初めに
【執筆日:2023年5月26日】
こんにちは!yasuです。
昨今、生成系AIが大変話題になっています。
特にここ数ヶ月においては毎週何十、何百個ものAIツールが生み出されており日々インスピレーションを受けております。
中でもOpenAI社が提供しているChatGPTは、AI研究者のみならず、僕も含めた一般ユーザにも使いやすくこの流れを作った火付け役とも言えるかも知れません。
今回は、そのような話題のChatGPTを使ってWebサイトを0から作り、最終的には作成したサイトを自由に公開(デプロイ)する方法を紹介していきたいと思います!
webサイトを構成するプログラムコードは、ChatGPTに作成してもらうため、ITのバックグラウンドがない方でもどなたでも作成可能です。
(この記事の立ち位置として、初心者が教える初心者のための記事です。僕自身機械系専攻の学生であり、正直web系の知識は乏しくあまり詳しくないです。何か間違いなどあればコメント等でご指導いただけますと幸いです。)
本題
ここから、Webサイトを0から作っていきます!
まず初めに、Webサイトを作る流れの確認をします。
・前準備
・ChatGPTの登録
・VScodeのインストール
・githubの登録
・ChatGPTにコードを生成してもらう
・index.htmlとstyles.cssというフォルダを作成
・コピー&ペースト
・ブラウザで確認する
・付録:公開する
・完成!
本記事もこの流れに沿って綴っていきたいと思います。
また、本記事をもとにChatGPTを活用したwebサイト作成に慣れていただくとこのようなものが作成可能となっています!
前準備
ChatGPTへの登録
今回プログラムコードを作成してもらうChatGPTへはこちらのリンクから登録が可能です。
詳しい登録方法はこちらの記事が参考になります。
Visual Studio Code (エディタ)のインストール
Visual Studio Code(以下VScode)とはMicrosoft社が提供しているプログラムエディタです。
VScode以外にも様々なエディタがありますが、VScodeには豊富な拡張機能やカスタマイズ性があり、非常に人気のあるエディタです。ぜひインストールしておきましょう。
Macの方
こちらの記事が参考になります。
Windowsの方
こちらの記事が参考になります。
Githubへの登録(任意)
Githubとは、プログラムの共同開発やバージョン管理ができるウェブサイトです。複数の人が同じプログラムを編集できて、変更履歴も管理できます。また、他の人の作ったプログラムを見たり、自分の作品を公開したりもできます。
デプロイを行う際にGithubを活用しますので、デプロイまでやってみたい方は今のうちにGithubへ登録することをお勧めします!
こちらの記事が参考になります。
ChatGPTにコードを生成してもらう
前準備が終わったところで、早速ChatGPTを使ってWebサイトの基となるコードを生成してもらいましょう!
このセクションは本記事において序盤の手順ですが、正直、ここが一番重要です。
ChatGPTへの質問の仕方(プロンプト)次第で、理想としているwebサイトにどれだけ近づけるかが大きく変わってきます。
例えば、
とChatGPTに入力すると、
このようになり、サイトと呼ぶには何かが足りないように感じます、、
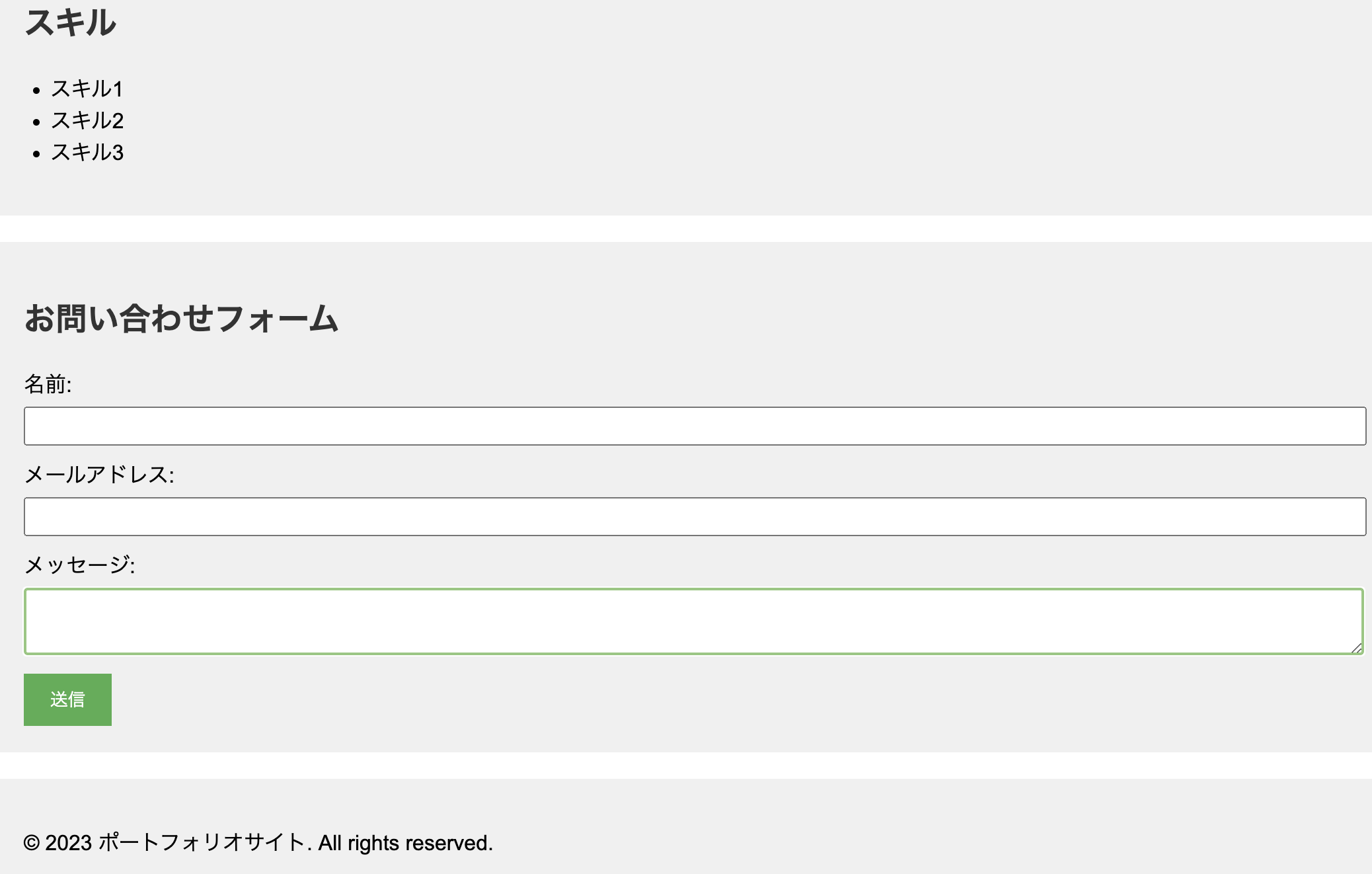
次に、
のように入力すると、
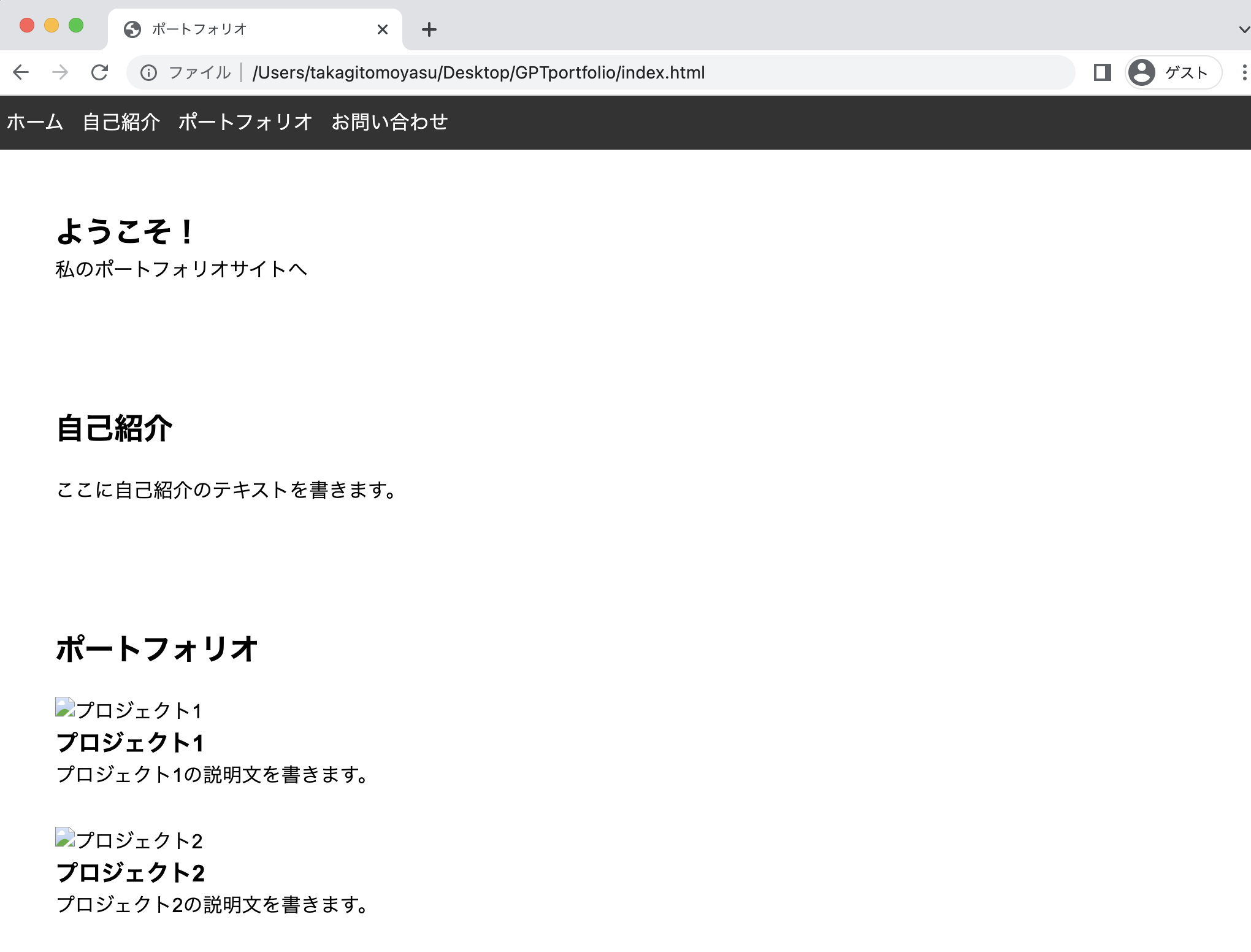
このようになりました。先程のものよりも見た目も整っていて良い感じですね!
どのようなサイトを作りたいのか、どのような項目を追加したいのか、何色を基調とするのかなど
より理想としているwebサイトに近づけるよう、ChatGPTへの聞き方を変えていってみてください。
ただ、まずは一度やってみないとイメージも湧きづらいと思うので取り合えず先程二つ目にご紹介したようにChatGPTに質問してみてください。
htmlとcssを用いて、ポートフォリオサイトを作りたいと思っています。
サイト内の項目には、
・自己紹介
・経歴
・プロジェクト
・スキル
・お問い合わせフォーム
を作成してください。
僕自身プログラミング初心者なので、1からコードの生成を手伝って欲しいです!
他にも以下のようなプロンプトがおすすめです。
htmlとcssを用いて、青色を基調とした内容の濃い魅力的なポートフォリオサイトを作りたいと考えています。
htmlとcssに分けてコードの生成をしてもらいたいです。
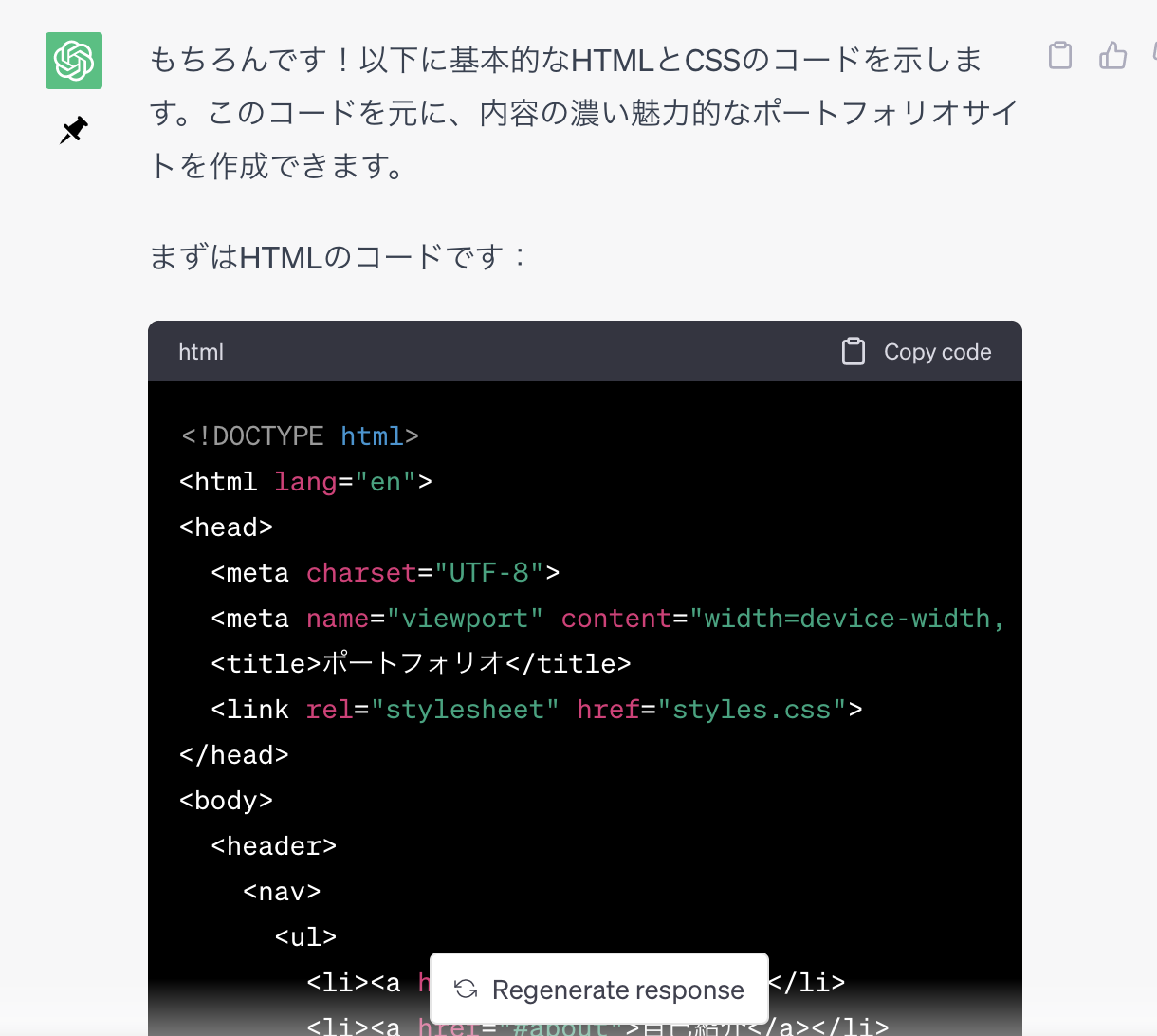
実際に僕自身も上記のようなプロンプトを入力し、以下のような返答が返ってきました。
(※同じ質問をしても、同じ回答が返ってくるとは限りません。)
ここでは、htmlとcssのコードが返ってきていれば問題ありません!(htmlとcssについては次のセクションで説明します。)
ではここからは、ChatGPTに出力してもらったコードを使ってどのようにサイトを表示させるのかを実際に確認していきましょう。
「index.html」と「styles.css」というファイルを作成
このセクションでは、自身のパソコンに「index.html」と「styles.css」という名前のファイルを作成します。
「index.html」は、ウェブページの骨組みを作るためのファイルです。文章や画像、リンクなどのコンテンツを追加して、自分のポートフォリオサイトを作成することができます。
「styles.css」は、ウェブページの見た目やスタイルを指定するためのファイルです。文字の大きさや色、背景のデザイン、コンテンツの配置などを調整することができます。
(Generated by ChatGPT)
これらのファイルを使って、HTMLでコンテンツの構造を定義し、CSSでデザインやスタイルを指定することで、自分自身のポートフォリオサイトを作成することができます。
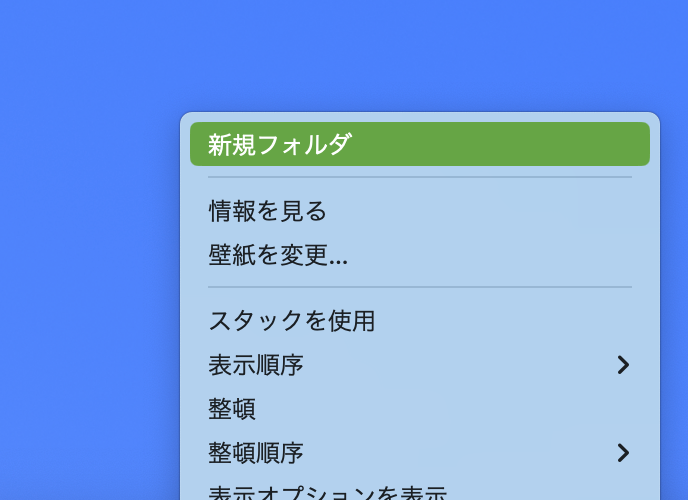
手順1:フォルダの作成
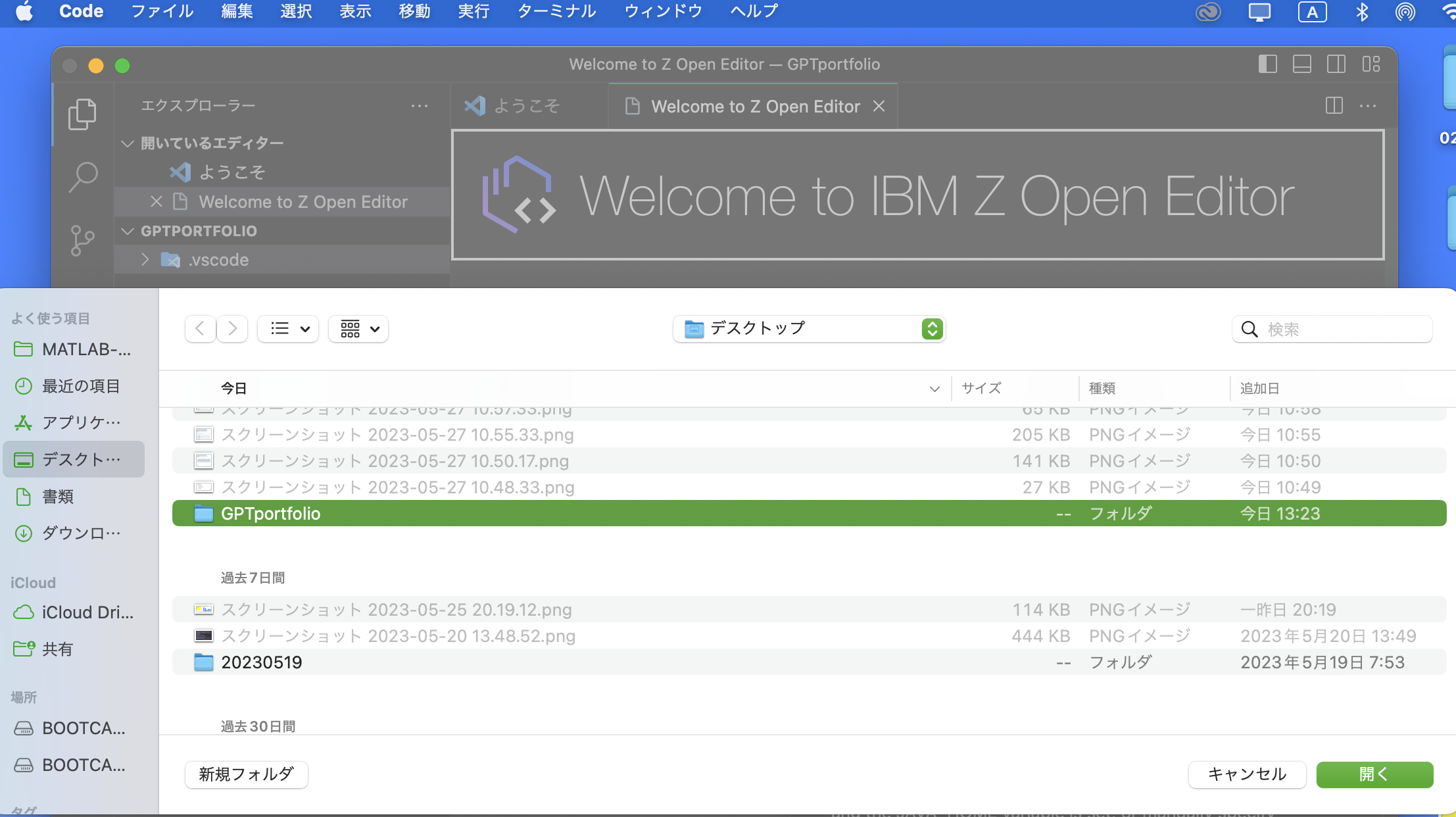
まず初めに、自身のパソコンの好きな箇所に、「index.html」「styles.css」を入れるための一つのフォルダを作成します。
私自身、MacBookを使用しているので以下はMacBookでの例です。
手順2:VScodeにて作成したフォルダを開く
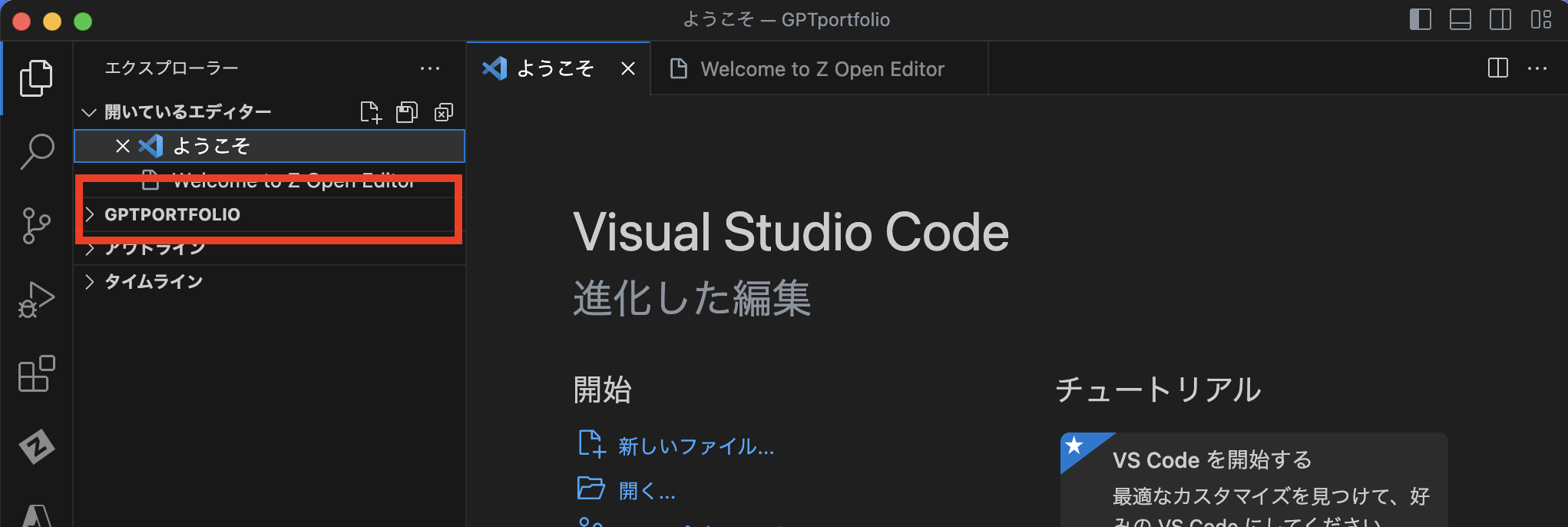
続いて、「前準備」のセクションにてインストールしたVScodeにて先程作成したフォルダを開きます。
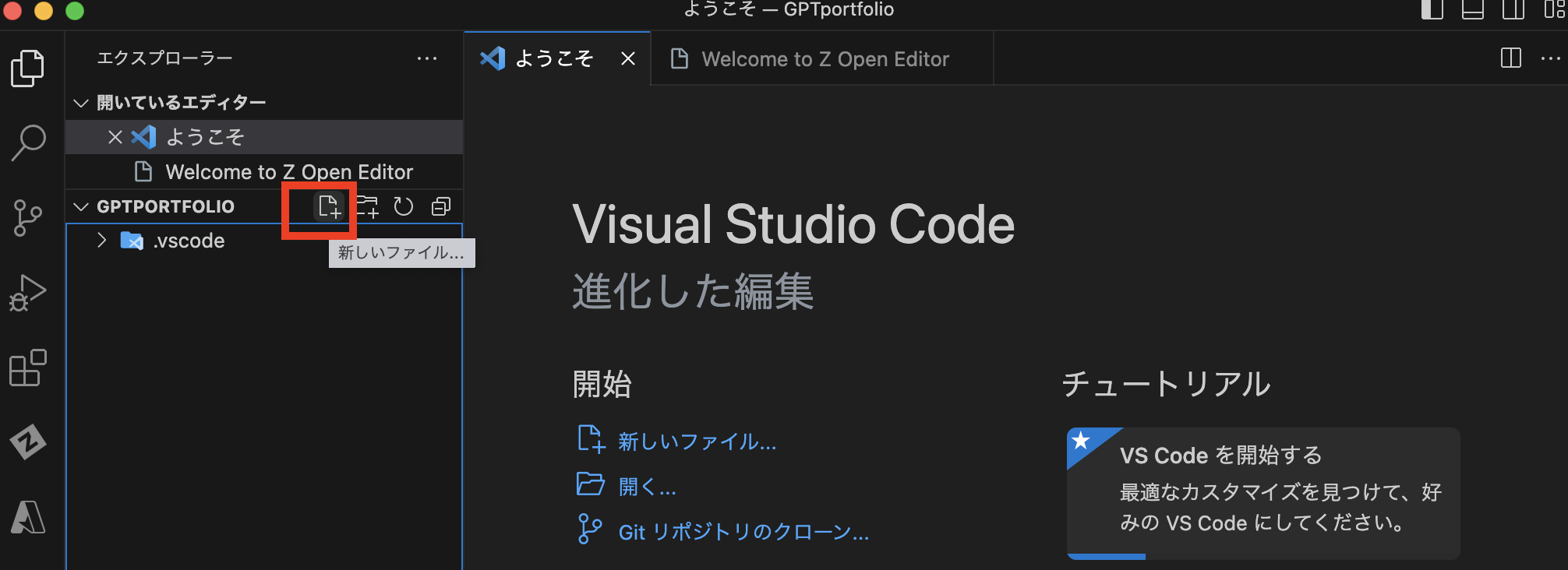
手順3:VScode上で「index.html」「styles.css」を作成する
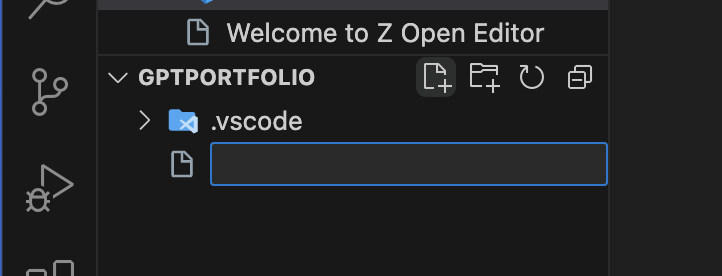
手順2に続いて、VScode上で「index.html」「styles.css」を作成します。
同様に、もう一度「新しいファイル...」を選択し、「styles.css」と入力する。

以上で「index.html」と「styles.css」というファイルを作成することができました!
コピー&ペースト
このセクションでは、「ChatGPTにコードを生成してもらう」セクションと「「index.html」と「styles.css」というファイルを作成」セクションとを繋げていきます。
具体的には、
「ChatGPTにコードを生成してもらう」セクションでChatGPTに作成してもらったプログラムコードをコピーし、「「index.html」と「styles.css」というファイルを作成」セクションで作成した「index.html」,「styles.css」にそれぞれペーストします。
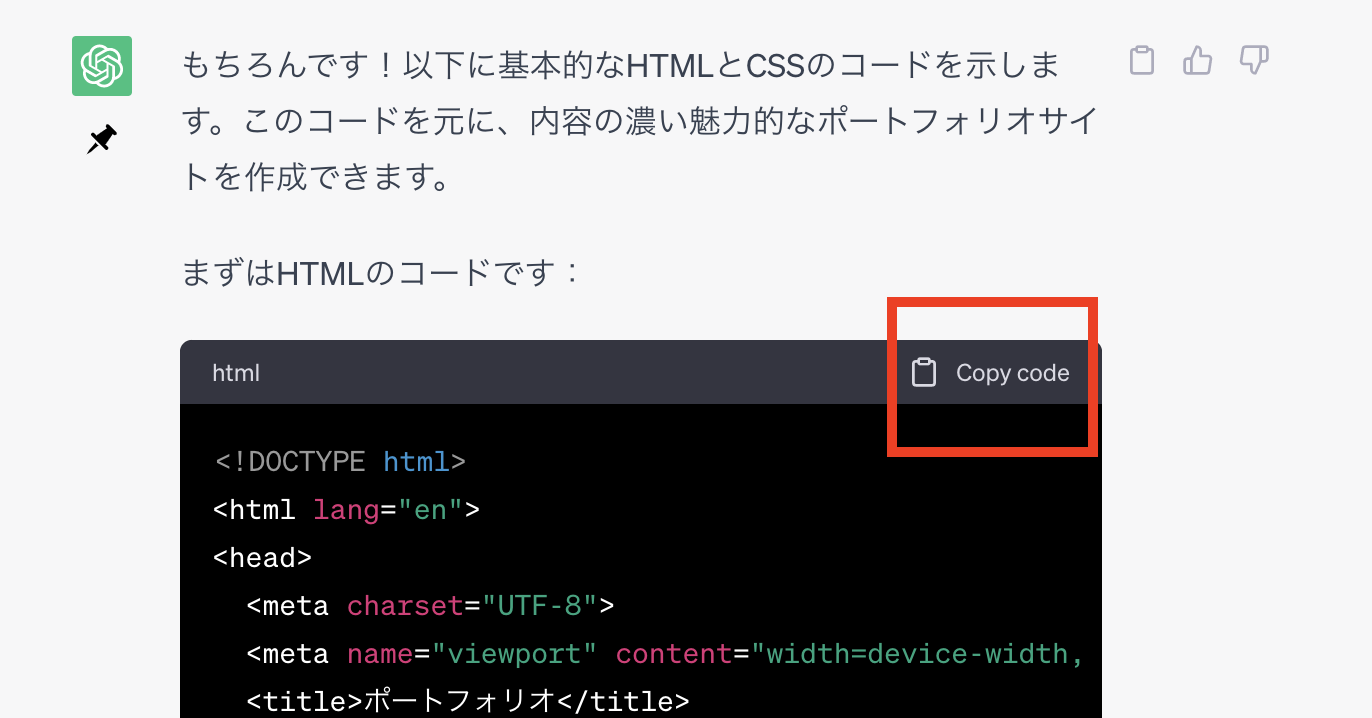
手順1:ChatGPTで生成されたプログラムコードをコピーする
赤枠の"Copy code"をクリックしてプログラムをコピー

手順2:VScodeにペーストする
VScodeを開き、"index.html"を選択し、赤枠部分にペースト

sytles.cssについても同様に実行します。
ブラウザで確認する
これでほぼほぼ完成です!
最後に、出来上がったコードから実際にブラウザ上でサイトを表示していきます。
作成した"index.html"を普段使用しているブラウザ(Safari, Chrome, Microsoft Edgeなど)にドラッグ&ドロップします。
ここまでの一連の流れを覚えていただければ、後は「ChatGPTにコードを生成してもらう」のセクションに戻り、「ブラウザで確認する」までのセクションを繰り返します。
おそらく現状だとまだまだ理想とする綺麗なサイトではないかもしれません。
ここからは皆さんの自由な発想で、ChatGPTへの質問を変えていき、より理想に近づけるようなwebサイトを作成してみてください!
また、実際にVscodeを使ってコードの編集を加えていけば、よりピンポイントに変更したいところを変えていくことができます。少々HTMLやCSSの知識は必要となりますが、その点もChatGPTに聞くと答えてくれます。ChatGPTをどんどん使いこなしていきましょう!
参考までに私がChatGPTとともに問答を繰り返し作成したポートフォリオサイトはこのようになりました!
(もしご要望があれば、実際にどのようにChatGPTと作り上げていったのかの過程も別記事で紹介させていただければと思います。)
公開する
「ブラウザで確認する」のセクションまで出来れば、自分自身のパソコンではWebサイトを見ることができますが、そのサイトをインターネット上に公開していないので、実際に作成したサイトを他人に見てもらうことはまだできません。
「ChatGPTにコードを生成してもらう」から「ブラウザで確認する」を繰り返し、納得のゆくWebサイトを作ることができれば、他の人にも共有できるようリンク一つでサイトを見れるようにしていきましょう!
(この手順で前準備に登録したGithubを使用します。)
Webサイトを公開する方法は近々別記事を作成予定ですので、少々お待ちください!
末筆
近年ノーコード・ローコードツールが流行っており、昨今のAIツール界隈の急成長からもこの流れは加速するでしょう。
ただ、それらの基にはプログラミング言語が関わっており、それらを知った上で様々なツールを触ることでより理解度が深まると思います。
また、今回紹介した一連の流れはwebサイトのみならずWebアプリ等他の方法にも活かせると思うので、
アイデアを形にできるエンジニアへの一歩として、この記事がこれから開発を始めるきっかけになれば幸いです!
宣伝
最後に僕も学生アンバサダーとして関わっている
IDEACTIVE JAPAN PROJECT(アイデアクティブ ジャパン プロジェクト)
についてご紹介させてください!
公式サイト|https://www.ideactive.jp/
概要|
日本マイクロソフト、ソフトバンク、Facebook Japan、VISITS Technologies 、IoTビジネス共創ラボをはじめとする企業と、全国の学生・自治体・団体が協力し合い活動する、2022年に発足したプロジェクトです。
『一人ひとりのひらめきから、世界を変えるビジネスを創る。』をビジョンに掲げ、小学生からご年配の方まで誰もが学びからアイデア創出まで、すべて無料で経験できる日本初にして最大規模のビジネスコンテストとなります。
また、大学生に向けに日本マイクロソフト本社にて定期的にワークショップイベントやハッカソンイベントを開催しているので、ご興味ある方はぜひご参加ください!
↓直近開催予定のイベント