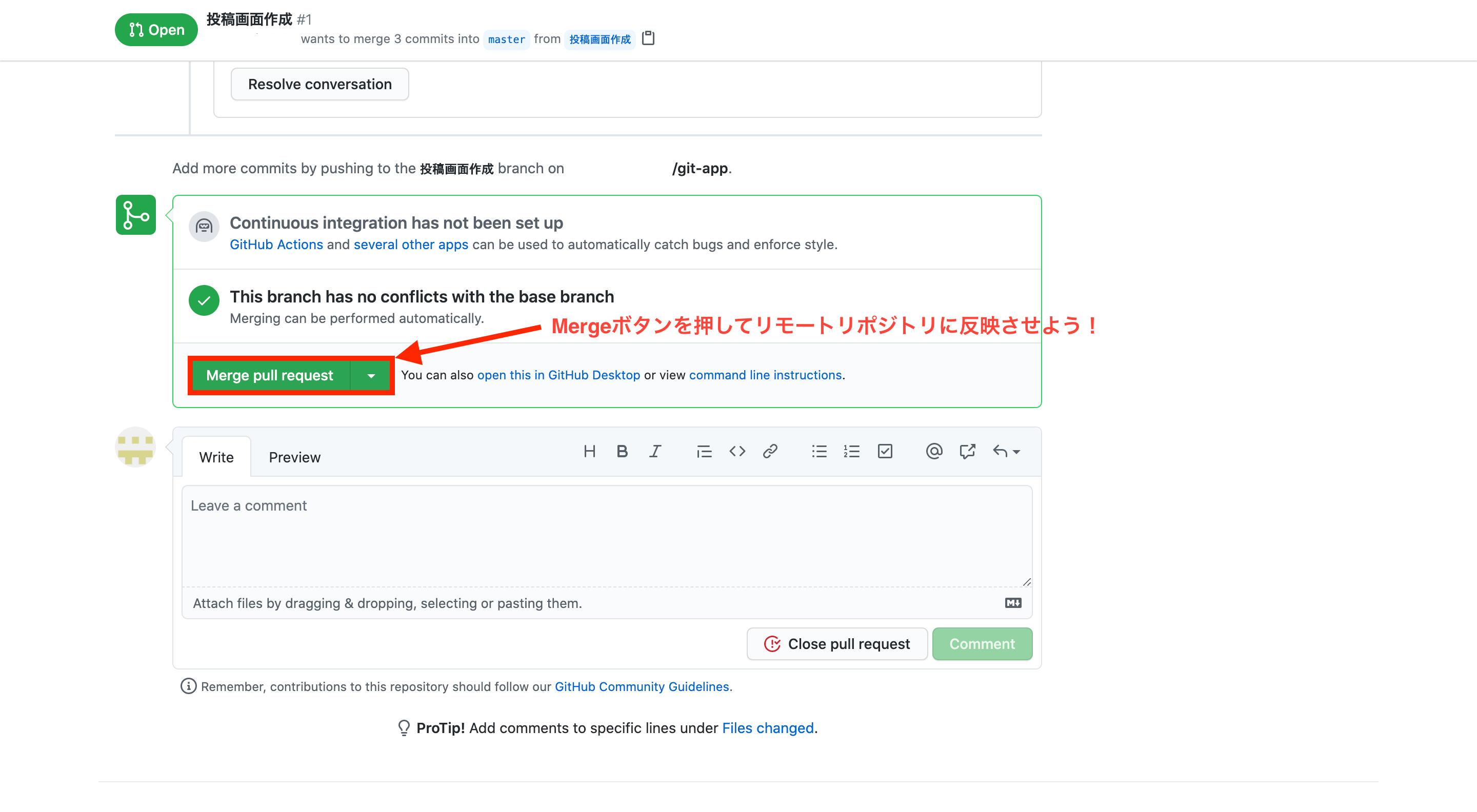
それではいよいよ枝分かれさせていたブランチを本筋に統合させましょう!!
統合させるにはコメント欄の下にある**『Merge pull request』**というボタンをクリックします!!

クリックすると『Merge pull request』という表示が**『Confirm merge』**と切り替わりますので、それを再度クリックします。
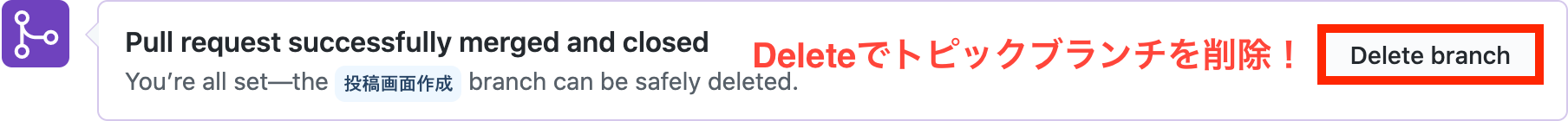
これで本筋に統合が完了しました!!

統合したらブランチはもう必要ありませんので**『Delete branch』**をクリックして削除しちゃいましょう!!

さぁこれでデータの更新が終了しましたね。
でも、今度はリモートリポジトリにしか反映されていませんので、ローカルリポジトリにも変更を反映させないといけません。
その際に使用するのが**『プル(Pull)』**です。
最後の仕上げです、頑張りましょう![]()
リモートリポジトリの内容をローカルリポジトリへ反映させる
これまでで枝分かれさせたブランチの内容をリモートリポジトリの本筋に統合することができました。
それでは最後の仕上げにローカルリポジトリの本筋にもブランチの内容を統合させましょう!!
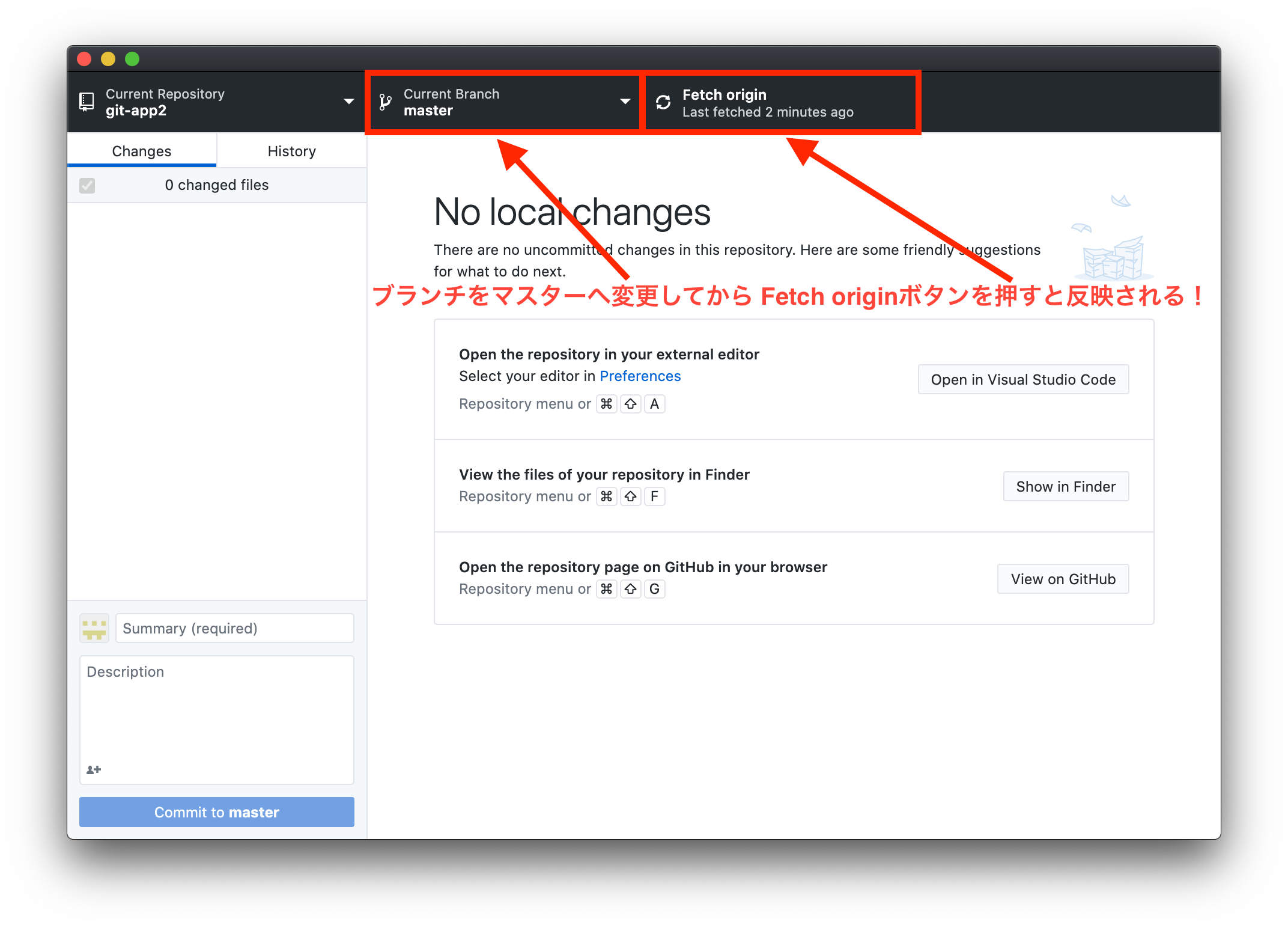
GitHub Desktop上で『Current Branch』をクリックし**『master』を選択しましょう。
選択したら横の『Fetch origin』**をクリックしましょう。
これによってリモートリポジトリ上で本筋に変更が無かったかを確認します。

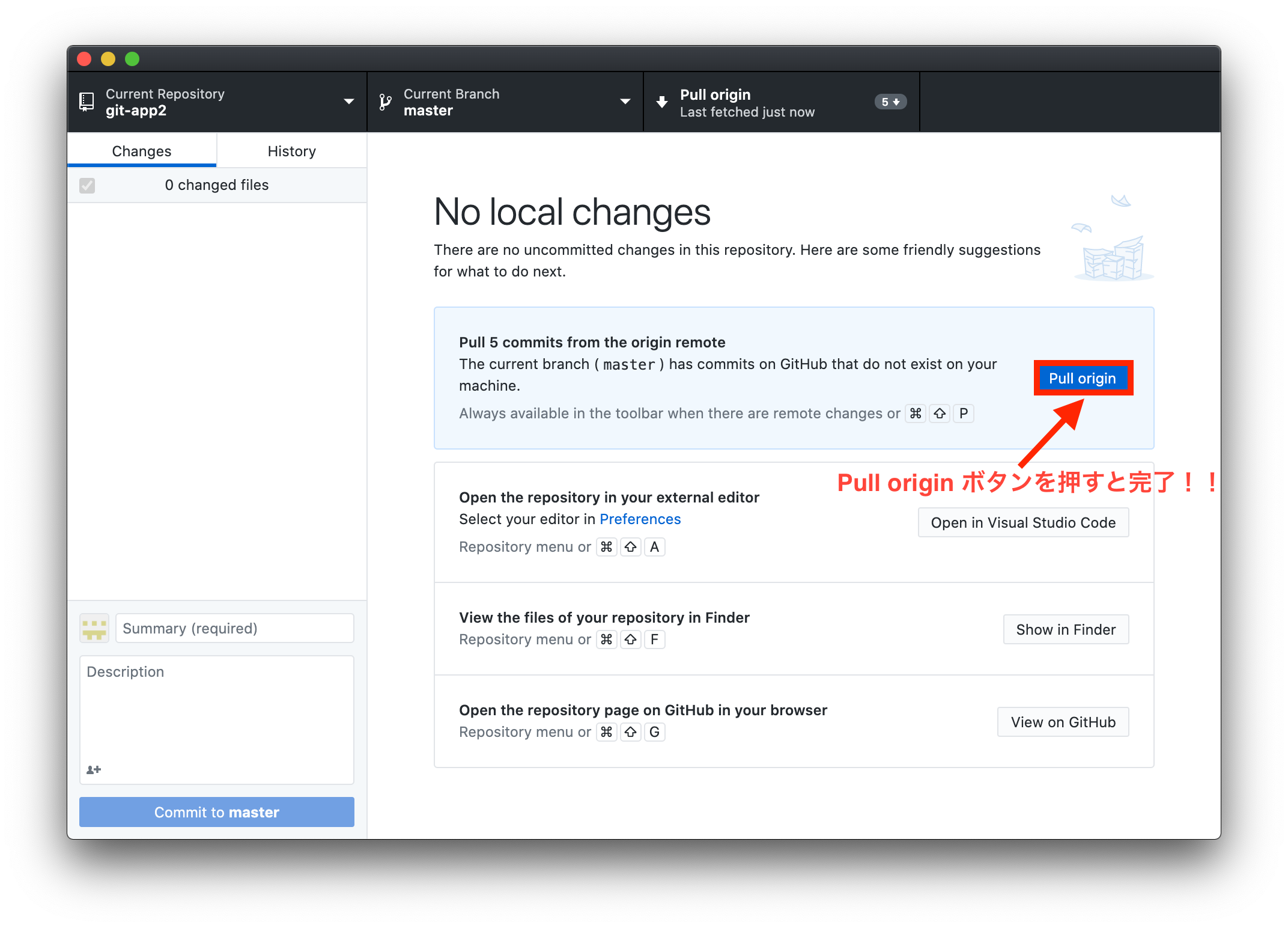
今回は当然データを変更しているので、本筋に変更がありました。
その場合、下の画像の様に『Pull origin』ボタンが現れます。
このボタンをクリックすることでローカルリポジトリに内容が反映されます!!

いやぁ〜長かった...![]()
全然簡潔にまとめられませんでした...
でも、文字に起こすことで自分の中でも落とし込みができた様な気がします!!
よし、この調子でどんどんGitHubを使ってアプリケーション作成頑張ります![]()
最後までお付き合いいただき、ありがとうございました!!