Figmaプラグインを自作して公開したのでメモ。
開発のチュートリアルはいくつか出ているので、実際に世の中でダウンロードできるようになるまでやってみた流れをご紹介します。
TL;DR
- Figma Community Betaに登録
- Pluginを作成する
- FigmaのデスクトップアプリからPublish
作成したプラグイン: Artboard Creator
流れ
まだプラグインを公開していない状態をもとに説明します。
Figma Community Betaに登録
自前のプラグインをローカル環境で動かすのみであれば必要ありませんが、Figma Community(Beta)に登録する必要があります。Communityとは、Figmaのファイルやプラグインを配布できるようになるためのメンバーシップです。(公式ヘルプはこちら)。
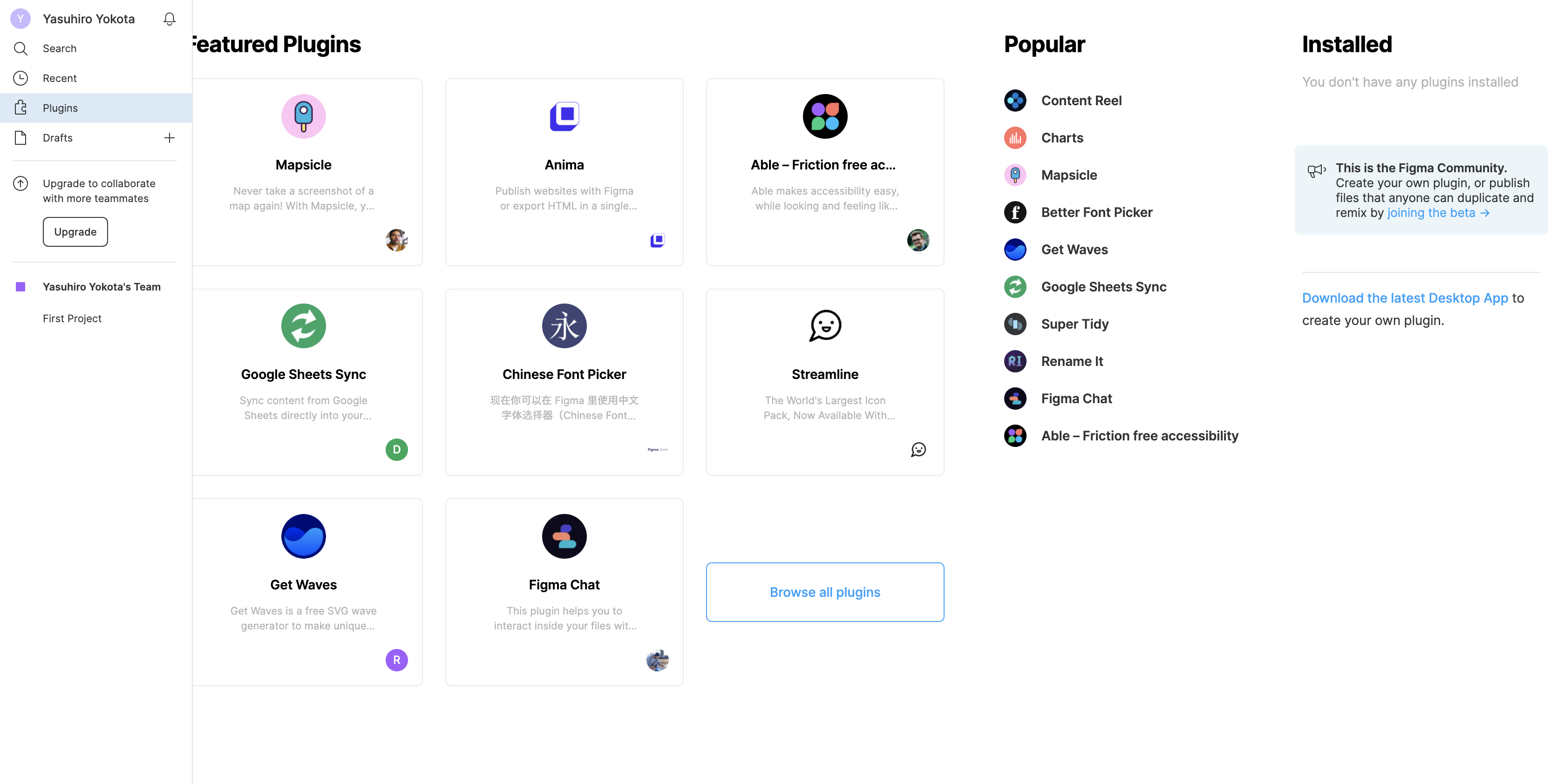
Plugin画面を開くと、右側にGoogle Formへのリンクがあり、承認されると投稿できるようになります。実質的な審査があるのかわかりませんが、軽くこういうプラグイン公開したいんだということを記載しました。
Communityに入るとマイページからプラグインを公開申請できるようになります。
(メールとかはこなかったような…)
Pluginを作成する
構成
エンジニアではないのでコード面の解説は他の記事に委ねますが、今回は簡易なUIを含むプラグインをつくりました。
CSSをモジュールで読み込みたかったのでTypeScript+WebPackの構成。下記のような3つのファイルです。
- ui.html: UIを提供するHTML
- ui.ts: ui.htmlでのエラーメッセージなどフロントで動かすJS
- code.ts: UIから値をmessageとして受け取って処理をするJS
※ Webpackに関する公式ガイド(これといってハマりどころはありませんのでコピってカスタマイズでいいとおもいます)
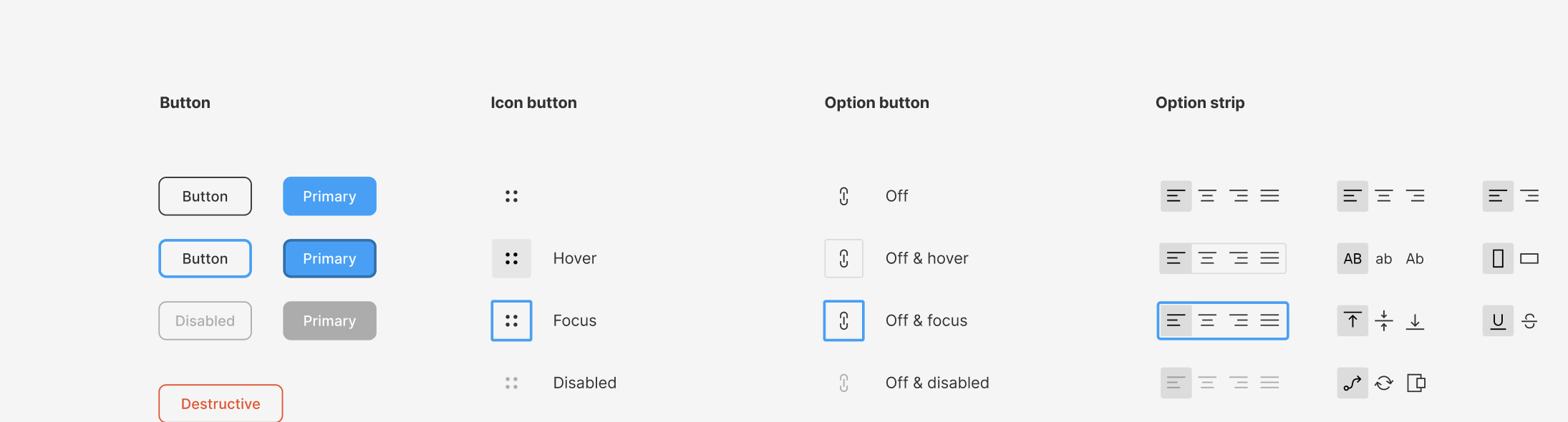
Figmaのデザインシステムを借用しましょう
Plugin Review Guidelinesでは、FigmaプラグインはFigmaのUIとシームレスなUXを提供するよう推奨されています。幸い、Figma自体のデザインシステムをすぐに実現できるCSSが配布されており、クラス名指定でこれを活用することが可能です。Figmaネイティブな感じのボタンやアイコンはすぐに再現することができます。
https://github.com/thomas-lowry/figma-plugin-ds
また、Figma形式のデザインデータも別途存在し、こちらはプラグインではFigma全体のグローバルなコンポーネントが含まれています。ざっとデザインする分には十分でしょう。
https://www.figma.com/file/Gj9iMcTbFbHrFq1ZWbDBuyc9/UI2%3A-Figma's-Design-System?node-id=0%3A11724
デバッグ
公式に書いてありますが、Figma上ではローカルプラグインを動かす際、Plugins > Development > Open Consoleでみなれたコンソールを出すことができます。Chromeのそれと同じです。
console.log()も使用可。
Publishする

Figmaのデスクトップアプリではローカルで登録しているプラグインをそのまま公開申請することができます。
が、私は直近でアカウント情報を変更したため公開ブロックされており、サポートにメールするよう表示がありました。いくつかアカウントの所有者であることを確認する問答をメールでおこない、有効化してもらいました。
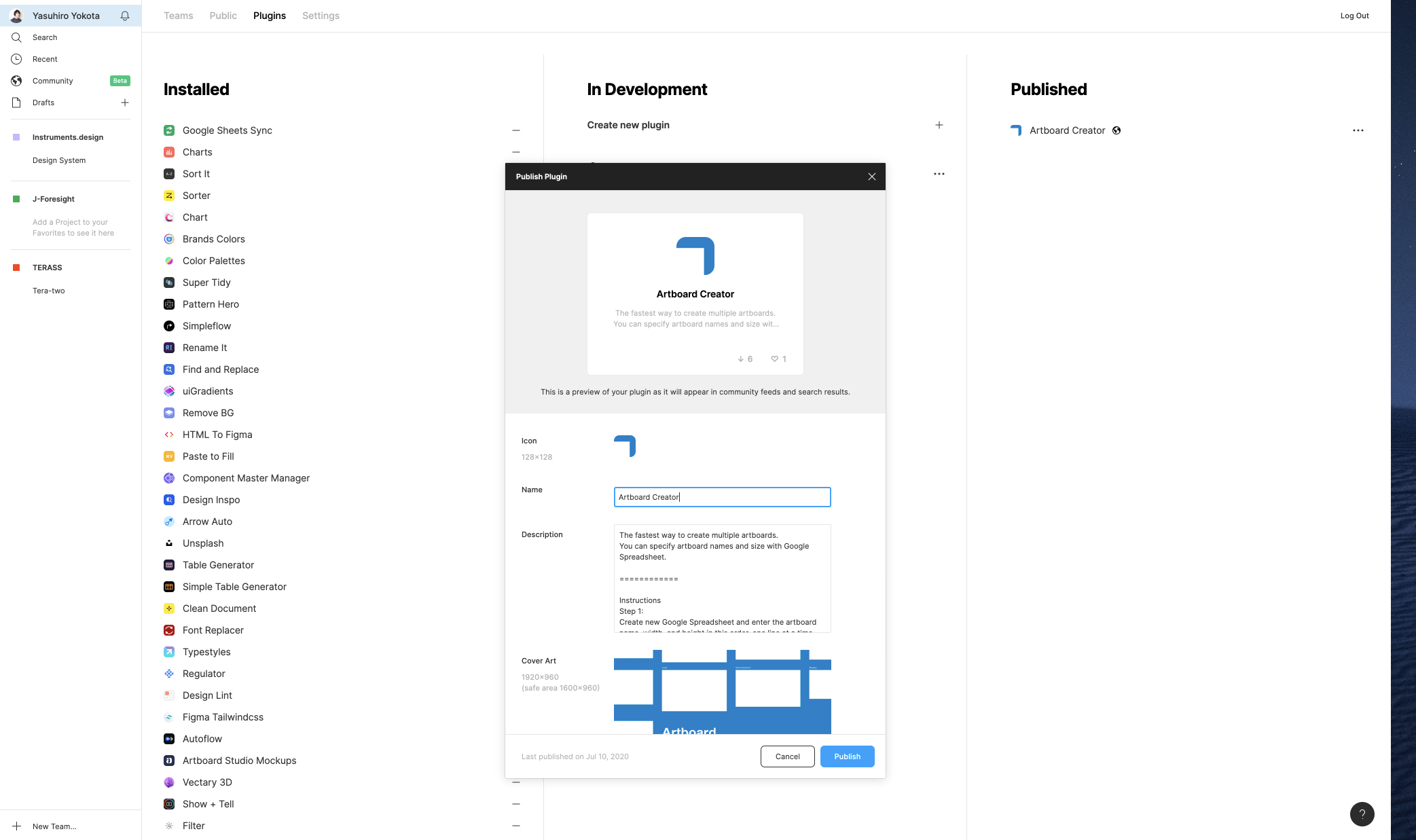
申請画面ではアイコン(128x128)とカバー画像(1920x960)と、説明文を登録します。説明文はマークダウンやリンクなど使えないのでやや読みにくい。
申請後はIn Reviewというステータスに移され審査期間にはいります。
比較的単純なプラグインだったので、平日3日程度でした。
プラグインの審査基準について
Plugin Review GuidelinesではSafety(安全性)、Business(商業利用に関するポリシー)、Usability(利便性)、Legal(適合性)という審査基準が示されています。
なかでも、Usabilityの項目では
Please do not use developer error messages to communicate with end users.
とあり、開発者向けのエラーメッセージはユーザーに見せるなよと。暗にエラーメッセージは網羅的にきちんとやれということかと思いましたが、そこまで気にしなくても大丈夫そうでした。
イレギュラー操作に対して何も言わずに動かないプラグインもちょいちょい見かけますし、少し不安な部分あっても審査はとおりました。
公開したプラグイン
説明とgif
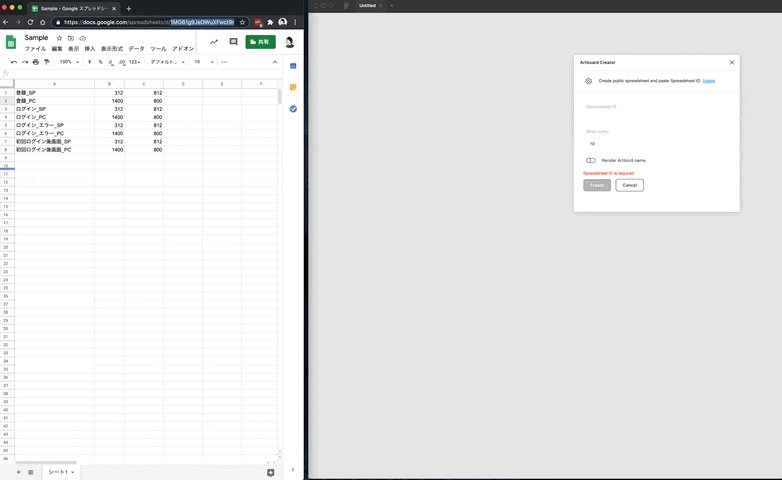
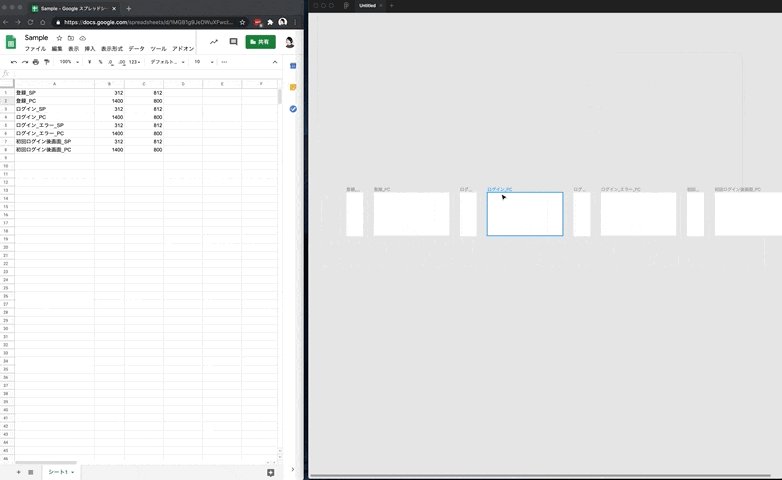
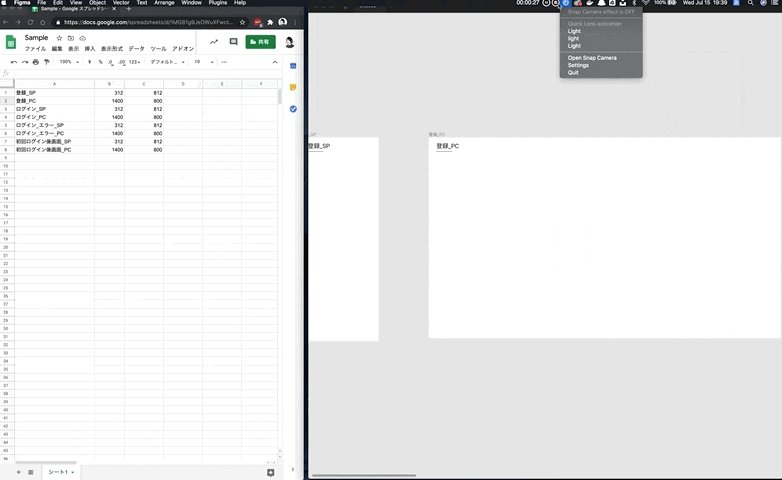
アートボードをSpreadsheetをもとに一括生成できるシンプルなものです。
80画面の枠をIDを含む名前付きで一括でだしたいとか、開発で使ってるディレクトリ構成をもとにアートボードわけたいといったときにつかってます。アートボードとかレイヤーの整理を手でやると辛い。
使い方解説
https://note.com/yasuhiroyokota/n/n785d74bc7077
Artboard Creator
https://www.figma.com/community/plugin/840818139970405254/Artboard-Creator
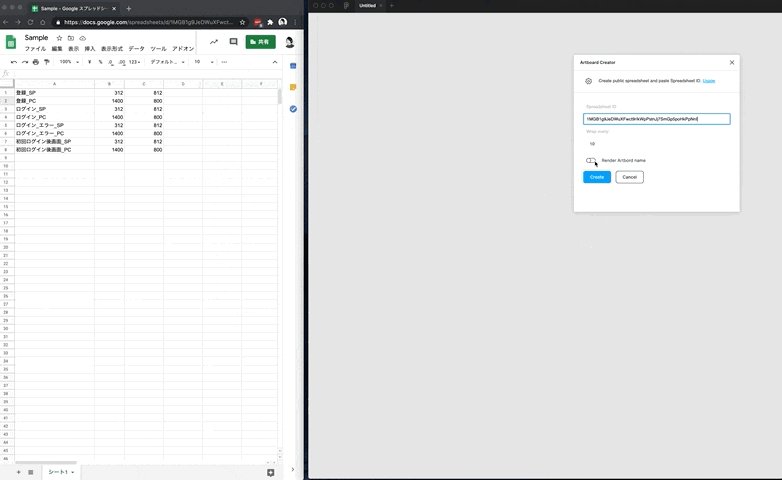
Spreadsheetにアートボード名,width, heightを入力しておいて、SheetIdを入力すると一発でアートボードが生成されます。
ちなみにSpreadsheet APIは使っておらず、Web用に公開→URLベースでjsonを受け取るという安直な方法で取得しています。
通知が来る
プラグインが公開されるとインストールしてくれたとか、フォローされたとかで通知が届くのでちょっとうれしいです。
(デザインのコメント多用してるので埋もれるかも)