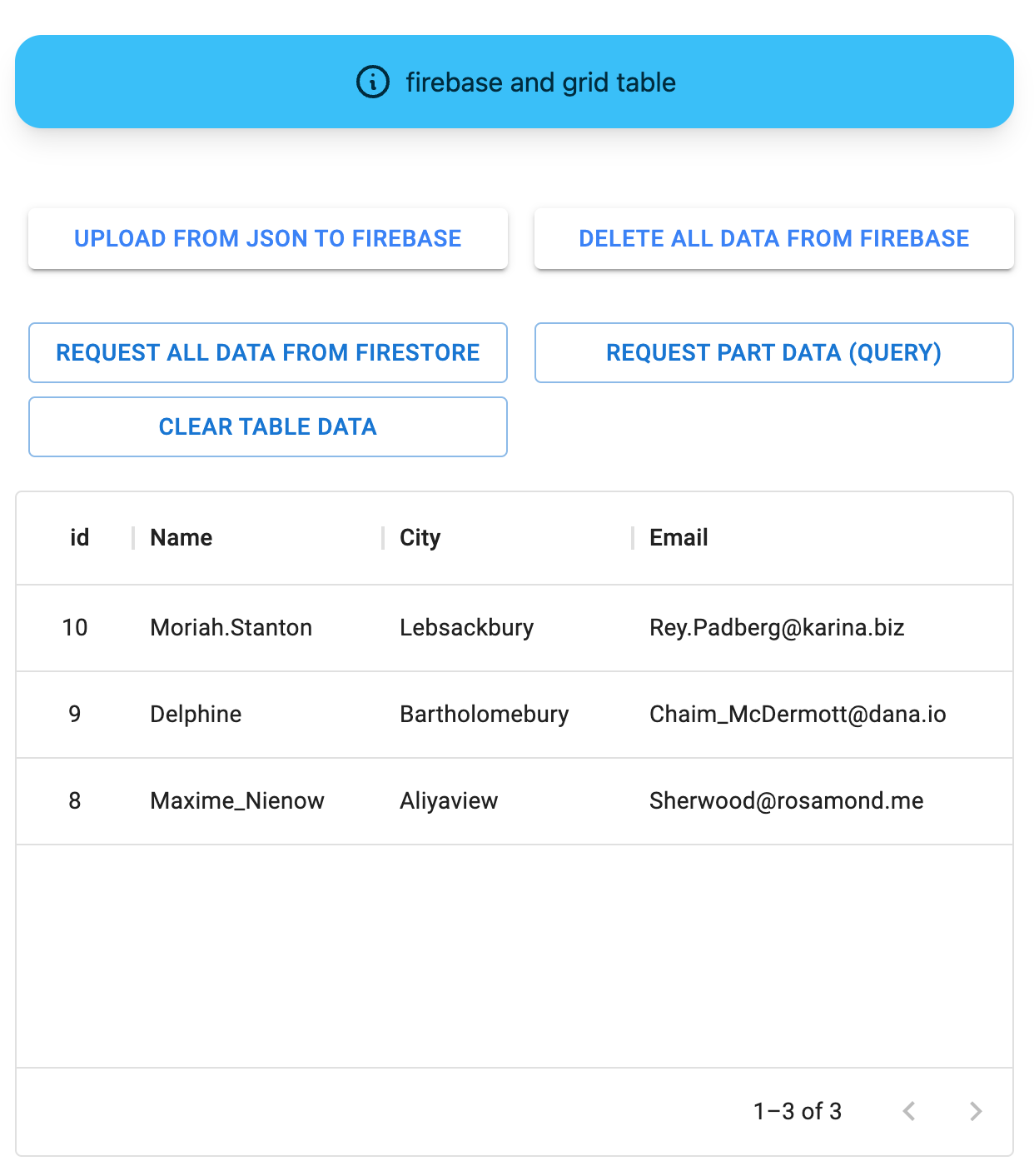
今回作成したSample ( https://github.com/yahsmassa/FireStore9BasicTechnique )
サンプルと、今回のポイントを見て、興味が出た方は GitHubのコードをご覧いただき、それでも興味が持続している場合はクローンしてVsCodeをご覧ください。フォルダ構造を単純にしてますので、リファクタリングも簡単に行えます。実際に試したい場合は .env.local.sampleをenv.localにリネームして、FireStoreのアカウント情報を記述してください。
Read.meはいけてない英語です。以前Githubでポルトガル人の書いたコードを読んだとき、謎の単語がたくさんあって大変だったので、多少デタラメでも、英語で記述することにしてます。ご了承ください。間違いの指摘大歓迎です。
Sampleのポイント
データベースを使う目的はやはり、状況に応じてデータを引っ張りだして、表示させることです
| ポイント | 対策 |
|---|---|
| 効率良いデータ登録 | Jsonからのアップロード |
| Interface定義の省力化 | WebサービスでJsonから自動作成 (https://app.quicktype.io) |
| 現実的なデータ | 3階層のJsonデータ https://jsonplaceholder.typicode.com/users |
| キレイな画面デザインを高速に! | TailwindCSS、DaisyUI、Material UI、Swal2のサイトのサンプルをコピペして、リファクタリング、コンポーネント化 |
| 手コーディングの最小化 | 型付けで、自動補完入力 |
| データハンドリングのTopic | Try,Catchで処理、promise.allで一括削除、queryでSQLっぽくデータ取得、xxx.data() as MyInterfaceみたいな型定義 |
| テーブルグリッド | Material UIで、ソート、フィルタリング、ページ送りが自動で設定されるのでコンポーネント化することで、かなりすっきり書けます。 |
今回悩んだ件
IDをオートナンバーにするか、指定するか
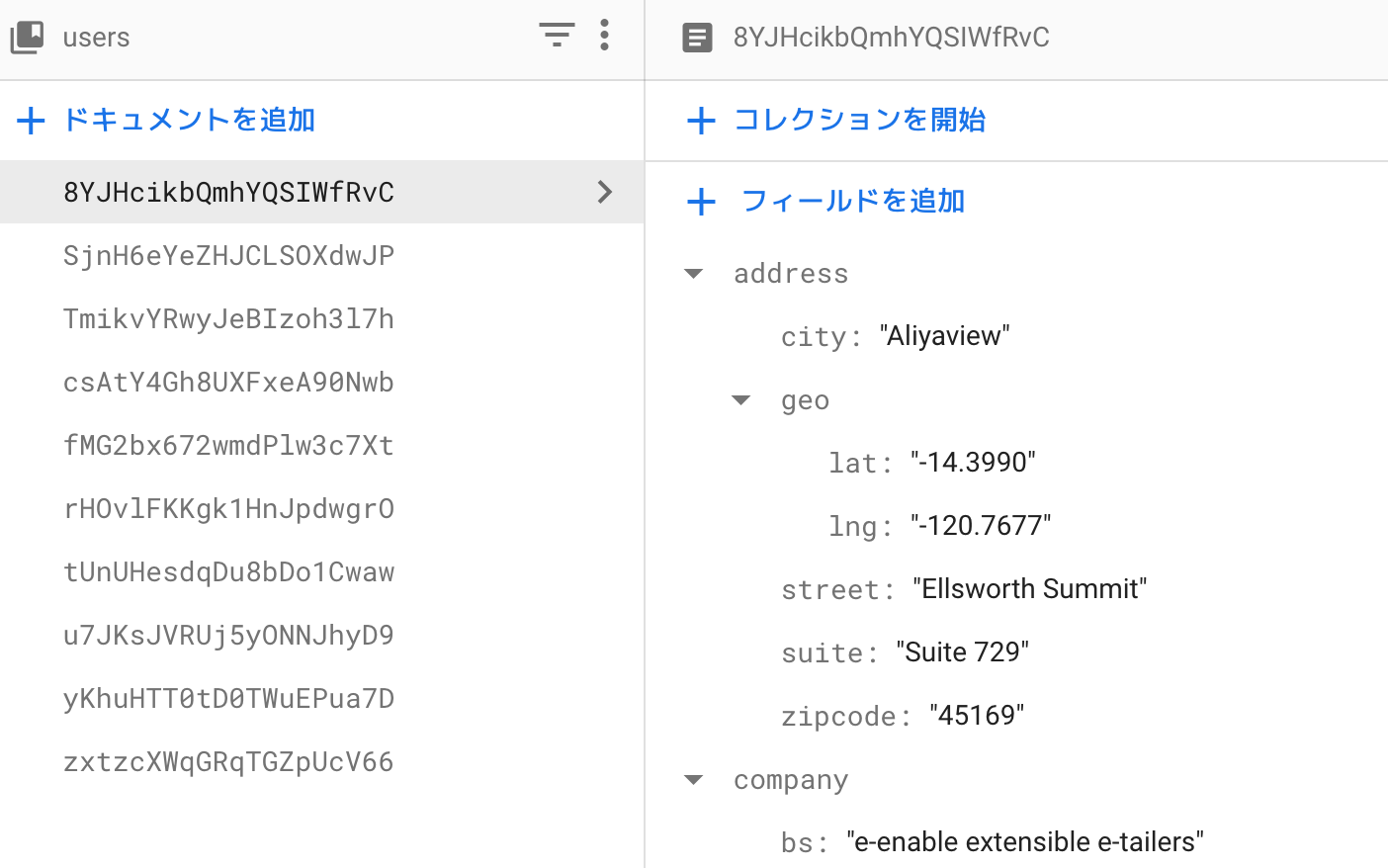
下の図の、8YJHcと続く記号がIDで、横の列(+コレクションを開始)の部分が実際のJsonデータの中身となります。

FireStoreはデータが階層になってて、最上位が一意のKey(ID)、その次にDataの階層と続きます。最上位のKey(ID)は指定しても、オートナンバーでもいいのです。
ログインしたユーザーの情報登録なら、Keyはメールアドレスとかになるし、意識しなければオートナンバーにすればいいのですが、重複データも登録されてしまったりするので設計が悩ましいところですね。
知らない間に何回もFireStoreにリクエストしていないか?
これが行われると、本番環境では多大なリクエストが行われて、料金が膨大になるので、最新の注意が必要です、データを取得する部分にconsole.log("getData")みたいなログを入れて、何回もリクエストしているようなら、useEffectなどを使って調整しましょう。何回かやれば慣れます。
最後に
以前はWindowsのVisual Studioを使いC#で主に開発しておりました。自動補完がビシバシ効くので、コード量は増えても実際に自分でコーディングするのはわずかという感じが好きでした。JavaSriptはその点、厳しい環境です。1文字違うだけのエラー探しが大変すぎ、定義に飛ぶなどが中途半端、リファクタリングが大変。
TypeScriptはマイクロソフトで開発されたのでC#に近く、NextJSは環境構築がシンプル、Firestore Ver9はTypeScriptと親和性が高いということで、この3つの組み合わせは、C#で開発していた快適環境に近く、かなり開発効率が高まります。コピペしたコードへのリファクタリングか超快適です。
おまけにVueやReactには、固有の文法がかなりありますが、TypeScriptを使うことで、かなり共通な文法で記述できるようになります。TypeScriptの記述に慣れておけば、VueとReactで同時に開発を行う場合にも、違和感はあまり感じなくなりそうです。
私はコア部分の実装以外は、コピペで効率的に作成するという開発スタンスなのですが、同じようなスタンスの人には参考になると思います。