今年も技術書オンリーイベント「技術書典」が盛り上がっていますね! 😆
弊社 (YassLab) も毎回ブース出展させていただいておりますが、「クーポンカード」を使って電子書籍や解説動画などのデジタルコンテンツを頒布する方法が掴めてきたので記事としてまとめてみます ![]()
今後、技術書典などのイベントで頒布する予定の企業・サークルなどのご参考になれば幸いです ![]()
本記事の対象者
- 📕 デジタルコンテンツを頒布したい
- 💳 商品のデザインにもこだわりたい
- 💴 ブース出展時は現金で決済したい
クーポンカードとは?
クーポンカードは、弊社がデジタルコンテンツを販売する際に使っている 名刺サイズのクーポンコード付きカード のことです。
弊社では Gumroad 上でデジタルコンテンツを販売していますが、Gumroad ではPayPalまたはクレジットカード決済に限定されており、これを現金でも決済できるようにしたいと考えたのがキッカケです。
特に、技術書典のようなイベントでは現金決済の需要が高く、デジタルコンテンツを販売している人にとってはこの現金決済がなかなかの鬼門です。また、いくらかのお金を払っていただいているのですから、できればコンビニで販売されているiTunesカードように、商品そのもののデザインにも多少こだわりたいです。
そういった背景から考えついたのが「クーポンカード」という仕組みです ![]()
頒布からダウンロードまでの流れ
クーポンカードを使ってデジタルコンテンツを頒布する流れは次のとおりです。
- カードに記載されているQRコードまたはURLから、クーポンコード入力ページを開く
- 当該ページから、該当する商品名と表側にあるクーポンコードを入力
- 入力後、「送信」ボタンを押してダウンロードページへ

- クーポンコードが正しければ価格が0円になり、クレジットカード情報を入力せずに商品がダウンロードできます

![]() NOTE: Gumroadで100%割引のクーポンコードを発行すると、クレジットカード情報を入力しなくても商品をダウンロードできます
NOTE: Gumroadで100%割引のクーポンコードを発行すると、クレジットカード情報を入力しなくても商品をダウンロードできます
クーポンカードの作り方
さて、本題です。上記のような流れで現金決済ができるようになりますが、そのためには少なくとも次の3つが必要です
1つ1つの要素を具体的に見ていきましょう ![]()
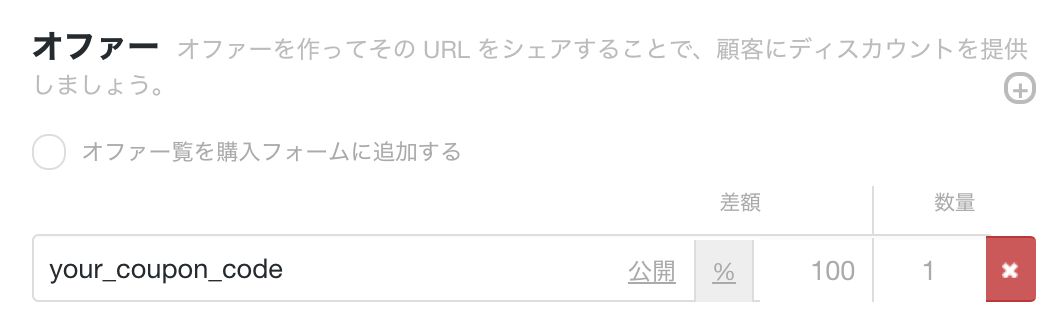
1. クーポンの発行
クーポンカードは、既に販売されているデジタルコンテンツを現金決済できるようにするためのものなので、何はともあれコンテンツを販売できる状態にする必要があります。
例えば Gumroad を使って動画を販売する方法については次の記事で説明しているので、公式ドキュメントや解説記事などを読んで、まずはデジタルコンテンツの販売準備を進めましょう。
Railsチュートリアルの解説動画を直販する技術
https://qiita.com/yasulab/items/63cb3dea01ebc89fa81c
ポイントは、 クーポンを発行できること と クレジットカード入力が省略できること です。Gumroad の場合は「価格が0円のときクレジットカード情報を省略できる」という仕様があるため、事前に 100% 割引のクーポンを発行しておくことで購入者が無用な情報を入力せずに済みます (現金で決済するため、クレジットカード情報は不要です)。
2. カードのデザインと印刷
次に準備するのは、実際に頒布するカードのデザインと印刷です。デザインはこだわりどころかなと思いますが、情報としては次を押さえておけば良さそうです🤔💭
- QRコード
- QRコードのURL (念のため)
- ダウンロードの手引き
- トラブル発生時の連絡先
- クーポンコードを書き込む欄
参考までに、弊社では次のようなデザインのクーポンカードを使っています。ご参考になれば ![]()
カードのデザインができたら、お近くの Kinkos などに行って印刷してもらいましょう 🏃💨
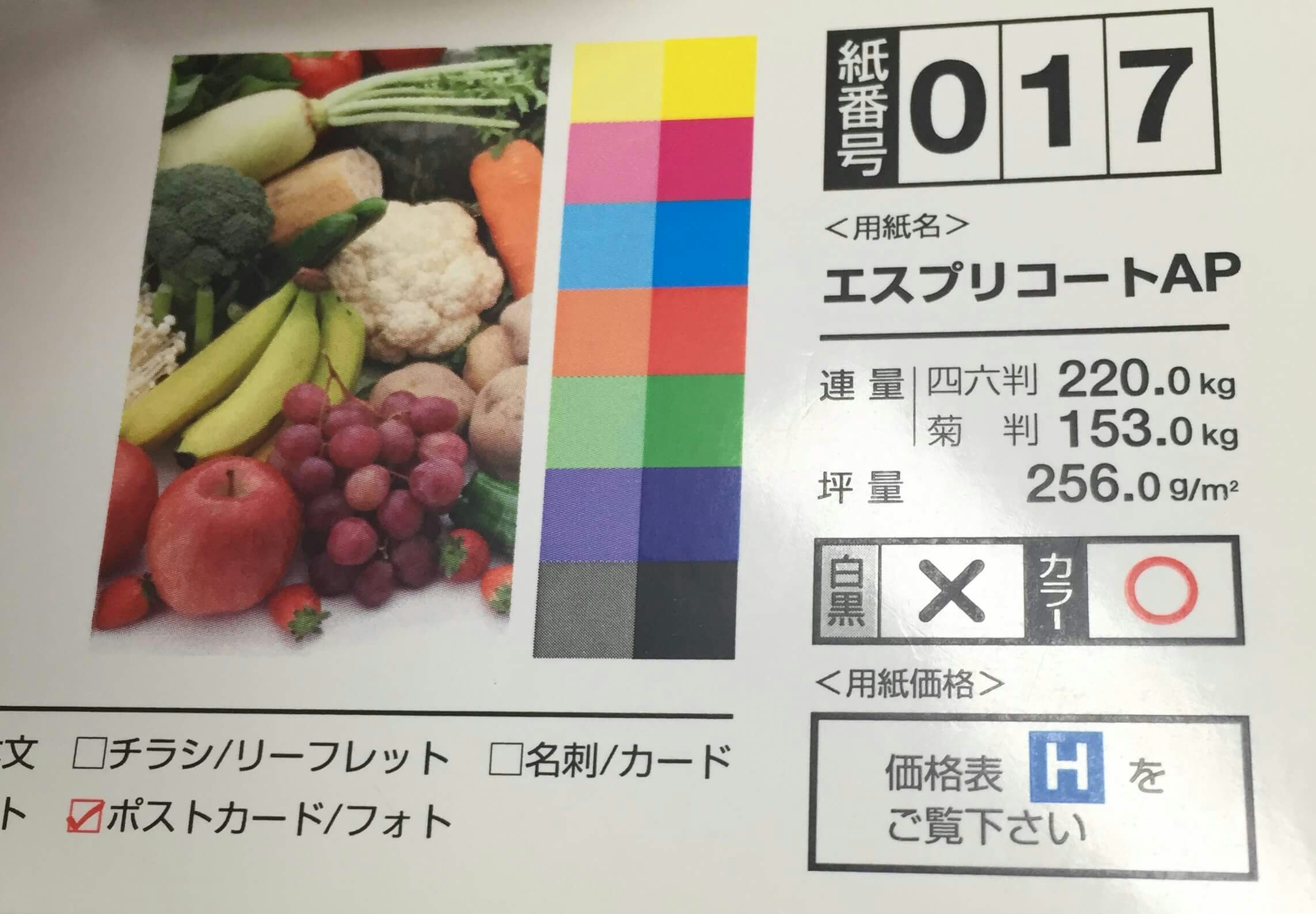
ちなみに Kinkos の場合は素材も選ぶことができて、種類も結構豊富です。弊社の場合はエスプリコートAPを選んでいますが、あまり素材のノウハウを持っていないので適当に選んでいます ![]()
印刷が終わったら、発行したクーポンを記載し、クーポンカードの完成です ![]()
![]()
3. クーポンを入力する簡易サイト
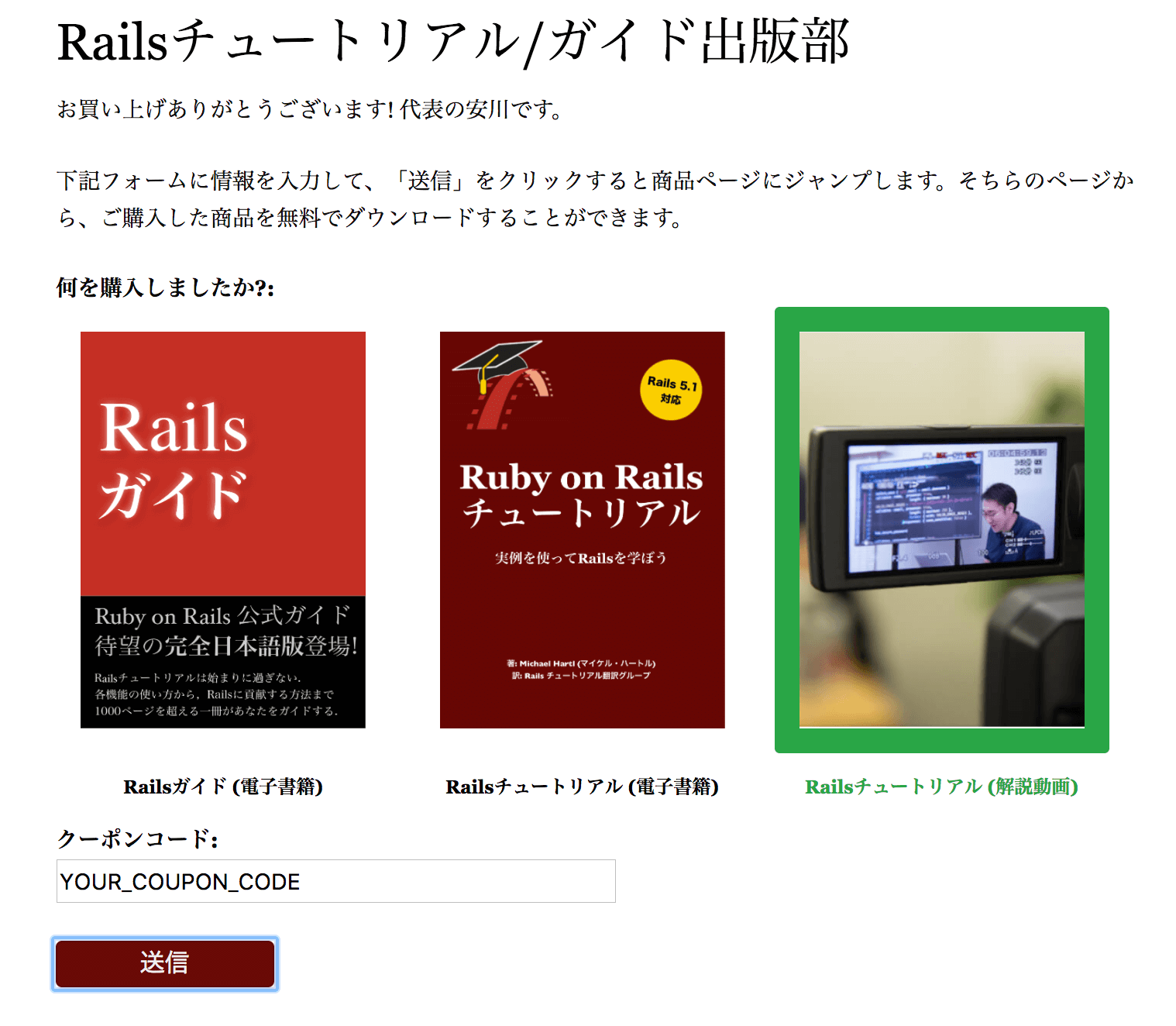
最後は、クーポンカードから誘導したサイトの準備です。ここではカードに記載されたクーポンを入力してもらい、Gumroad などのダウンロードページまで導きます。
NOTE: クーポンカードから直接 Gumroad ページに飛んでもらっても良いのですが、1つのデザインにまとめて印刷すると安くなるので、URLを組み立てる中間的なサイトをここで挟んでいます。
といっても、やることはダウンロードページへのURLを組み立てるだけなので、特に難しいことは必要ないかなと思います 💭
参考までに https://railstutorial.jp/coupon のソースコードはこんな感じになっています (雑な実装でゴメンなさい💦)
def coupon
code = params[:coupon][:code]
if code.blank?
flash[:danger] = "クーポンコードが空です。クーポンコードを入力してください。"
redirect_to '/coupon'
elsif code =~ /[^ -~。-゚]/
flash[:danger] = "クーポンコードは半角で入力してください。"
redirect_to '/coupon'
else
base_url = 'https://gumroad.com/l/'
type_url = type2str(params[:type])
redirect_to base_url + type_url + code
end
end
def type2str(type)
if type == 'guides'
'railsguidesjp_ebook/'
elsif type == 'seminar'
'railstutorial_seminars/'
elsif type == 'tutorial'
'railstutorialjp_ebook/'
else
flash[:danger] = "入力が正しく読み込めませんでした。もう一度送信してください。"
redirect_to '/coupon'
end
end
上記は Gumroad に特化していますが、Gumroad 以外でも似たような感じでURLを組み立てられるのではかなと思います🤔 (もし Gumroad 以外で似たようなアプローチを試している方がいたら共有してもらえると嬉しいです! 😆)
まとめ
以上、クーポンカードを使ってデジタルコンテンツを頒布する流れを説明しました。いかがだったでしょうか?
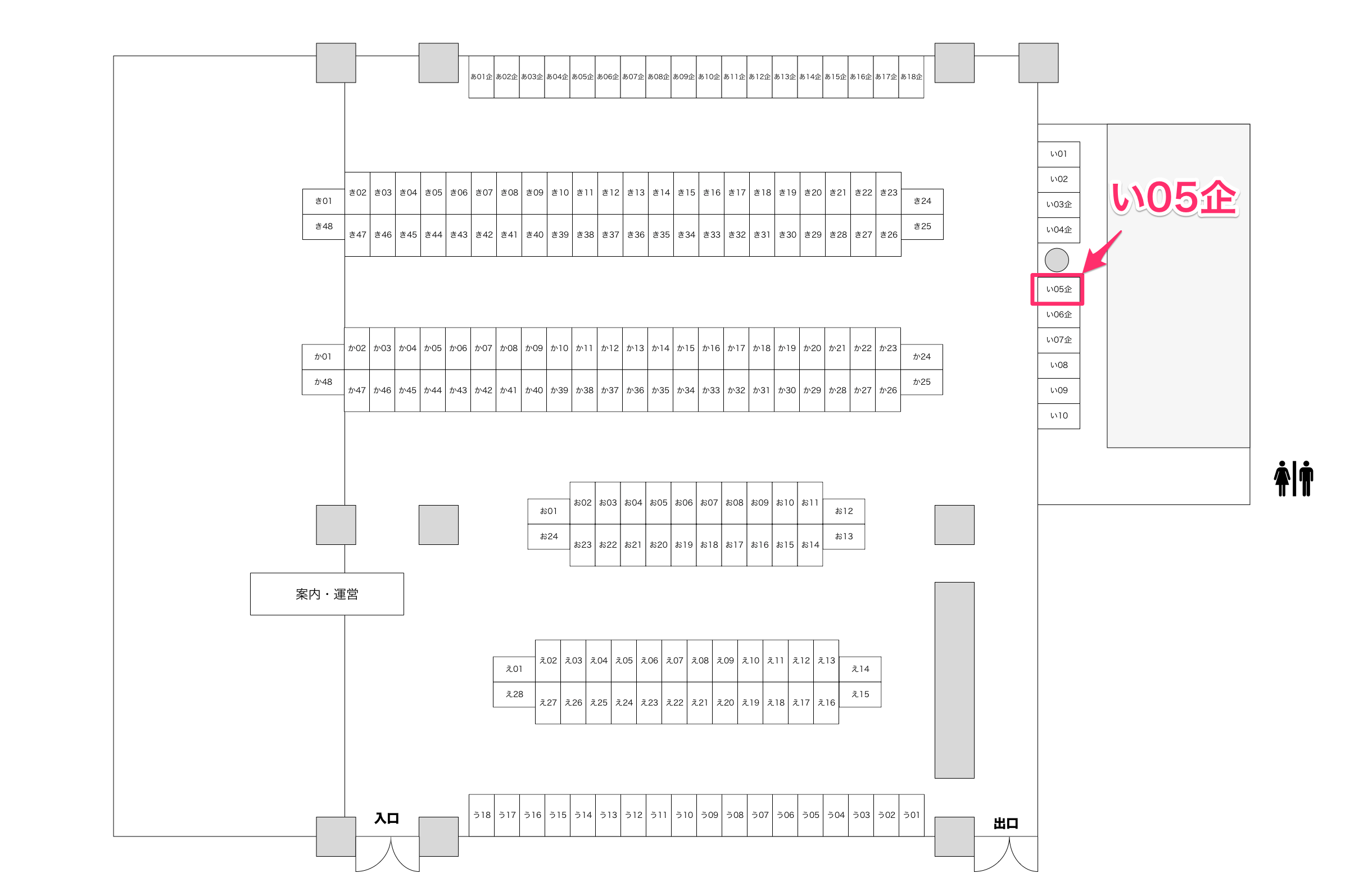
今回説明したクーポンカードは、10月22日 (日曜) 開催の技術書典3の い05企 で実際に頒布しています ;)
よければお気軽にお立ち寄りください! 🏢🏃💨