目標:Webページ上からSlackにメッセージを送信する
Slackにメッセージを送信することができる、SlackのWebHookを使ってみます。
準備
ワークスペースを作成していない場合は、新規作成してください。
https://slack.com/create

ワークスペースを作成
 チャンネルを作成
チャンネルを作成
 後で
後で
 ここでは例としてnotificationチャンネル
ここでは例としてnotificationチャンネル

 ⚙マークを押した後、アプリを追加するをクリック
⚙マークを押した後、アプリを追加するをクリック

 アプリを管理する
アプリを管理する
 Start Building
Start Building
 AppName、ワークスペースを指定
AppName、ワークスペースを指定
 CreateApp
CreateApp
 Incoming Webhooks
Incoming Webhooks
 On
On
 チャンネルを選択
チャンネルを選択
 許可する
許可する
 時が満ちました。
時が満ちました。
Slackにメッセージを送信する
 Sample curl request to post to a channel:
にあるコードをコピーして、Terminalにペーストすると、Slackにメッセージを飛ばせます。
Sample curl request to post to a channel:
にあるコードをコピーして、Terminalにペーストすると、Slackにメッセージを飛ばせます。
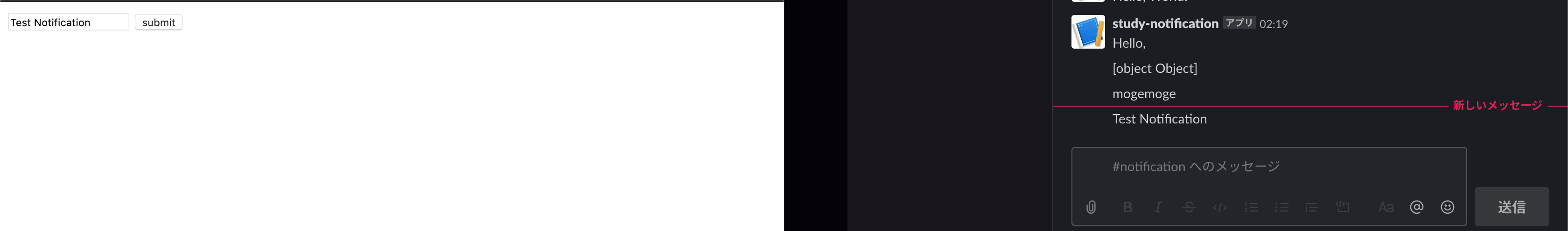
Webページ上からSlackにメッセージを送信する
適当なhtmlファイルを作って、Webブラウザで開いてPOSTしてみます。

index.html
<!DOCTYPE html>
<head>
<title>NotificationTest</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<input id="message" type="text">
<button type="button">submit</button>
<script>
$('button').click(function() {
$.ajax({
type: "POST",
url: "https://hooks.slack.com/services/XXXX/XXXX", // Webhook URL を適宜書き換え
data: '{"text":"' + $('#message').val() +'"}',
success: alert('success'),
dataType: 'json'
});
});
</script>
</body>
</html>
メールではなく、Slackに通知を飛ばしたくなることはよくあるので、覚えておくと今後役に立つでしょう。