この記事のゴール
- GitHub Desktopを使うメリットを理解する
- GitHub Desktopをインストールできる
- GitHub Desktopで開発手順を操作することができる
この記事を読む前に
初めてのGitHub ~エンジニアへの第一歩~
この記事を読んでもらえると,プログラミングに大切な考えや,そのためにGit,GitHubを皆使うということを理解できると思います.
※GitHubアカウントは作成しているのが前提です
GitHub Desktopとは
GitHub Desktopは以下のように,コマンドではなく,ボタン操作で,GitHubの一連の開発手順で操作できるようになっている,GitHub用のアプリである.
コマンド操作が苦手な方や,より簡便に使いたい方はこのアプリがおすすめ!
GitHub Desktopのインストール手順
では早速インストール手順を紹介します.
1.ホームページから実行ファイルをインストール
GitHub Desktop
にアクセスして,以下の写真の手順で,自分用のファイル(WindowsなのかMacなのか)をインストール


2.インストールしたファイルを起動して,GitHubとGitHub Desktopを以下の写真に倣って進める.

GitHubで登録したメールアドレス(ユーザー名)とパスワードを入力


3.連携が終了したらポップアップが表示されるので、「GitHubDesktop.exeを開く」をクリックして下さい。
インストールはこれで完了です!
GitHub Desktopの操作方法
次にこのアプリを使って初めてのGitHub ~エンジニアへの第一歩~で解説した開発手順の操作を説明します.
事前準備(新規レポジトリ作成orクローン)
新規プロジェクトを開始する場合はNew repositoryを選択し,新規レポジトリを作成
既存のものを編集する場合はClone repositoryを選択し,クローンしてくる
今回はgithub_tutorialというレポジトリを新規作成


ブランチ作成(ブランチを切る)
今回は開発用にdevブランチというブランチを新規作成

ブランチ作成後はPublish branchで作成したブランチをリモートリポジトリに反映してください

Add
この操作はGitHub Desktopでは存在しない(必要ない)
コミット(Commit)
Readmeを編集すると以下のように変化分が見えるので,この変更を,どういった意図で変更したかコメントを残しながらコミットする

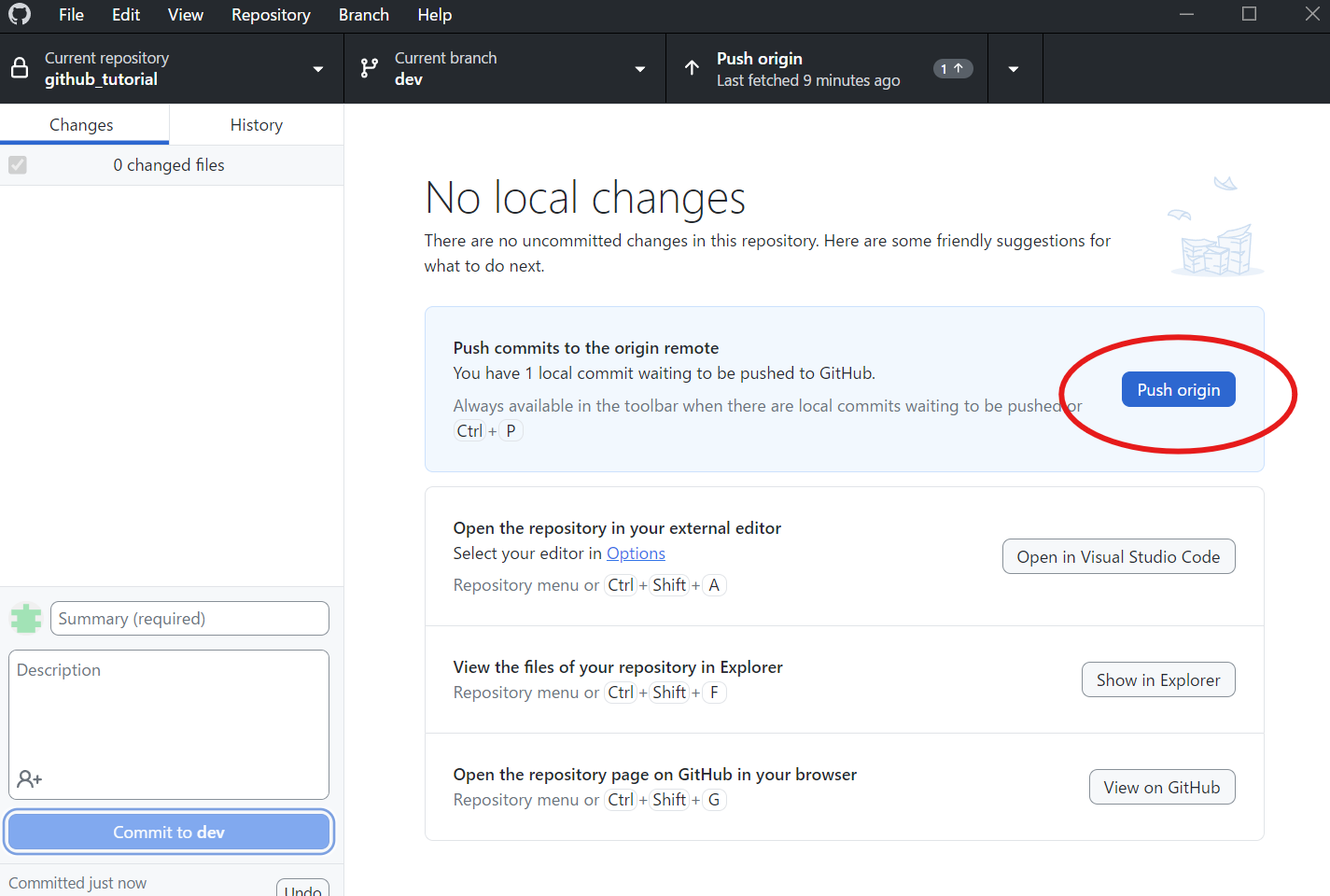
プッシュ(Push)

プルリクエストを作成(Pull Request)

どのブランチにプルリクエストを送るかを指定してから,Create pull requestを押す
今回はdevブランチからmainブランチに送信している.

マージ(Merge)
プルリクエストを作成するとインターネット上のページに遷移すると思うので,そちらの方でMergeする.

以上のようにボタン操作で簡便にGitHubを操作することができるようになっている.
