不動産スタートアップ TERASS でデザイナーをしている横田です。
Figmaアドベントカレンダー7日目です。
昨日の投稿は@hiloki@githubさんのデザイナーでもやればできる!FigmaをJavaScriptで操作してみる でした👏
今回はグラフィックデザインを含む雑多な仕事をしているため、その中でFigmaが役立った使いどころを紹介します。
FigmaはUIデザインに特化したデザインツールとして誕生しましたが、後発ゆえにいくつかIllustratorよりも便利にグラフィックデザイン等に応用できる機能がいくつもあります。
これらを使ってクリエイティブ業界の工数のそれなりをしめているであるバナー画像を効率的に量産運用する方法を紹介します
Illustratorに比べたPros/Cons
そもそも想定用途が異なるわけですが、Figmaをグラフィックデザインツールとしてみなした場合のPros/Consを思いつくところ記載してみます。
Pros
- 最先端のエコシステムから共有されるプラグインやAPI連携
- 強力なAuto Layout
- 構造的に運用可能なコンポーネント
Cons
イラレにあってFigmaにないもの(たくさんありますがよく使うもの
- 合成フォント(英字と日本語の混植)
- フォントファイルのfeatureを活用した文字組
- Photoshopファイル等の埋め込み
- 強力なパス描画、ブラシ
- Variable Font対応
この他、実はイラレにも色置換や変数(csv取り込み)など便利機能がありますが、Figmaほどさくさくは使えないのが実情です。
これらをふまえて、Figmaの使いどころを一つご紹介します。
【本編】 バナーを量産するぞ
広告バナーのクリエイティブは同内容にして異なるレイアウトで媒体の規定サイズが10以上対応する必要がある場合があります。
細部のクリエイティブよりも素早くさまざまなパターンを試したいとき、Figmaの基本的な機能が役立ちます。
サンプルとして、ヘルシンキのサウナの思い出に浸っただけのバナーで実演してみました。
※ 書体はオープンソースのNoto Sans Japaneseを使用しています。
手順
- あらかじめ複数サイズでArtboardを設置する
- 使用するテキストレイヤーや画像をコンポーネント化する
- インスタンスをそれぞれのアートボードに配置し、自由にレイアウトする。(サイズ等は注意深くoverrideしましょう)
- コンポーネントの内容を差し替えて調整していく
まとめて文字を差し替える
コンポーネントの文字を差し替える
※インスタンスをoverrideしてよいのであれば、文字置換系のプラグインも活用できるでしょう。
まとめて色を変える
文字色や背景色をまとめて差し替えることができます。
ちなみに方法としては、
- アートボードの背景をまとめて変える
- 画面右下の色の置換(
Selection Colors)で変更する - Styleからカラーを変更する
など色々あります。
まとめて画像を変える
Tips
量産したパターンをFigma上にアーカイブする
この方法ではコンポーネントに破壊的変更を加えて作業をおこなうため、別のパターンを作成するときは過去に作成したパターンが消えてしまいます。
パターンを作成したら複製し、Select All -> Detatch instanceでコインスタンスに対する変更をフリーズすることで、さまざまなパターンを同一ファイルにアーカイブすることができます。
複雑なレイアウトを含むパーツはアウトライン化してしまえ
以下のような、数の文字サイズを伴うレイアウトを保持したまま複数サイズで展開したい場合は、テキストレイヤーのままだとさまざまなサイズに向けて文字サイズを一つ一つ調整する作業が必要になります。イラレでは簡単にで拡大縮小できますが。
コンポーネントに含む文字を Outline strokeすると、文字も図形として拡大縮小して配置できます。
当然、テキストの内容自体はコンポーネントの恩恵にあずかれないので、どの要素で保守性担保したいかと相談です。
(ん、Figmaもイラレのように拡大縮小できないか?)
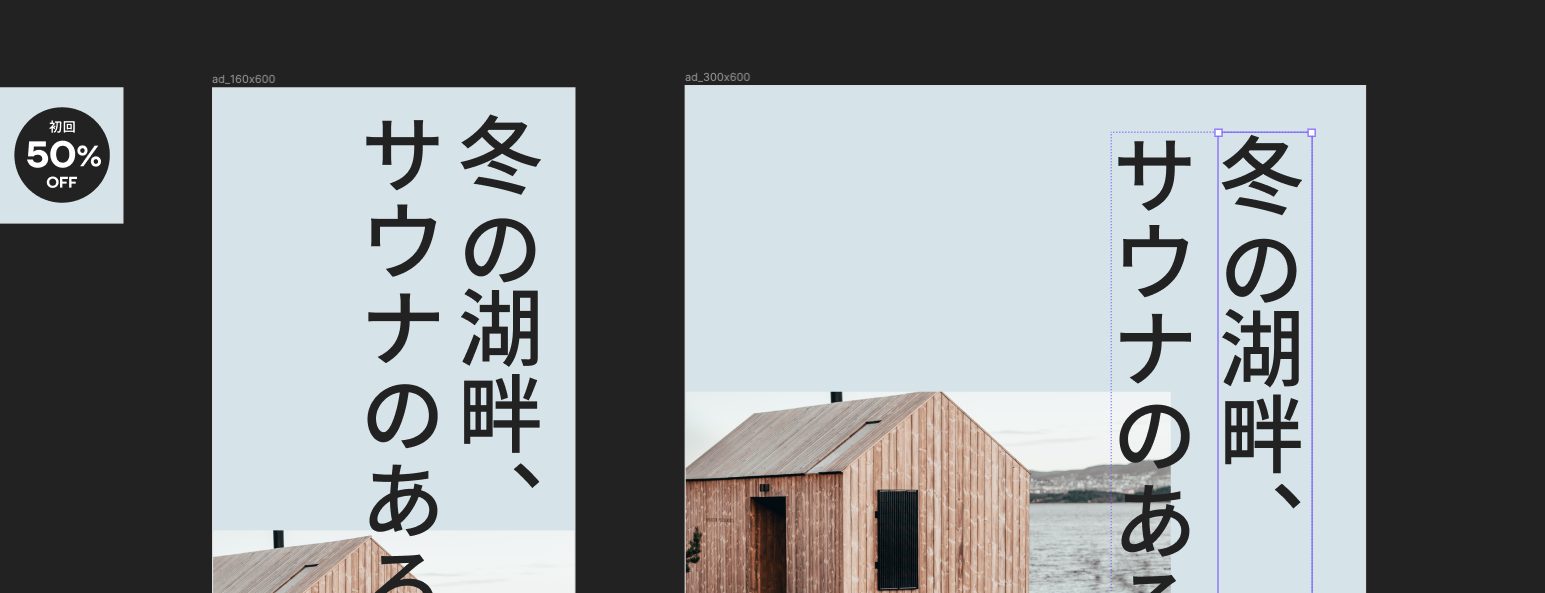
縦書きはテキストレイヤーを狭めると実現可能
Figmaでは基本的に縦書きはできませんが、テキストレイヤーをちょうど文字が折り返してしまうような幅に設定し、行高を100%=フォントサイズと同じに設定しておくと、縦書きができます。
実は、Type Detailsから句読点の縦書き位置も設定することができます。

まとめ
絶効率的にバナーを量産する方法でした。
クリエイティブにもよりますが、相性がよいユースケースでぜひ実践してみてください。
クリエイティブ業界ではバナー作成にものすごい工数を割く業務があるなか、大手広告代理店では機械学習でクリエイティブを量産するプロダクトが運用されています。
よりスケーラブルな構成を志向するのであれば、APIでinputを効率的におこなうことでバナー全自動ツールがつくれるかもしれません。
宣伝:TERASSではともに効率とクリエイティブの両立を追求してはたらく仲間を募集しています。
ご興味の向きはぜひご連絡いただけたら嬉しいです。




