はじめまして!今回、「今年の新人研修で社内サービスを作り上げた話(フロントエンド編)」をテーマにお話しします。
前編、後編に分かれてるのですが、今回はフロントエンド編です。アドカレが盛り上がればなという思いで参加させていただきます。
大学生の方でしたら、システムアイについて知る機会になれば嬉しいです。よろしくお願いいたします!
はじめに
新人研修で行ったこと
入社してからすぐ4~6月まで、3か月間新人研修を行いました。
その研修の中で、「Bookclub」という社内サービスを作りました。4月は講義をしていたので、5月中頃からサービスを作り始めました。
作ったwebサービス「Bookclub」とは
- 書籍購入および書籍レビューを通して、社員の交流や知識の共有を図るコミュニケーションの場および社内・社外サービス
- システムアイの社員のみログインして書評投稿ができる
- 書評はインターネット上に匿名で公開される
- 社員には実名で公開される
Bookclubで解決したい問題点
- 社員が全然本を買ってくれない
- 買った本の知識を共有してくれない
- 社員同士の交流がない
必須条件
- PC、スマホ、タブレットから使える Web アプリであること
- SPA で使いやすいこと(PWA であればなお良い)
- 認証を備えていること
- 24 時間 365 日稼働すること
- 障害発生時に原因が特定可能なログ出力を備えること
- AWS 上に Node.js を用いて構築すること
このようなお題をいただき、2か月間で作り上げることを目標としました。
使用した開発ツール・言語
まずは、使用した開発ツールについてです。
お題の必須要件として「Node.jsを用いること」があったため、Visual Studio Codeを使用しました。使用した言語は、フロントエンドは主にJavaScriptを使用しました。
JavaScript フレームワーク決め
現在、数多くあるJavaScriptのフレームワーク・ライブラリの中で、私たちはReactを選択しました。選んだ理由としては、Progateに教材があったので参考にしやすいと思ったからです。
CSSフレームワーク決め
最初は、おしゃれなWebサイトにしたいなとデザイン性の高い「Foundation」で作成していたのですが、CSSをある程度理解しておかないと難しかったです。最終的に使いやすい「Bootstrap」で作成しました。
UIフレームワーク決め
続いて、見た目に直結するUIフレームワークを決めました。
Material UIとは、React 向けの UI コンポーネントライブラリです。公式ページによると、「世界で最も有名なReactのUIフレームワーク」と書いてあります。
公式サイトにあるテンプレートを活用して、ボタンなど見た目の機能を追加しました。
画面設計方法
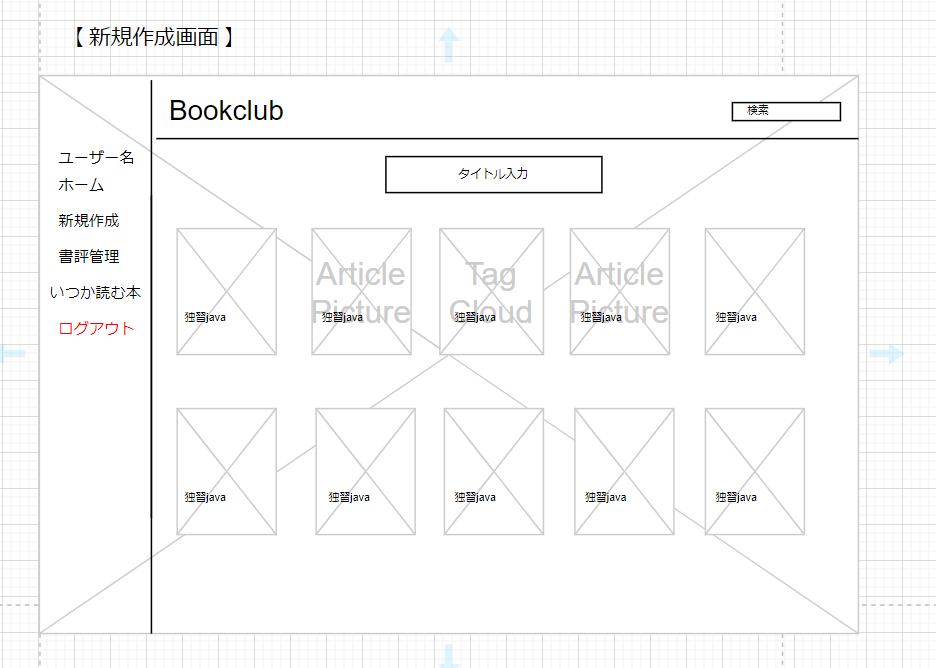
ワイヤーフレームを使って、画面設計も行いました。
私たちが使用したツールは「Draw.io」です。Draw.ioはこんな特徴があります。
- 完全無料
- データがテキスト(XML、SVG)で保存可能
- デスクトップアプリ、VSCode 拡張がある、Web でも動く
実際のレイアウト設計はこんな感じです。
工夫したこと
EditorConfigの導入
EditorConfigとは、インデントや改行コードなど、コーディングスタイルを統一するためのツールです。私たちフロントエンドチームは今回4人だったので、制作をスムーズに進めていくためにEditorConfigを使用しました。
EditorConfigにより、プロジェクト内に異なるフォーマットが混在することを防ぐことができます。最低限のルールに関して".editorconfig"で一括管理して読みやすいコードを書けたり、余計な修正をしなくてもいいのが便利でした。
OGPに対応している
OGPとは「Open Graph Protocol」の略です。TwitterやFacebookなどSNSでシェアした際や、LINEなどのメッセージ機能でページのURLを送信した時に、そのページのタイトル、URL、概要、画像を表示させる仕組みのことです。OGPに対応していることで、URLを貼り付けた際に、利用者にページ内容が伝わりやすくなります。Bookclubを社内で活発に利用してもらうためにも、OGPを設定しました。
レスポンシブデザイン
Bookclubは、スマホでもパソコンでも使用できるサービスにしたかったため、レスポンシブデザインに注力しました。
作成中の画面をスマホでどのように表示されるかチェックするために、ブラウザの開発者モードを使用したり、スマホをネットワークに繋いで確認しました。
テストの自動化
「出来ればテストの自動化まで出来たらいいよね」という話をしていました。その時に調べたのがこちらです。
- Selenium、Pupetter
- Selenium はコードを書く必要がある(が、IDE を使えばコードが自動生成される)
- Pupetter は Selenium よりより高度な操作ができるが Chrome 限定
結局テストの自動化は実現できなかったため、来年の新卒の方々の課題に引き継がれました。
まとめ
自分たちで一からサービスを作るのは初めてで、大変な点も多かったけれど、言語を学ぶだけでは得られないことを学ぶことが出来ました。
今回はフロントエンドについて書きましたが、明日はバックエンド(後編)が公開されるので是非見てください!