自身のコーディング業務の際に(関わらず)、いつも利用しているウェブツールをご紹介します。
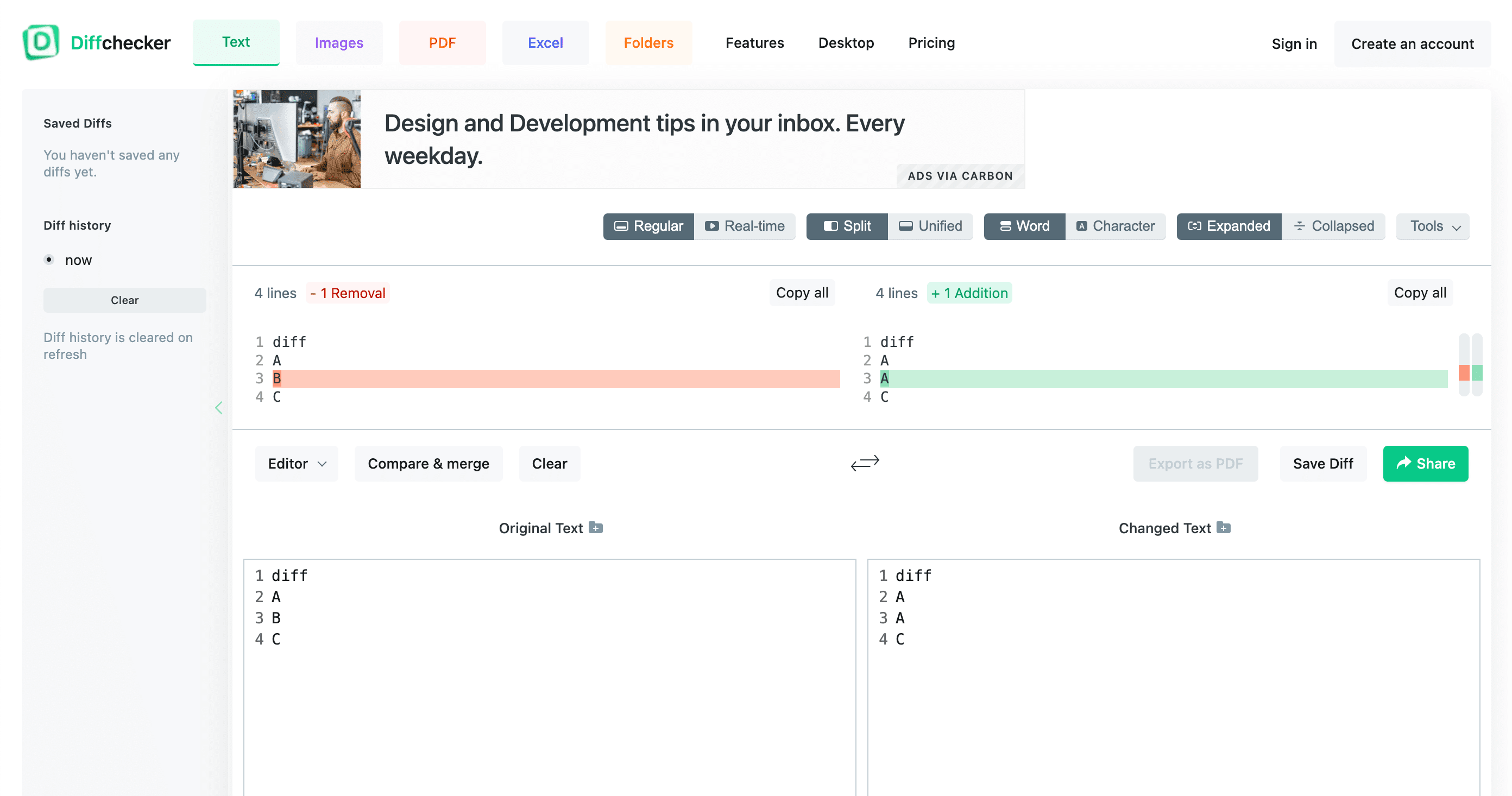
Diffchecker
コードの差分を簡単に確認
使い方
比べたいコードを右と左の枠に入力し、「Find Difference」ボタンをクリックするだけ。
差分がある箇所をハイライトして表示してくれるのでどこがどう差分があるかすぐにわかります。
iLoveIMG
いろんな形式の画像データをすぐに自動で圧縮
使い方
画像をアップロードして「画像の圧縮」ボタンをクリックするだけ。
適度に自動で圧縮してくれるのでデータサイズを少なくしたいときはぜひ。
placehold.jp
「ここに画像が入る予定なんだけど、アタリ画像がない」時に使えるダミー画像生成ツール!
使い方
「幅(width)」 と 「高さ(height)」をそれぞれ入力して「画像を生成する」ボタンをクリックすると
希望のサイズのダミー画像が生成されます。
下の方にスクロールすると存在する「Advanced」は
拡張子やカラー、文字サイズなど細やかに設定できるので、必要に応じて利用してみてはいかが?
HTML5 入れ子チートシート
「あれ?この親要素の中には、どんな子要素しか入れちゃいけないんだっけ?」を解消する便利ツール
使い方
確認したい親または子要素にマウスポインターをあてると、「親」「子」ボタンが表示されます。
例えば「ol」の「子」ボタンをクリックすると、ol要素の中に子要素として入れることのできる、「li」がハイライトされます。
そんな感じで、対象要素の親・子要素として配置できる要素を確認できるので、迷ったときに使えるツールです。
The W3C Markup Validation Service
コーディングしたHTMLのルールが正しいか確認してくれる有名ツール。
使い方
URLを入力、ファイルをアップロード、コードをペーストのいずれかの方法でコードをツールに読み込ませると
ID属性が重複してる!とか、sectionの中に要素がない!とかこの書き方はふるい!とか指摘してくれます。
Page Speed Insights
もっと改善すべき点がないか自動で確認してくれる便利ツール
使い方
ウェブページの読み込み速度をスコア測定(0~100)してくれるツールです。
URLを入力し「分析」すると、さまざまな観点から解消すべき点を自動で検出してくれます!
WEB GENERATOR
コーディングの際に利用する(かも?)計算を行なってくれるツール
使い方
個人的によく使うのは、「pxからvwへの変換」。
どのツールも設定値を入力するだけで、瞬時に計算してくれます。
直接ファイルに記述しないといけない(gulpなどを使えない)案件などで活用しています。
SYNCER
WEB GENERATORと同じようにいろんなツールが揃っています
使い方
個人的によく使うのは、「CSS Online Autoprefixer」。
cssにベンダープレフィックスを自動でつけて生成してくれます。
他にもいろんな便利ツールがあるので重宝してます。
こちらも直接ファイルに記述しないといけない(gulpなどを使えない)案件などで活用しています。
HTML Imagemap Generator
使う機会は少ないけど、利用するときは大変お世話になる超便利mapの座標を生成!
使い方
画像をドラッグ&ドロップでアップロードして、
上のメニューから「短形」「円」「多角形」を選択し、任意の座標をクリック・ドラッグしていくだけ。
あとは、cssをコピペするだけで簡単mapの完成!
改行・空白・タブ削除ツール
「もらった原稿素材に不要な改行やスペースがあって困る」を解消
使い方
「設定」から削除したい「改行」「タブ」「行頭・行末のスペース」「全てのスペース」を任意で選択して、
素材原稿を流し込むだけで、自動で不要な要素を取り除いてくれます。
コーダーあるあるな面倒を一発で解消しましょう。
Vectorizer.AI
使いたい素材データがないけど、どうしてもSVGにしたいときに役に立つ
使い方
使う時あまりないかもだけど、画像データをアップロードして、
各種フォーマットを設定すると、どんな画像もSVGに変換してくれます。
アイコンや単調なイラスト向けで、写真やグラデーションのある絵には不向きな印象。
Comming soon...
他におすすめがあれば都度更新予定